Javascript
自制GPT模型玩起来:基于TensorFlow.js的简易实现
本文主要是介绍自制GPT模型玩起来:基于TensorFlow.js的简易实现,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
为了学习,我用TensorFlow.js重做了Karpathy的minGPT的一个简化版本(生成式预训练Transformer)。
这个自创的GPT语言模型的完整定义可以在单个model.ts文件里找到(不到300行代码)。
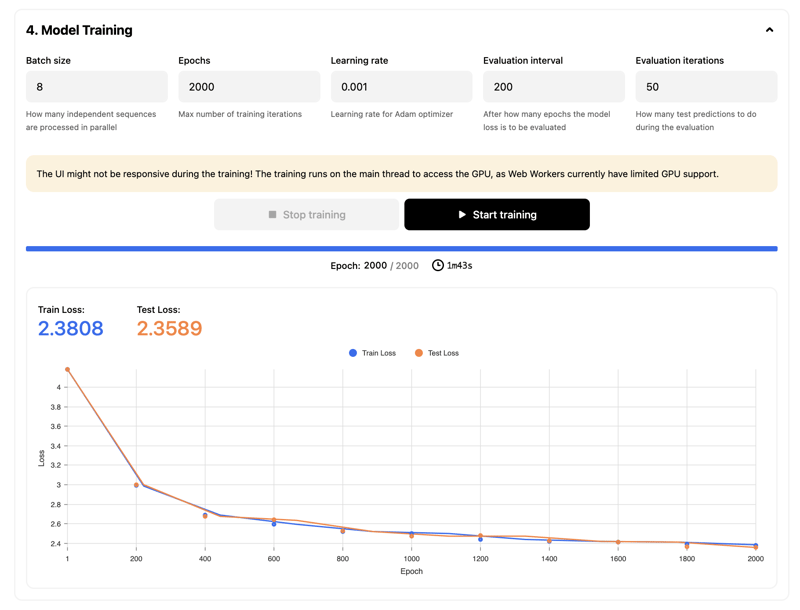
由于 model.ts 是用 TypeScript 编写的,你可以使用 自制 GPT 实验室 对它进行训练,调整参数,并直接在浏览器中,使用 GPU 生成预测结果。
该模型和实验环境用于学习,以便了解GPT的工作方式以及用WebGPU来训练。
想了解model.ts里的内容,可以观看Andrei Karpathy的动手实操的讲座"如何从零开始构建GPT:一步步用代码实现",这可能是关于GPT的最佳解释。
GPT 目录
在./gpt/src/文件夹里,你可以找到以下文件:
- model.ts - 这是最重要的文件,因为它包含了 GPT 解码器模型的完整(但精简)定义,正如《Attention Is All You Need》论文中描述的那样。
- model-easier.ts - 这与前一个文件中的 GPT 模型相同,但为了更容易理解而进行了简化。主要区别在于它在
CausalSelfAttention中按顺序处理所有的Heads(而不是并行处理)。因此,模型运行稍慢,但更易读。 - config.ts - 包含预配置的 GPT 模型参数集:GPT-pico、GPT-nano、GPT-mini、GPT-2 等。
- dataset.ts - 这里没有特定的 GPT 相关内容。一个基于任意 txt 文件的字符级数据集的辅助包装器。它加载任意的 txt 文件,将每个字母视为一个 token,将字符拆分成训练和测试批次,并对字母进行编码解码为索引,反之亦然,从索引解码为字母。
- trainer.ts - 这里也没有特定的 GPT 相关内容。该文件提供了一个简单的训练循环,可以应用于任何神经网络。
网页实验场
你可以使用Homemade GPT JS实验平台进行模型参数实验、训练和文本生成。

你也可以选择在本地启动 playground,以便修改和试验 transformer 模型的代码。
安装依赖项。
npm i # 安装依赖
全屏 退出全屏
启动本地 web 实验室:
npm run playground-web
点击全屏显示。点击退出全屏。
这个自制的GPT-JS平台可以通过http://localhost:3000/homemade-gpt-js访问。
运行这些命令,从项目根目录开始。你需要使用 Node.js ≥ 20.0.0。
Node.js 实验室
您也可以在 Node.js 环境中测试模型。
安装依赖项。
npm i // 安装依赖包 (Install dependencies)
切换到全屏模式,退出全屏
启动 Node.js 实验区:
在终端中输入以下命令来启动 playground-node:`npm run playground-node`
点击进入全屏,然后退出全屏
该文件位于GitHub仓库中,展示了如何用自制的GPT模型来进行基础的训练和文本生成。
在项目根目录下运行这些命令。请确保已安装 Node.js 20.0.0 或更高版本。
此处为空
希望这个基于TS的GPT示例能帮助你学习。
这篇关于自制GPT模型玩起来:基于TensorFlow.js的简易实现的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20
-
Vue3教程:初学者快速入门指南12-20
栏目导航

