Javascript
【九月打卡】第二十二天 React的行内样式与CSS
课程:React18 系统精讲
章节:Redux-toolkit
讲师:阿莱克斯刘
课程内容
Sample
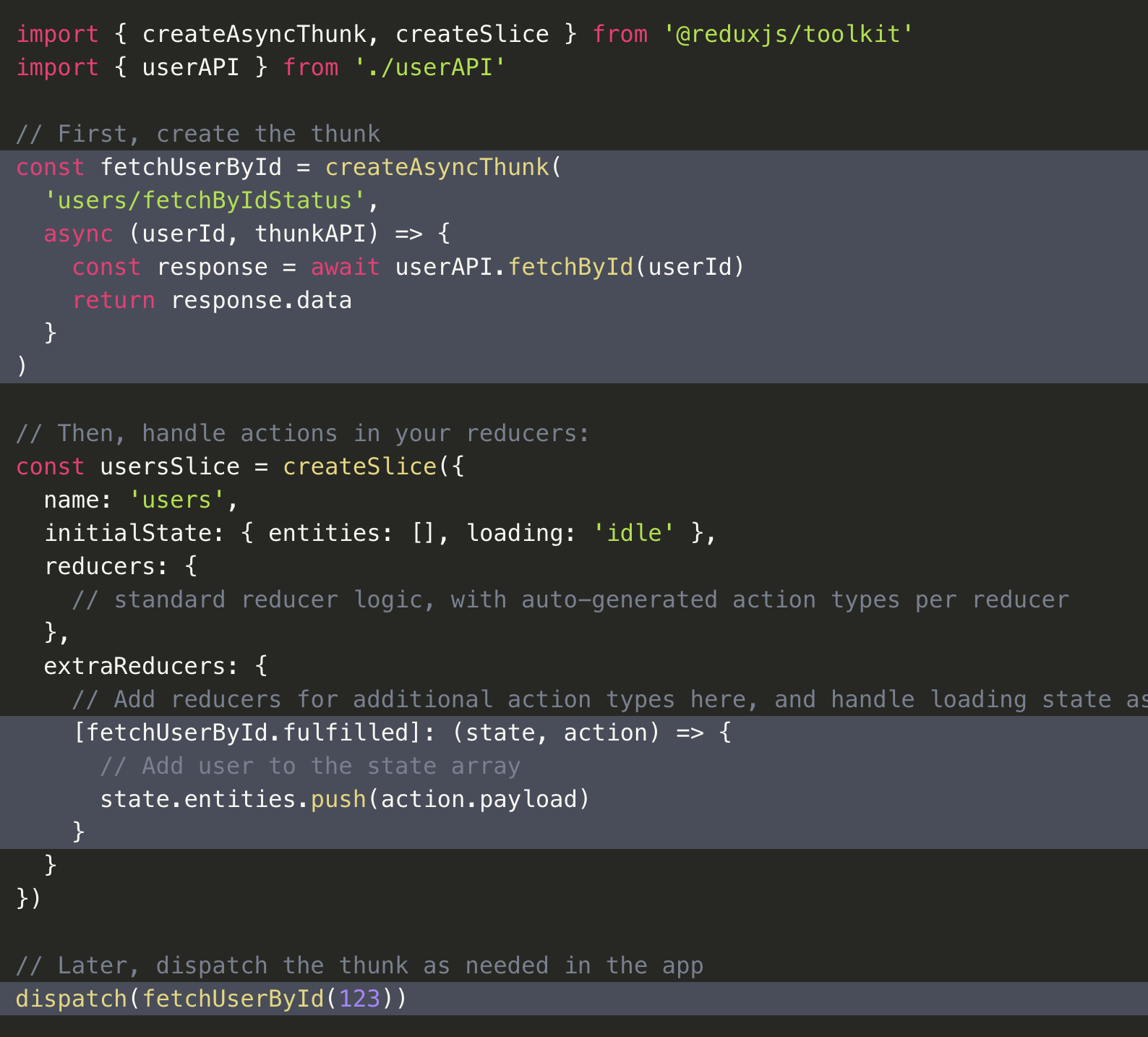
先来大概梳理一下 RTK thunk的流程,先看一看文档的案例。整个thunk流程可以分为三个部分,分别是创建、分发、以及处理
-
创建需要使用createAsyncThunk函数,例子中创建了以名叫fetchUserById的thunk action。
-
接着就是分发、dispatch 这个action,请看最后一行代码。dispatch的逻辑与原生redux逻辑完全一样,fetchUserById可以被看为一个action creator,在dispatch 的时候通过参数来传递action payload。
-
最后,action 会在 reducer 中处理。注意,在createSlice中,
-
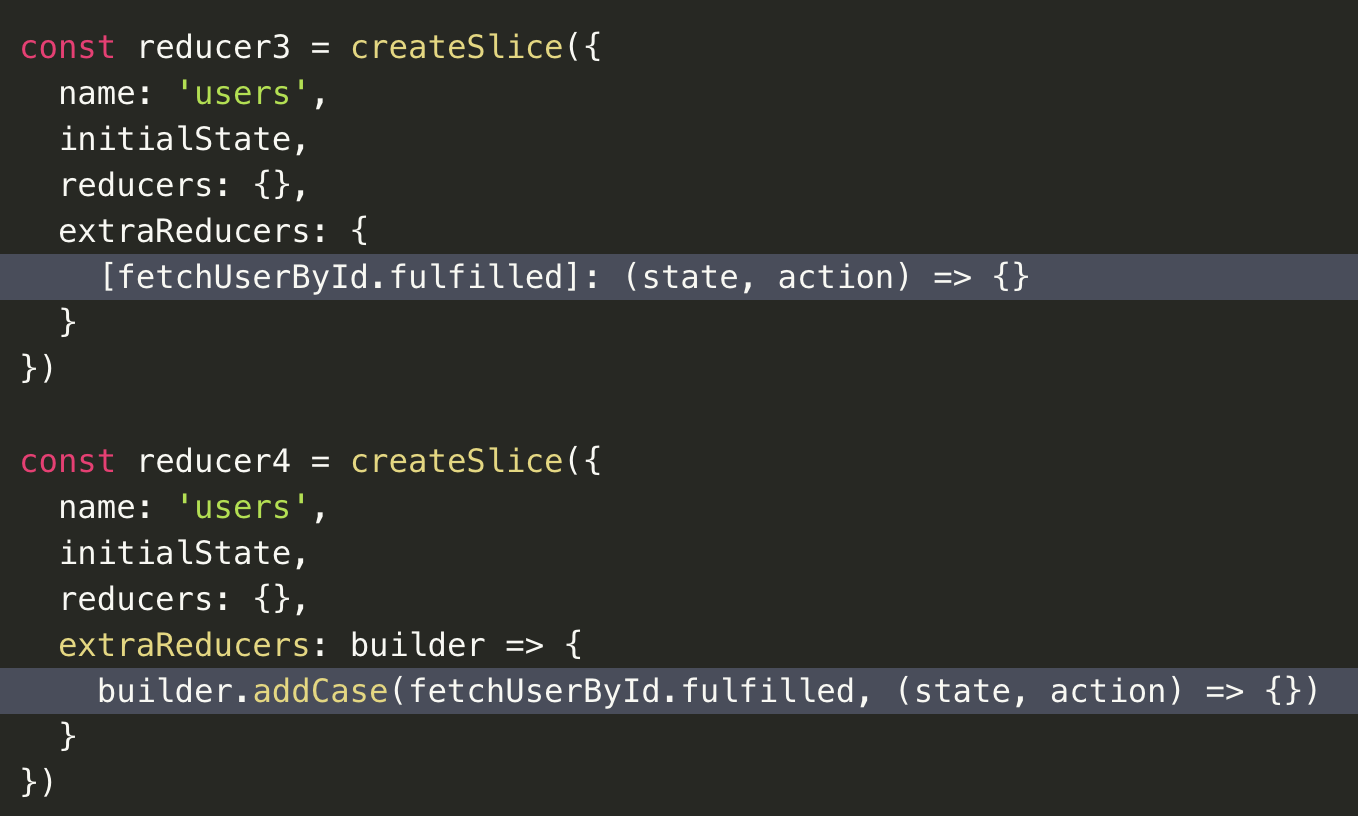
我们不能使用普通的reducers字段,必须使用extraReducers来处理thunk action。
-
而 action 需要使用方括号加上thunk action的对象来引用。
这里action对象的fulfilled字段是哪里冒出来的呢?整个案例代码都没有定义过这个fulfilled字段啊。没错,案例代码的确没有定义过fulfilled,但是,这个fulfilled是由
createAsyncThunk函数自动生成的。除了fullfiled,createAsyncThunk函数也会同时生成另外的两个action,pending、以及rejected。
createAsyncThunk
我们知道RTK项目自带redux-thunk,而且redux-thunk在默认情况下是开启的状态,也就是说我们根本不需要对RTK做任何配置就可以直接使用thunk了。
-
不过,这里有个前提,就是需要我们使用RTK的configsotre来取代redux原生的createStore。
-
然后,thunk action全部使用RTK提供的createAsyncThunk方法进行封装
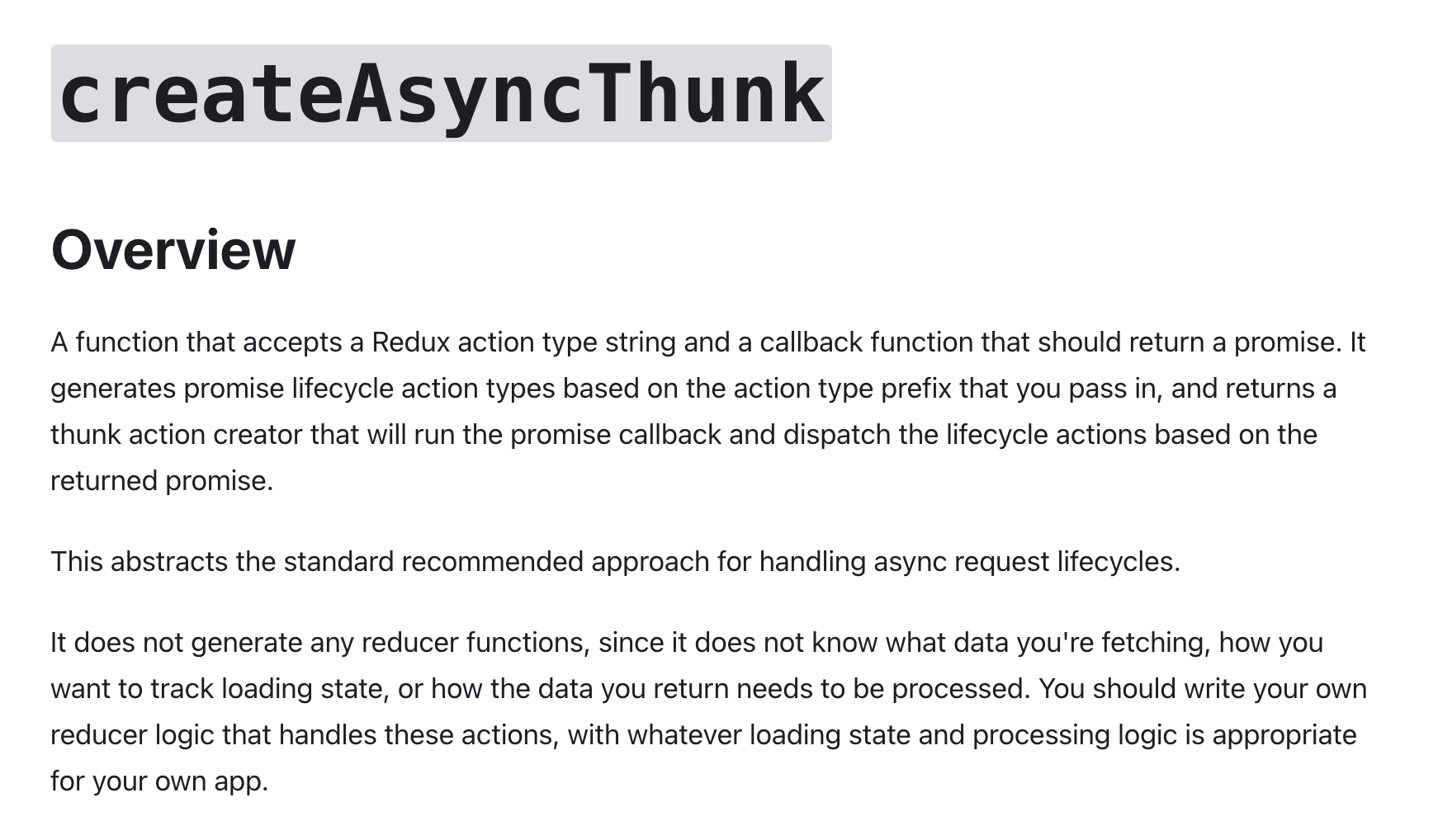
那么我们先来简单了解一下createAsyncThunk。从原理上来说这个函数十分简单,接收一个 action type 和 一个返回promise的回调函数,实现异步操作。
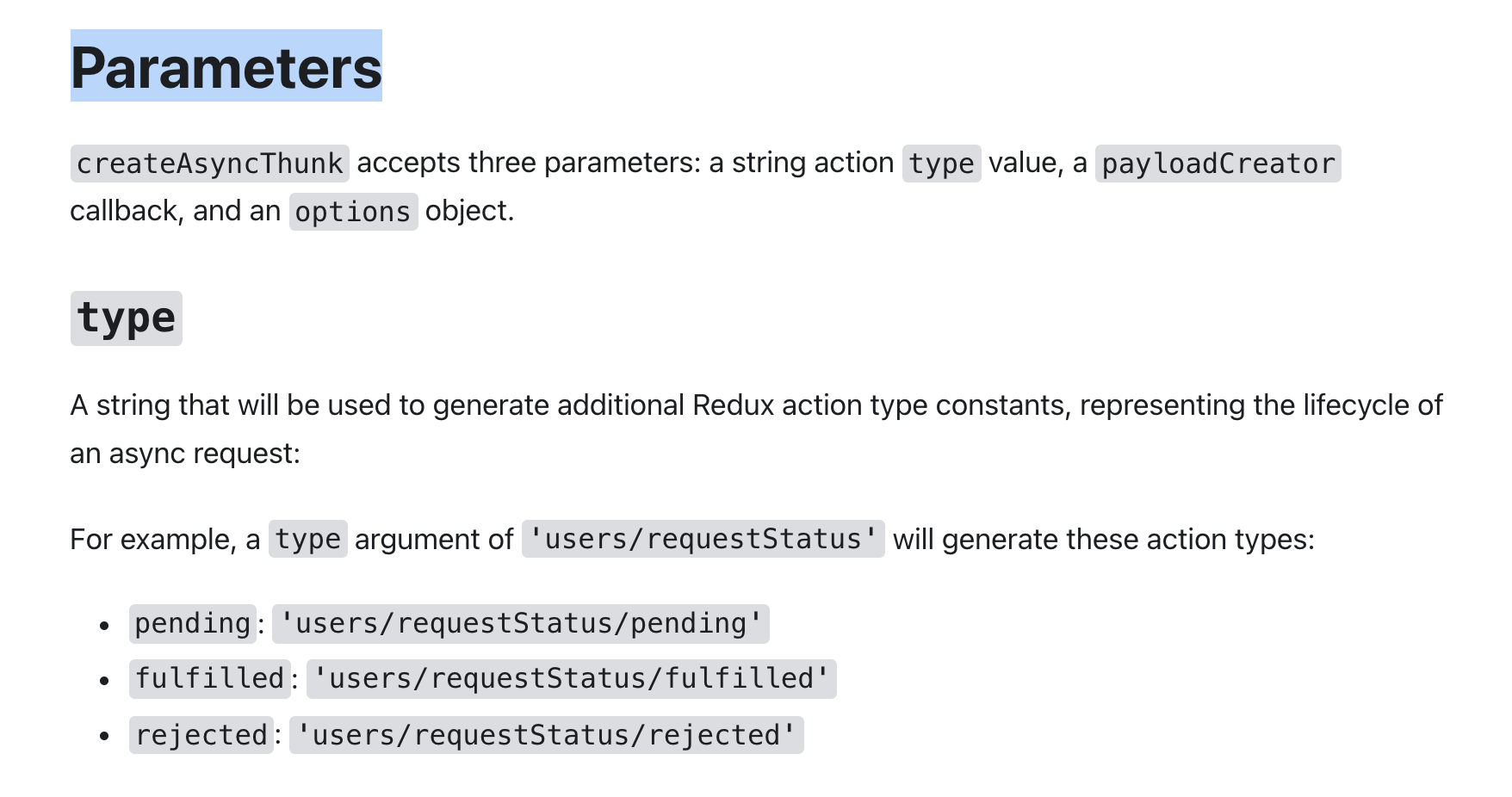
Parameters
不过,文档描述的重点是第二句话,“generates promise lifecycle”and “run the promise callback and dispatch the lifecycle”。怎么理解这句话呢?Parameters 大标题的第一个小标题 type 给出了答案。
这里给出了三个type、三个类型,分别是pending、fulfilled、以及rejected,请大家记住这三个action,他们是RTK thunk的核心,在接下来的课程中,我们会反复到。对应到我们上节课的产品详情api,就相当于fetchStart请求开始、fetchSuccess请求成功、以及fetchFail请求失败。
上面所说的pending、fulfilled、rejecte这三个类型就正是createAsyncThunk所返回的promise dipatch出来的三个action,他们都是 RTK thunk 的内置action。等会在实战中,我们会配合使用typescript来研究到这三个类型的具体用法。
payloadCreator
接下来,payloadCreator。这实际上就是createAsyncThunk函数的第二个参数,他是一个返回promise的回调函数,我们就是在这个参数中来处理异步逻辑的。等会实战,我们会详细演示这个部分。
Return Value
继续向下拉动页面,最后一个要点,Return Value。文档的描述以及非常清楚了,我们需要把握几个要点。createAsyncThunk的返回值是一个标准的Redux thunk action creator,而这个action creator会根据异步promise返回三的action 类型,也就是我们刚刚提到的pending, fulfilled, 以及rejected。而这三个action的创建、以及发送时机是完全自动的,全权交给 RTK 的 thunk 中间件自动处理。怎么个自动法?同学们不要慌,我们继续往下看文档。
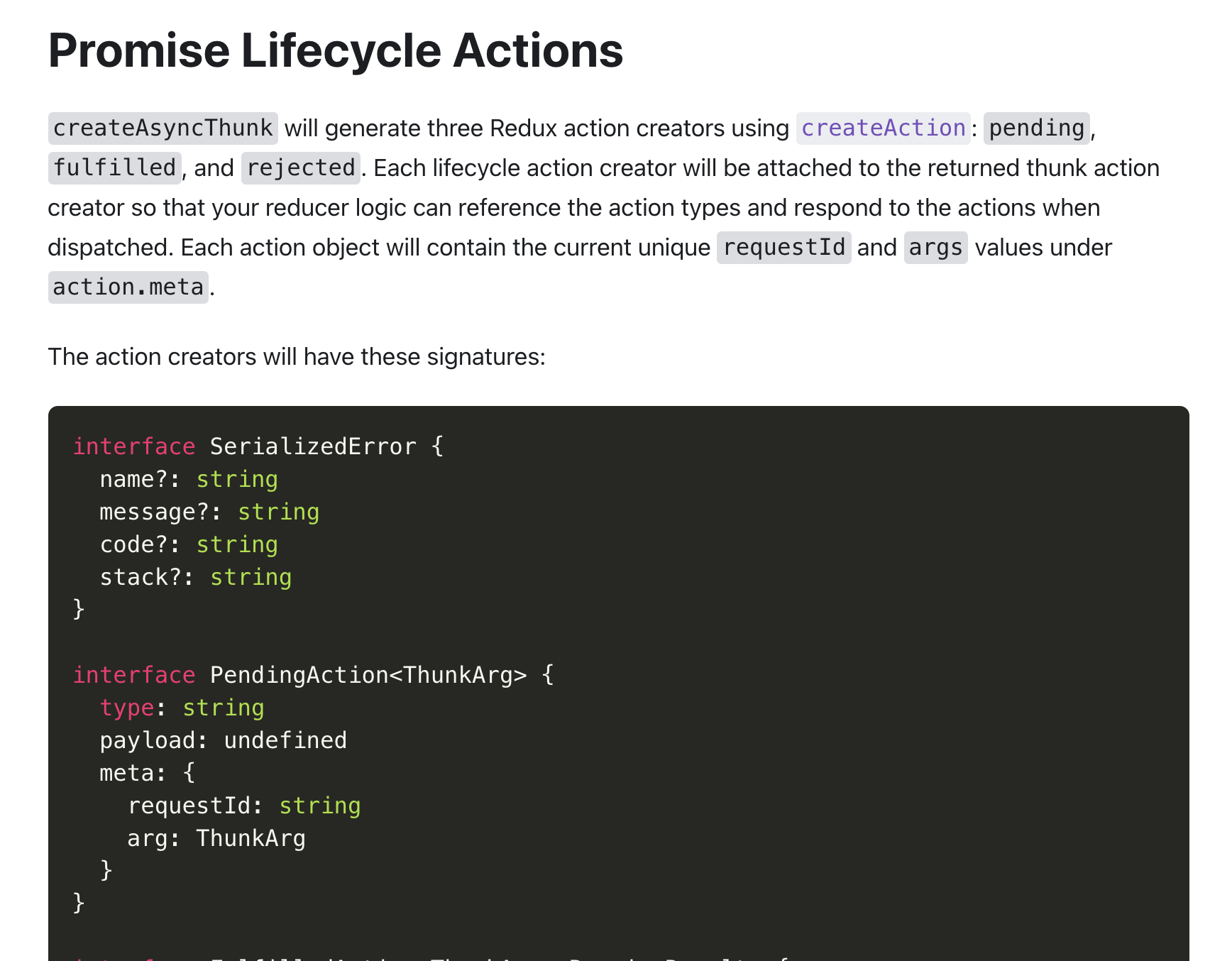
Promise Lifecycle Actions
在 Promise Lifecycle Actions 这个自然段中,文档告诉我们createAsyncThunk会自动生成三个RTK 的 createAction,分别对应pending、fulfilled、以及rejected。他们会被添加在thunk action 上,所以我们的RTK reducer是可以通过对象化的引用找到并且处理他们的。
那么怎么引用这三个action呢?RTK已经帮我们想好了,我们可以通过方括号,加上thunk Aaction对象来引用相对应的action。不过,需要注意的是,在createSlice 函数中,我们一定要在extraReducers才能访问thunk action所对应的字段,也就是说,只有使用extraReducers,才能访问pending、fulfilled、以及rejected。
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20
-
Vue3教程:初学者快速入门指南12-20