Javascript
【九月打卡】第12天 vue基础入门(中)
✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 ✔(5)1-5 Non-Props 属性是什么 ✔(6)1-6 父子组件间如何通过事件进行通信(1) ✔(7)1-7 父子组件间如何通过事件进行通信(2) ✔(8)1-8 组件间双向绑定高级内容(选学) ✔(9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) ✔(10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) ✔(11)1-11 作用域插槽 ✔(12)1-12 动态组件和异步组件 (13)1-13 基础语法知识点查缺补漏 (14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 (15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) (16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 动态组件是根据数据的变化,结合component的标签实现组件之间的切换,而异步组件是异步执行某些组件的逻辑。 |
|
课程内容:
2022.09.16的学习内容:
vue基础入门(中)
1-12 动态组件和异步组件
今天我们来学习动态组件和异步组件。
什么是动态组件?
什么是异步组件?
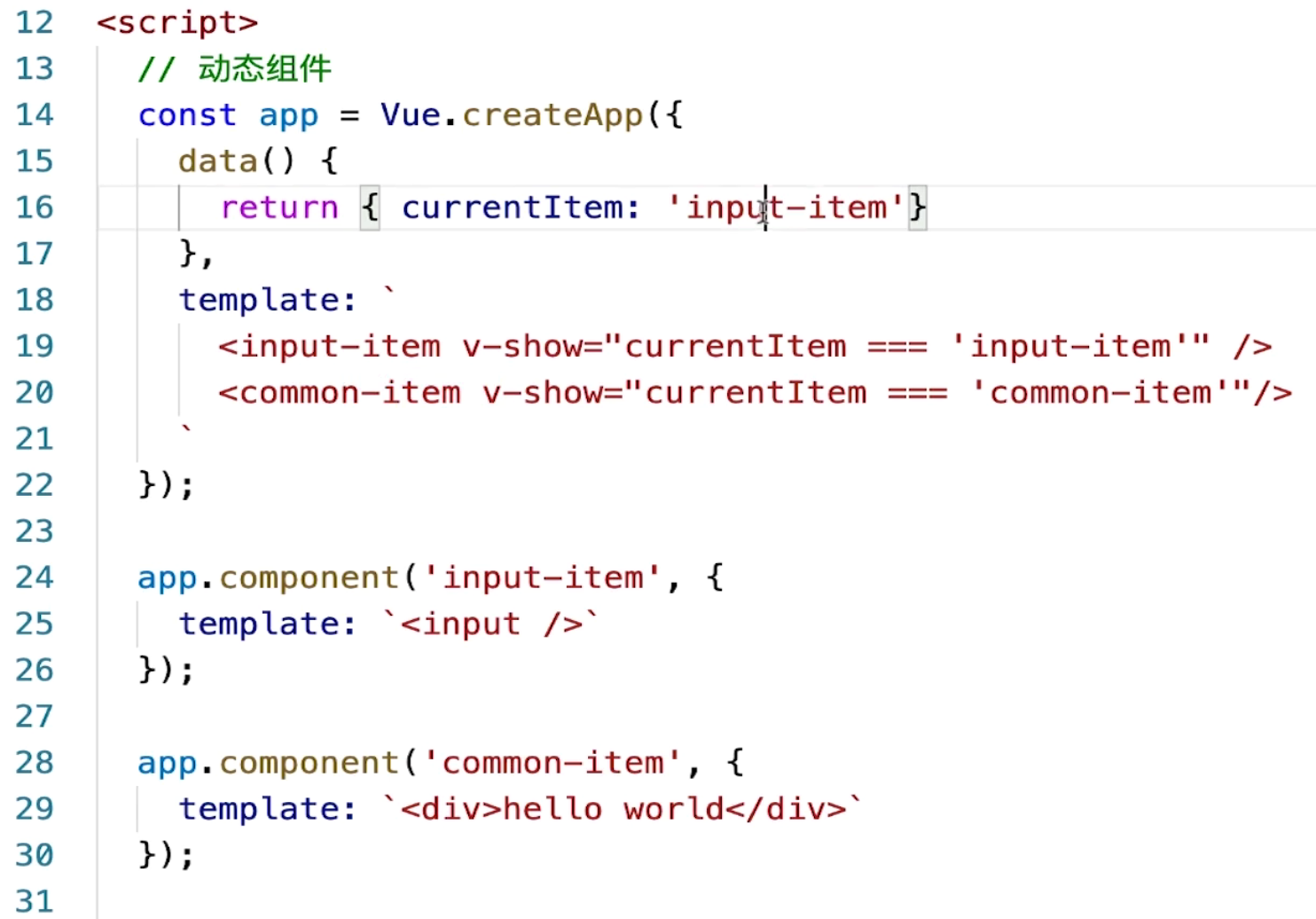
代码示例:
解读代码:
子组件我给它起个名字叫做input-item,我创建这样的一个组件,然后它里面会有一个input框,
在这里面我可以用一下组件,怎么用?
我们直接在模板里面去写一下 input-item,因为它是一个全局组件,所以我可以直接用。
然后我再写一个组件,比如说我写一个叫做common-item,它非常简单,它就是个div标签。显示一个hello-world,
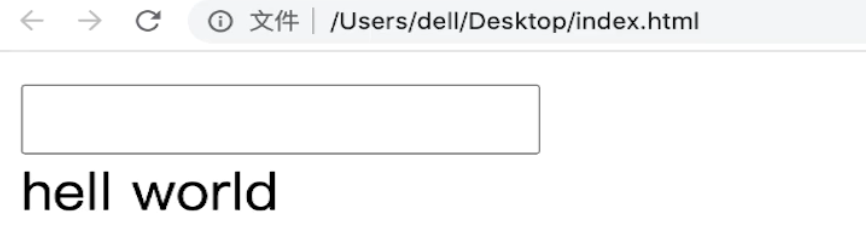
回到页面上刷一下:
接着我要做的事情就是我希望通过一个变量来控制 input框和hello world的展示,如果hello world展示,input框就隐藏,反之如果input的框展示 hello world 就隐藏,实现的是这样一个功能。
怎么写?
在父组件里面,我们定一个data,写一个return,
input-item 是组件的名字。
第19-20行代码:
v-show 它展不展示取决于currentItem是否等于 input-item。
如果你现在这个变量是input-item,那么input组件就去展示,
下面这块复制一份,如果你是 common-item的时候,那么你下面 hello world就展示。
现在是input-item,所以只展示 input的框:
我再加一个按钮,它是一个叫切换按钮:
我们写了一个@click等于handleClick。在methods里面我们去写一下 handleClick,怎么写?
if this点currentItem等于common-item,做一个切换,
否则this点currentItem等于input-item,
这块代码可以用一个三元运算符来表示,但if-else这么写可能看起来更容易看懂,
写完这块代码之后,我们就可以做到一个切换效果刷新:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y01qGBNs-1663341209446)(https://files.mdnice.com/user/34194/754a0d64-2895-452c-b374-cd0e5b0610ee.png)]
点击切换 hello world和 input框 之间就可以实现一个切换,那么这么去写实际上代码量是有点大的,或者说我们可以通过动态组件这样的概念来简化我们的代码,我们可以怎么去优化我们代码?我们这么去写:
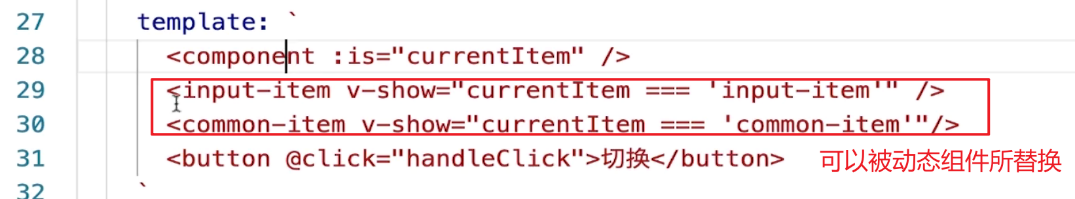
我们在这里用一个固定的组件名叫做component,然后它会接受一个叫做 is 这样的属性参数,我接收谁?我接收 currentItem,
然后这样的一个动态组件的语法就可以替换掉下面这两行的语法:
我们先把这两行代码干掉,然后我们分析一下动态语法是什么意思。它指的是我要显示一个组件,这个组件是谁呢?这个组件是currentItem决定的,
如果currentItem是input-item,那么我展示的组件就是input-item,
如果你currentItem 数据是comment-item,那么我展示了这个组件就是comment-item,所以动态组件指的就是这样的一个标签,能够让我们去做组件之间切换的时候,直接通过数据改变组件的内容,代码更精简一些。
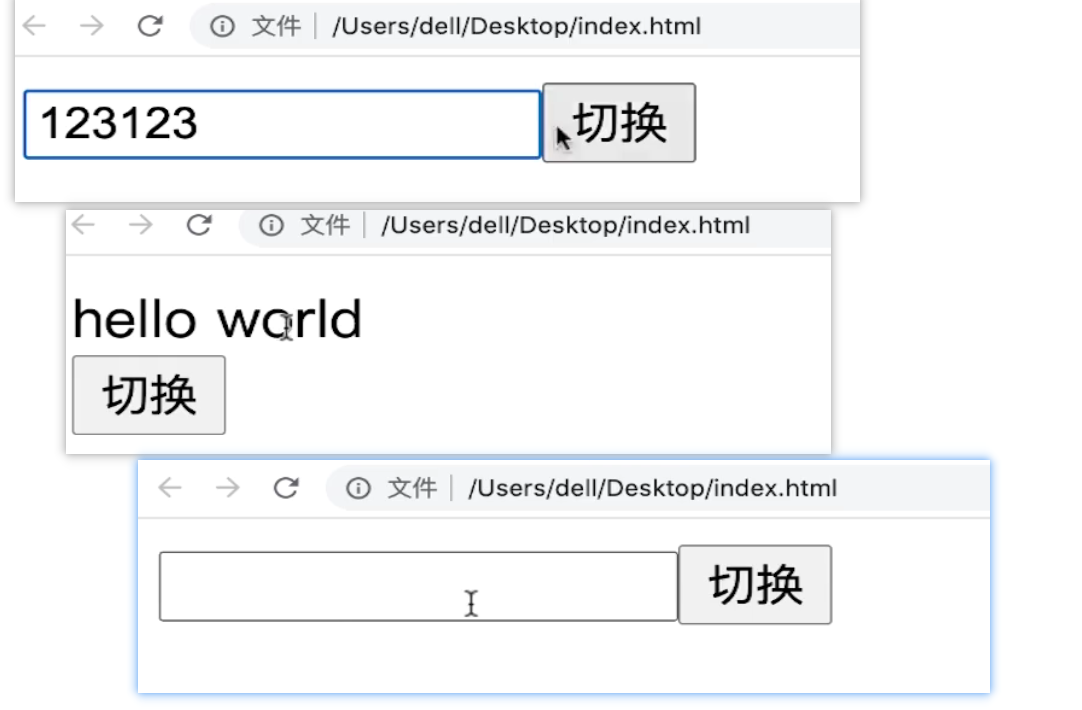
但是我们注意这样一个细节,比如我在input框这个页面上,我输入123点击切换回到了hello world 这里,
再点击一下又回到了input 框,但是123已经不见了:
所以当你使用动态组件的时候会存在这样的一个问题,也就是之前你的输入的内容/数据 切换之后回来就没了,如何解决这个问题?
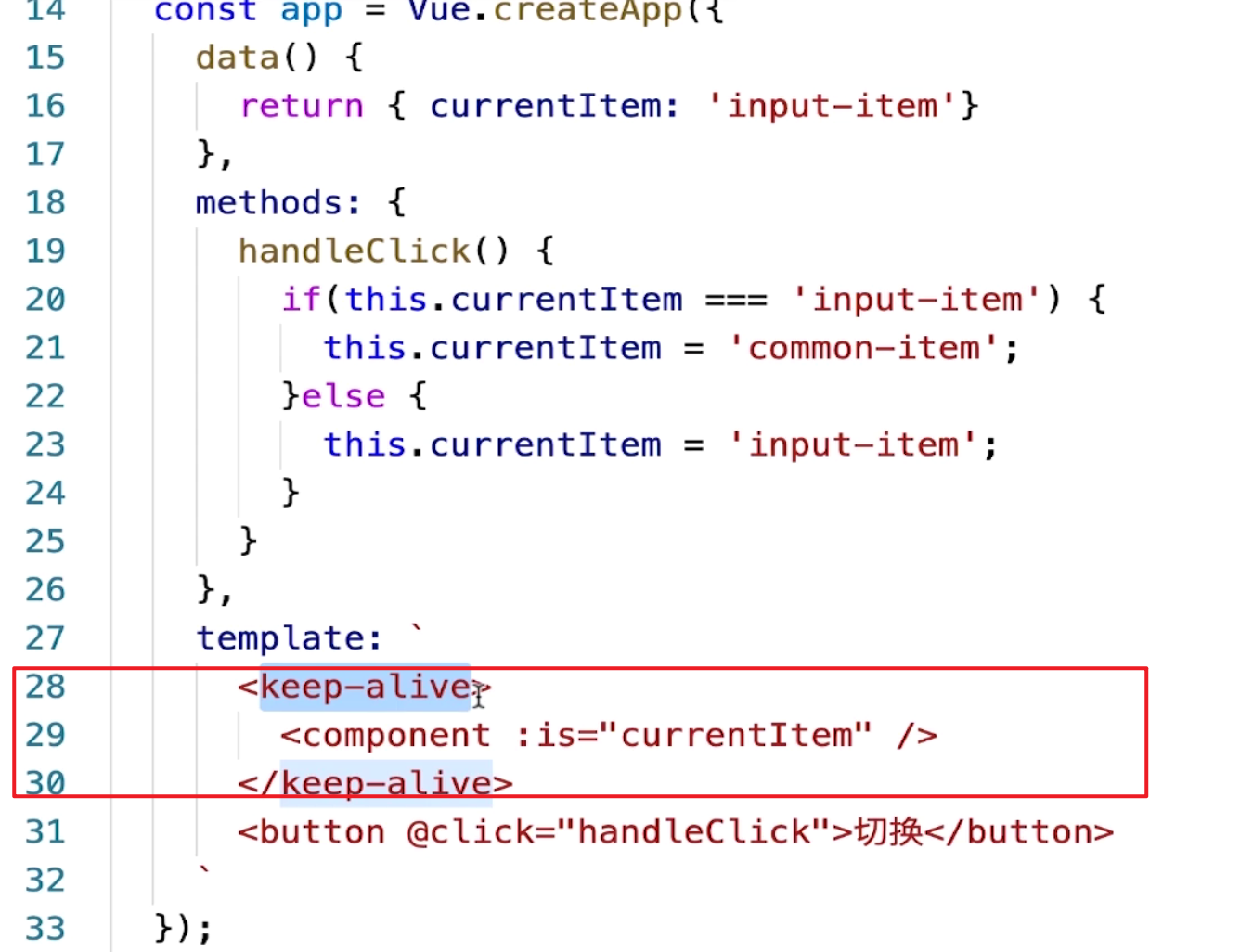
我们可以再引入一个keep-alive这样缓存的标签:
我们在动态组件外面加一个keep-alive。
加完keep-alive之后,我们保存一下,看下效果:
对效果解读:
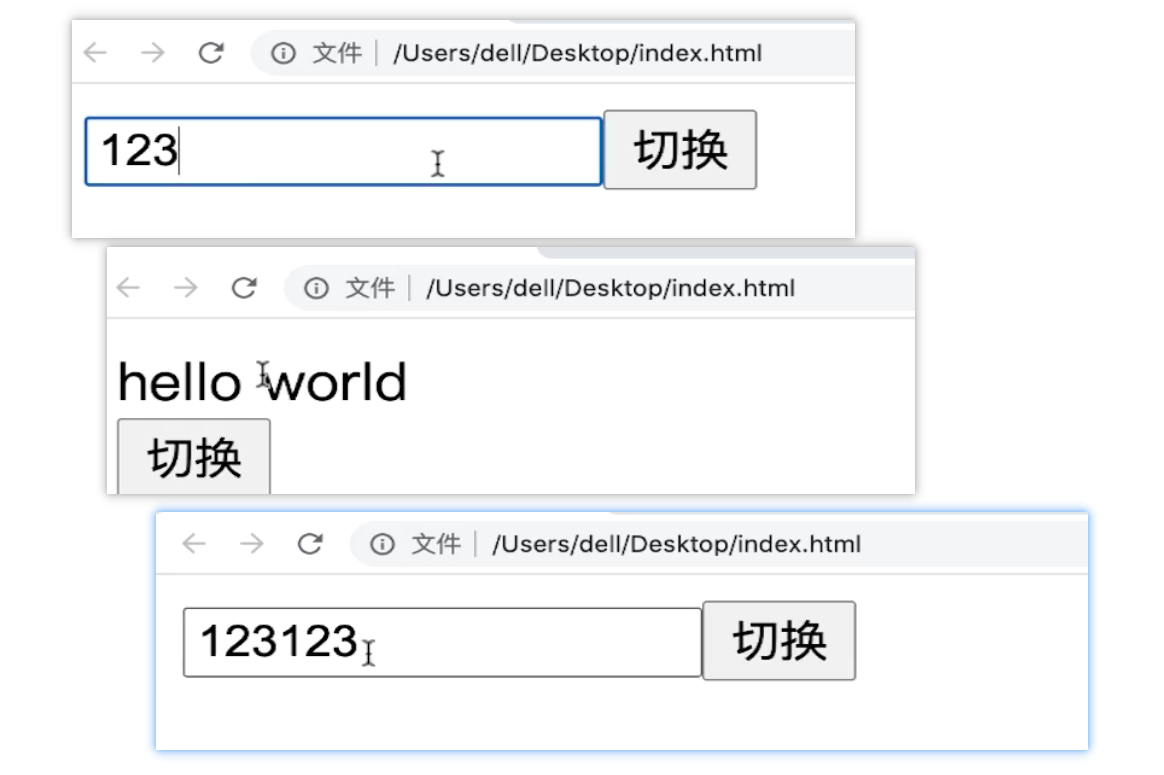
输入123切换会显示到 hello world 再切换,它会把123保存下来。
所以keep-alive的意思就是当我的动态组件第一次渲染的时候,我会把它里面输入的一些状态,它的后面变更的一些情况都记录下来,当你回过来再用这个组件的时候,我会从缓存里把之前那些数据拿过来填充上,所以它有一个缓存的特性,所以动态组件和keep-alive有的时候会一起使用,一定要记住。
动态组件它是什么意思?它是根据数据的变化,结合component这个标签来随时动态切换组件的显示,这个就是动态组件的概念。
怎么用?
通过一个component这样的标签上面用is这样的一个特殊的属性,固定的属性,然后传入对应的数据,那么这个组件到底显示是谁,就会由这个数据的内容来决定。
你是input-item就展示input-item。
接下来我们再来讲一个异步组件:
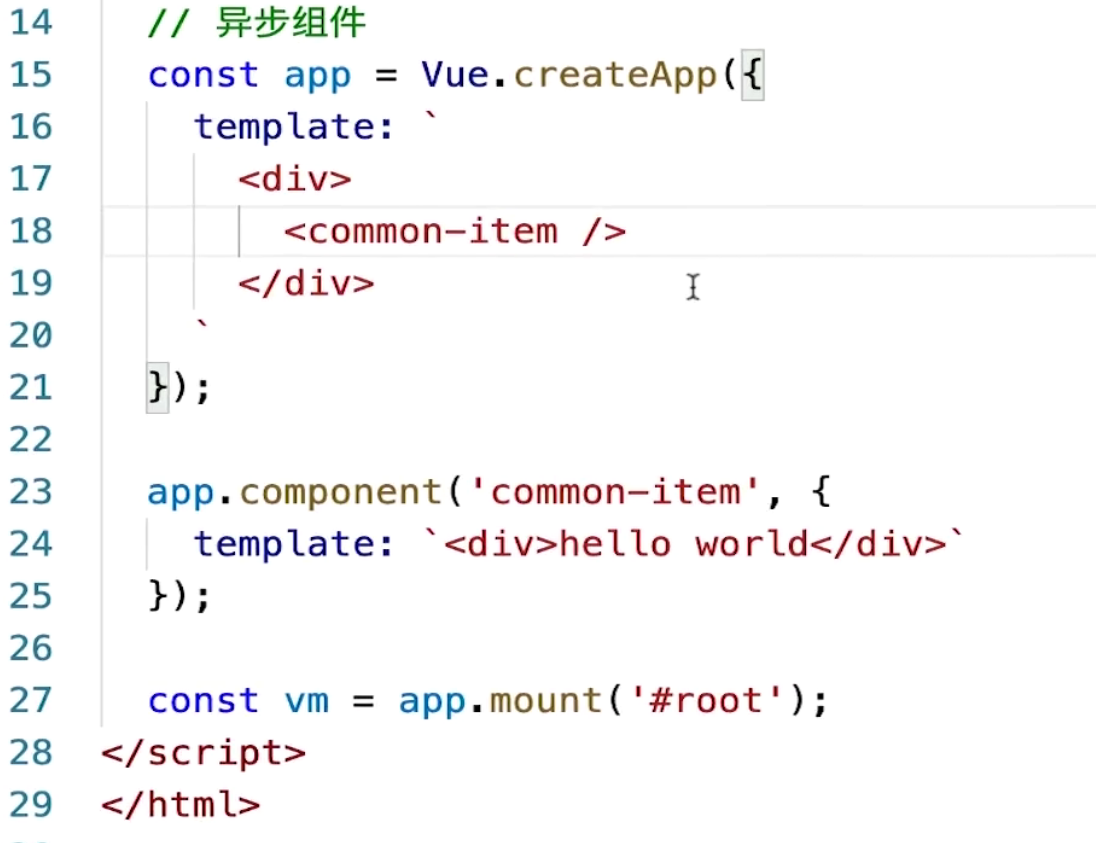
示例代码:
功能:展示 hello world
效果:
解读:
在template里面写一个div标签,,然后我用一下 comment-item 这样的组件,
保存刷新,hello world 就展示出来了。
这个时候comment-item就叫做同步的组件,因为你调用组件的时候,立即组件的代码就会顺序的执行,所以它是同步的过程,叫做一个同步组件,
我们可以定一个异步组件,带大家来看一看什么叫异步组件。首先我们定义异步组件的话,在上面的话我们要这么去定义,我们定一个const叫做AsyncCommonItem这样的一个组件,它等于什么?
它等于Vue点defineAsyncComponent。
然后在这里面我们要传入一个函数,这个函数要return一个new Promise,返回一个Promise对象,此时代码:
我们在这里这么去注册组件:
我们也可以怎么写?这么去写就行了:
我们创建一个异步的组件,异步组件可以做一些什么事情呢?它可以异步的去执行一些组件的逻辑,比如说现在它是一个 Promise, Promise里面就会有resolve和reject这两个状态。关于Promise的内容,大家可以根据需要补一下js的基础知识。
我们可以过多少秒,我们可以过4秒,然后我们resolve一下向外触发一个组件的内容,比如说向外触发一个template,这是真正组件的内容,比如说div this is an async component。
这样的话我就写了一个异步的组件,我们先不管它里面是什么样的意思,我们先用一下 异步的组件:
页面刷新一下:
首先它展示hello world,大家等待4秒,
this is an async component 打印出来了,也就是组件它的执行逻辑并不是立即就执行的,并不是一个同步的过程,而是一个异步的过程。异步是怎么样的一个异步,它是一个Promise,它过了4秒之后触发了 Promise,然后来告诉你组件到底展示成什么样子,4秒之后 Promise被触发,然后异步组件才真正的知道ta要展示什么,才会把对应的内容展示出来,所以这是一个异步的过程。
异步组件有什么用呢?现在这个例子我们看起来好像异步组件并不能解决我们实际上的什么问题,但是实际上当我们有了异步组件这个概念之后,其实我们可以通过异步的方式动态的加载一些其他的组件,这样带来的好处就是我们可以把一个大型的项目拆分成很多小的js文件,然后再需要用到这些小js文件的时候,通过异步组件,我们再去引入这些js文件,再去使用这些组件,所以可以把一个大型项目的代码拆分成很多小的代码片段,最终在需要的时候再把这些代码片段组合成一个大型的项目,所以这块底层的实现就要完全依赖于异步组件的这样的一个概念了,
到这里你只需要记住异步组件怎么去写,一样的定义一个组件的名字,在后面调用Vue点defineAsyncComponent的方法里面传一个函数,这个函数返回一个Promise,这样的写法其实你就构建了一个异步组件。
动态组件是根据数据的变化,结合component的标签实现组件之间的切换,而异步组件是异步执行某些组件的逻辑。
-
useCallback教程:React Hook入门与实践11-15
-
React中使用useContext开发:初学者指南11-15
-
拖拽排序js案例详解:新手入门教程11-15
-
React中的自定义Hooks案例详解11-15
-
受控组件项目实战:从零开始打造你的第一个React项目11-14
-
React中useEffect开发入门教程11-14
-
React中的useMemo教程:从入门到实践11-14
-
useReducer开发入门教程:轻松掌握React中的useReducer11-14
-
useRef开发入门教程:轻松掌握React中的useRef用法11-14
-
useState开发:React中的状态管理入门教程11-14
-
React教程:新手入门及初级实战指南11-14
-
自制GPT模型玩起来:基于TensorFlow.js的简易实现11-14
-
CSS-in-JS学习:从入门到实践教程11-14
-
JSX语法学习:新手入门教程11-14
-
Mock.js学习指南11-14