HTML5教程
【备战春招】第21天 数组的创建和方法
课程名称:JavaScript深入浅出
课程章节: 数组
课程讲师:Bosn
课程内容:
数组:
数组是值的有序集合。每个值叫做元素,每个元素在数组中都有数字位置编号,也就是索引。JS中的数组是弱类型的,数组中可以含有不同类型的元素。数组元素甚至可以是对象或其他数组。
创建数组:字面量、new Array。
数组元素的读写:我们可以通过索引来访问数组,通过length属性返回数组的长度。
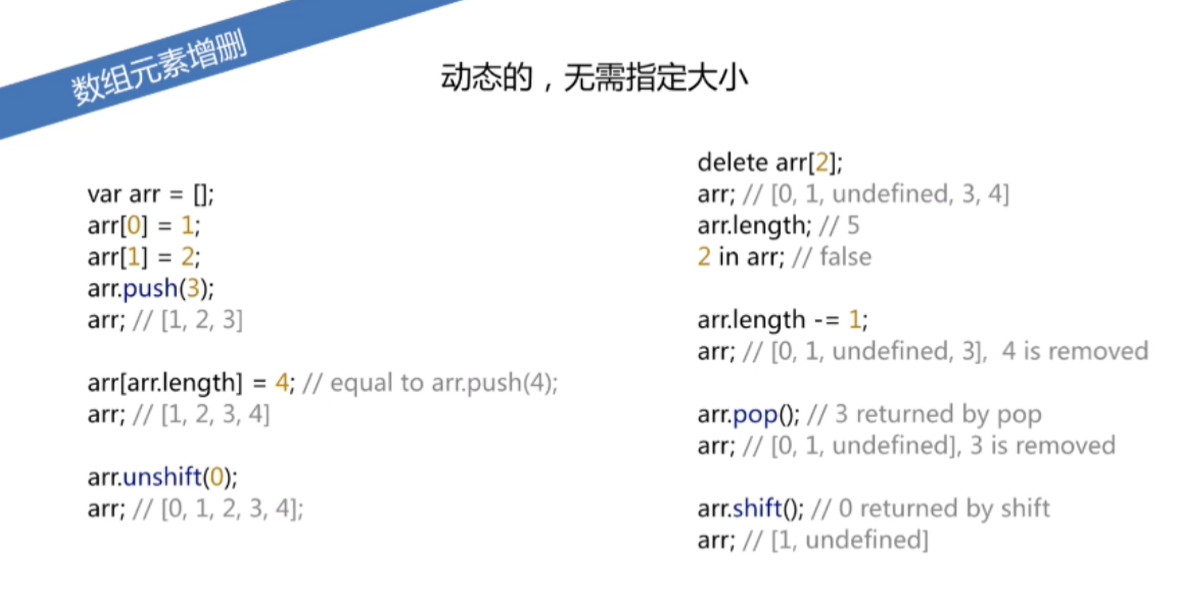
数组元素增删:我们可以通过设置某个索引值进行赋值,中间未赋值的元素会默认为undefined。我们可以用push方法在尾部添加元素。如果想要从头部给数组添加元素可以使用unshift。我们也可以通过delete去删除某个数组元素,更严格的说是将某个元素的值变为undefined。我们可以通过减少length的长度来删除元素。使用pop方法可以删除数组的最后一个元素。使用shift方法可以删除数组的第一个元素。
数组特殊的形式:二维数组和稀疏数组。
稀疏数组:
稀疏数组并不含有从0开始的连续索引。一般length属性值比实际元素个数大。
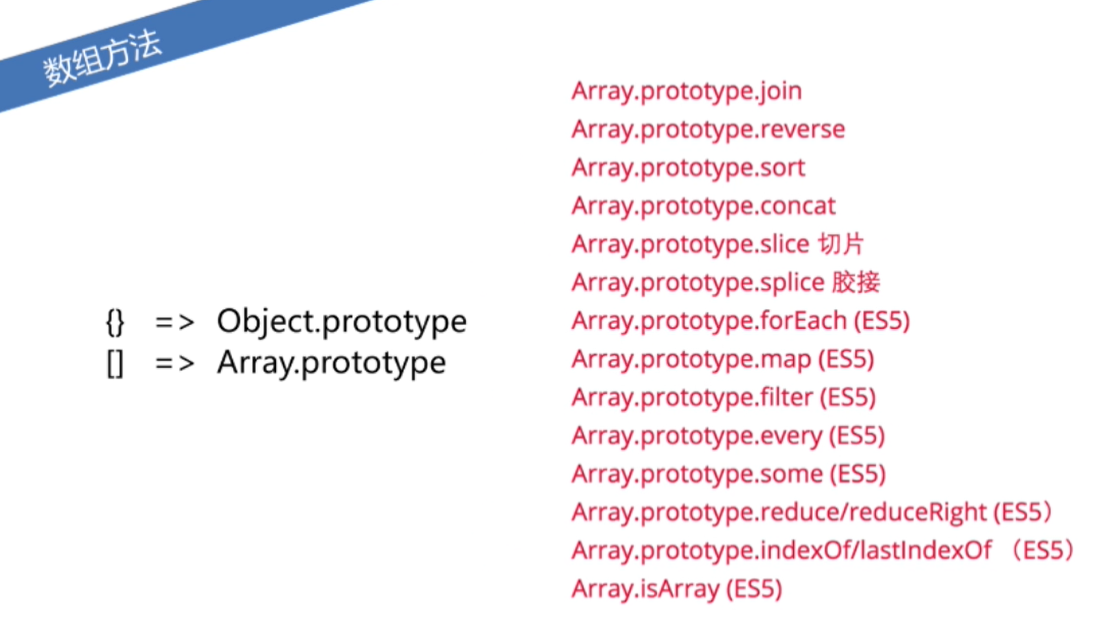
数组的方法:
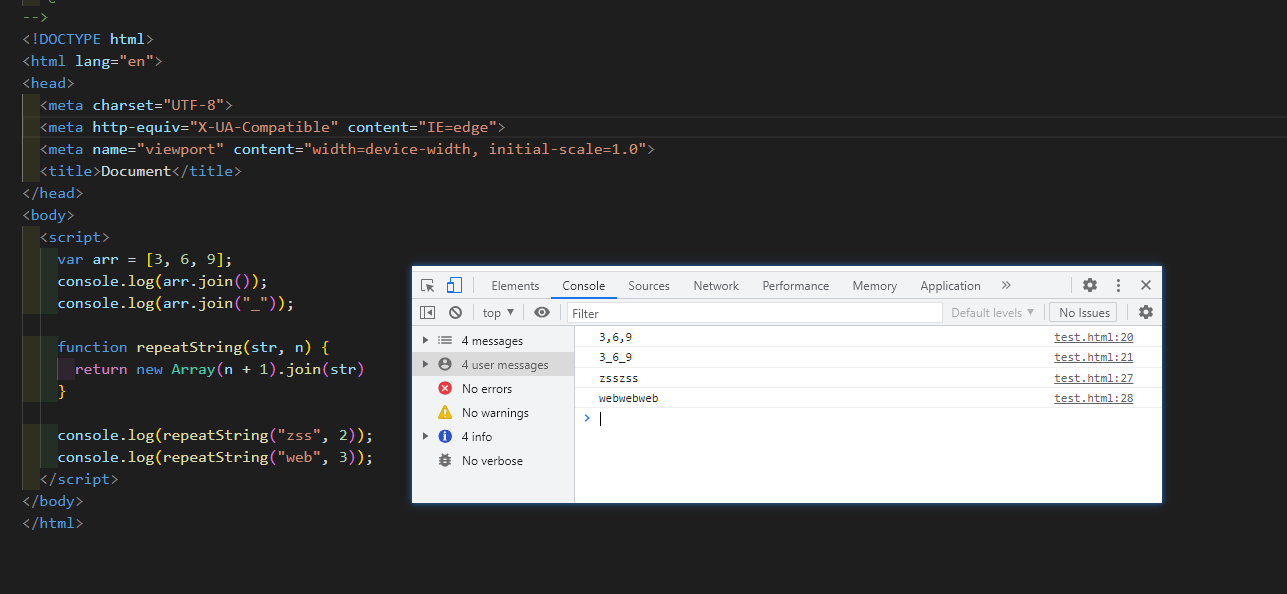
Array.prototype.join是将数组转换为字符串。我们还可以实现某个字符串重复多次。
Array.prototype.reverse是将数组逆序,我们需要注意的是执行后原数组也会被修改。
Array.prototype.sort用来排序。如果直接调用srot方法,默认是按照字母进行排序的。如果我们数组中都是字符串,我们直接调用的话,就会将数组中的数字转换为字符串进行排序。这个方法也会导致原数组被修改。
Array.prototype.concat用来进行数组的合并。这个方法不会改变原数组。我们可以传递数组进行合并,如果传递数组的话,只会将里面值传递到原数组中,而不是传递整个数组进去。如果数组嵌套数组进行合并,那么只会去掉一次最外层的中括号,里面的数组还是会当整体进行合并。
Array.prototype.slice返回部分数组,如果传递两个数,那么只会包括左侧数的索引值,而不是包括右侧数的索引值。当我们只书写一个参数时,表示从这个索引值开始一直到数组的最后。还支持负数的索引,负数表示数组从后往前数,-1表示最后一个元素,-2表示倒数第二个元素。这个方法不会改变原数组。
Array.prototype.splice用于数组的删除、截取,拼接、修改。当只接收一个参数时表示删除,删除的是从开头到这个接收参数的索引值,但是不包括这个索引值。当接收2个参数时,表示截取,第一个参数表示从哪个索引值开始,第二个参数表示截取的个数。如果我们传递4个参数时,第一个参数表示从这个索引值开始删除,第二个参数表示删除的个数,后面的参数在删除的位置进行填充。这个方法会改变原数组。
课程收获:
这一章主要学习了如何去创建数组和数组的操作方法,其中需要注意几点,当我们以length创建数组的时候,里面所有的值都为undefined。当我们通过delete去删除某个数组元素,会将删除的这个元素变为undefined,而不是从数组中去掉。join除了将数组转为字符串,还可以实现字符串重复复制。reverse可以将数组逆序后会改变原数组。concat可以进行数组的合并,但是如果合并的元素是多层数组嵌套,那么只会去掉一层数组,但是不会改变原数组。slice接收的参数参数可以为正数也可以为负数,为负数表示从数组最后一位开始往前数。
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19