C/C++教程
Sealos Devbox 使用教程:使用 Cursor 开发一个高仿苹果官网
📚 本教程将通过实战案例,详细介绍如何利用 Cursor 和 Devbox 开发环境,在一天内完成专业企业官网的开发和部署。适合产品经理、初级开发者或任何想要快速搭建网站的人群。
因为业务的需要,我需要开发一个英文网站,一直在使用 Cursor,Cursor 第一时间上线了最新模型,包括 openai 的 o1 preview 和 o1mini。虽然各个媒体把 o1 吹上了天,但我自己实际体验下来,感觉编码能力上,还是 Claude 3.5 sonnet 更强。
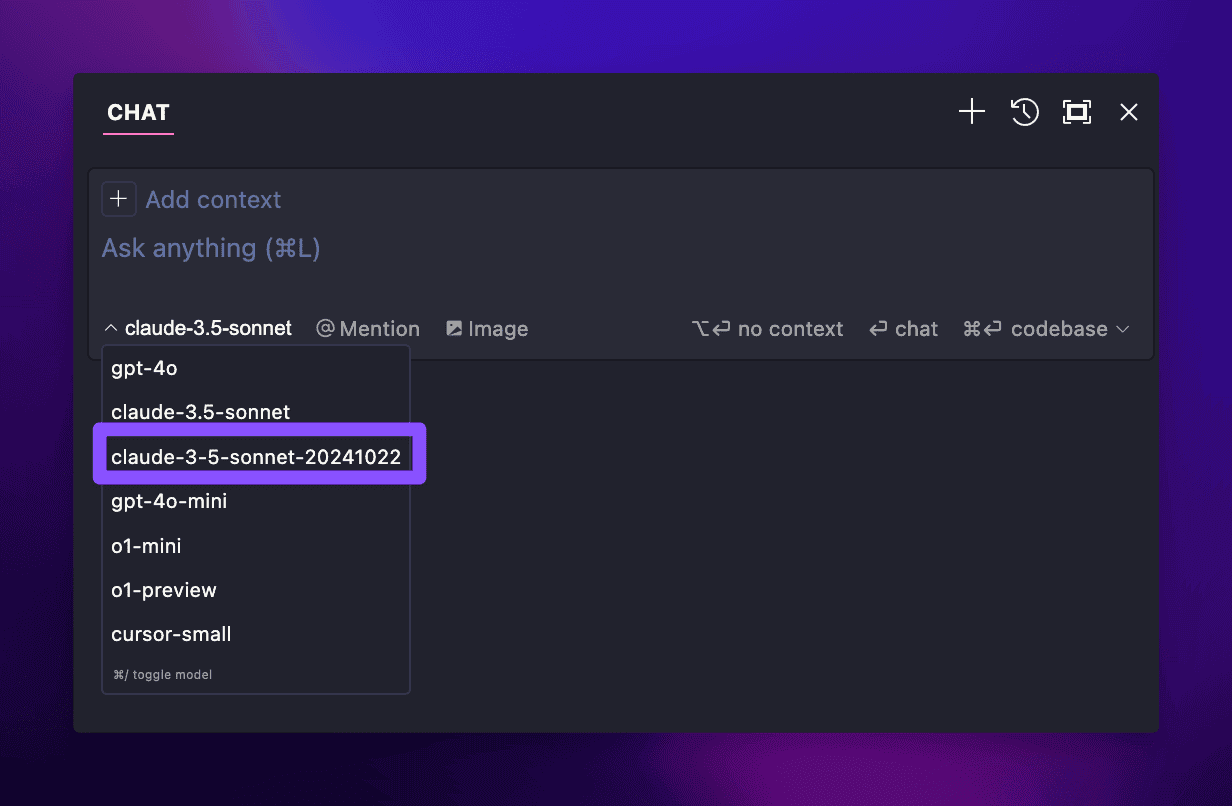
23 号早上起床,看到 Claude3.5 升级了最新版本,打开 Cursor,点击模型选择按钮,第一眼就看到 daude-3-5-sonnet-20241022,卧槽,这踏马也太爽了。哈哈。
与大模型打交道,提示器是关键,前阵子仔细琢磨了李继刚老师的提示词,看了吴恩达老师的提示词教学视频。然后看了又到 Claude 与 OpenAI 的官网看了官方与提示词相关的文档,受益匪浅。一个对大模型回答提升非常大的一点就是让大模型不急着回复,而是要求它逐步思考。
开干的第一步,我想到了 Sealos 的新产品 Devbox。
为什么会突然想到 Sealos 呢?因为我之前用过他们的云开发产品和 AI 知识库产品 FastGPT,都非常牛逼,一直混迹在他们官方社群中。他们每次发的文章都很有意思,我都看过,一点也不像其他技术文章那样枯燥无味。
你们连 AI 都玩的那么溜了,想必开发个网站并且无痛上线问题也不大吧?
正好前几天他们的新产品 Devbox 发布了,我就想试试。
创建 Devbox 开发环境
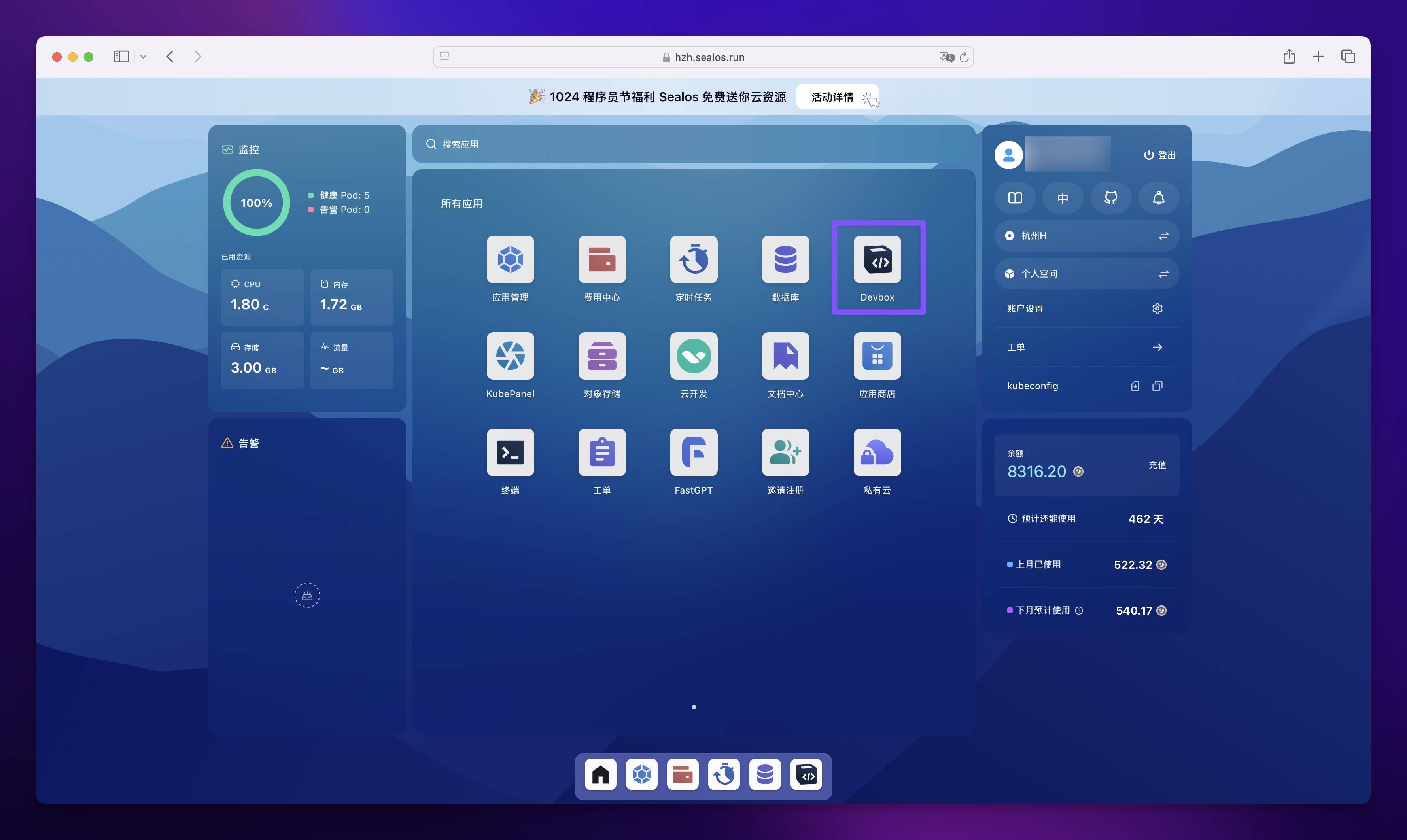
开干的第一步,就是进入 Sealos 桌面,然后打开 Devbox:
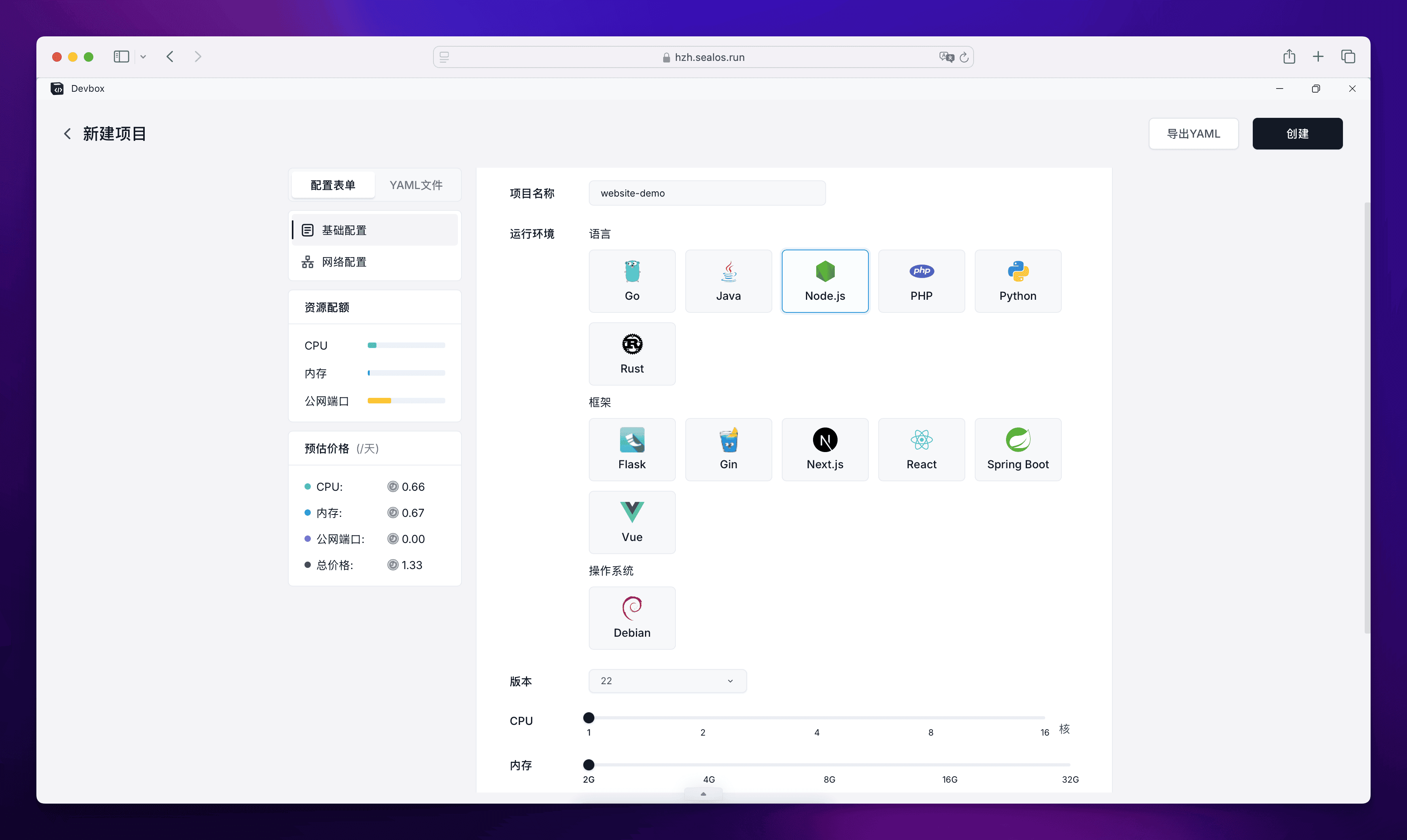
新建一个项目,语言选择 Node.js,CPU 调整到 1C、内存 2G 就够了,网络配置中记得将端口改为 3000 (待会儿我们会用 React 框架来写),系统会自动分配 HTTPS 域名,通过该域名即可访问 Devbox 中的 3000 端口。
选择框架后点击创建,几秒钟即可启动开发环境。
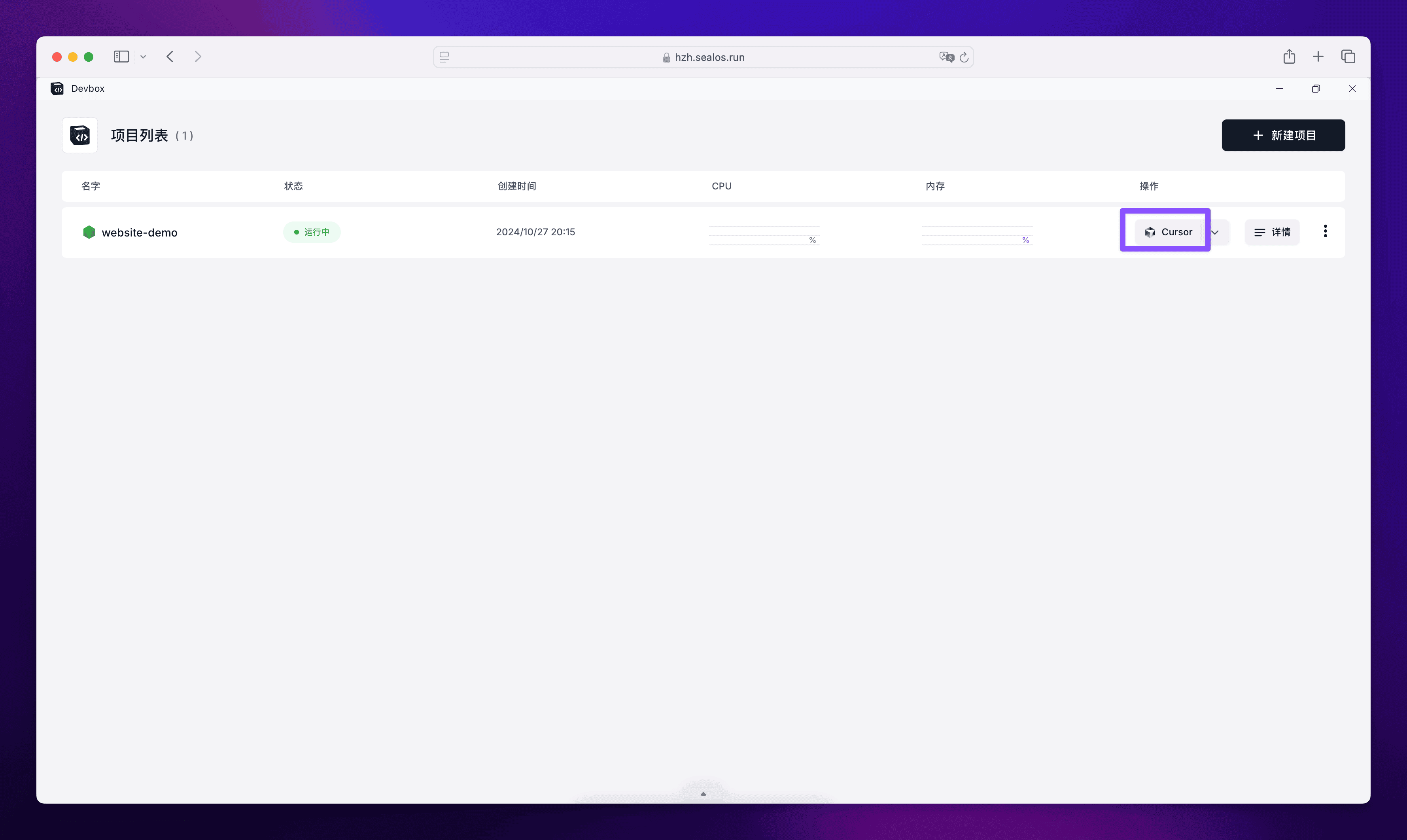
在操作选项中选择使用 Cursor 连接:
首次打开会提示安装 Devbox 插件,安装后即可自动连接开发环境。
是不是非常简单?直接省略了配置域名解析、申请 SSL 证书,配置网关等与开发无关的繁琐操作,爽!
动嘴让 Cursor 写代码
我们天天当牛马都当够了,现在我要当老板,Cursor 给我当牛马!
按下 Ctrl+I 打开对话面板,第一次给的提示词是:
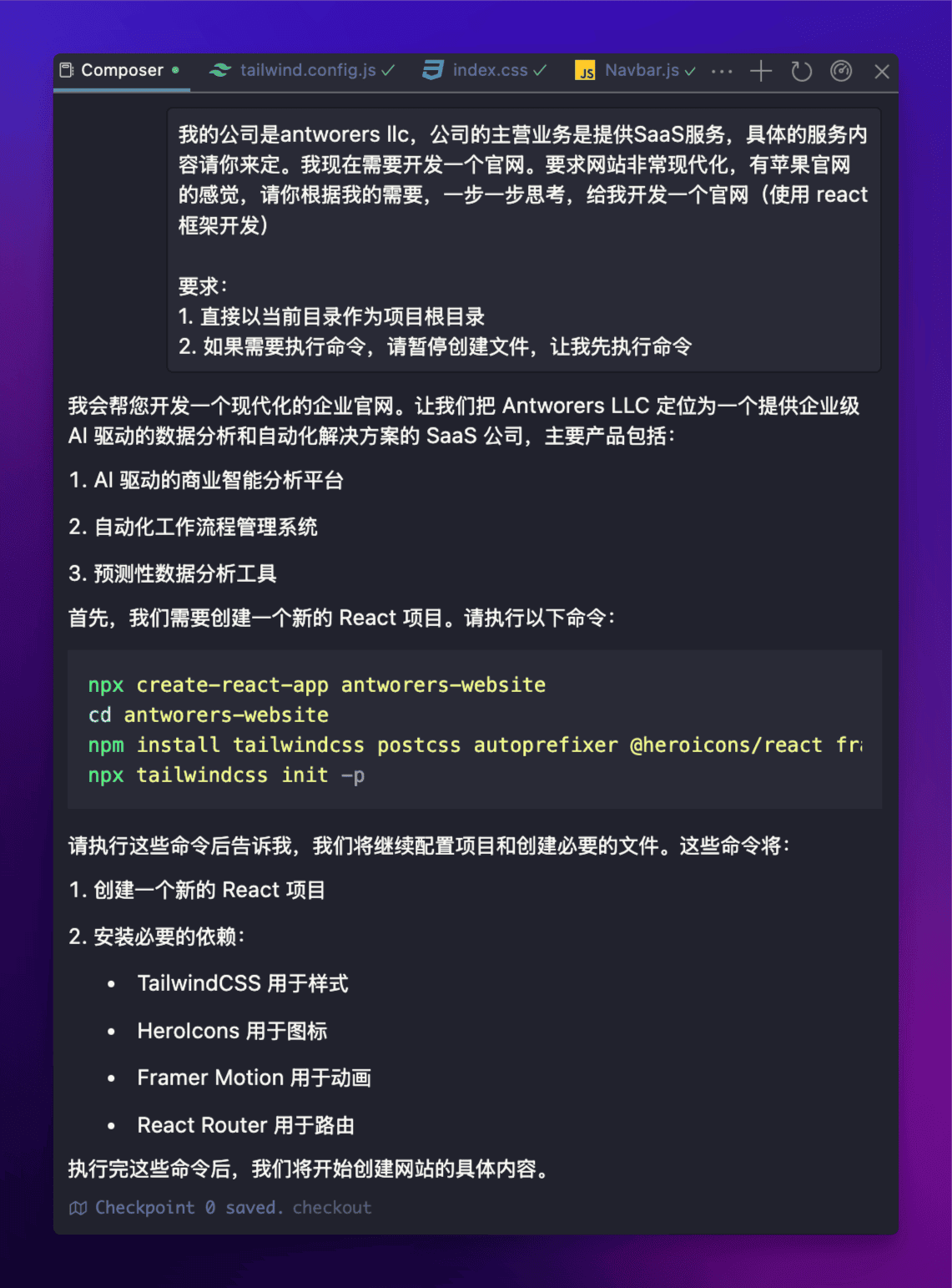
我的公司是 antworers llc,公司的主营业务是提供 SaaS 服务,具体的服务内容请你来定。我现在需要开发一个官网。要求网站非常现代化,有苹果官网的感觉,请你根据我的需要,一步一步思考,给我开发一个官网(使用 react 框架开发) 要求:如果需要执行命令,请暂停创建文件,让我先执行命令
由于 Cursor 目前只能帮我们新建文件,还不能帮我们执行命令,所以我在提示词中说明了如果有执行命令的需求,就通知我执行,执行完了它再继续。
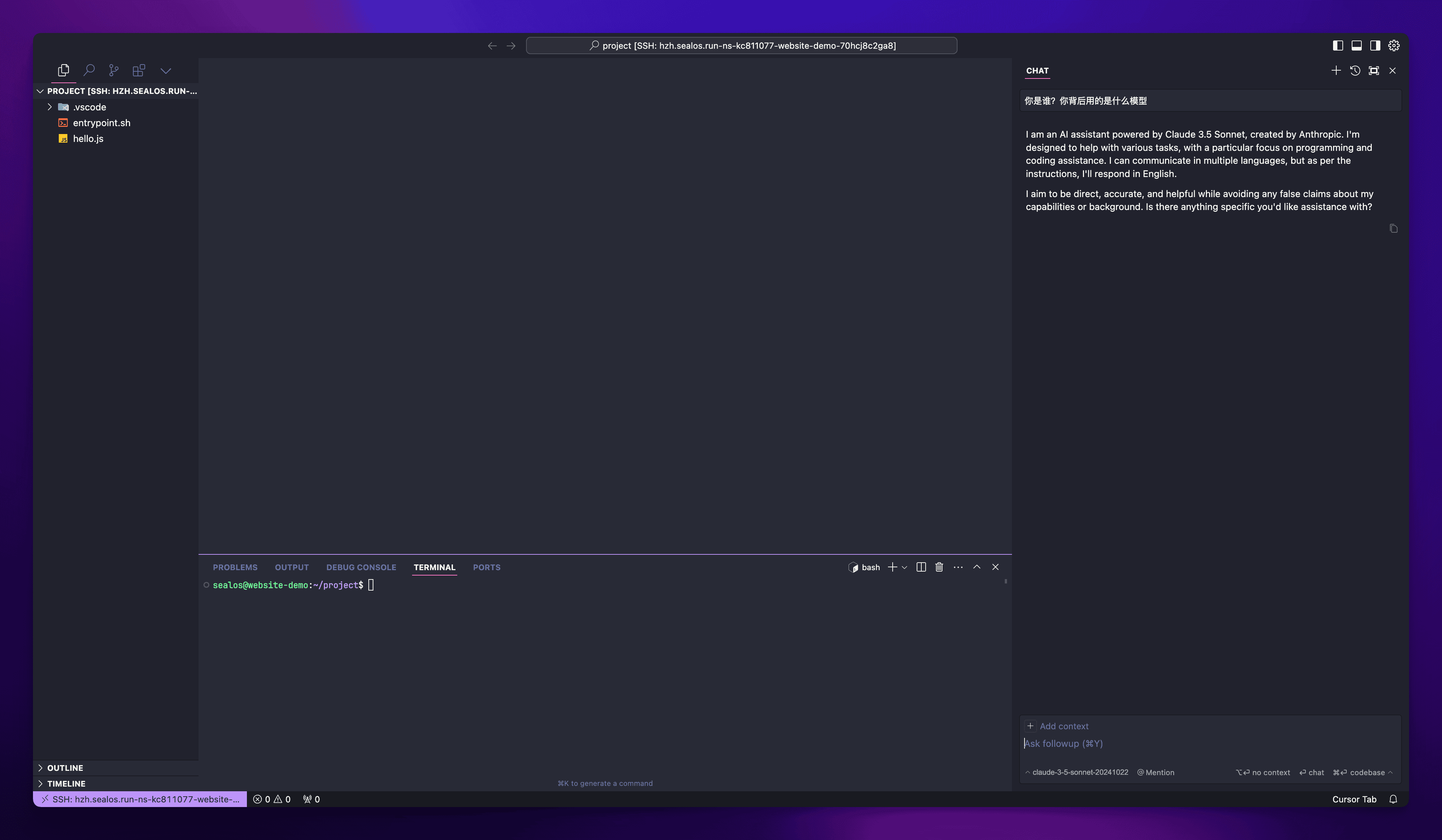
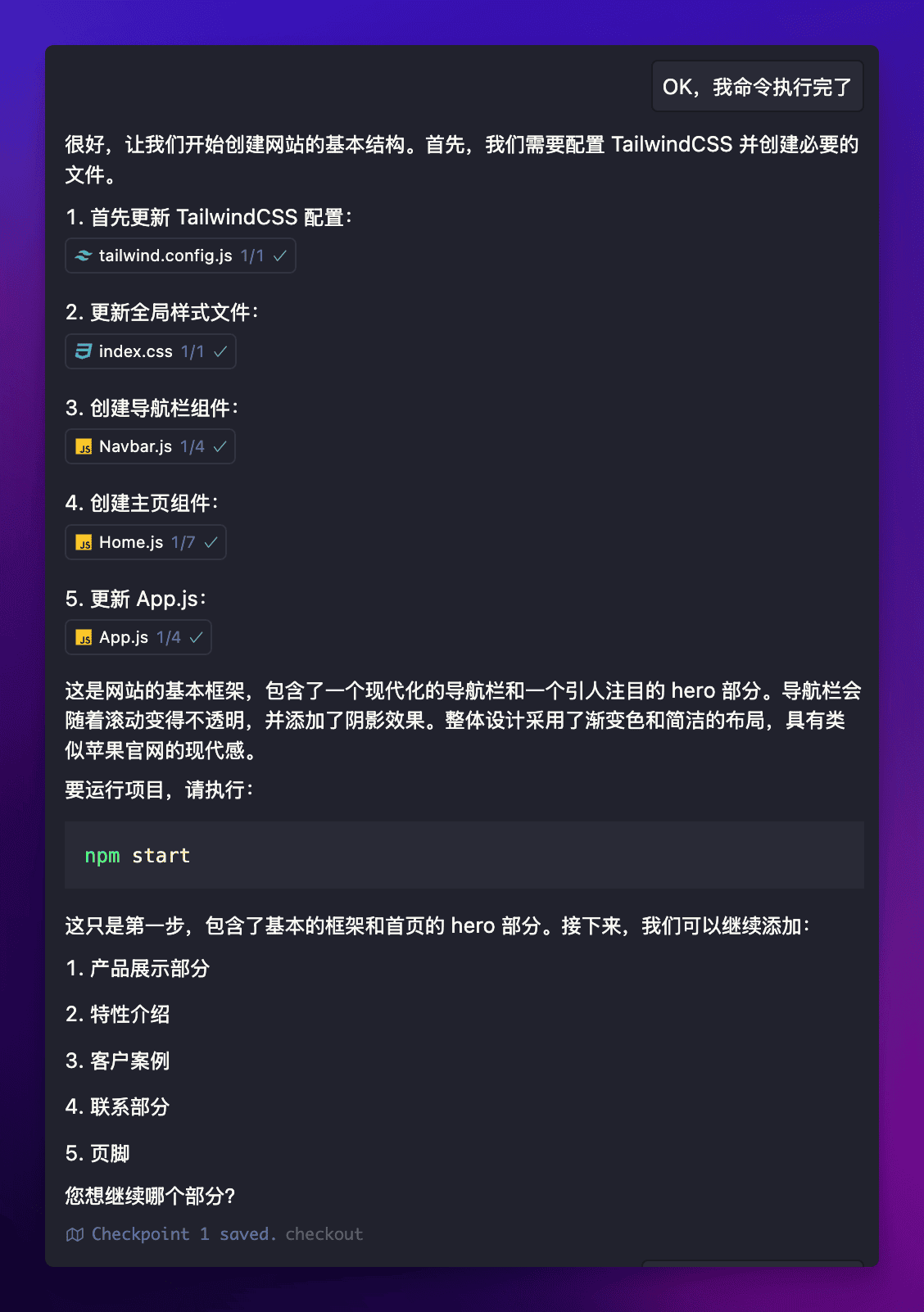
执行命令初始化项目之后,它就开始给我吭哧吭哧干活了。我就看着它给我新建文件夹,新建文件,写代码,一顿操作猛如虎。
如果遇到依赖安装比较慢的问题,可以使用以下命令替换成国内源:
npm config set registry https://registry.npmmirror.com
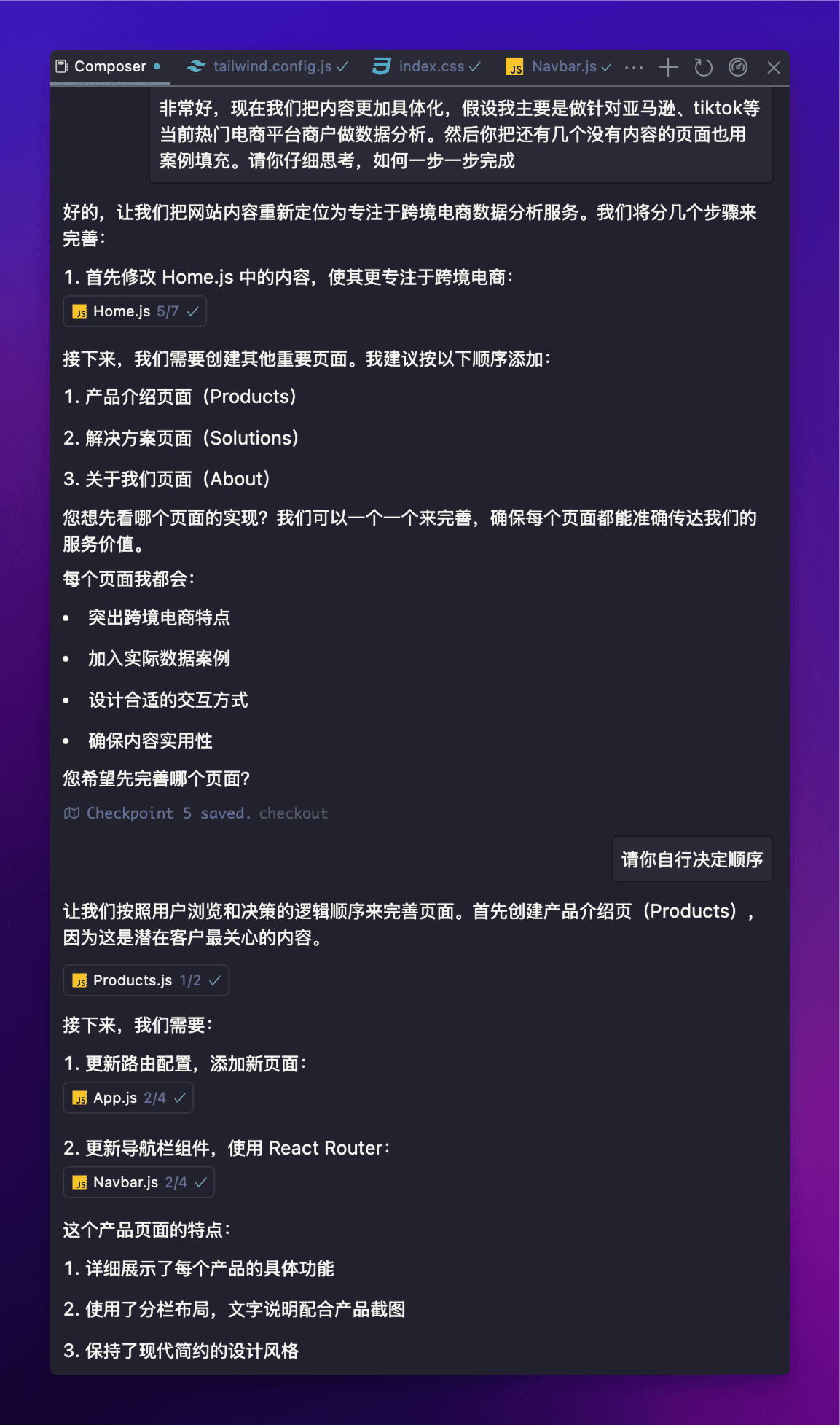
一阵忙完它还问我,有哪些区,你要先完成哪部分,这些无所谓的问题就由它自己来定了。
哈哈,它又是一通忙活。这可能就是新版 Claude 的新功能,他能与用户交互,并根据用户的反馈调整自己的回答。我觉得非常好。这在以前是没有这功能的。有一个插件原来叫 Claude dev 现在叫 Cline,它的能力也非常强,也与用户交互,但它每一步都要求用户确认,我觉得有点啰嗦。而现在 Cursor+新版 Claude3.5 这点控制得非常好。
一通输出完成后,我问它怎么看到效果。其实我知道怎么做,只是闲得蛋疼故意调戏哈大模型。它告诉我要在终端命令行输入啥啥啥的。这一点 Cursor 做得不如 Cline,Cline 在这种情况下它会自动调用终端命令,只要你点击确认就会直接编译运行,这点 Cursor 后期估计也会上。
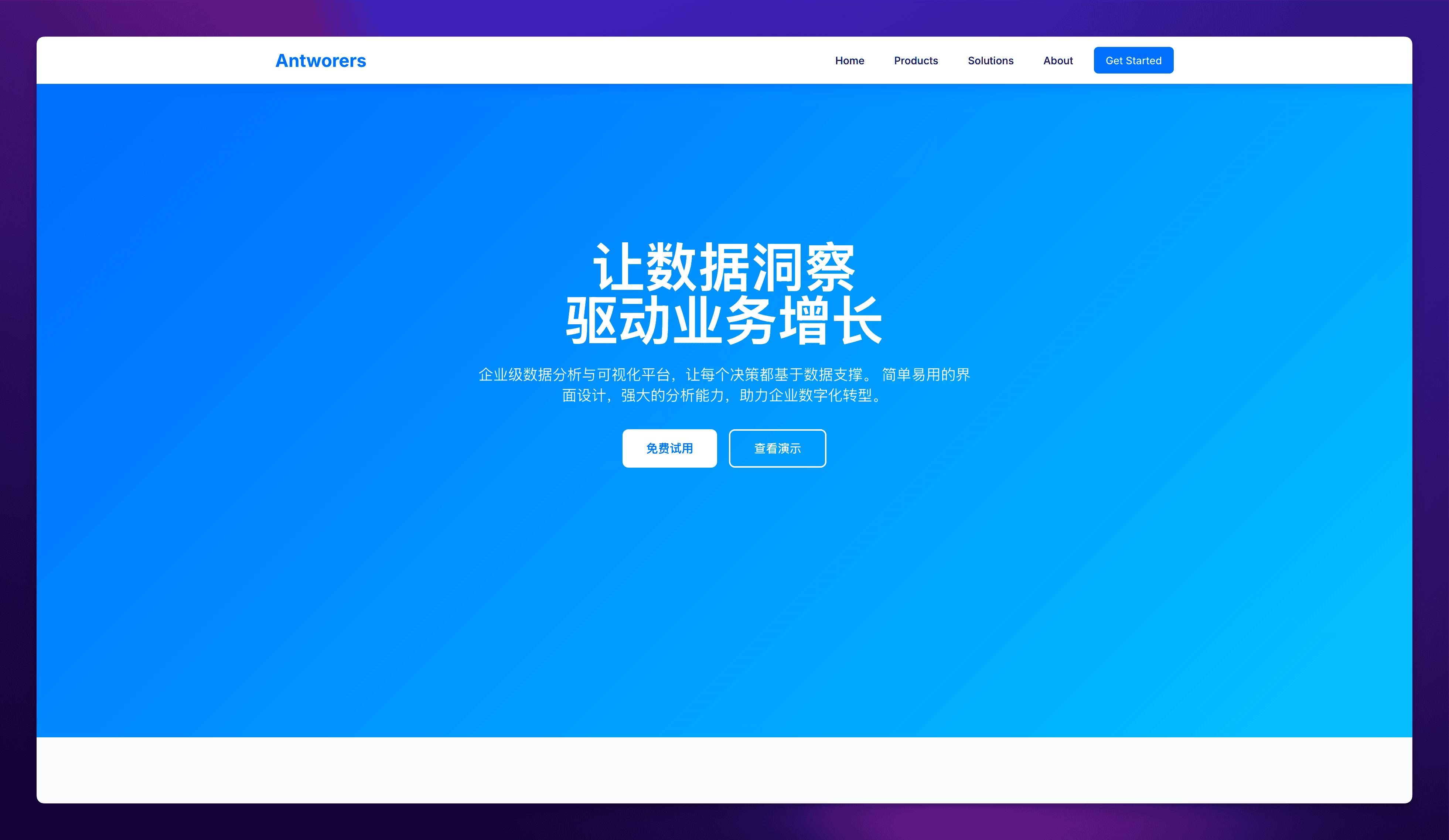
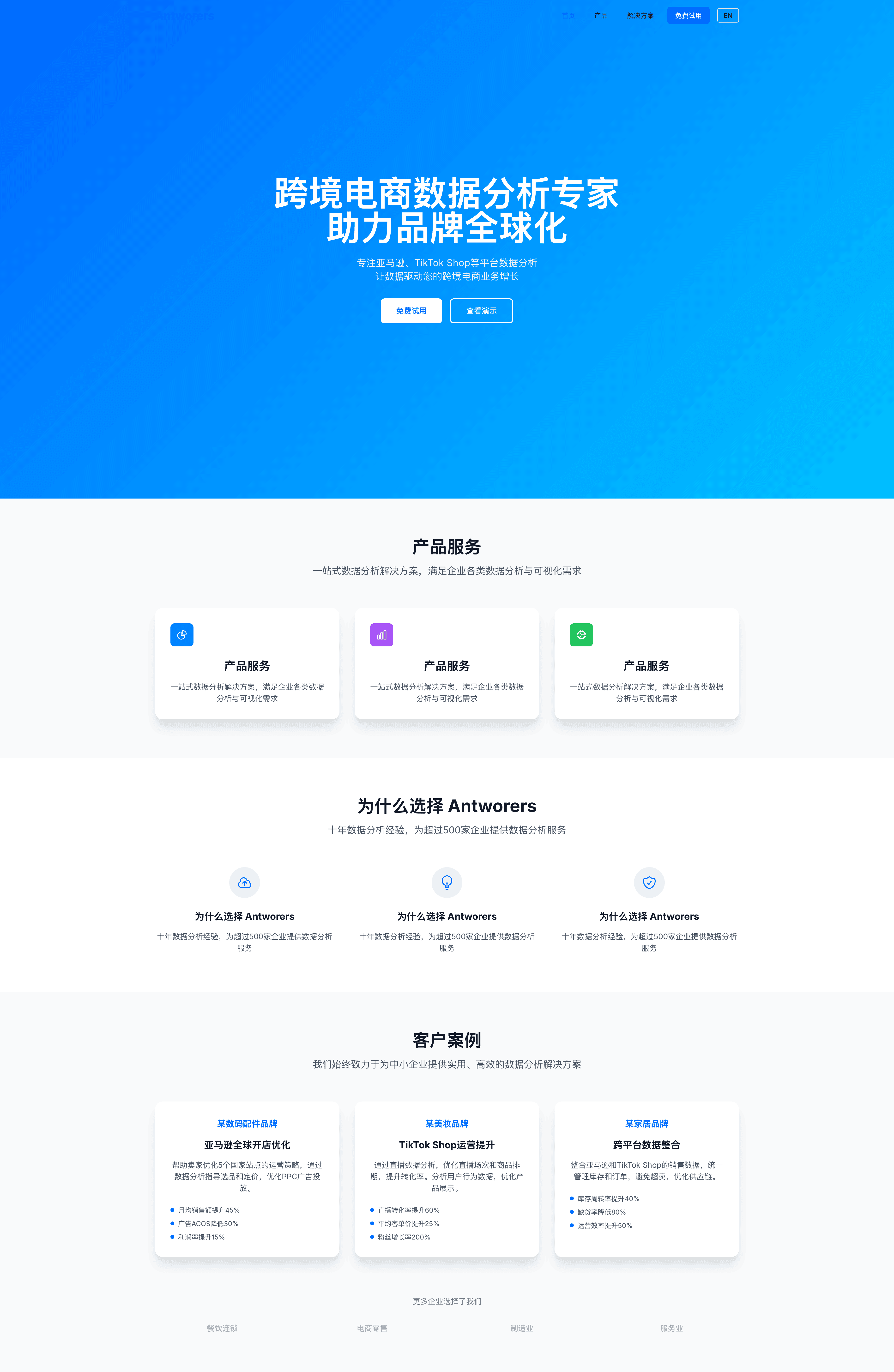
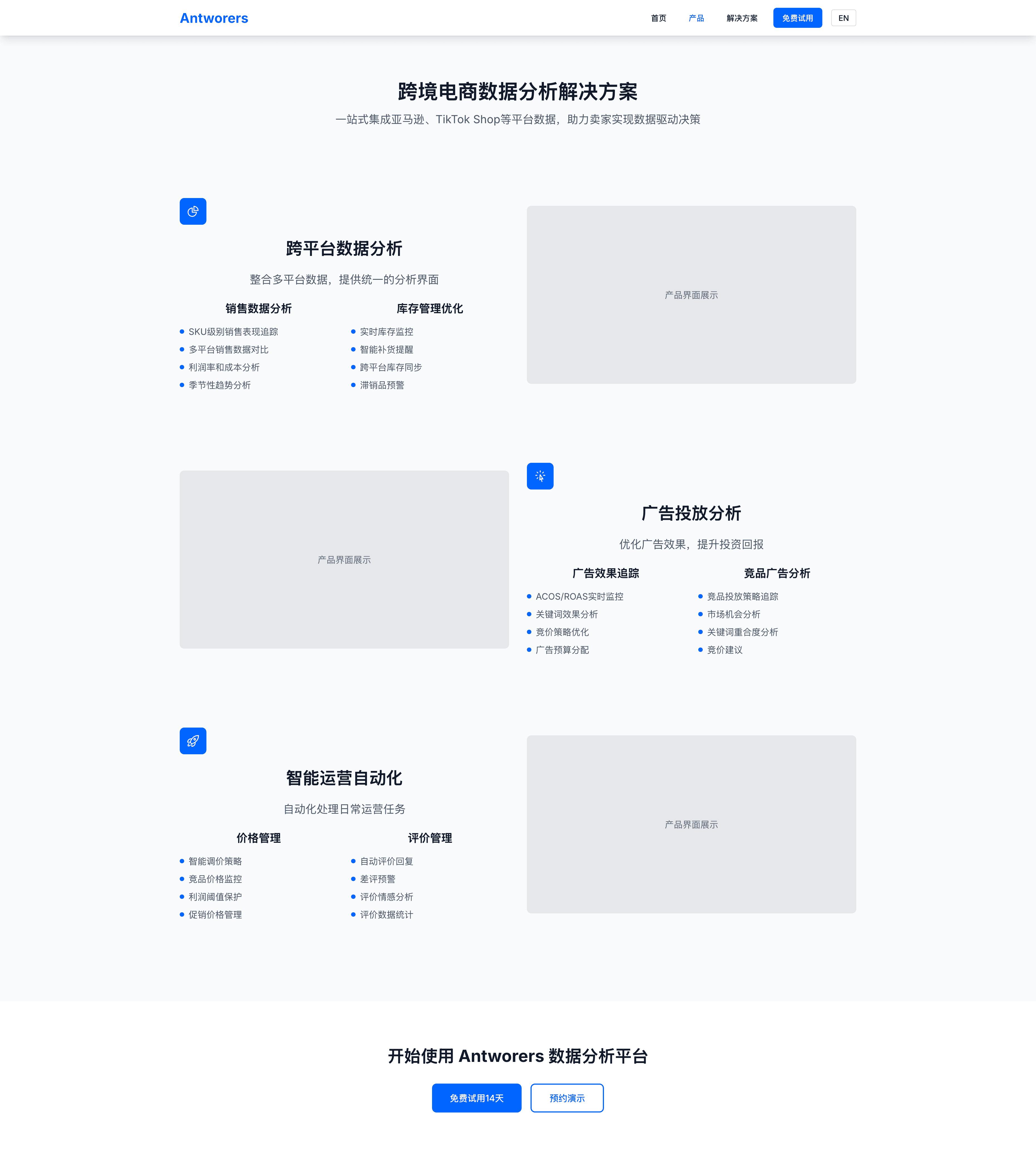
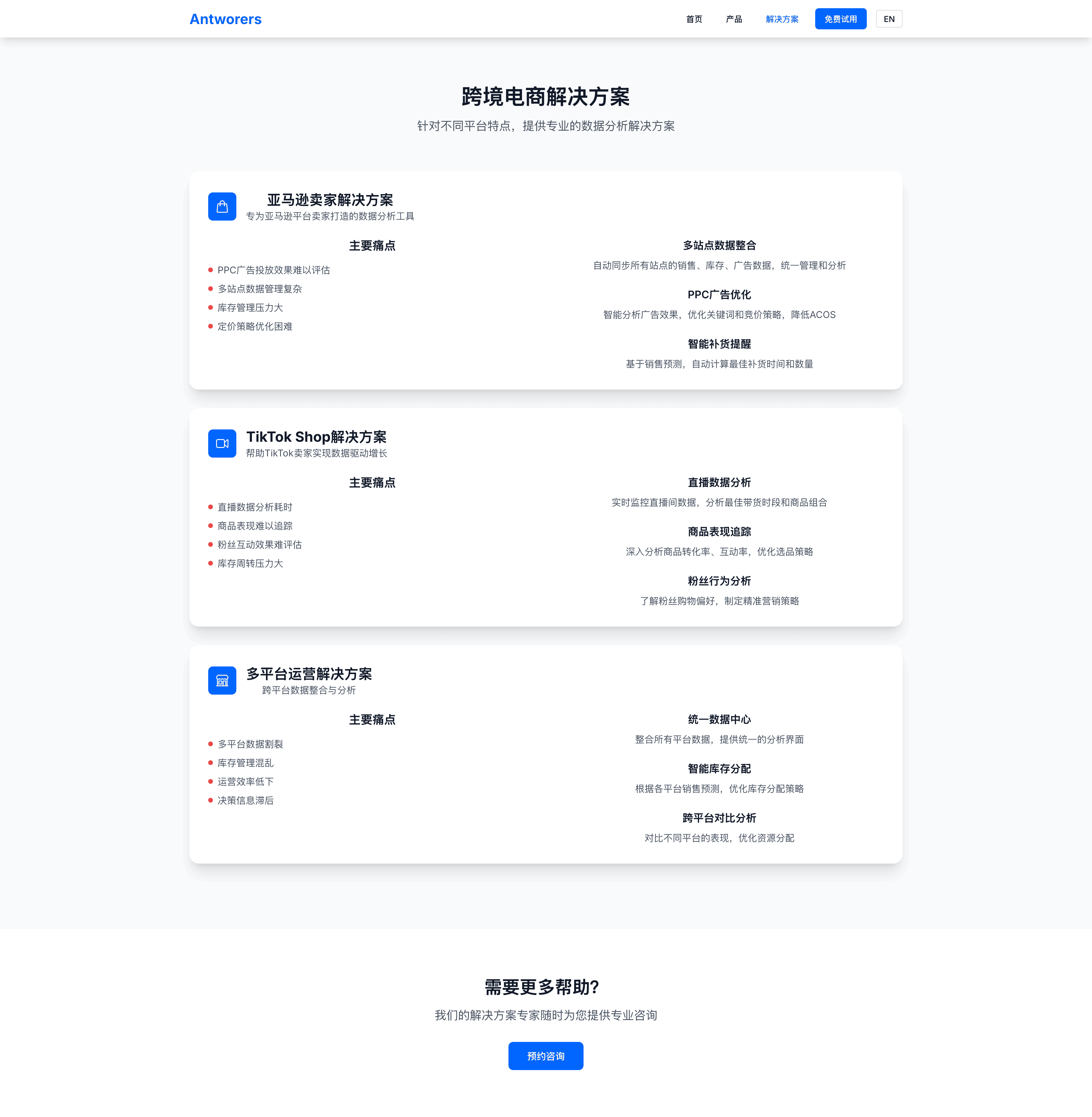
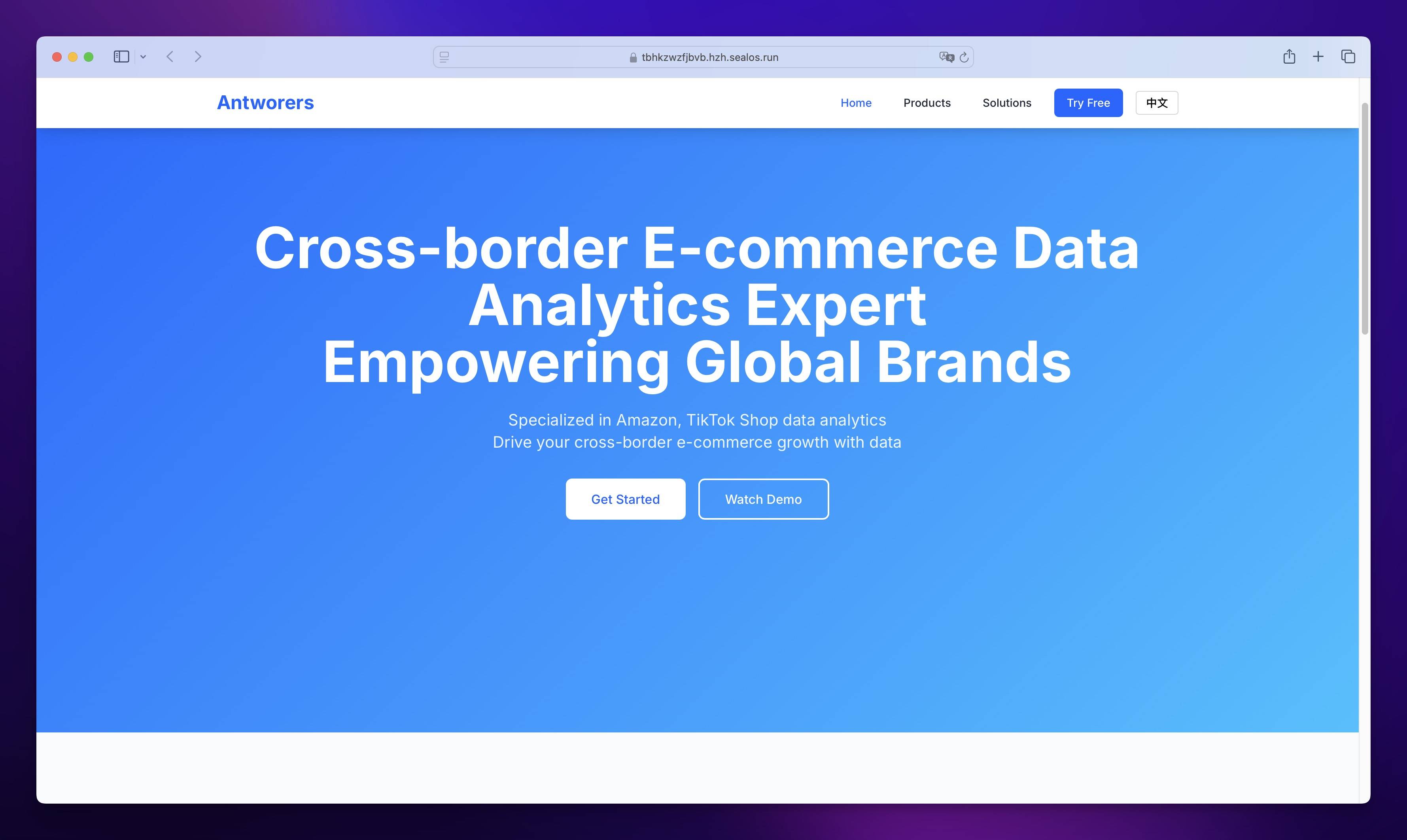
在网页打开的那一瞬间,这画面不能说是达到我的要求,而是远远超出我的预期,页面的配色,排版,动画完全惊艳到我了,因为前不久我也用 Cursor 写了个网页,来来回回沟通很久也没达到我要的效果。而这次是第一版就远远超出我的预期了。先给大家看看效果。
在 Devbox 开发环境中预览网页非常简单,直接使用之前创建 Devbox 开发环境时自动分配的 HTTPS 域名进行访问即可。
当然,因为我没告诉它公司具体业务,所以它在页面里呈现的内容也非常空泛,就像写报告一堆空话屁话一样。这就需要你一步一步来跟大模型交流了。
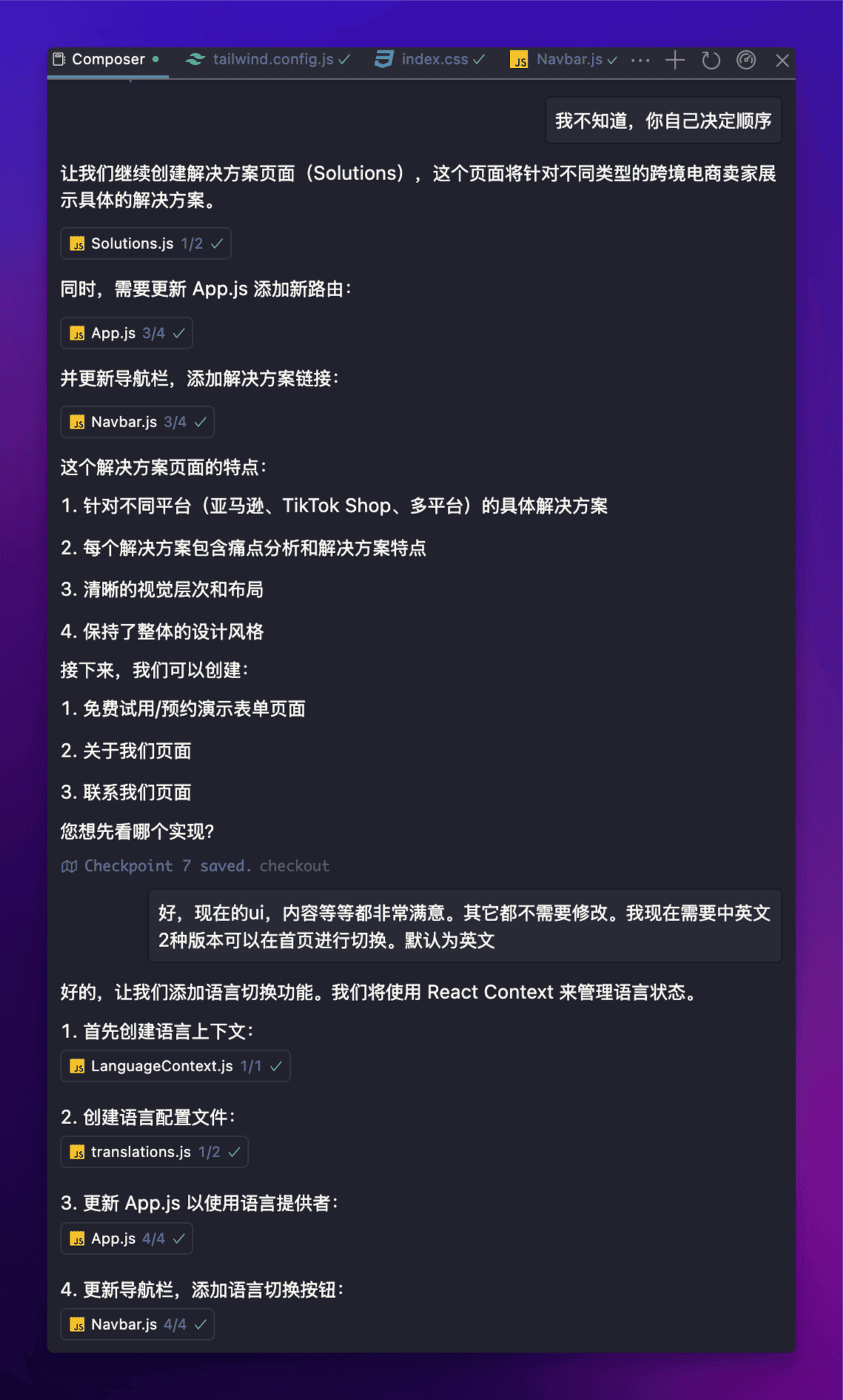
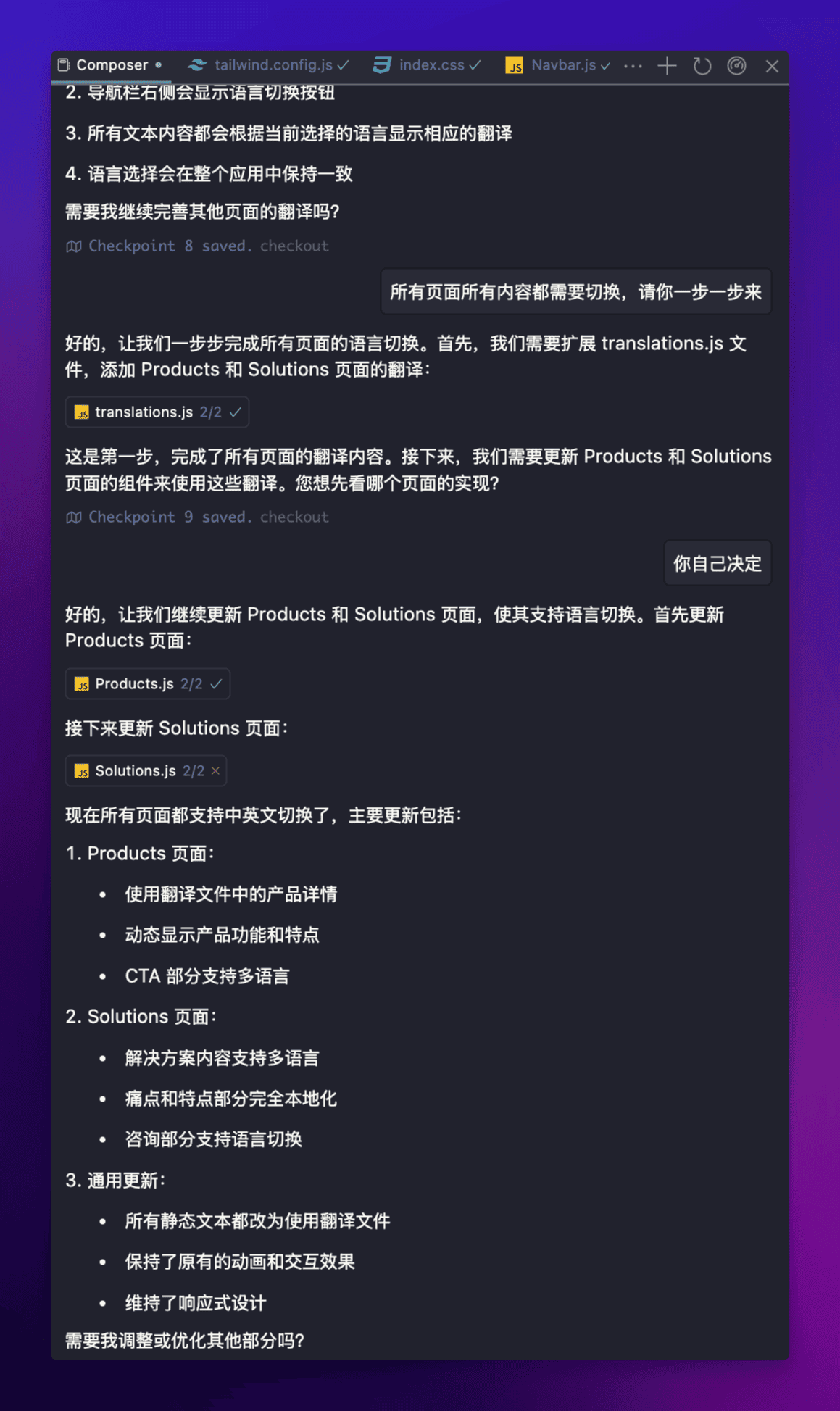
就这样几轮对话网站大体上就成型了。后续再帮我修改内容,改成中英文双语版。
过程中也可能不断出错,你把错误告诉它它就会自动帮你改改改,搞得我像个甲方爸爸了。在整个过程中,我始终没有手动写过一句代码,也没手动修改一句代码。一来我是想试试大模型的能力,再个最主要的原因还是不想费那神。新 Claude3.5 sonnet 确实也没让我失望。
最终网站效果:
网站上线
前端页面完成,洋洋洒洒放了这一通彩虹屁后,后端部署也需要重点讲讲。对于我当前网站,我知道就算一年也没几个人来看,但是又需要它装个门面,所以要求就是 1 要便宜,2 要简单,那些要敲各种 Linux 命令的方案我看到就晕。
而在 Devbox 开发环境里开发的项目部署起来非常的简单无脑。。。
来,看步骤:
为了保持项目结构简单,我们需要把项目中的所有文件移到根目录,可以在 Cursor 中打开终端,然后执行以下命令:
cp -rf antworers-website/* . cp -rf antworers-website/.* . rm -rf antworers-website
接下来我们需要往 entrypoint.sh 这个文件中写入项目的启动命令 (因为 Devbox 项目发布之后的启动命令就是执行 entrypoint.sh 脚本)。
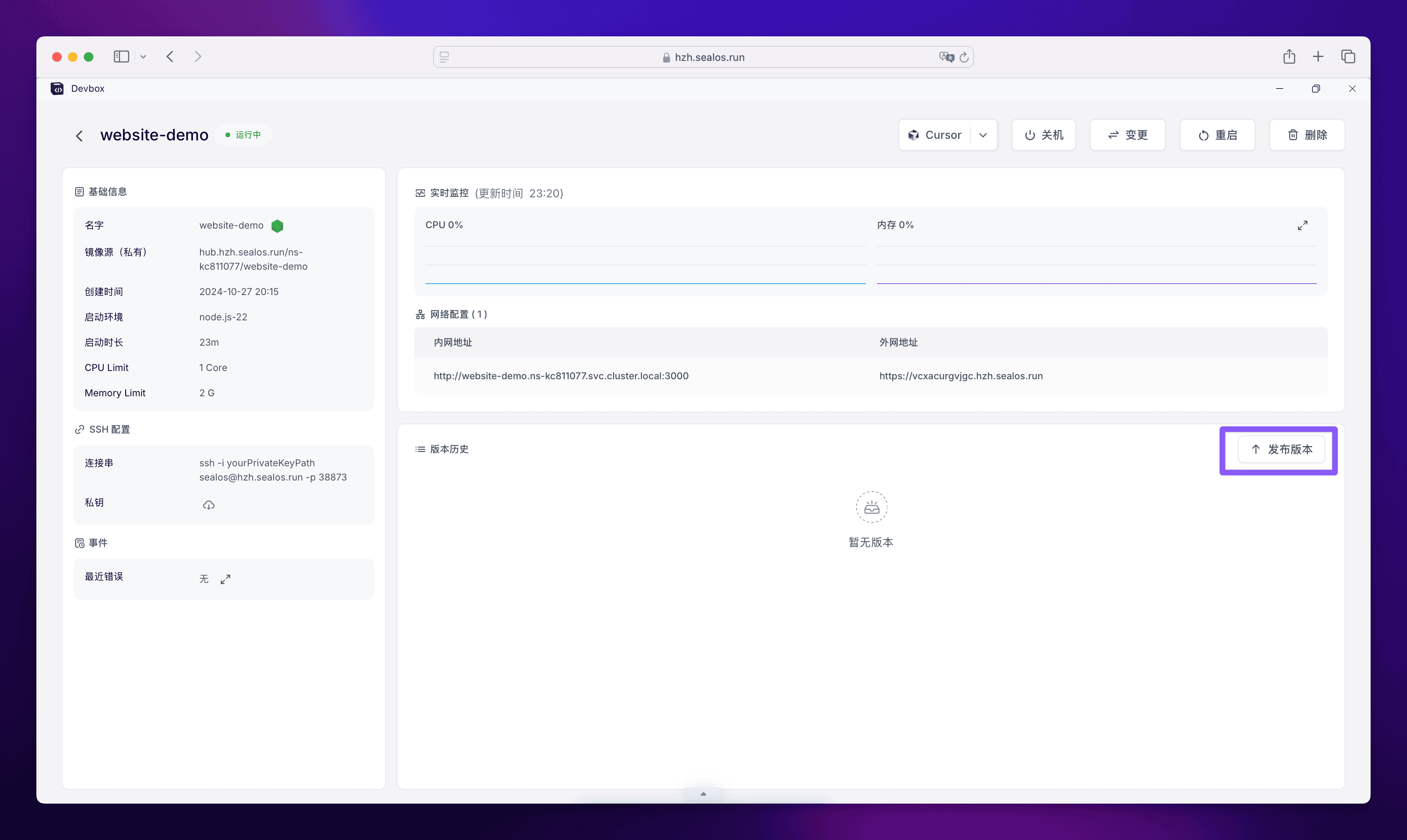
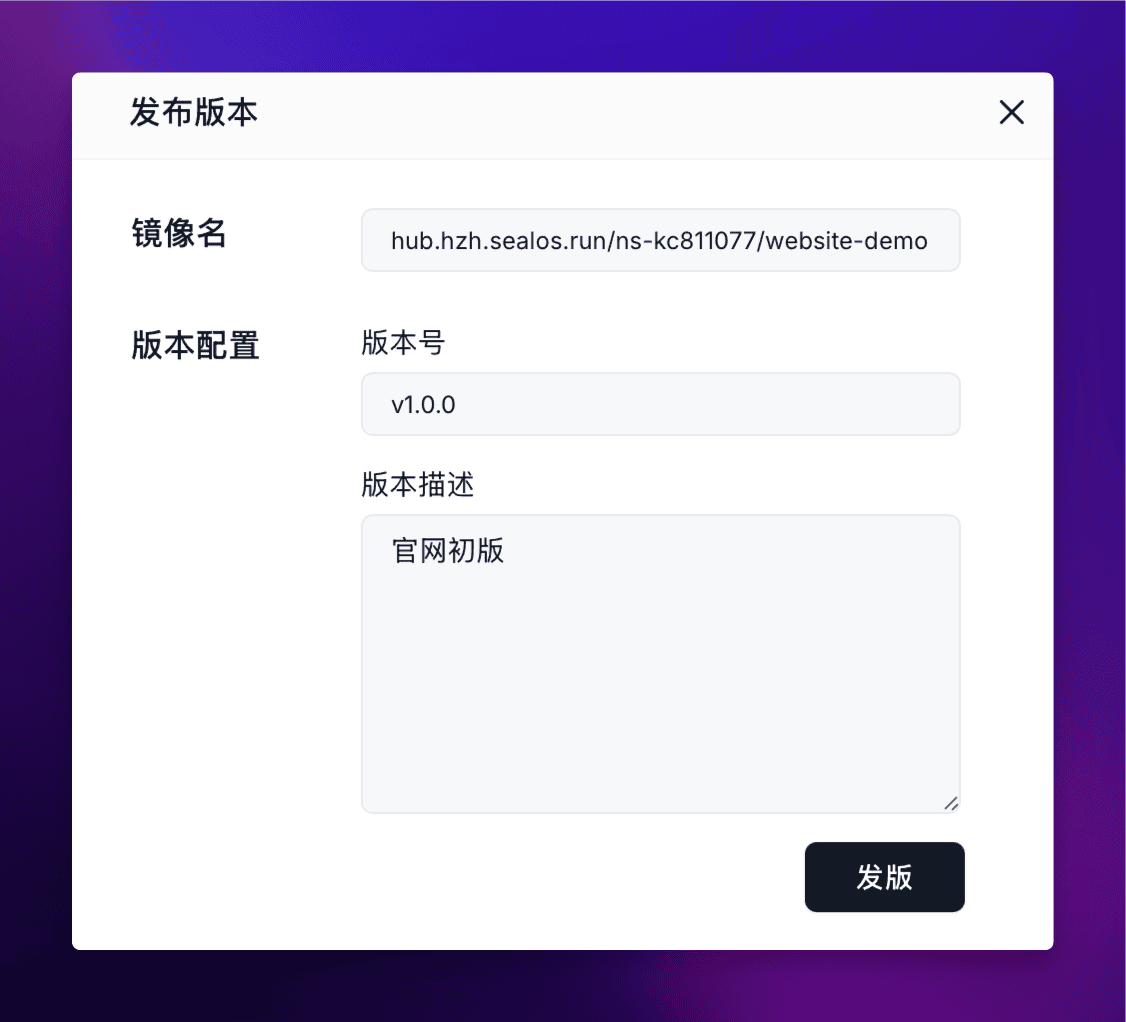
脚本修改完并保存之后,点击【发布版本】:
填写信息后点击【发版】。
注意:发版会暂时停止 Devbox,发版后会自动启动,请先保存好项目避免丢失数据。
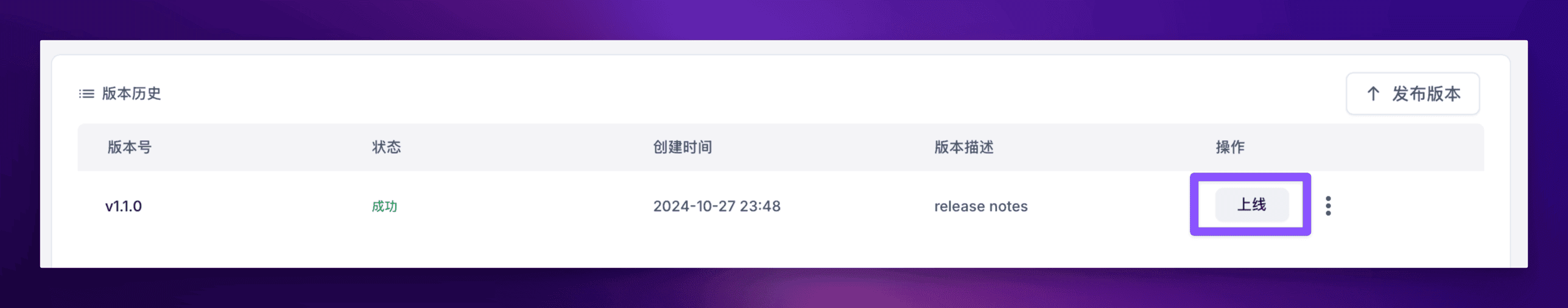
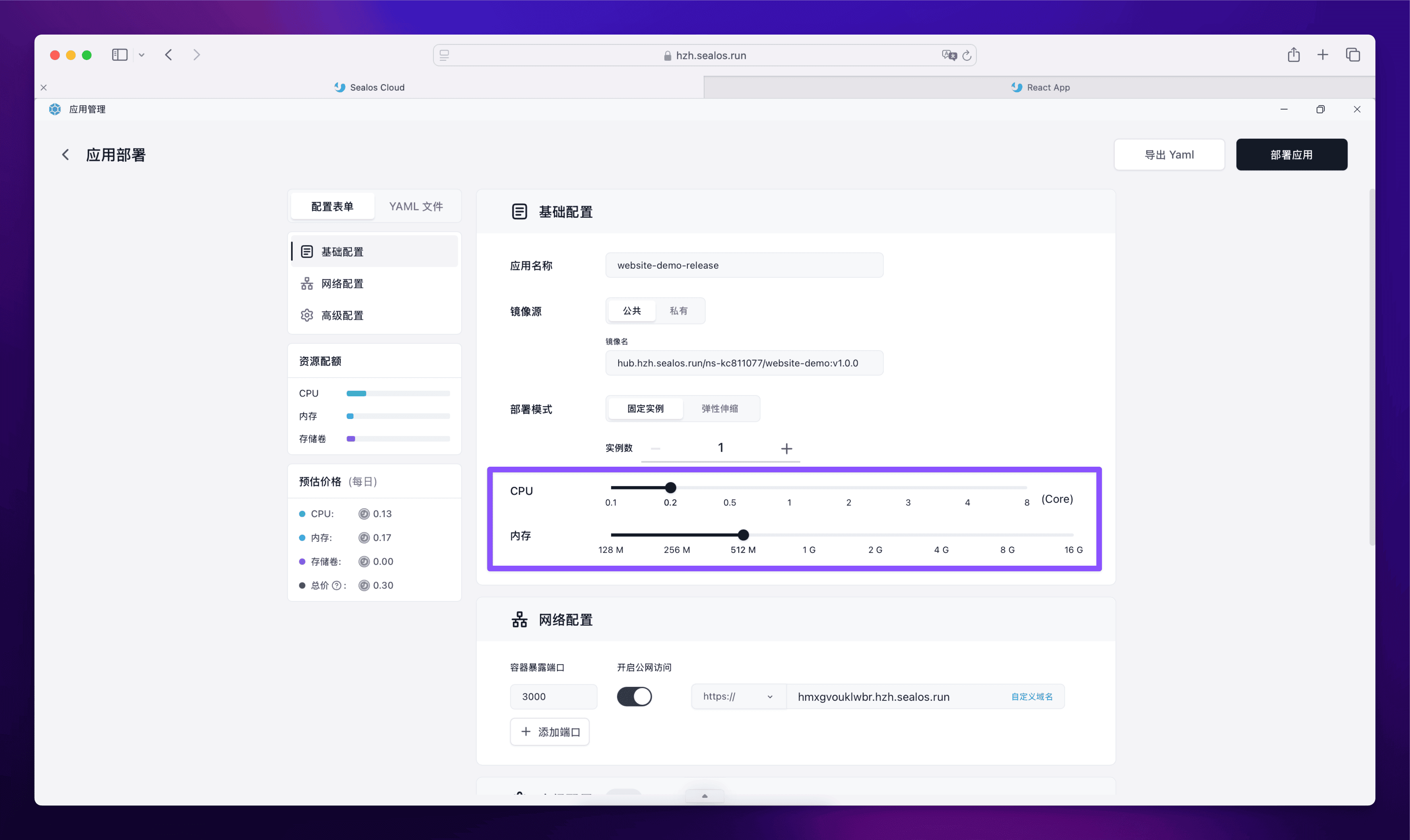
稍等片刻,即可在版本列表中找到发版信息,点击上线后会跳转到部署页面,点击部署应用即可部署到生产环境。
CPU 和内存可以根据自己的项目情况进行调整。
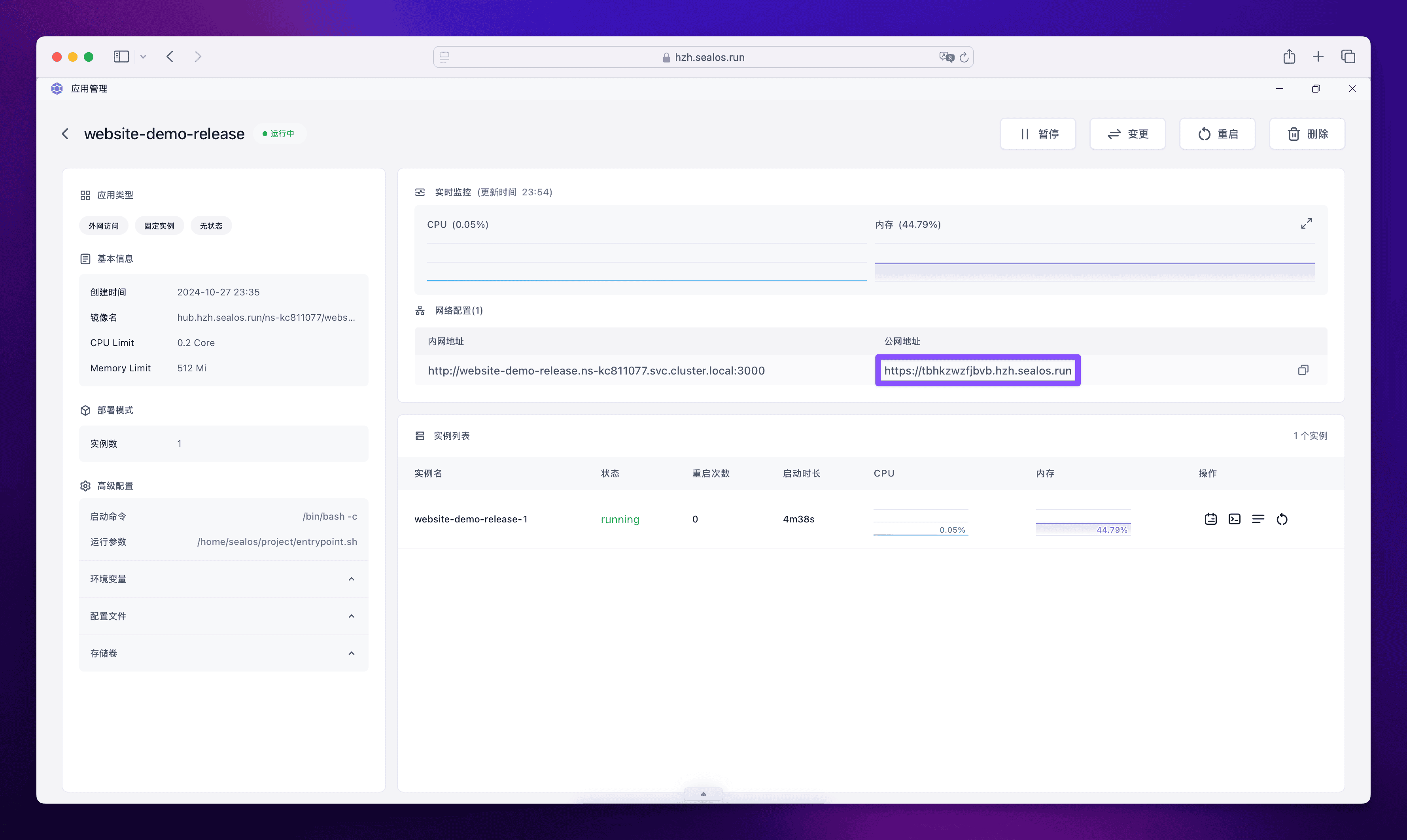
生产环境分配的 HTTPS 域名与开发环境独立,部署后即可通过生产环境域名访问服务。
我的线上 demo 会一直放在这边不删 (至少放一个星期吧),想直观看到效果的同学可以通过这个域名访问:https://tbhkzwzfjbvb.hzh.sealos.run
总结
Sealos 的操作确实是简单,而且费用也确实是低。如果选择最低配置,一天才几毛钱。
从项目开始到上线,总共只需要 1 天时间,其实还是利用空余时间来做的,因为我不是专职码农。这效率放到以前想都不敢想。很多自媒体都在唱 AI 要取代程序员,它这是在取代程序员吗?这分明是在助力程序员啊! 害得我恨不得把原来写的哪些屎山代码拿出来重新翻炒一番了。
-
安卓NDK 是什么?-icode9专业技术文章分享12-25
-
caddy 可以定义日志到 文件吗?-icode9专业技术文章分享12-25
-
wordfence如何设置密码规则?-icode9专业技术文章分享12-25
-
有哪些方法可以实现 DLL 文件路径的管理?-icode9专业技术文章分享12-25
-
错误信息 "At least one element in the source array could not be cast down to the destination array-icode9专业技术文章分享12-25
-
'flutter' 不是内部或外部命令,也不是可运行的程序 或批处理文件。错误信息提示什么意思?-icode9专业技术文章分享12-25
-
flutter项目 as提示Cannot resolve symbol 'embedding'提示什么意思?-icode9专业技术文章分享12-25
-
怎么切换 Git 项目的远程仓库地址?-icode9专业技术文章分享12-24
-
怎么更改 Git 远程仓库的名称?-icode9专业技术文章分享12-24
-
更改 Git 本地分支关联的远程分支是什么命令?-icode9专业技术文章分享12-24
-
uniapp 连接之后会被立马断开是什么原因?-icode9专业技术文章分享12-24
-
cdn 路径可以指定规则映射吗?-icode9专业技术文章分享12-24
-
CAP:Serverless?+AI?让应用开发更简单12-24
-
新能源车企如何通过CRM工具优化客户关系管理,增强客户忠诚度与品牌影响力12-23
-
原创tauri2.1+vite6.0+rust+arco客户端os平台系统|tauri2+rust桌面os管理12-23