HTML5教程
【备战春招】第21天 State Hooks讲解
课程名称:React16.8+Next.js+Koa2开发Github全栈项目
课程章节:第4章 React新特性Hooks讲解 4-2
课程讲师:Jokcy
课程内容:
State Hokks有两个API:useState和useReducer。
useState其实是基于useReducer实现的一个API,useReducer才是react中基础的,关于状态管理的hook。
正如我们的经验,越底层的东西,使用越不简单,也越不常用。越上层的封装,使用越简单,也更常用。
所以,相比较useReducer,useState的使用频率更高,使用起来也更简单。
useState
通过useState传入默认值之后,返回一个数组,里面有两个变量(可以通过const res = useCount(0), 打印res来看看数组长什么样),一般都是通过数组解构,数组第一项作为一个state,第二项是更新该state的方法。比如,
const [count, setCount] = useState(0);
注意点:
1.传入的默认值
2.setCount有两种用法:
setCount(1): 传入一个值:传入什么,state的值就变成什么。
setCount(c => c+1): 传入一个回调,回调函数的参数是当前最新的state,可以针对当前最新的state做些事情。
两种方式最大的区别是:
使用第一种方式,是直接覆盖的用法,参数中的state可能并不是最新的state,造成得不到我们想要的结果的情况。可能导致闭包陷阱。
使用第二种方式,回调函数的参数拿到是当前最新的state。可以规避闭包陷阱。
useReducer
useState其实是基于useReducer实现的hook,只不过会变得更加常用,使用方式更简单。
useReducer才是真正的基础的react 中关于状态管理的hook。
useReducer的用法很类似redux:
import React, { useReducer } from 'react';
// 定义Reducer函数,就像redux中定义reducer函数那样
// 接收一个state和action作为参数
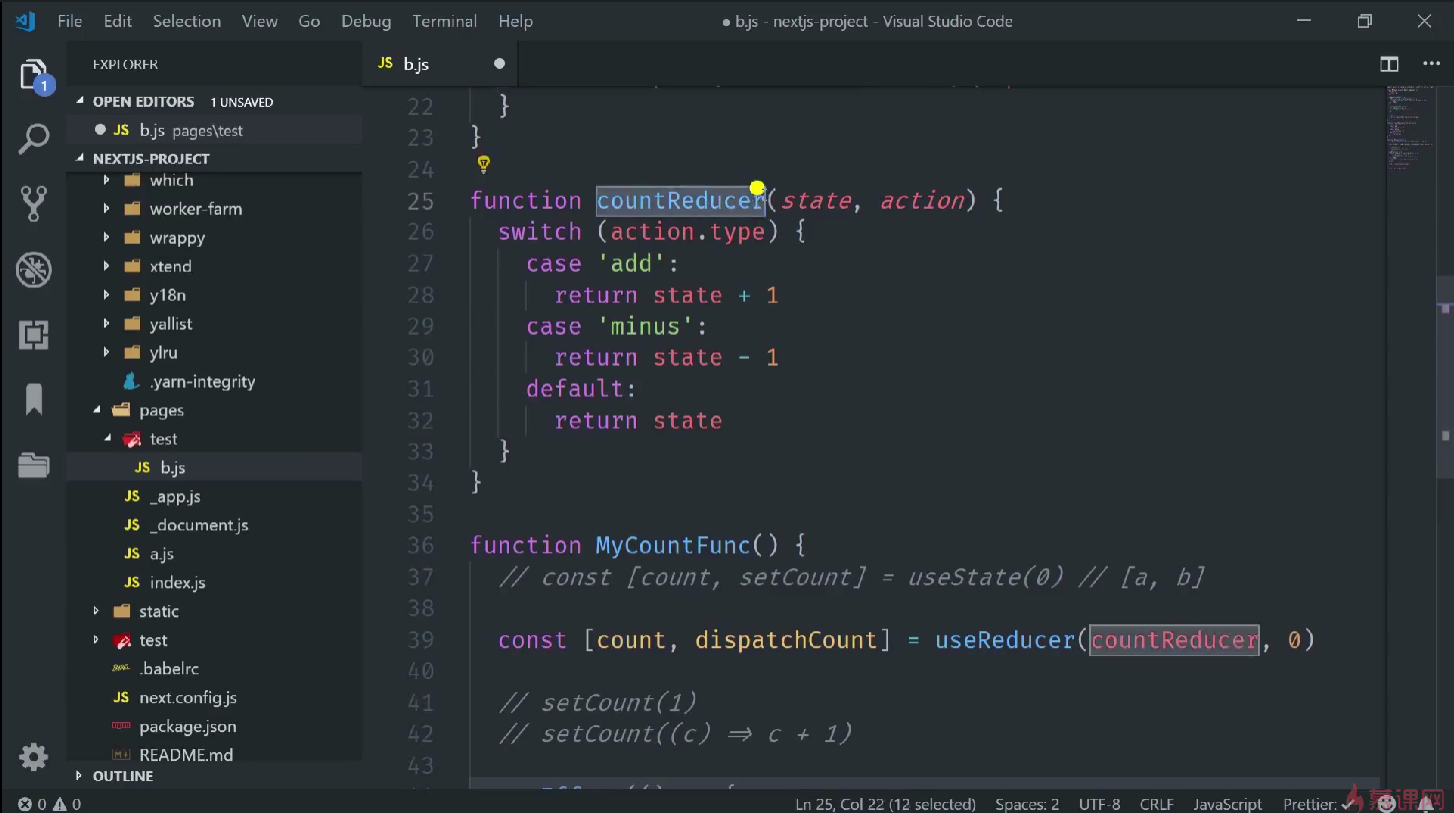
function counterReducer(state, action) {
switch(action.type) {
case 'add':
return state + 1;
case 'minus':
return state - 1;
default:
return state;
}
}
// 使用
function Counter() {
// useReducer接收两个参数,第一个参数是reducer函数,第二个参数是初始的state
// 返回一个数组,第一个参数是初始的state, 第二个参数是用来专门派发action的方法,只对当前的state生效
const [ count, dispatchCounter ] = useReducer(counterReducer, 0);
useEffect(() => {
const interval = setInterval(() => {
// dispatchCounter接收一个action作为参数
dispatchCounter({type: 'add'})
}, 1000)
return () => clearInterval(interval)
}, [])
return (
<span>{ count }</span>
)
}
课程收获:
这节课学习了 useState 和 useReducer 这两个和状态有关的 hook 函数,前者是基于后者实现的,是一种简化之后的 API。
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19