CSS教程
纯css实现动态渐变背景,一分钟学会
本文主要是介绍纯css实现动态渐变背景,一分钟学会,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
🎈前言
点赞 + 收藏 = 学会了
🐱💻在线展示
🐱👓代码仓库
先看看最终效果
这个效果非常简单,只要看完实现原理应该就是有思路了。
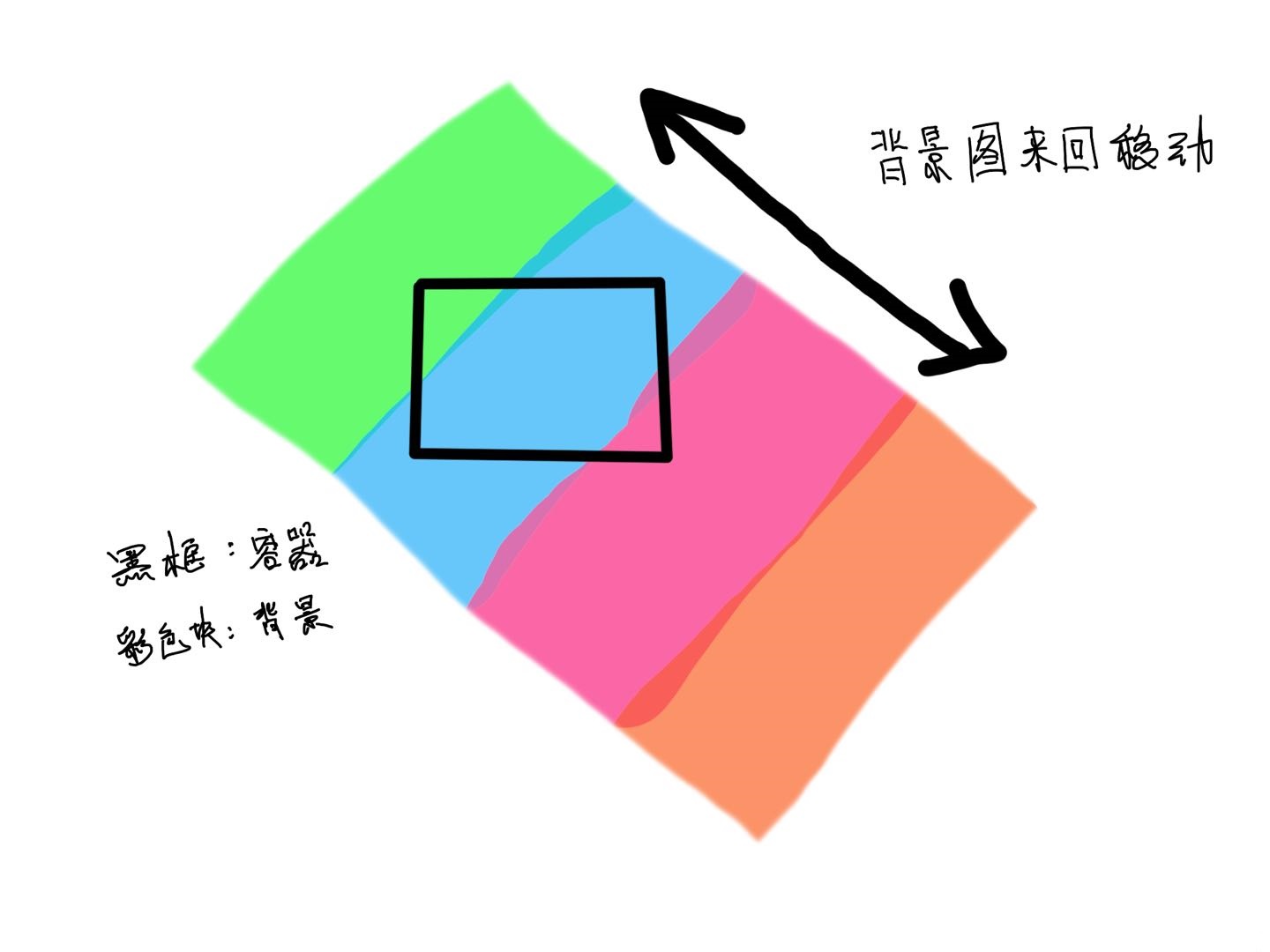
🎗️原理
- 规定好容器尺寸
- 设置渐变背景:
background: linear-gradient(...)自己设置角度和颜色吧 - 设置背景尺寸比容器大几倍:
background-size: 600% 600%; - 搞个循环动画,控制背景移动:
background-position
👊动手实现
直接上代码,对照着 『原理』 和 注释 相信你一定能学废。
<!-- 容器 -->
<div class="gradient"></div>
<style>
.gradient {
/* 设置容器尺寸 - 原理1 */
width: 400px;
height: 400px;
/* 背景渐变色 - 原理2 */
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
/* 背景尺寸 - 原理3 */
background-size: 600% 600%;
/* 循环动画 - 原理4 */
animation: gradientBG 5s ease infinite;
}
/* 动画,控制背景 background-position */
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
</style>
🤯奇思妙想
本例如果不用动画自动播放,可以结合鼠标移动做交互参考系。
通过鼠标当前所在位置控制背景色的渐变效果。
点赞 + 关注 + 收藏 = 学会了
这篇关于纯css实现动态渐变背景,一分钟学会的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
CSS-Module学习:轻松入门指南11-14
-
CSS9资料入门指南11-12
-
CSS浮动资料详解:初学者指南11-12
-
CSS选择器资料详解与实战教程11-12
-
CSS样式资料:初学者必备指南11-12
-
CSS项目实战:从入门到上手11-11
-
CSS定位项目实战:新手指南11-11
-
CSS浮动项目实战:初学者指南11-11
-
CSS选择器项目实战:从入门到上手11-11
-
CSS样式项目实战:新手入门指南11-11
-
CSS基础知识详解:从入门到实践教程11-05
-
如何用 Jest 测试 CSS Font Loading API(介绍)10-25
-
10 个每个 UI 开发人员都应该知道的 CSS 代码段10-25
-
怎么检测是否已经安装了scss(Sass)-icode9专业技术文章分享10-22
-
TailwindCSS开发入门指南10-22
栏目导航