Javascript
Fabric.js 自由绘制圆形
本文主要是介绍Fabric.js 自由绘制圆形,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
这次要讲的是 自由绘制圆形 。
在 《Fabric.js 自由绘制矩形》里讲到的思路,放在圆形里不太适用。
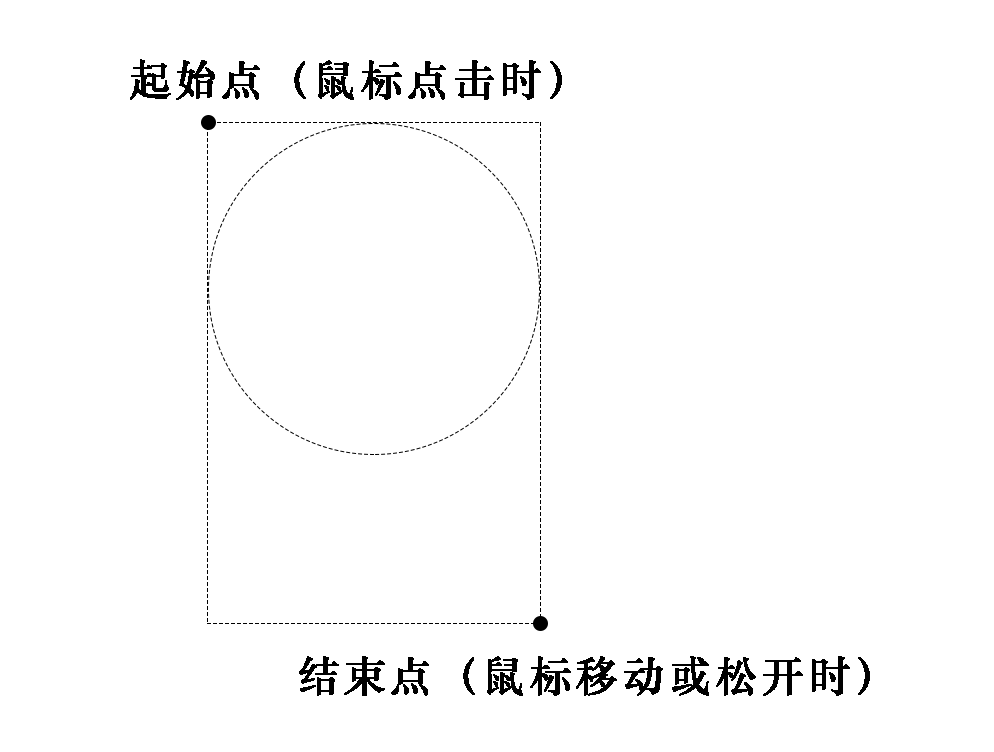
这次要做到的效果如下图所示。
思路
Fabric.js 默认的框选操作是矩形,如果需要做到上图的效果,需要做以下3步:
- 点击画布时
canvas.on('mouse:down', fn),创建一个圆形。 - 鼠标移动时
canvas.on('mouse:move', fn),圆形的大小跟随鼠标所在的位置进行缩放。 - 松开鼠标时
canvas.on('mouse:up', fn),确定圆形大小。
交互操作方面,我按照 PhotoShop 椭圆工具的操作逻辑。
圆形的直径是矩形的短边。
如果 “移动鼠标的坐标点” 在 点击时的坐标点 左侧或者上方,需要将圆形的左上角移到 “移动鼠标的坐标点” 。
动手实现
我在这里贴出用 原生方式 实现的代码和注释。
如果你想知道在 Vue3 环境下如何实现 Fabric.js 自由绘制矩形,可以在 代码仓库 里查找。
<!-- 工具栏 -->
<div class="toolbar">
<select onchange="typeChange(this.options[this.options.selectedIndex].value)">
<option value="default">默认(框选)</option>
<option value="circle">圆形</option>
</select>
</div>
<!-- 画布 -->
<canvas id="canvas" width="800" height="800"></canvas>
<!-- 引入fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.js"></script>
<script>
let canvas = null // 画布对象
let currentType = 'default' // 当前操作模式(默认 || 创建圆形)
let downPoint = null // 按下鼠标时的坐标
let upPoint = null // 松开鼠标时的坐标
let currentCircle = null // 临时圆,创建圆的时候使用
// 初始化画板
function initCanvas() {
canvas = new fabric.Canvas('canvas')
canvas.on('mouse:down', canvasMouseDown) // 鼠标在画布上按下
canvas.on('mouse:move', canvasMouseMove) // 鼠标在画布上移动
canvas.on('mouse:up', canvasMouseUp) // 鼠标在画布上松开
}
// 画布操作类型切换
function typeChange(opt) {
currentType = opt
switch(opt) {
case 'default': // 默认框选模式
canvas.selection = true // 允许框选
canvas.selectionColor = 'rgba(100, 100, 255, 0.3)' // 选框填充色:半透明的蓝色
canvas.selectionBorderColor = 'rgba(255, 255, 255, 0.3)' // 选框边框颜色:半透明灰色
canvas.skipTargetFind = false // 允许选中
break
case 'circle': // 创建矩形模式
canvas.selectionColor = 'transparent' // 选框填充色:透明
canvas.selectionBorderColor = 'transparent' // 选框边框颜色:透明度很低的黑色(看上去是灰色)
canvas.skipTargetFind = true // 禁止选中
break
}
}
// 鼠标在画布上按下
function canvasMouseDown(e) {
downPoint = e.absolutePointer
if (currentType === 'circle') {
// 使用 Fabric.js 提供的api创建圆形,此时圆形的半径是0
currentCircle = new fabric.Circle({
top: downPoint.y,
left: downPoint.x,
radius: 0,
fill: 'transparent',
stroke: 'rgba(0, 0, 0, 0.2)'
})
canvas.add(currentCircle)
}
}
// 鼠标在画布上移动
function canvasMouseMove(e) {
if (currentType === 'circle' && currentCircle) {
const currentPoint = e.absolutePointer
// 半径:用短边来计算圆形的直径,最后除以2,得到圆形的半径
let radius = Math.min(Math.abs(downPoint.x - currentPoint.x), Math.abs(downPoint.y - currentPoint.y)) / 2
// 计算圆形的top和left坐标位置
let top = currentPoint.y > downPoint.y ? downPoint.y : downPoint.y - radius * 2
let left = currentPoint.x > downPoint.x ? downPoint.x : downPoint.x - radius * 2
// 分别设置圆形的半径、top和left
currentCircle.set('radius', radius)
currentCircle.set('top', top)
currentCircle.set('left', left)
canvas.requestRenderAll()
}
}
// 鼠标在画布上松开
function canvasMouseUp(e) {
upPoint = e.absolutePointer
if (currentType === 'circle') {
// 如果鼠标点击和松开是在同一个坐标,那就不会创建圆形(其实是把刚创建半径为0的圆形删掉)
if (JSON.stringify(downPoint) === JSON.stringify(upPoint)) {
canvas.remove(currentCircle)
} else {
if (currentCircle) {
// 创建圆形(其实是把圆形边框的颜色改成 #000
currentCircle.set('stroke', '#000')
}
}
// 完成以上操作后,临时的圆形清空掉。
currentCircle = null
}
}
// 页面加载的生命周期,在此执行 初始化画布 的操作
window.onload = function() {
initCanvas()
}
</script>
代码仓库
- ⭐原生版本的代码
- ⭐Vue3版本的代码
这篇关于Fabric.js 自由绘制圆形的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue CLI多环境配置学习入门12-31
-
Vue CLI学习入门:一步一步搭建你的第一个Vue项目12-31
-
Vue3公共组件学习入门:从零开始搭建实用组件库12-31
-
Vue3公共组件学习入门教程12-31
-
Vue3学习入门:新手必读教程12-31
-
Vue3学习入门:初学者必备指南12-31
-
Vue CLI多环境配置教程:轻松入门指南12-30
-
Vue CLI 多环境配置教程:从入门到实践12-30
-
初学者的vue CLI教程:快速开始你的Vue项目12-30
-
Vue CLI教程:新手入门指南12-30
-
Vue3公共组件教程:新手入门指南12-30
-
Vue3公共组件教程:从入门到实战12-30
-
Vue3教程:初学者快速入门指南12-30
-
如何在 Vue2 的 uni-app 项目中使用 npm ?-icode9专业技术文章分享12-29
-
uni-app vue2微信小程序项目在哪里打开终端并使用npm?-icode9专业技术文章分享12-29
栏目导航