HTML5教程
【十月打卡】第4天——切图基础教程-前端工程师版2-4——2
本文主要是介绍【十月打卡】第4天——切图基础教程-前端工程师版2-4——2,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
修图篇
◆修图常用的工具演示
◆吸管工具、橡皮擦工具,修补工具,画笔工具、仿制图章工具历
史画笔工具、渐变工具、涂抹工具、文字工具、矩形工具
第一个工具:吸管工具——
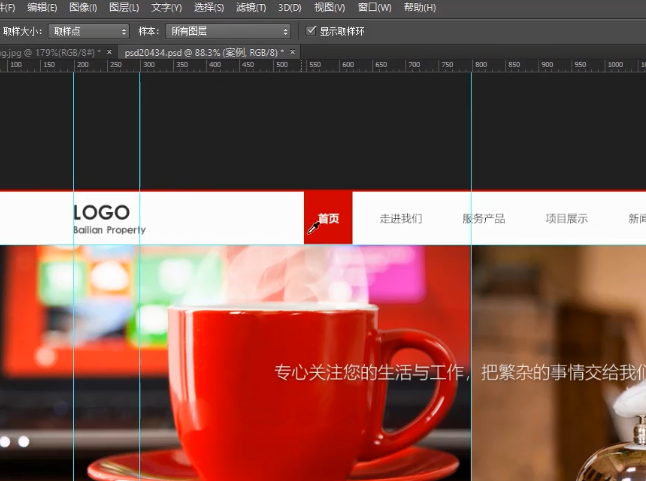
写程序中需要知道颜色的设置,点中吸管工具,用鼠标左键点击对象,看工具栏中前景,点击前景,会弹出色框,前景色的色值就会出现,这里的正红色只是cc0000.
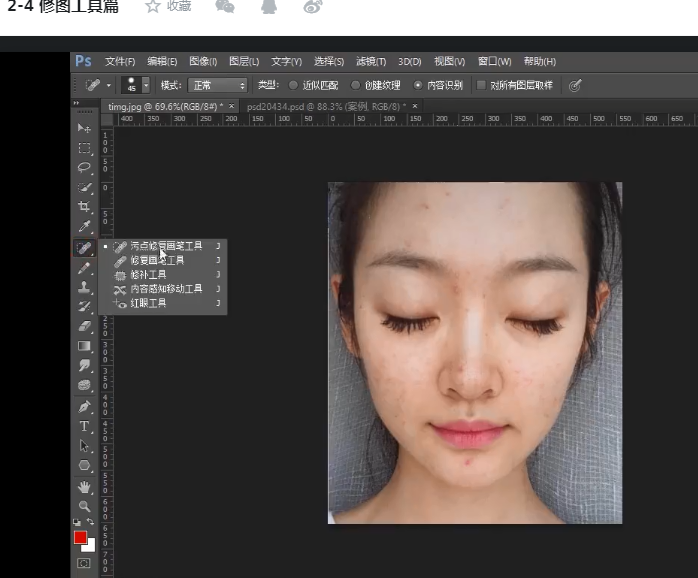
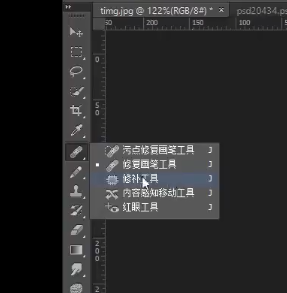
第二个工具——修补工具,菜单里有五个,这里讲前三个。
污点修复画笔工具——人像美容里经常用到的工具,
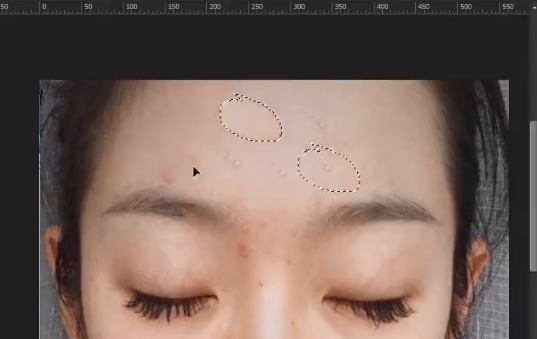
选中该工具,鼠标变为圆圈了,就可以给美美女把豆子修掉了。
圆圈的大小可以根据属性的设置改动大小;快捷键是键盘上中括号左右符号,可以点一下松开鼠标左键,也可以不松左键,涂抹一个区域,它会自动计算所在区域的颜色变化的分布。
修复画笔工具——功能与上类似,但操作是按住Alt键,鼠标样式变成准星的样子,为准别修复的区域画圆,可以在其它地方按住鼠标左键,以刚才设置的中心拖动,再现图象。
修补工具——鼠标形式变成类似小方块,周边带着毛毛,这个工具的作用是选中区域,可以拖动到一个你认为可以作为修补原来选区的图象松手,那么被选中的选区就会成为你拖动后选中的区域形式。
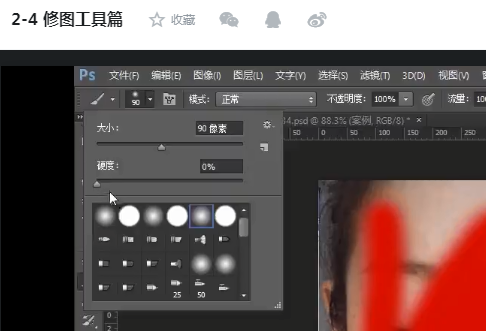
画笔工具——毛笔工具,铅笔工具,属性栏中点开有硬度指标。
作者:weixin_慕仰6527671
链接:https://www.imooc.com/article/330917
来源:慕课网
这篇关于【十月打卡】第4天——切图基础教程-前端工程师版2-4——2的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
动态表格实战:新手入门教程11-02
-
动态菜单项实战:新手入门教程11-02
-
动态面包屑实战详解:新手入门教程11-02
-
富文本编辑器实战:从入门到上手指南11-02
-
前端项目部署实战指南11-02
-
拖拽表格实战入门教程11-02
-
Element-Plus项目实战:从入门到实践11-02
-
TagsView标签栏导航实战:初学者的详细教程11-02
-
前端项目部署入门:新手必读指南11-01
-
富文本编辑器学习:从入门到初步掌握11-01
-
前端项目部署学习:从入门到实践11-01
-
动态主题处理:WordPress新手指南11-01
-
前端项目部署指南:从零开始的部署教程11-01
-
Element-Plus入门指南:轻松开始你的前端项目11-01
-
TagsView标签栏导航入门教程11-01
栏目导航