人工智能学习
续集来了!我让 GPT-4 用 Laf 三分钟写了个完整的待办事项 App
书接前文,上篇文章我们教大家如何三分钟时间用 Laf 实现一个自己的 ChatGPT。
一觉醒来,GPT-4 已经发布了!
GPT-4 实现了真正的多模态,可以把纸笔画的原型直接写出网页代码。读论文时还能理解插图含意。
好消息是,ChatGPT Plus 用户目前可以提前尝鲜 GPT-4 模型。作为高贵的 Plus 用户,这怎么能忍?立马打开 ChatGPT 切换到最新模型。
一位 Twitter 网友经过测试发现,使用了 GPT-4 模型的 ChatGPT 编码能力有了显著的提高,甚至可以写出一个完整的工程出来。
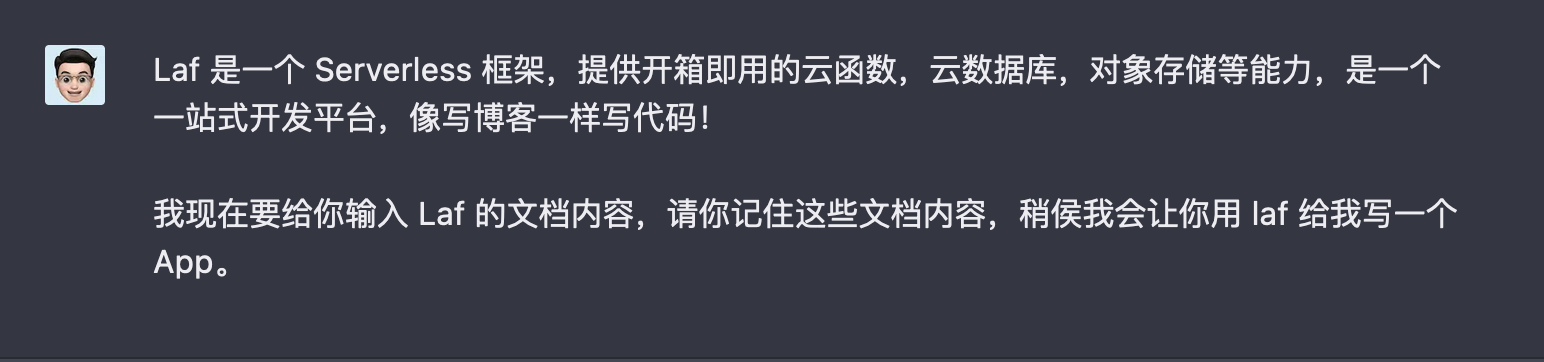
既然如此,我有一个想法,先把 Laf 的所有文档内容喂给它,然后再让它给我写一个完整的待办事项 App。不知道它能不能完成这个任务呢?
一顿操作猛如虎训练完文档后,开始正式对它进行考试:
我按照它提供的代码编写云函数和前端项目代码,最后竟然真的成功运行了:
看来能力确实很强啊,可以正常插入数据,竟然毫无 bug。本文到此结束,完结撒花~~
接下来所有的内容都是针对 GPT-4 回复内容的解读和注解,以帮助读者使用 Laf 从零开发一个简单的待办实现 App🤣
准备工作
- 你需要在 laf.dev 上注册一个账户。
- 登录到 laf.dev,点击
新建按钮,创建一个空应用。 - 待应用成功启动后,点击右侧 「开发」 按钮,进入应用的「开发控制台」,接下来,我们将在「开发控制台」 进行第一个
laf应用的功能开发。
编写云函数
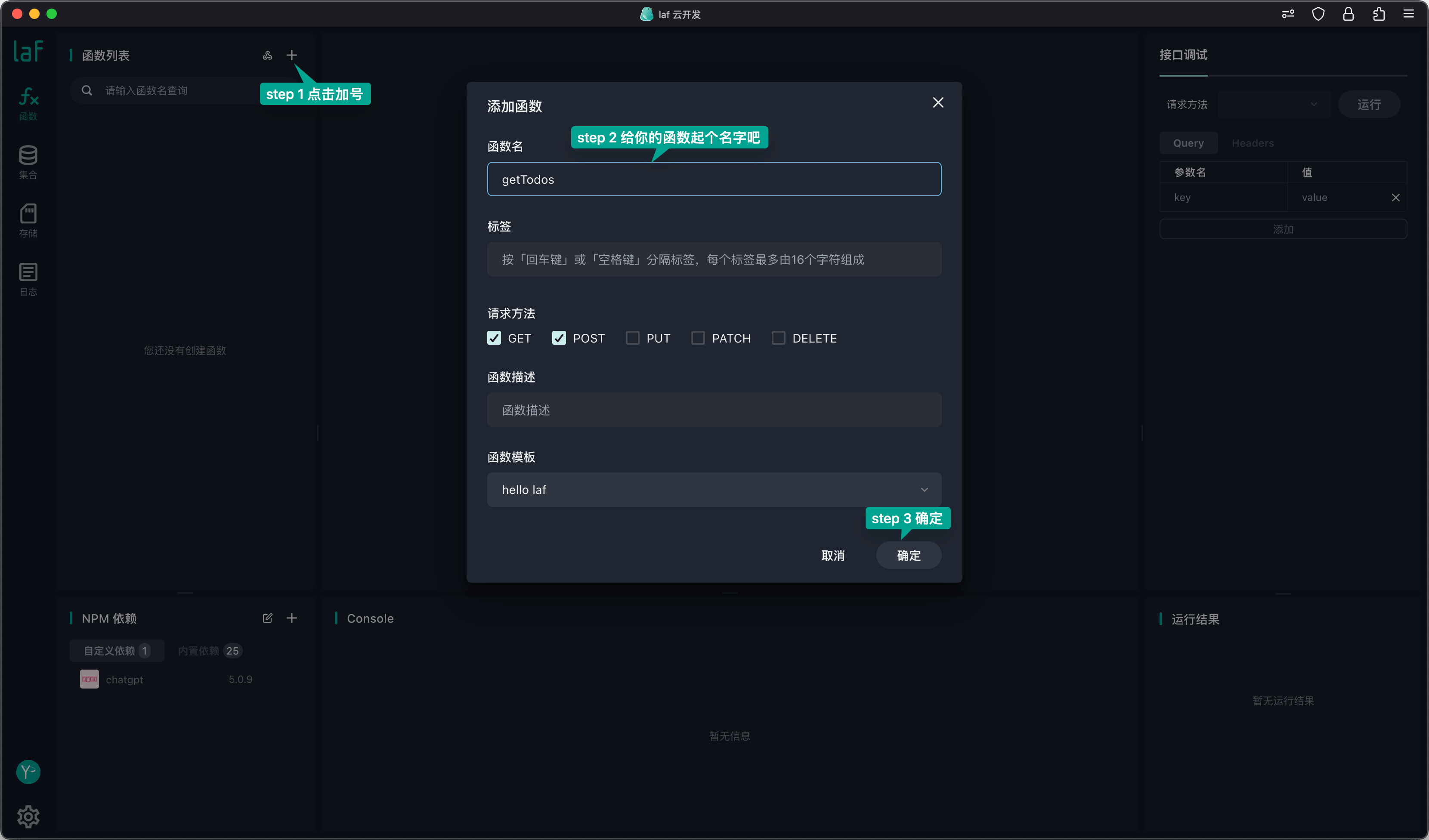
首先需要创建一个云函数。
然后在 getTodos 云函数中写上以下代码,写完以后记得在右上角找到 「发布」两个字,点一下发布。
import cloud from '@lafjs/cloud'
const db = cloud.database()
export async function main(ctx: FunctionContext) {
// 调用云数据库的 get() 方法从 "todos" 集合中查询所有待办事项
const todos = await db.collection('todos').get()
// 将查询到的待办事项数据返回给前端
return todos
}
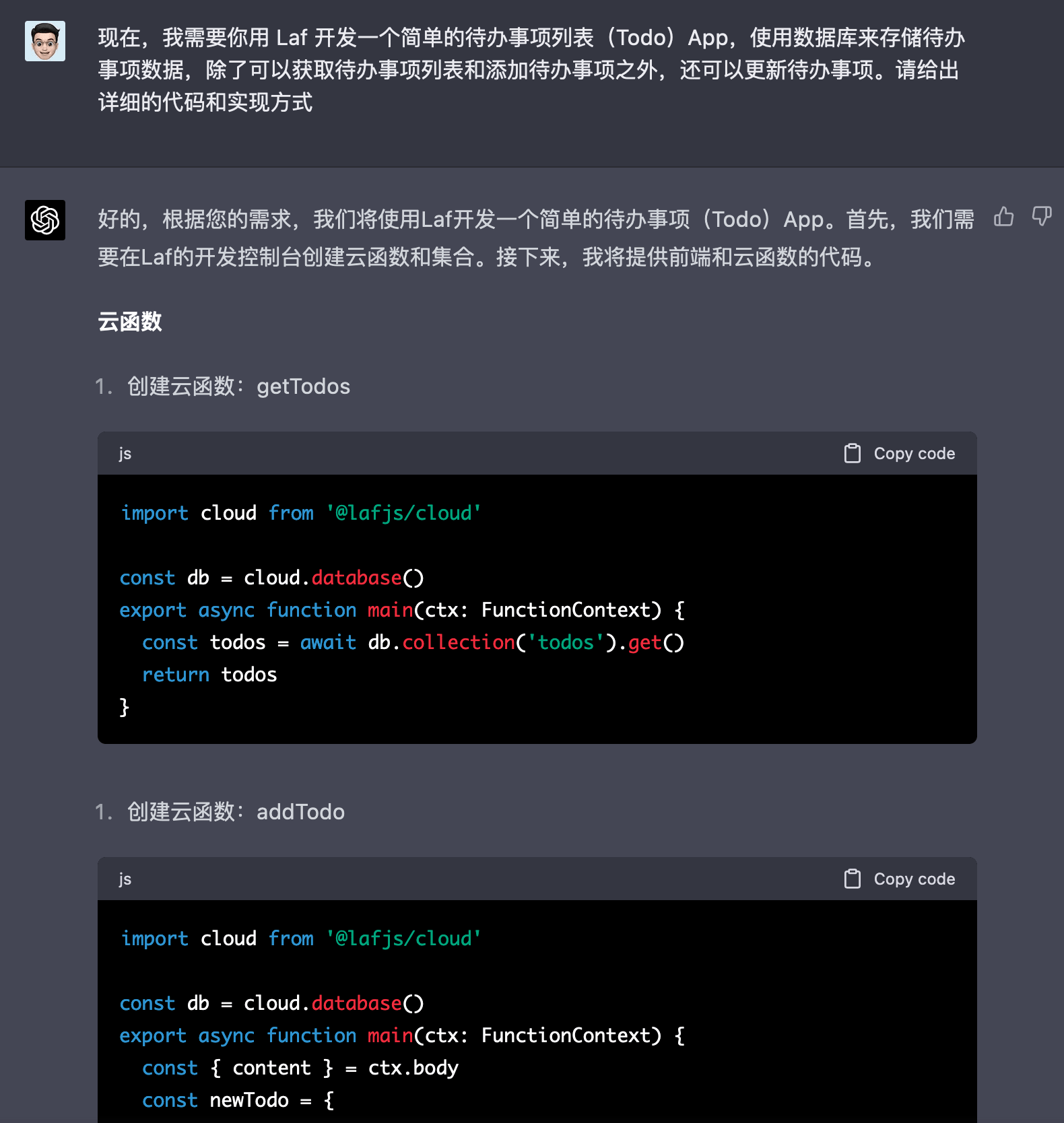
按照刚刚的方式我们再创建 addTodo updateTodo 这两个云函数,并分别写入代码。
import cloud from '@lafjs/cloud'
const db = cloud.database()
export async function main(ctx: FunctionContext) {
// 从前端传来的数据中提取 content(待办事项内容)
const { content } = ctx.body
// 创建一个新的待办事项对象,包含 content 和 completed(是否完成)两个属性
const newTodo = {
content,
completed: false,
}
// 调用云数据库的 add() 方法将新的待办事项添加到 "todos" 集合中
const res = await db.collection('todos').add(newTodo)
// 将添加操作的结果返回给前端
return res
}
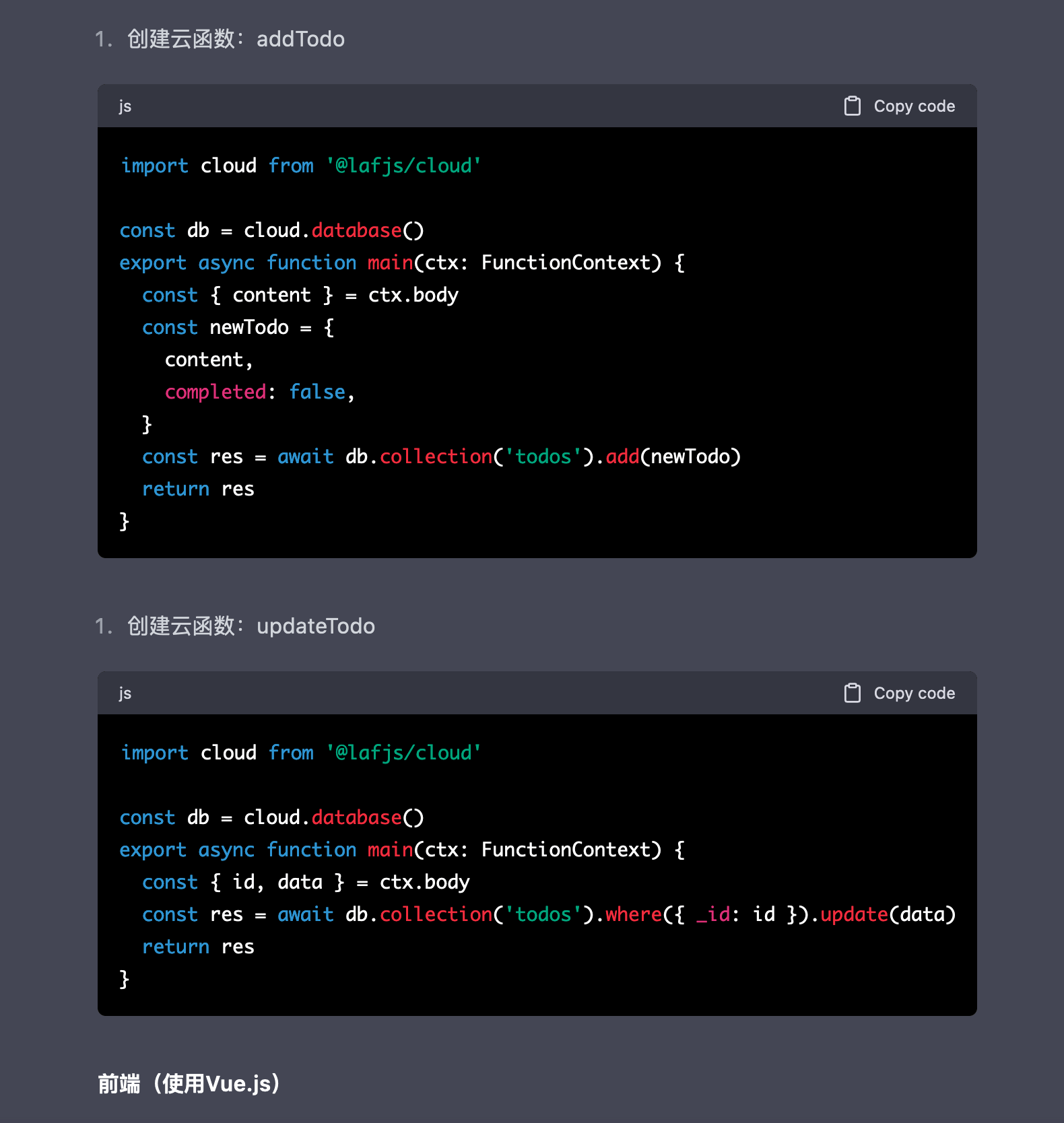
import cloud from '@lafjs/cloud'
const db = cloud.database()
export async function main(ctx: FunctionContext) {
// 从前端传来的数据中提取 id(待办事项的唯一标识)和 data(待更新的数据)
const { id, data } = ctx.body
// 调用云数据库的 where() 方法筛选出指定 id 的待办事项
// 然后调用 update() 方法更新该待办事项的数据
const res = await db.collection('todos').where({ _id: id }).update(data)
// 将更新操作的结果返回给前端
return res
}
再次提醒,更改过的每一个云函数都需要 「发布」才能生效哦!
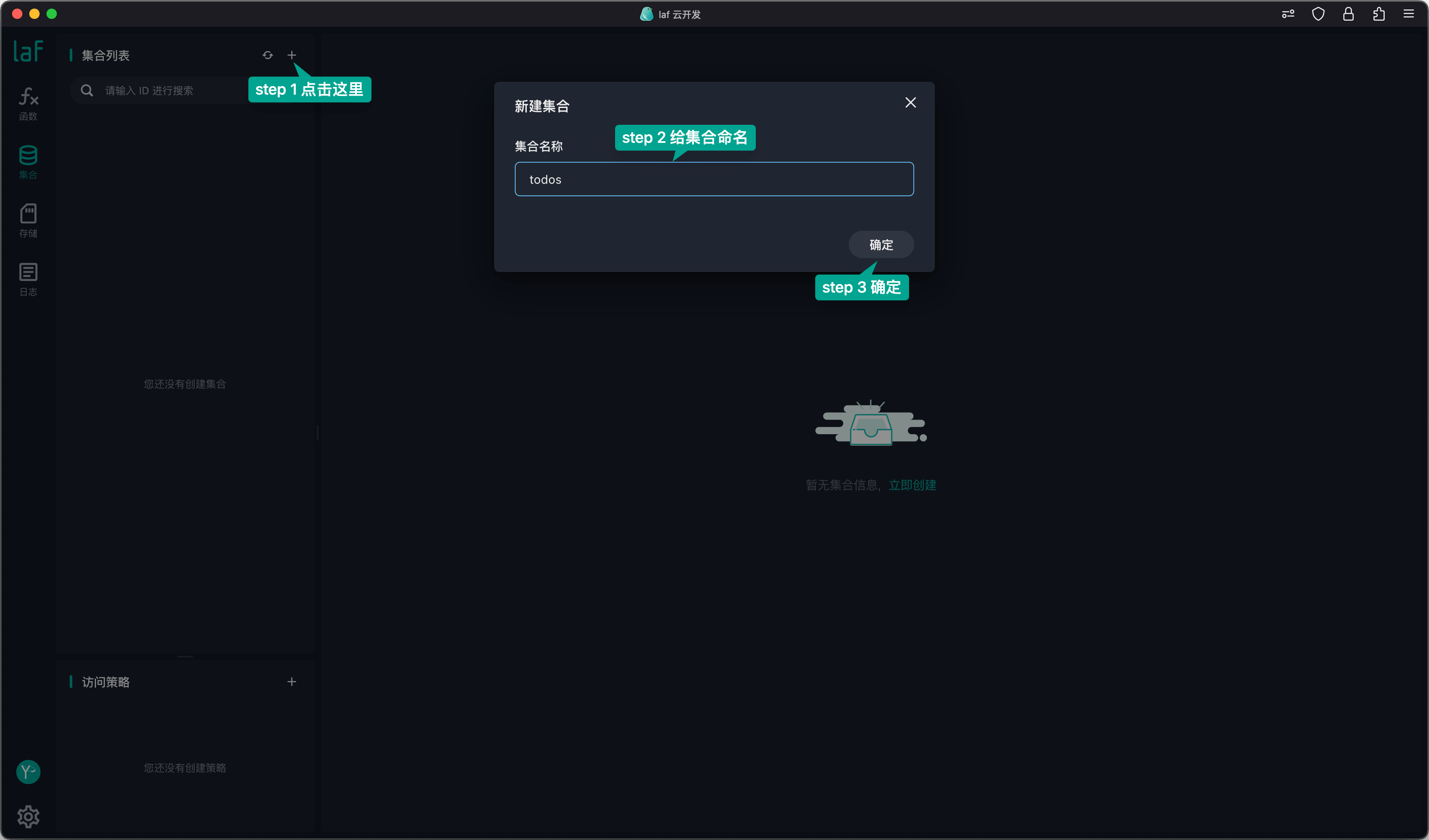
创建集合
这里的集合,对应着传统数据库的表,用来存储数据。
前端
前端这里我们用的是 Vue 项目来演示,React/Angular/小程序,操作都是相同的。
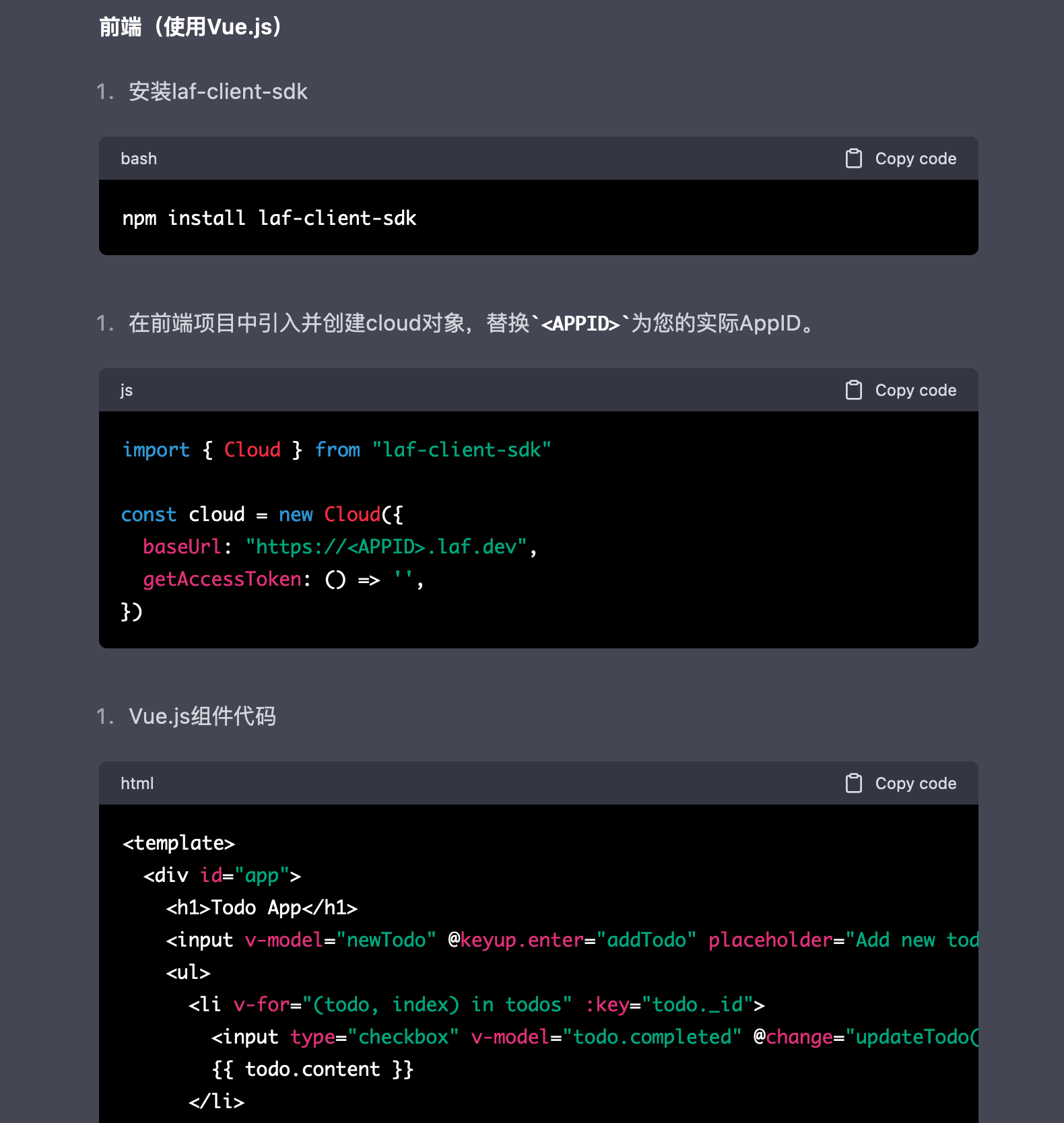
首先需要在前端项目中安装 laf-client-sdk。
$ npm install laf-client-sdk
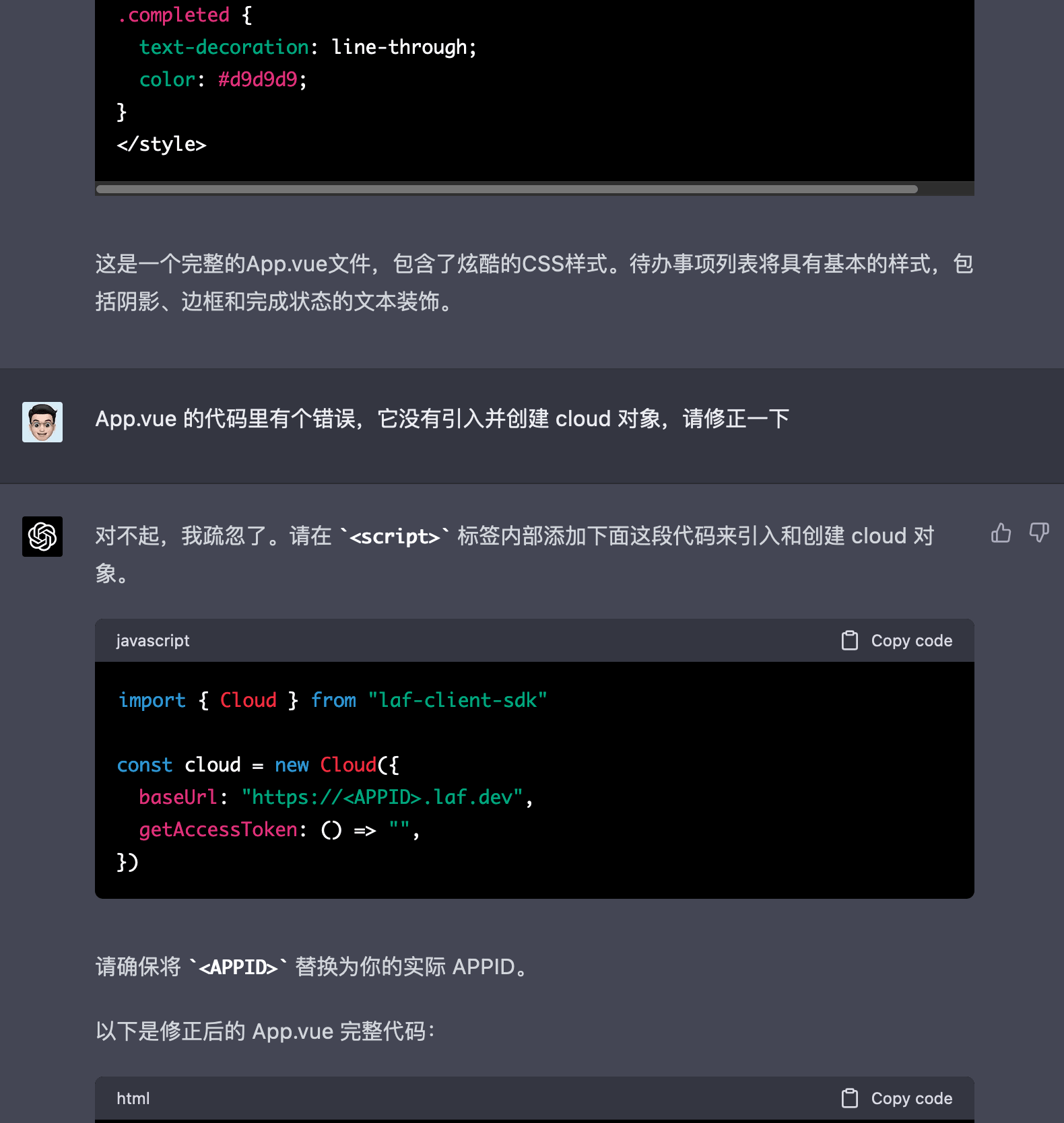
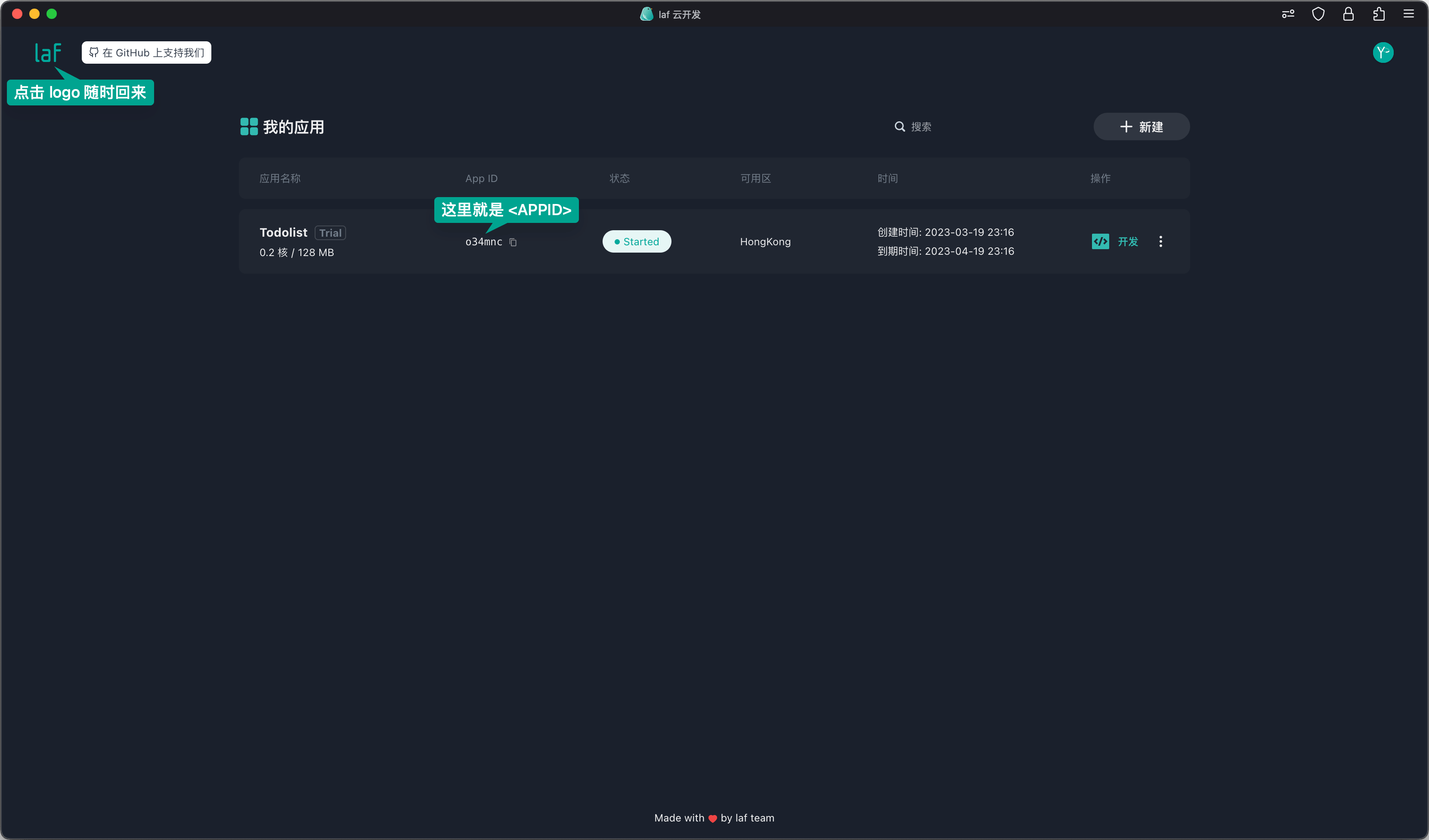
还记得刚创建完项目的页面吗,我们需要回到那里找到我们需要用到的<APPID>。
引入并创建 cloud 对象,这里需要注意的是<APPID>需要换成自己的。
import { Cloud } from "laf-client-sdk"; // 引入
// 创建cloud对象
const cloud = new Cloud({
baseUrl: "https://<AppID>.laf.dev", // 这里的 <AppID> 需要换成自己的 AppID
getAccessToken: () => '', // 这里先为空
});
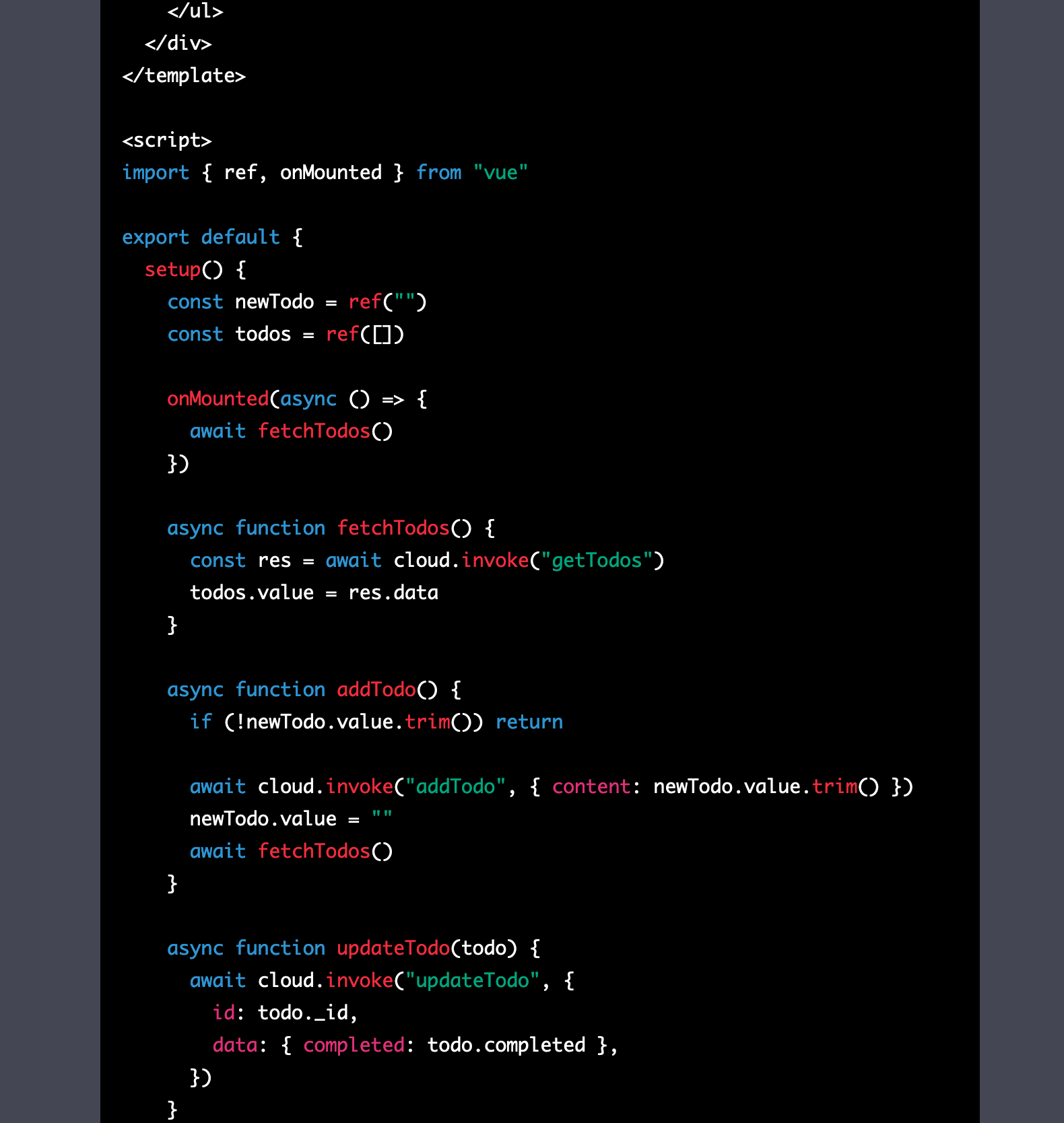
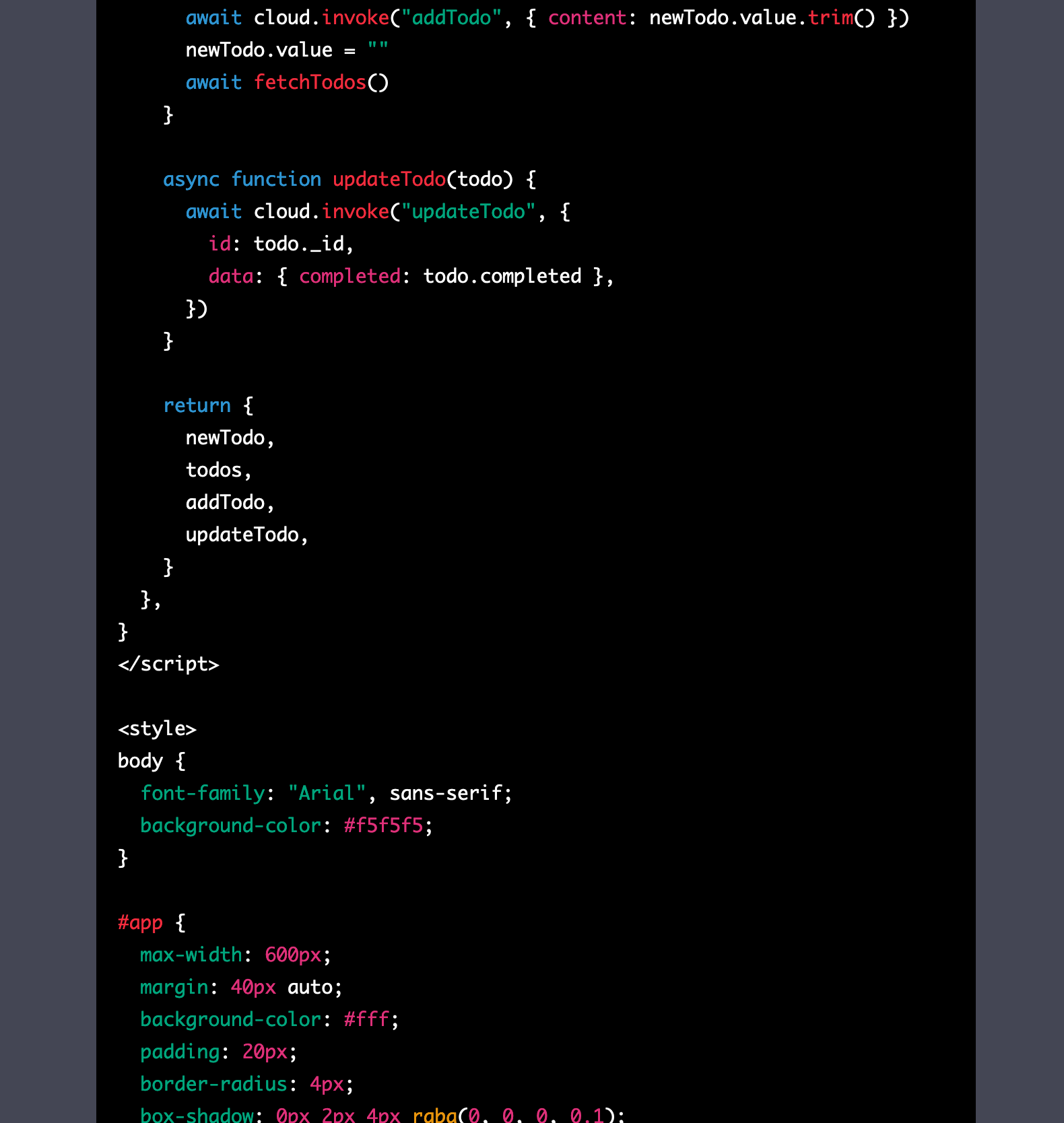
然后我们在前端需要的地方调用我们的云函数。
// 获取待办事项列表
async function fetchTodos() {
// 调用云函数 "getTodos" 来获取待办事项
const res = await cloud.invoke("getTodos")
// 将获取到的待办事项数据存储在 todos.value 中
todos.value = res.data
}
// 添加新的待办事项
async function addTodo() {
// 如果输入框的值为空,则直接返回
if (!newTodo.value.trim()) return
// 调用云函数 "addTodo",添加新的待办事项,传递输入框的值
await cloud.invoke("addTodo", { content: newTodo.value.trim() })
// 清空输入框的值
newTodo.value = ""
// 刷新待办事项列表,以显示新添加的待办事项
await fetchTodos()
}
// 更新待办事项的状态
async function updateTodo(todo) {
// 调用云函数 "updateTodo",更新待办事项的完成状态
await cloud.invoke("updateTodo", {
id: todo._id, // 传递待办事项的唯一 ID
data: { completed: todo.completed }, // 更新完成状态
})
}
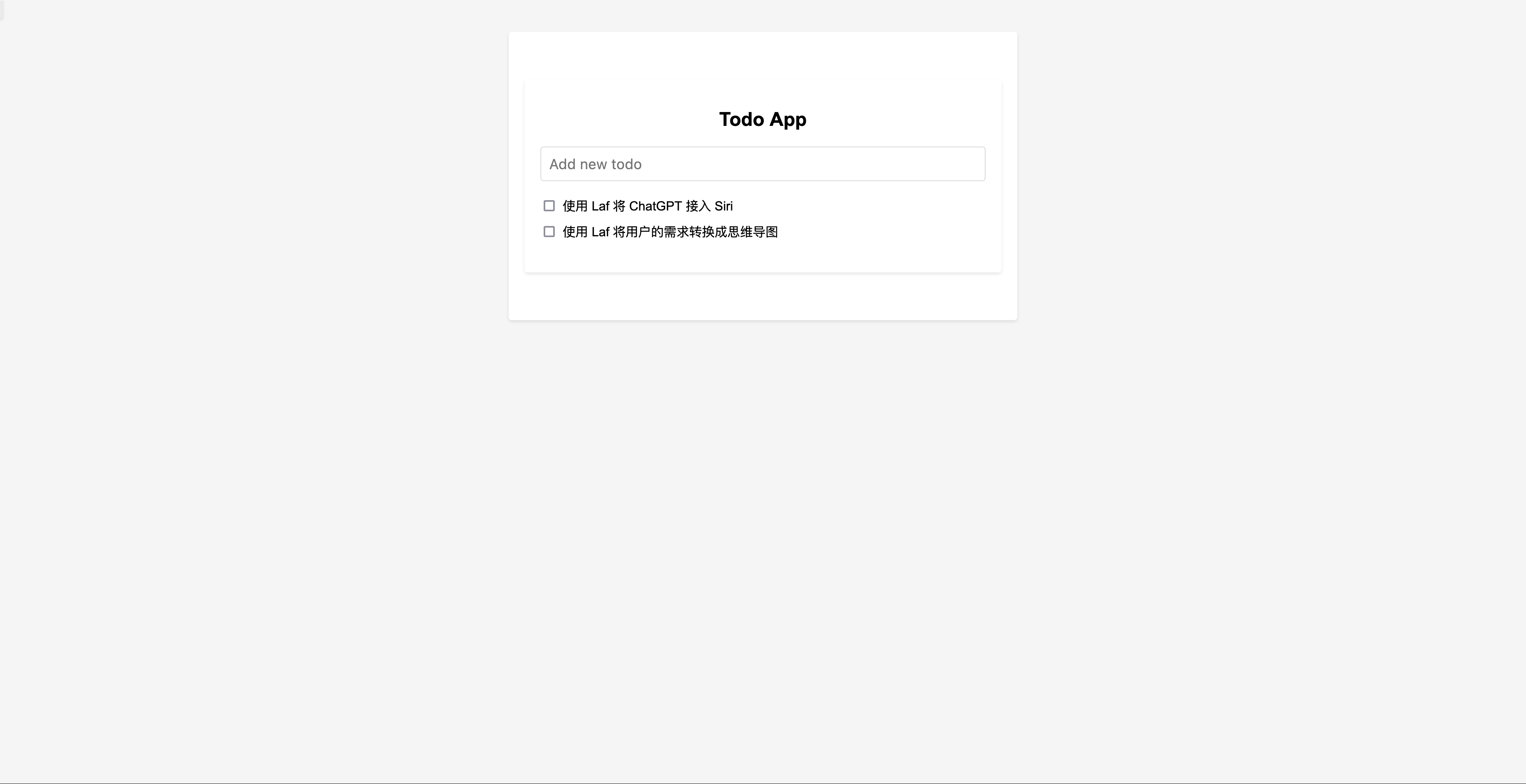
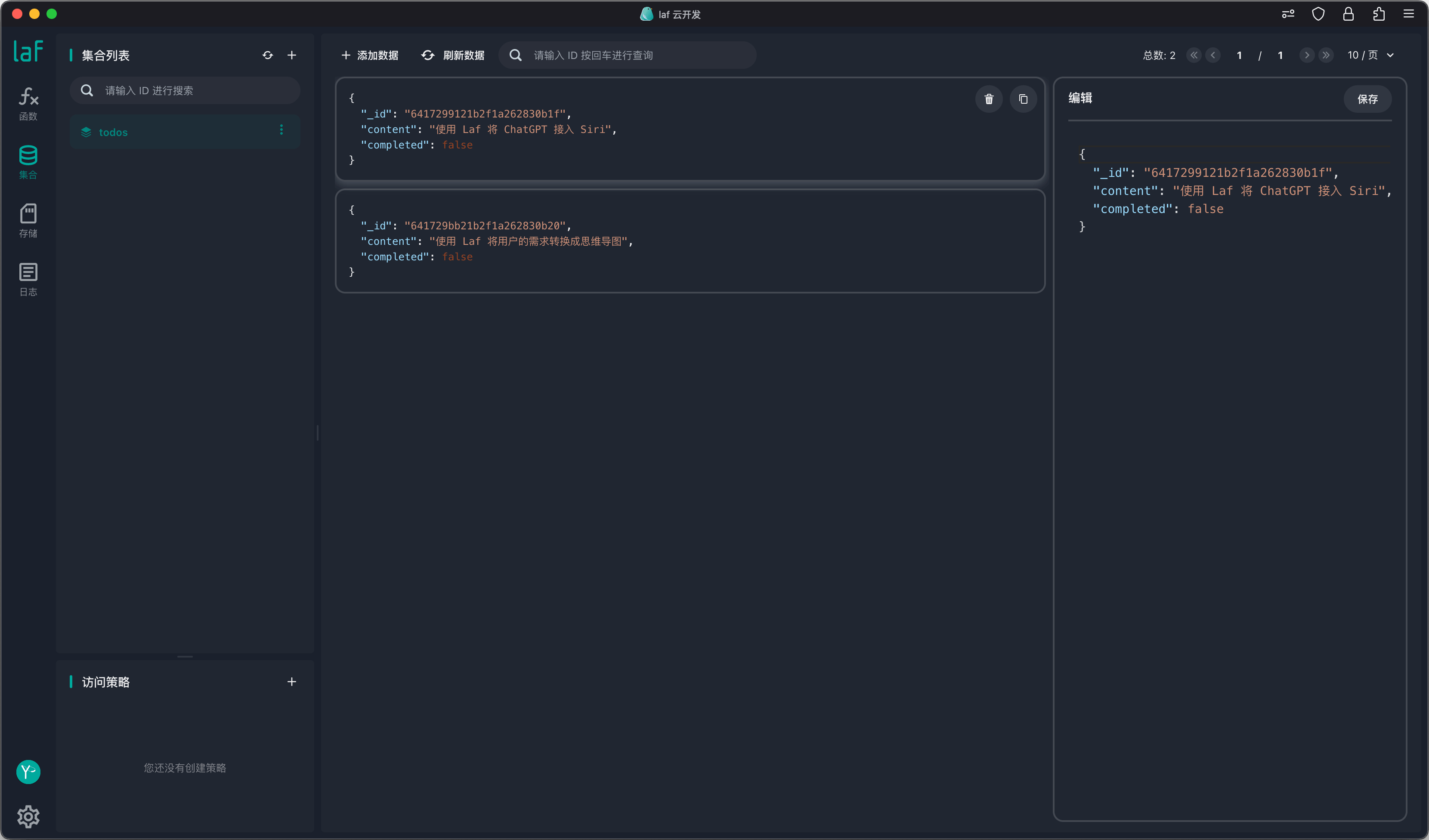
到这里我们已经完成了项目的核心功能,可以正常插入数据:
从上述步骤可以看出,整个 App 的后端都托管在 Laf 中,不需要自己准备服务器、搭建服务等等,只需要专注于业务逻辑即可。
除了后端之外,前端能不能也托管在 Laf 中呢?完全没问题!参考上篇文章。
不过细心的同学应该发现了,ChatGPT 给出的代码中并不包含删除的功能,你可以按照本文给出的思路继续让 ChatGPT 完善代码,或者可以直接参考 Laf 的官方文档:
- https://github.com/labring/laf/blob/main/docs/guide/quick-start/Todo.md
-
TiDB 8.5 LTS 发版——支持无限扩展,开启 AI 就绪新时代01-10
-
SaaS工具的智能升级:AI Agent赋能的潜力与应用前景01-07
-
SaaS+AI如何重新定义企业问题解决方式?01-07
-
如何利用AI看板工具提升团队协作效率?10大深度评测与实用技巧01-04
-
带有自反功能的自适应检索增强生成系统01-03
-
FAISS向量数据库在生产LLM应用中的使用指南01-03
-
掌握RAG:深入探讨文本分割技巧01-03
-
深入探究结构化输出的应用技巧01-03
-
因果推断的基本问题:现代视角下的统计挑战01-03
-
预测的艺术:预AI时代的滤波技术讲解01-03
-
OpenAI 新模型“草莓”来袭,o1-preview版本抢先看!01-03
-
利用知识图谱和大模型提升元数据管理的思考与实践(上篇)01-03
-
llama 3.1 — 技术规格和代码解析01-03
-
基于LangGraph的多代理应用开发利器01-03
-
打造自定义AI智维助手:基于Jira的自动化任务处理系统01-03