Javascript
【九月打卡】第 24 天 vue基础入门(下)
今天的直播,lily老师讲解求职过程很专业太干货了,C++老师讲解过程细节感满满(很负责),盼盼老师主持辛苦了。
✔ (1)1-1 Mixin 混入的基础语法(1) ✔(2)1-2 Mixin 混入的基础语法(2) ✔ (3) 1-3 开发实现 Vue 中的自定义指令 ✔ (4)1-4 开发实现 Vue 中的自定义指令(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 开发实现 Vue 中的自定义指令(2) |
|
课程内容:
2022.09.28的学习内容:
vue基础入门(中)
1-4 开发实现 Vue 中的自定义指令(2)
我们来学习一个小的指令,我把这个指令的名字起名叫做pos,
然后我给 divv-pos 等于一个200,这个 div 标签 我给它一个样式,class等于一个header:
上面我写一个 header 的样式:
然后v-pos 200,意思就是让它去顶部,当我写了 v-pos 这样的一个指令之后,
div标签距顶部的距离,我就希望它是200像素,
想实现这个指令我们该怎么写?
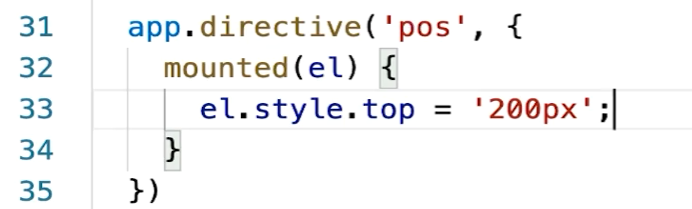
我们首先要写一个 mounted,定义一个全局的指令,当这个元素被加载好了之后,当然这个元素el会传进来,
我们希望el.style.top等于200px:
如果你用v-pos这么样的指令,你只能约束挂载之后,它距离顶部是200像素,
假设是300像素怎么办?
你就得在这改成300,其实这个不是特别灵活,我们说一个指令其实写得好的话应该可以这么去写,
让它等于300或者等于400,
后面可以接一些参数,这个时候就涉及到如果你想用这个参数的话,这个参数放在哪?
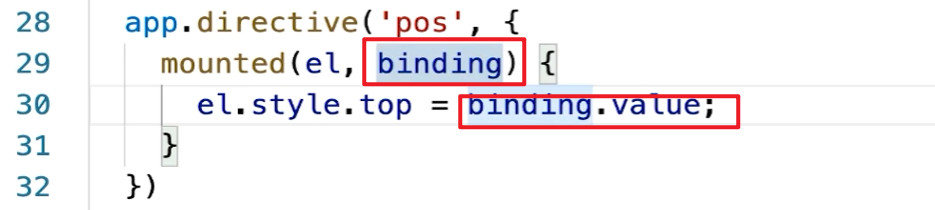
放在 mounted生命周期函数的第二个参数的位置,这个参数叫做binding:
binding 里面有一个value的值,它指的是400,所以这么去写当 div 元素挂载之后,由于你在上面使用了v杠pos指令,
当它挂载结束会调用生命周期函数,它会把这个元素的 top 值变成你等于的400,
binding点value指的就是400,
点开控制台。这块我们看一下:
input header,但是400好像没有绑上,怎么回事?
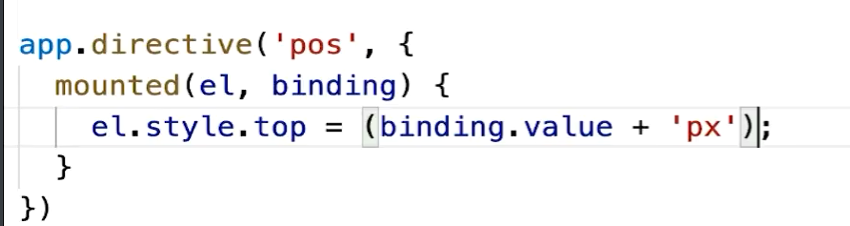
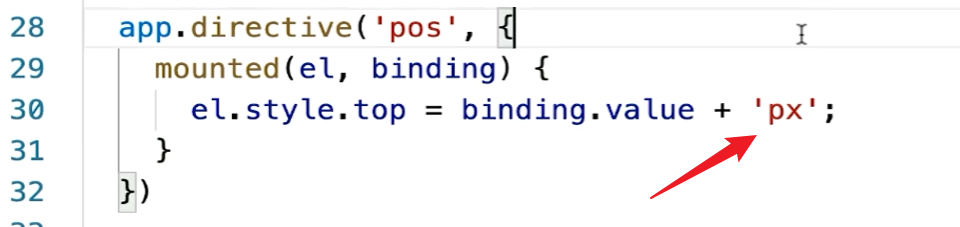
我们要加一个什么?加一个 px。【这就是一丝不苟】
再刷一下。大家发现style top 400px:
我们看 input 框是不是在最底下:
如果我改成100那么:
效果:
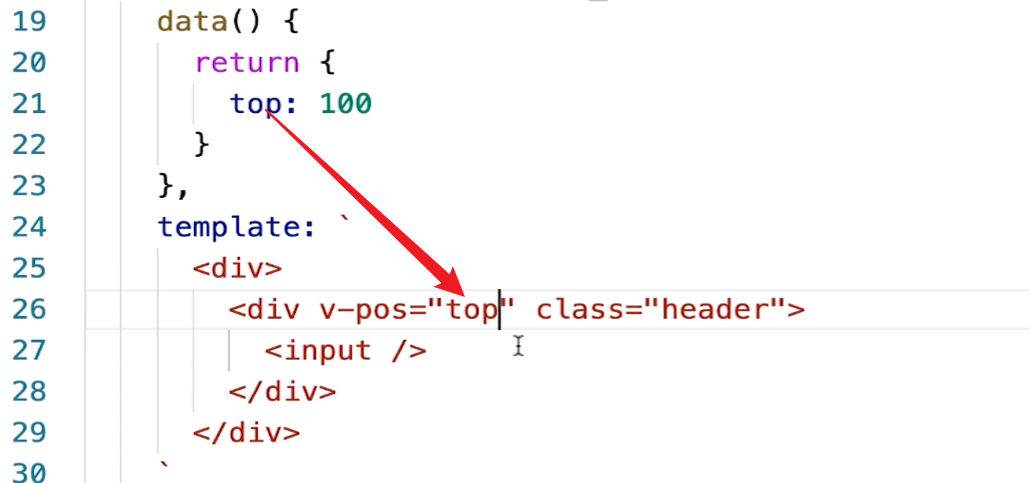
比如说我把100放到一个数据里去管理,【第19行】data return叫做什么?
top是100,然后在这里我直接用 top :
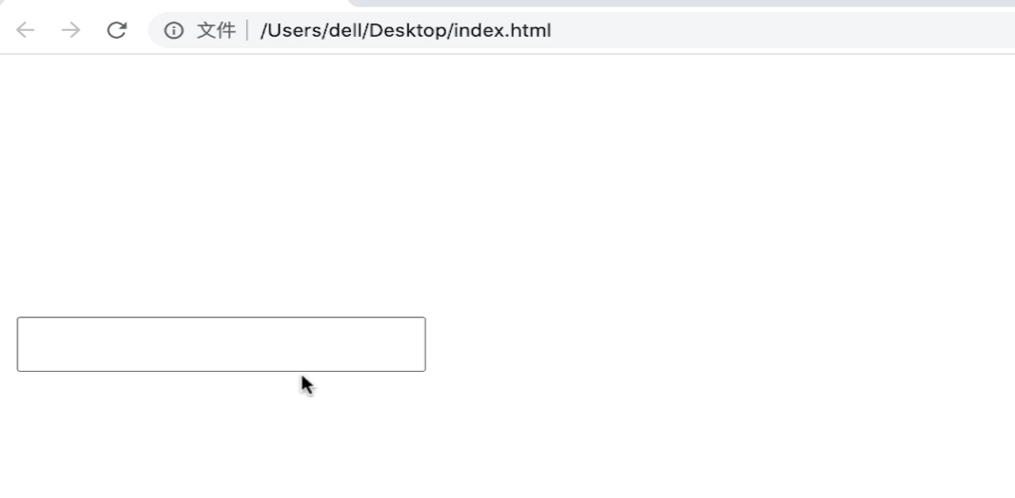
我们看一下效果刷新:
还是100,没有任何的问题,
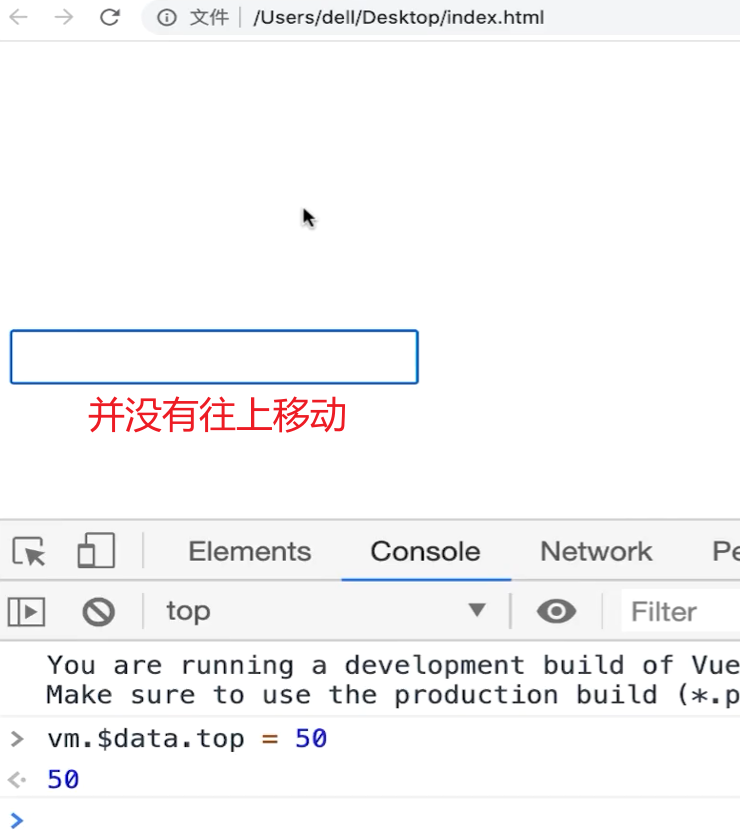
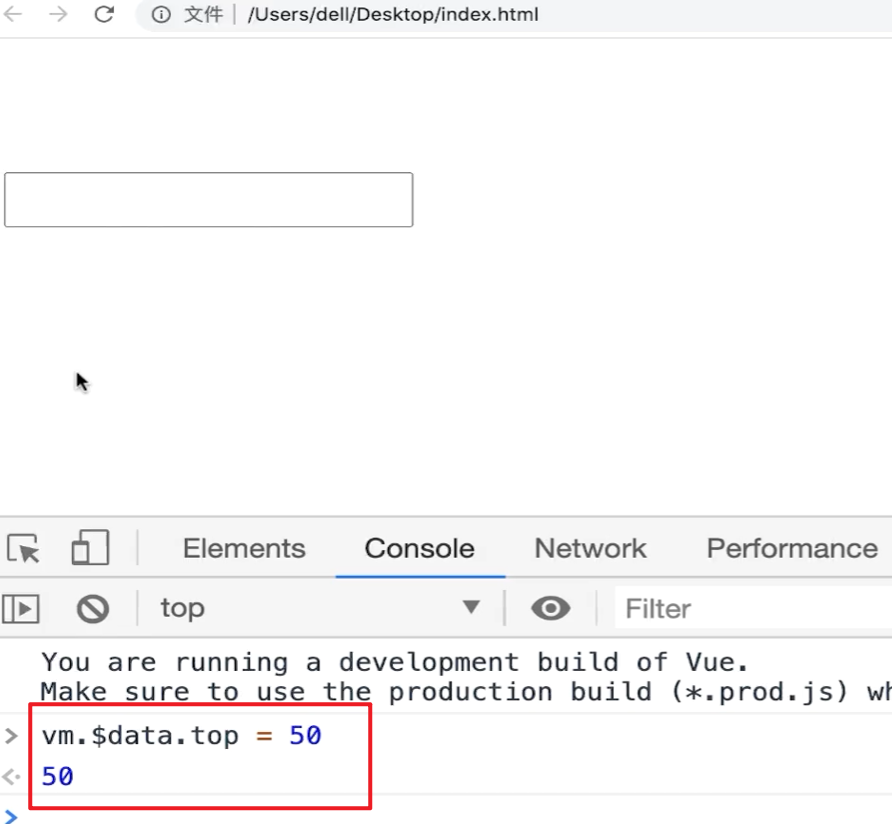
但假设这个时候我调用vm点$data.top ,让它等于50,
回车,你会发现数据变了,但是 input框 没有往上去移动:
原因是什么?
当你数据发生变化的时候,mounted 并不会重新的执行,所以它不会重置你距离顶部的距离。
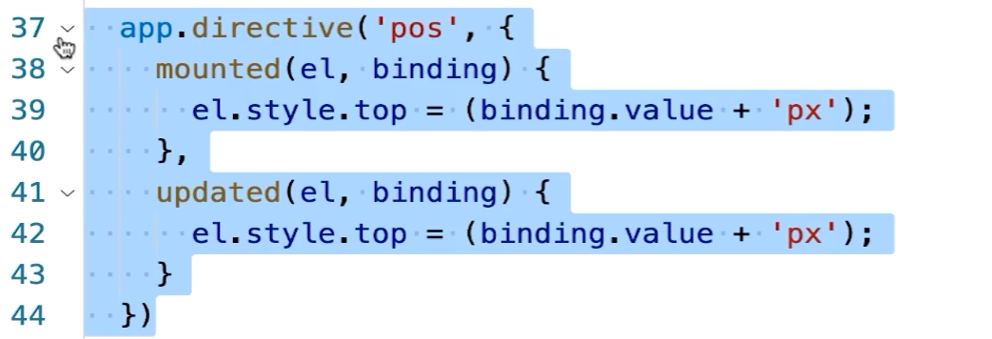
但是这个指令里你可以写一个什么?
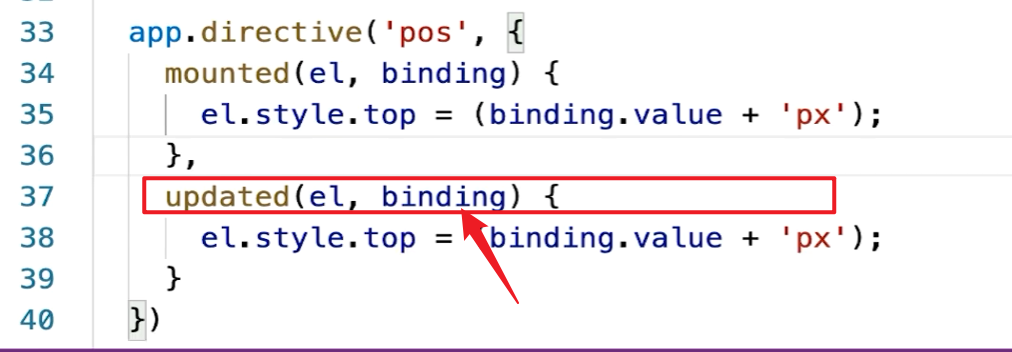
兄弟有个生命周期函数叫做updated,
updated就是指当你的数据发生变化,组件需要重新渲染的时候,
你只要把这块的东西重写一下,复制到这里就可以了:
它指的是当数据发生变化,这个组件要重新渲染的时候,或者说整个组件它本身就要重新进行渲染,那么你的指令对应的updated也会执行,它会重新的去重置一下你这个元素距离顶部的高度,
这样的话我们再刷新一下页面:
你会发现当你数据变的时候,update的执行它会把距离顶部的距离变成50,这样的话如果你的一个指令想要通过数据做一些实时的动作的话,
那么你通过mounted和updated两个生命周期函数来去和指令结合就能实现对应的效果。
当然 Vue 里面有一个简写,如果说你一个指令里面只有updated和mounted这两个东西,而且它俩基本写的都是一致的情况下的,我们可以把它简写叫做 app 点directive ,
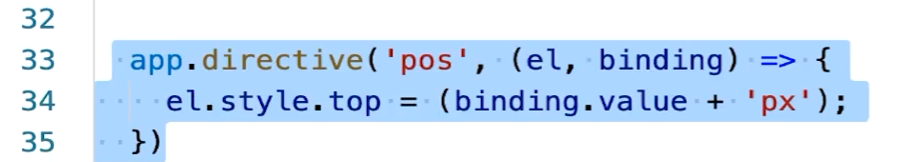
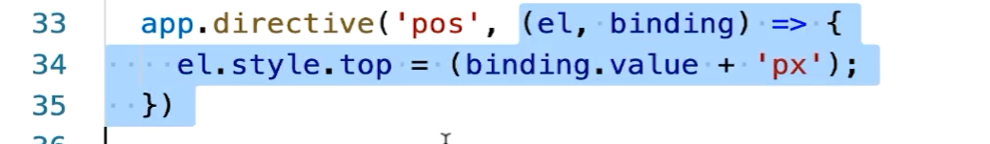
然后我们可以写一个依然叫做pos,它这块后面可以不跟一个对象了,它可以直接写一个函数,这个函数里面会接受el和binding这两个内容,然后你直接在这个函数里面去这么写就可以了:
它语法等价于下面的语法:
如果你 mounted 里面和update的里面执行同样的逻辑,那么你可以定一个指令 直接写一个函数进去就可以了:
ta就和下面是完全等价的:【下面的代码可以删掉了】
-
Vue3资料:新手入门必读教程11-16
-
Vue3资料:新手入门全面指南11-16
-
Vue资料:新手入门完全指南11-16
-
Vue项目实战:新手入门指南11-16
-
React Hooks之useEffect案例详解11-16
-
useRef案例详解:React中的useRef使用教程11-16
-
React Hooks之useState案例详解11-16
-
Vue入门指南:从零开始搭建第一个Vue项目11-16
-
Vue3学习:新手入门教程与实践指南11-16
-
Vue3学习:从入门到初级实战教程11-16
-
Vue学习:新手入门必备教程11-16
-
Vue3入门:新手必读的简单教程11-16
-
Vue3入门:新手必读的简单教程11-16
-
Vue入门:新手必读的简单教程11-16
-
Vue教程:新手入门与初级技巧详解11-15