软件工程
8 个值得收藏的开源项目
开源世界不断发展,每天都有新的惊喜涌现。这里列出了8个引人注目的开源项目,涵盖了前端技术的各个方面。无论你是经验丰富的开发者还是初学者,一定能找到一个与你共鸣的项目。
draw-a-ui
draw-a-ui巧妙地结合了开源数字白板tldraw与GPT-4-Vision API。用户只需在tldraw中绘制线框图并添加注释,应用程序就会生成基于HTML的UI设计。底层技术将当前画布上的SVG图形转换为PNG格式,并使用GPT-4-Vision API生成Tailwind样式化的HTML文件。这一创新过程展示了像GPT这样的AI工具的强大能力,为用户提供更灵活和富有创意的UI设计体验。
Orillusion
Orillusion 是一个基于 WebGPU 图形 API 的高性能 Web3D 渲染引擎,提供了与桌面图形 API 相媲美的渲染能力。它充分利用了 GPU 的功能,如灵活的 GPU 缓存操作、强大的着色器(WebGPU Shader/WGSL)和备受推崇的计算着色器核心,在非光栅化阶段最大化 GPU 的并行处理能力,从而提供卓越的渲染效果。
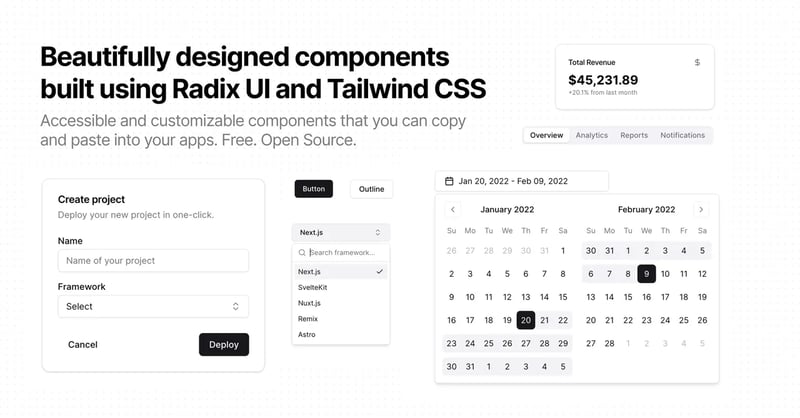
shadcn-ui
shadcn-ui 是一个基于 React 构建的 UI 组件库,利用 TailwindCSS 进行样式定制。它基于 Radix 构建,并提供无头组件来解决可访问性和键盘交互问题。与传统的 NPM 包如 MUI 和 ChakraUI 不同,shadcn-ui 可以通过终端命令轻松集成,允许你安装依赖并直接修改源代码。
shadcn-ui 的关键特性包括:
主题和主题编辑器:通过图形界面轻松创建自定义主题,可以复制并粘贴代码片段到您的程序中。
暗黑模式:支持Next.js和Vite应用的暗黑模式,提供独特的视觉体验。
CLI工具:自动配置项目,实现框架集成、配置文件生成和组件添加,以提高开发效率。
丰富的组件库:包含超过40个基础组件,满足多样化的开发需求。
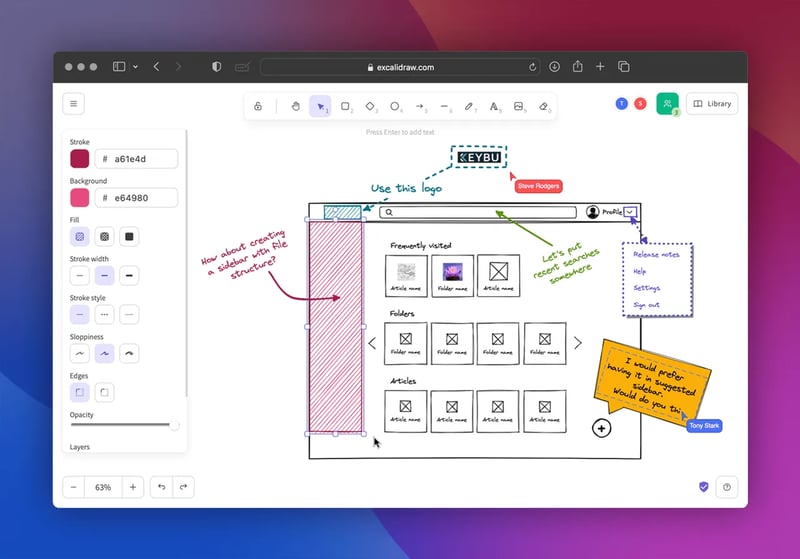
excalidraw
Excalidraw 是一个免费、开源的在线工具,围绕一个无限画布展开,让用户在虚拟空间中尽情发挥创造力。其手绘风格确保每一笔都充满艺术气息。该应用程序支持多种语言,包括中文,以满足全球用户的需求。它提供丰富的绘图工具,让用户根据自己的偏好和需求自由创作。此外,用户可以将他们的作品导出为 PNG 文件,方便分享和保存。实时协作和分享链接功能使多个用户能够共同在一个画布上创作,增强团队合作和便利性。
Flutter Zerker
Zerker 是一个灵活且轻量的 Flutter Canvas 动画库。使用 Zerker,你可以创建各种看似复杂的动画效果,例如像动画、弹出动画、场景过渡和图标效果。你也可以使用 Zerker 构建简单的游戏。它包括精灵、滚动背景和纹理图集等元素,使创建游戏世界变得简单。
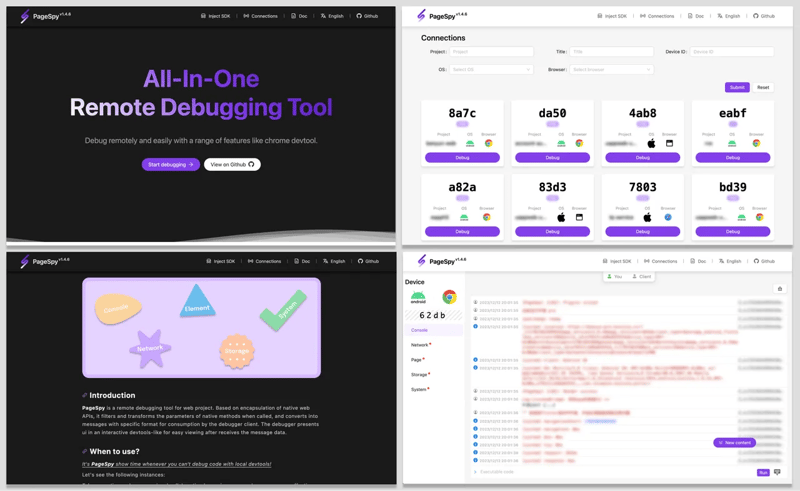
page-spy-web
PageSpy 是一款专门用于远程 web 项目调试的工具。它封装了原生 API,在调用原生方法时智能地过滤和转换参数,生成用于调试的格式良好的消息。当调试客户端接收到这些消息时,会在类似交互式控制台的界面中展示数据,显著提升了开发者在远程 web 项目调试过程中的效率和便利性。
50projects50days
这一系列包含50个精美的前端小项目,全部使用HTML、CSS和JavaScript编写。每个项目都附有源代码和效果演示,为初学者提供了宝贵的实践机会,同时也为有经验的前端开发者提供了灵感来源。浏览这些项目可以让新手深入体验前端技术的魅力,简洁明了的源代码大大降低了编码的门槛。也许其中某个网页效果甚至会令经验丰富的开发者惊叹不已。
tiny-vue
OpenTiny Vue 以其无渲染组件设计脱颖而出,使得单一代码库可以兼容 Vue2、Vue3 和 React,适用于 PC 和移动平台。它支持函数级逻辑定制和完整模板替换,展示了高度的灵活性和可扩展性。我们的组件库丰富多样,包含超过 100 个组件,包括常见的行业组件和我们独特的组件,如分隔面板分隔器、IpAddress 输入框、日历和裁剪图片工具,满足各种开发需求。
-
Elasticsearch filter context 的实践案例12-26
-
车企电商化转型:项目管理如何优化跨部门协同12-26
-
项目管理工具在车企电商平台中的高效应用12-26
-
从供应链到配送:车企物流的项目管理优化路径12-26
-
车企售后服务的项目管理模式:实现高效流程与客户满意12-26
-
Easysearch Java SDK 2.0.x 使用指南(二)12-25
-
车企销售精细化管理:项目管理软件的战略意义12-25
-
优化资源与任务:物流行业如何借力项目管理软件12-25
-
突破医疗行业瓶颈:项目管理在提高医疗效率中的应用12-25
-
提高库存管理效率:管理软件如何优化库存流转12-25
-
从采购到消耗:原材料管理工具在优化生产流程中的作用12-25
-
看板管理在体育用品采购中的应用:提升供应链透明度与协作12-25
-
选择适合研发团队的进度管理工具:市场主流工具盘点12-25
-
新媒体运营小白指南:2024最佳工具篇12-25
-
如何通过仪表盘功能进行项目进度跟踪与数据分析?Top6工具盘点12-25