Javascript
Fabric.js 讲解官方demo:Stickman
本文主要是介绍Fabric.js 讲解官方demo:Stickman,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
戴尬猴,我是德育处主任
Fabric.js 官网有很多有趣的Demo,不仅可以帮助我们了解其功能,还可以为我们提供创意灵感。其中,Stickman是一个非常有趣的例子。
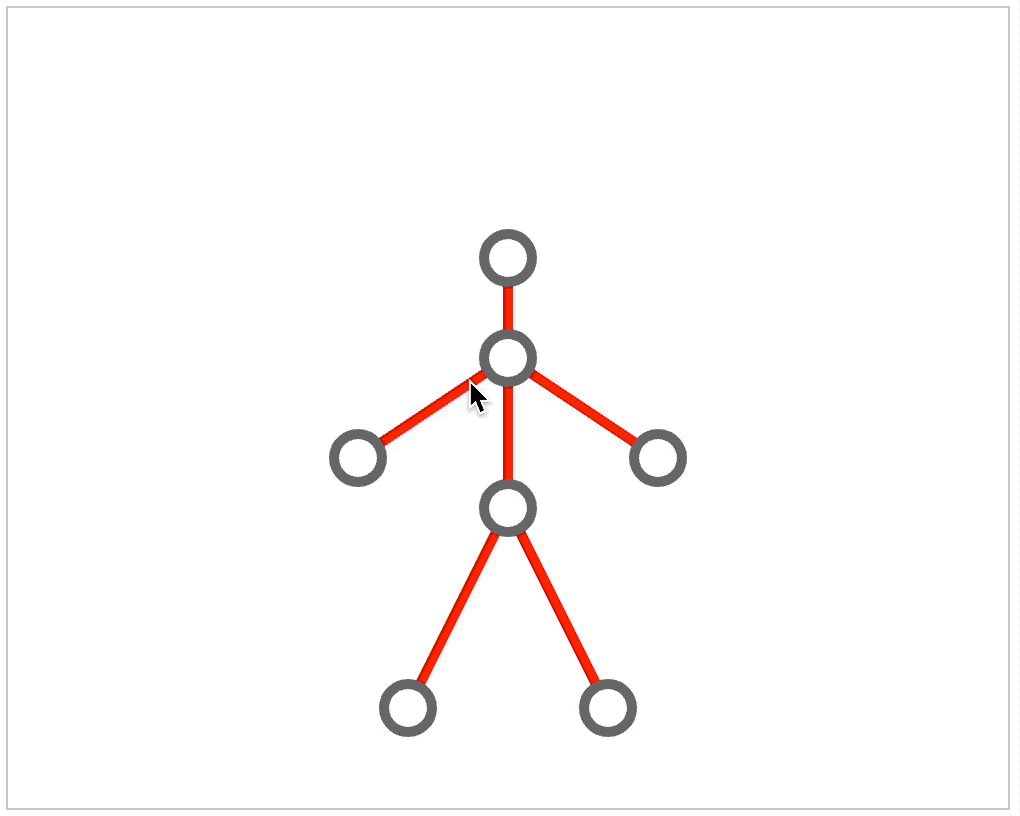
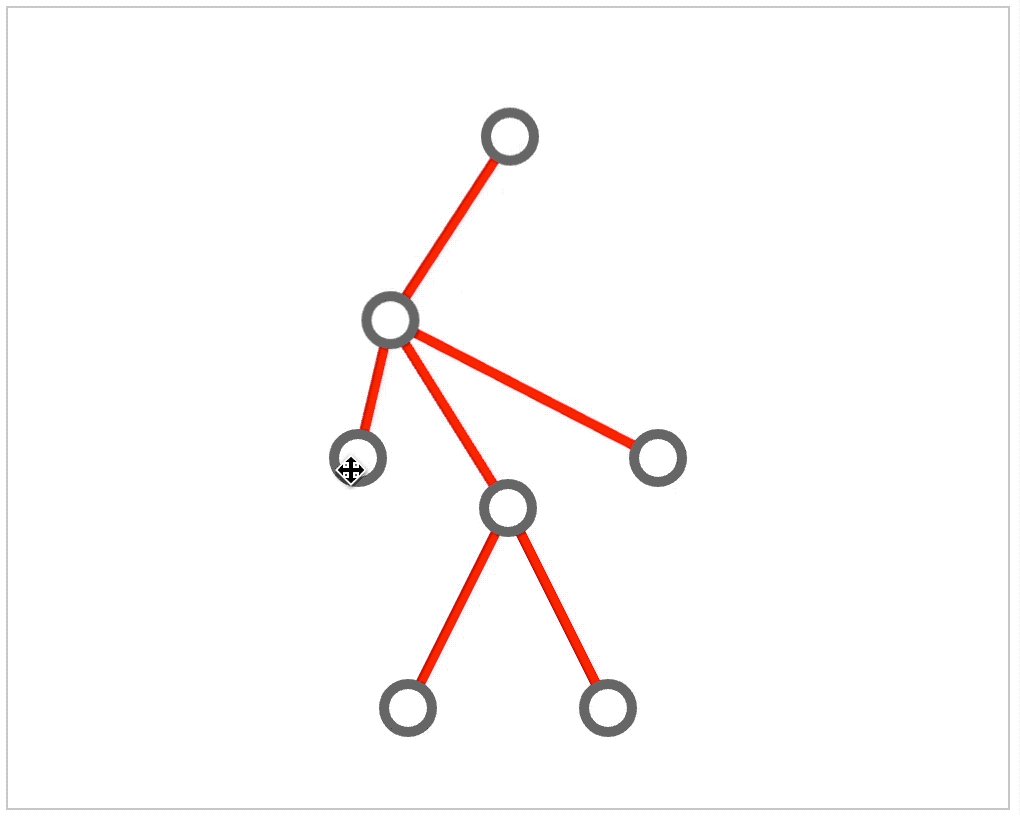
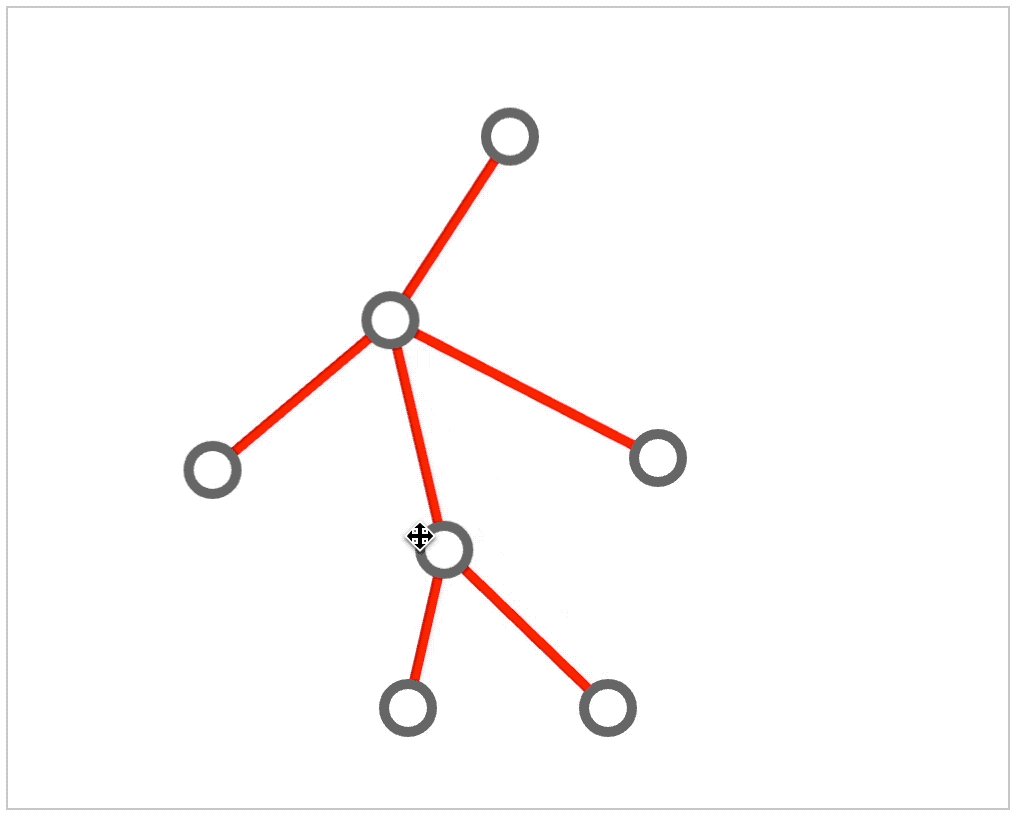
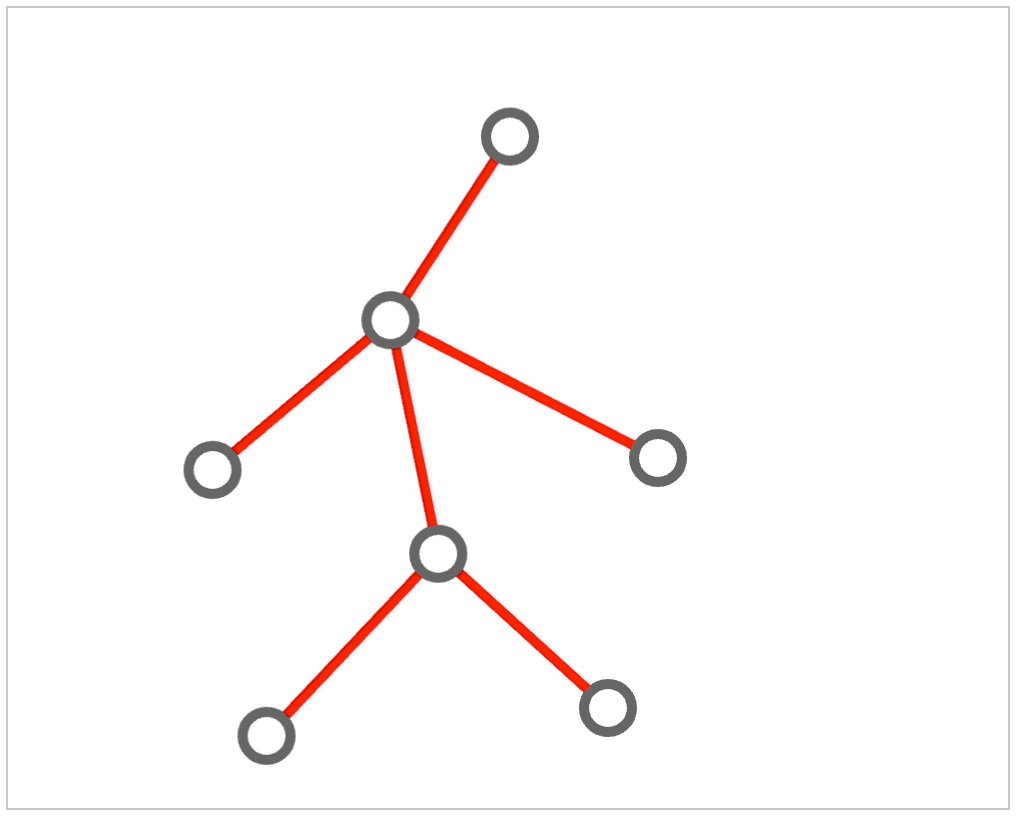
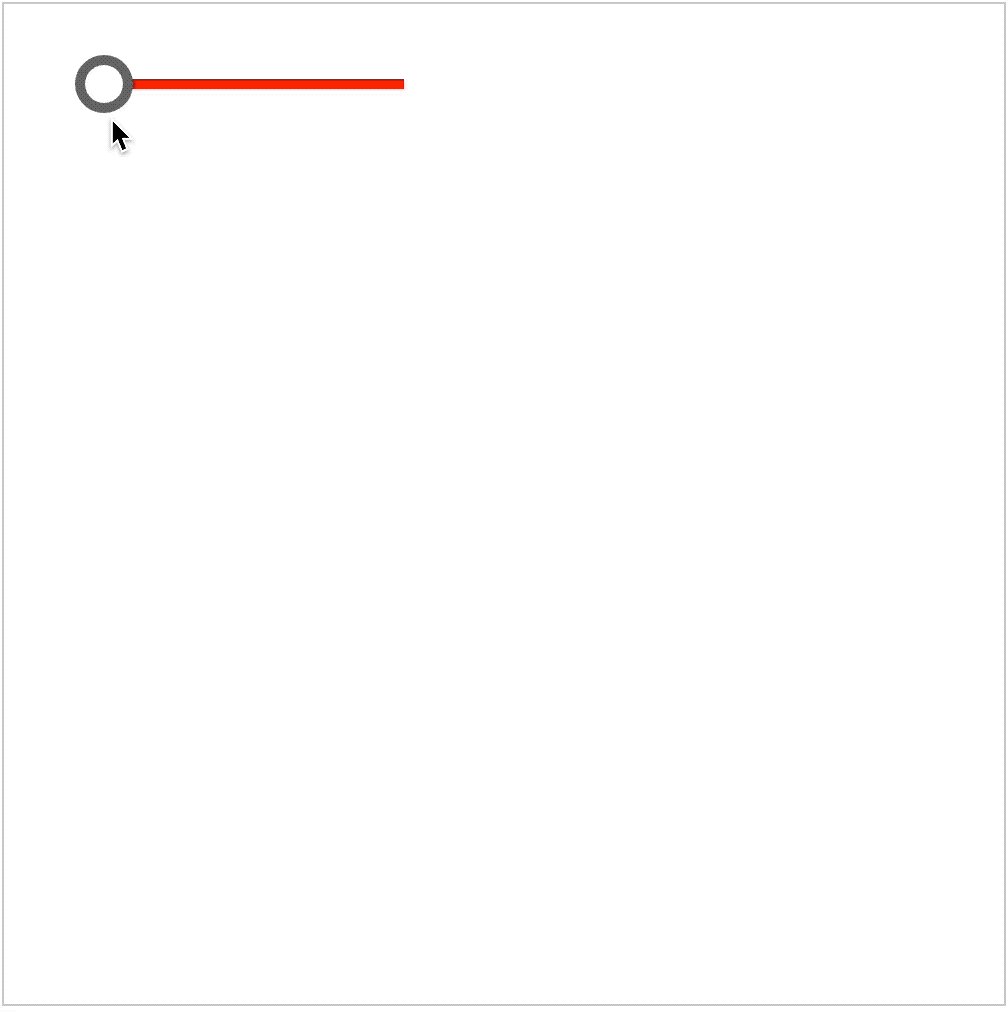
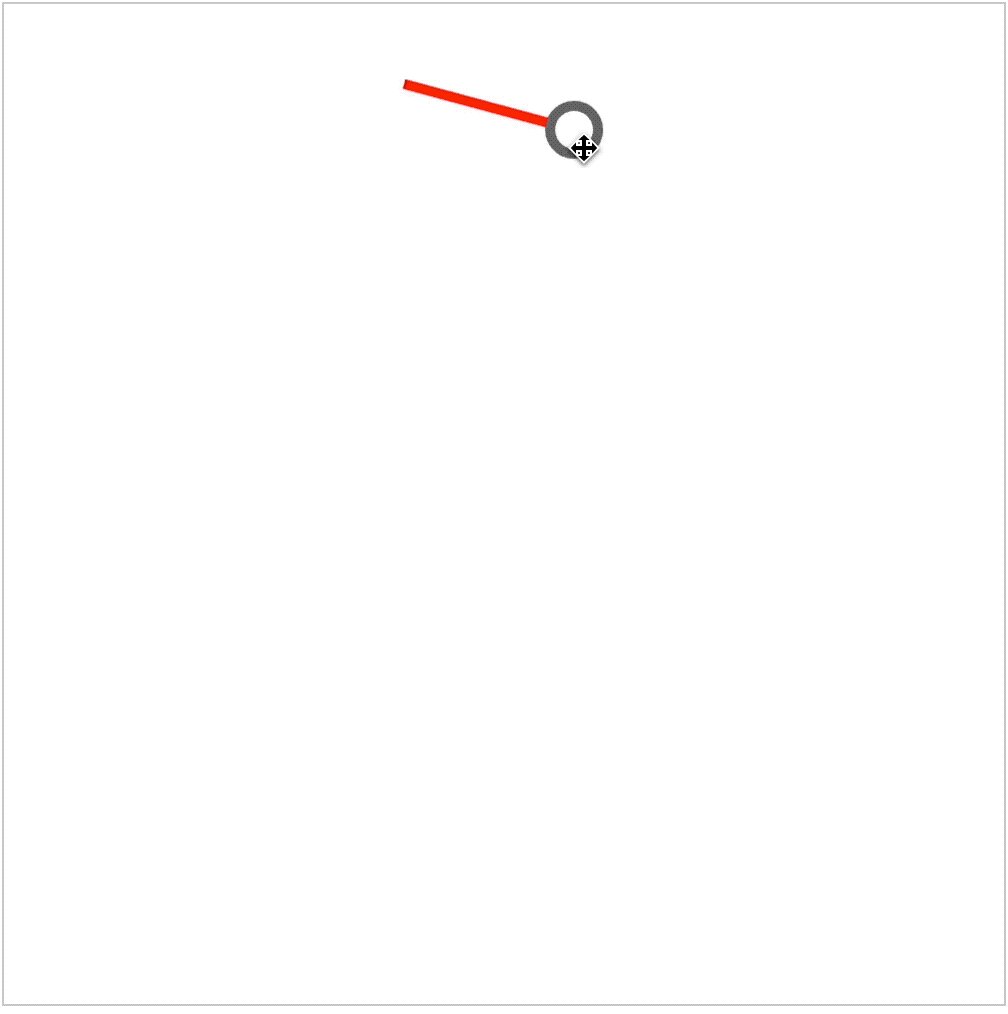
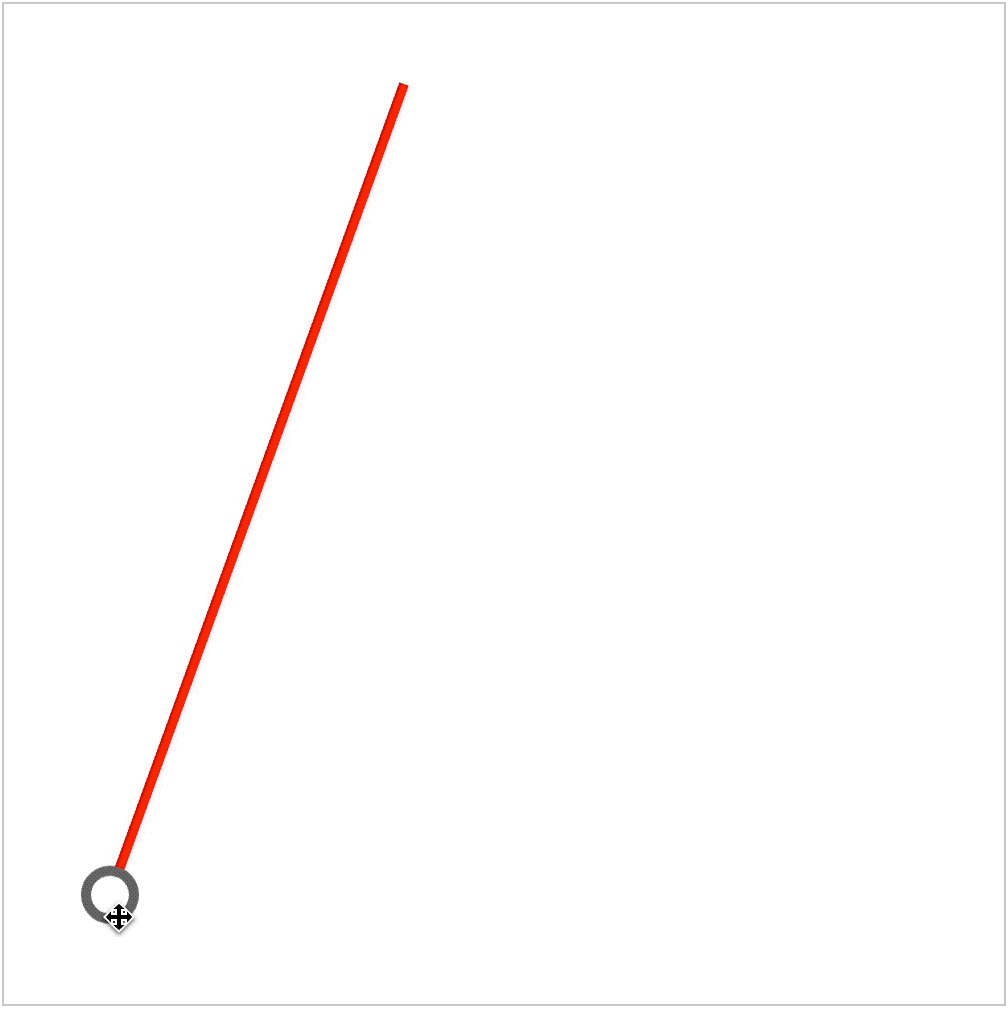
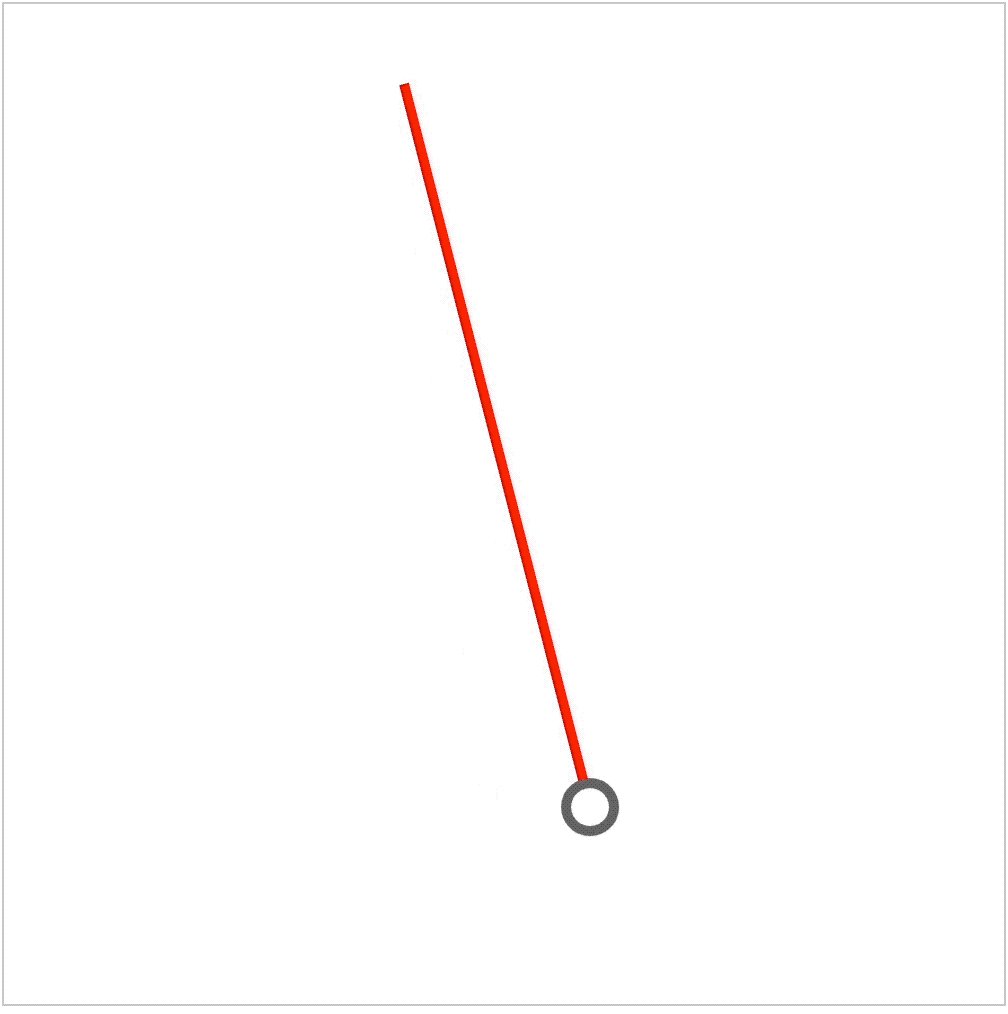
先看看效果图
从上图可以看出,在拖拽圆形时,跟圆形相连的那条红线的一端也会跟着移动。
原理讲解
对
Fabric.js有一定了解的工友可以先自己看看 官方案例。
这个案例的代码其实不长,案例中用到的方法我在之前的文章中基本有提到过。
简单罗列一下案例中用到的方法:
originX和originY的值都等于center- 创建圆和线的方法:
new fabric.Circle和new fabric.Line object.set方法canvas.renderAll方法
打开就这几步操作啦,是不是很简单。
其原理是,创建圆形的时候,这个圆要和一根或者多根红线的其中一端绑定。在移动圆的时候,绑定的线跟着移动。(说了等于没说,哈哈哈哈)
但官方案例中的难点是有多根线和多个圆,对于刚接触 Fabric.js 的工友来说不太友好。
我们就先从1根线和1个圆讲起!
编码环节
首先创建一根直线和一个圆形(把手)。
但在这个例子中创建出来的元素要符合以下规则:
- 直线不能让用户直接操作。
- 直线的其中一端要和圆形绑定。
- 圆形移动时,直线被绑定的那端也要跟着移动。
我在代码中添加了详细的注释,仔细看~
<canvas id="c" width="500" height="500" style="border: 1px solid #ccc;"></canvas>
<script src="https://unpkg.com/fabric@5.3.0/dist/fabric.min.js"></script>
<script>
// 绑定画布元素
const canvas = new fabric.Canvas('c')
// 让全局的元素都以中心为原点(根据你实际业务需求去设置吧)
fabric.Object.prototype.originX = 'center'
fabric.Object.prototype.originY = 'center'
// 创建直线
let line = new fabric.Line(
[ 50, 40, 200, 40 ], // 直线的4个坐标 [x1, y1, x2, y2]
{
fill: 'red', // 直线填充颜色
stroke: 'red', // 直线边框颜色
strokeWidth: 5, // 直线边框粗细
selectable: false, // 当设置为“ false”时,不能选择对象进行修改(使用基于点击或基于组的选择)。但事情还是发生了。
evented: false, // 当设置为“ false”时,对象不能成为事件的目标。所有事件都会通过它传播。
}
)
// 创建圆形
let circle = new fabric.Circle({
left: line.get('x1'), // 圆形x坐标,用了直线的起点的x坐标
top: line.get('y1'), // 圆形y坐标,用了直线的起点的y坐标
strokeWidth: 5,
radius: 12, // 半径
fill: '#fff',
stroke: '#666',
hasControls: false, // 当设置为“ false”时,对象的控件不会显示,也不能用于操作对象
hasBorders: false // 当设置为“ false”时,不呈现对象的控制边框
})
// 将直线和圆形添加到画布中
canvas.add(line, circle)
// 移动元素时触发的事件
canvas.on('object:moving', function(e) {
// 因为本例只有圆形能移动,所以我在函数中并没有去判断当前操作的是什么元素
var p = e.target // 获取当前移动的元素
line.set({'x1': p.left, 'y1': p.top}) // 将直线的起点坐标的x和y设置成圆形的left和top
canvas.renderAll() // 重新渲染画布
})
</script>
经过上面的一番操作,当用户移动圆形时,直线被绑定的那端也会跟着移动。
如果你理解了上面的代码,再看看官方的案例应该就能理解了。
代码仓库
⭐ 简单版的stickman
点赞 + 关注 + 收藏 = 学会了
代码仓库
这篇关于Fabric.js 讲解官方demo:Stickman的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20
栏目导航