CSS教程
纯CSS 毛玻璃效果
本文主要是介绍纯CSS 毛玻璃效果,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
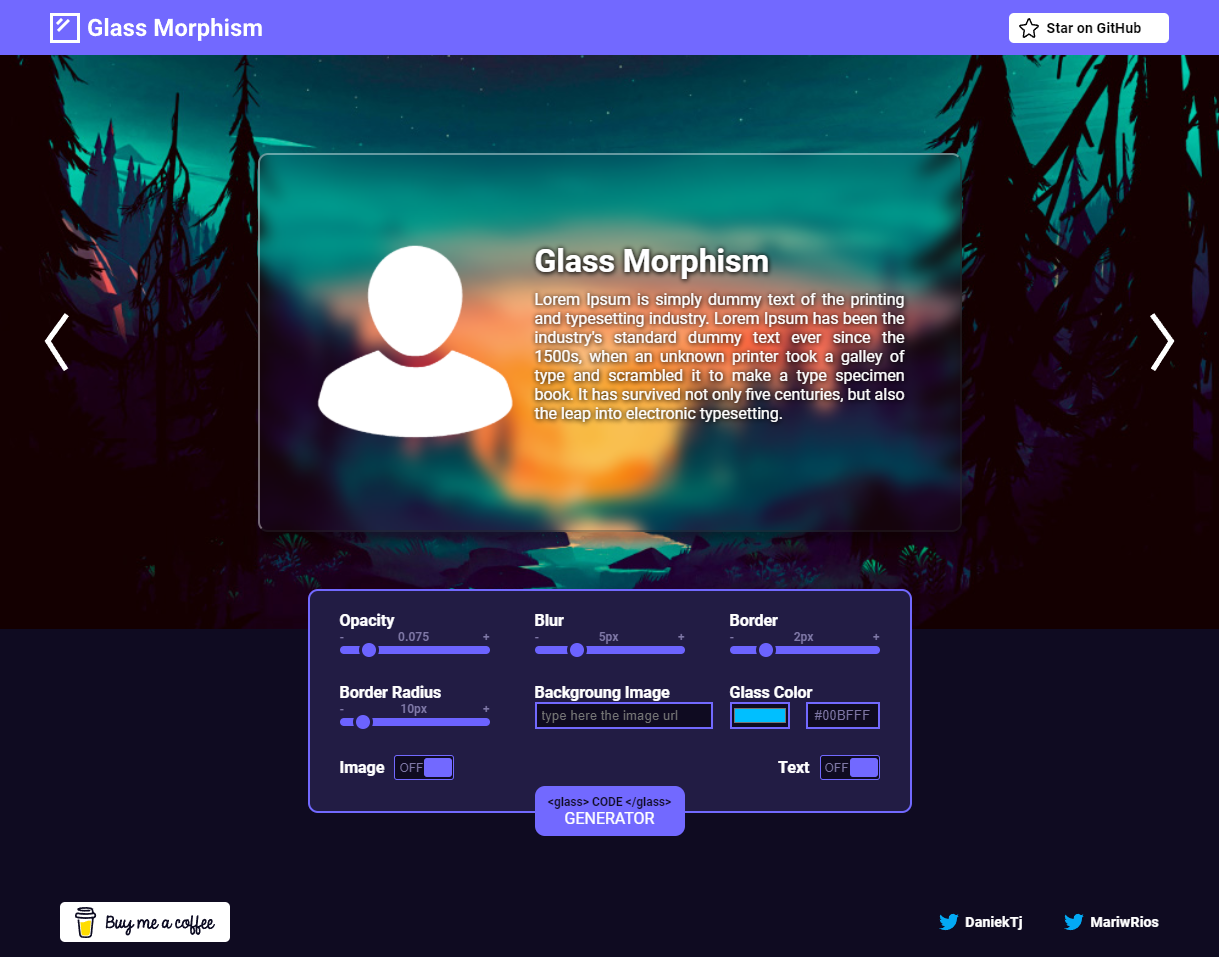
在我年轻时做过的开发中,毛玻璃应用得最广是在复杂的背景图上。
如果你希望在一个复杂的背景上添加文字,文字能清晰展示,并尽可能的保留原背景的话,使用毛玻璃的效果去处理是非常合适的。
本文主要讲解背景毛玻璃效果,也会讲讲文字如何做出模糊效果。
背景图毛玻璃
在 PhotoShop 中,毛玻璃主要使用 高斯模糊 和 羽化 。说白了就是模糊。
在 CSS 中,想要实现模糊效果,可以使用 滤镜 。背景通常设置成黑色、灰色或者白色,然后再设置一下背景的不透明度就能实现一个简单的毛玻璃效果。
要实现模糊,我使用的是 backdrop-filter: blur(); 。
<style>
.box {
width: 700px;
height: 700px;
display: flex;
justify-content: center;
align-items: center;
background: url('http://k21vin.gitee.io/front-end-data-visualization/assets/bg01.13dfb262.jpg');
background-size: 100%;
background-position: center;
}
.frosted__glass {
width: 80%;
height: 40%;
border-radius: 40px;
display: flex;
justify-content: center;
align-items: center;
font-size: 60px;
letter-spacing: 0.5em;
backdrop-filter: blur(20px);
color: #fff;
box-shadow: 0 0 30px 10px rgba(0, 0, 0, .3);
}
</style>
<div class="box">
<div class="frosted__glass">毛玻璃</div>
</div>
上面的代码中,backdrop-filter: blur(20px); 是重点。有了它就实现了毛玻璃的基本效果。
最后加上 box-shadow: 0 0 30px 10px rgba(0, 0, 0, .3); 让毛玻璃与背景之间产生一点阴影,看起来会更自然。
文字毛玻璃
文字版的毛玻璃效果其实也是一个模糊效果。
这个案例是鼠标移入文字时,文字变清晰;鼠标移出后变模糊。也是 纯CSS 可以做出来的。
重点是 text-shadow 的使用
<style>
div {
color: rgba(0, 0, 0, 0);
text-shadow: 0 0 10px #000;
cursor: default;
transition: color 0.3s ease, text-shadow 0.3s ease;
}
div:hover {
color: rgba(0, 0, 0, 1);
text-shadow: none;
}
</style>
<div>毛玻璃</div>
代码仓库
⭐纯CSS 毛玻璃效果
如果你对前端可视化方面感兴趣,我也提供了很多 demo 给你复制粘贴。
⭐仓库:前端数据可视化
如果你对 Fabric.js 这个 Canvas 的老字号库感兴趣的话,也可以看看我整理出来的 Demo。
⭐仓库:Fabric.js 学习资料
欢迎 Star
这篇关于纯CSS 毛玻璃效果的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
CSS入门指南:从零开始学CSS12-26
-
CSS基础入门教程12-26
-
CSS基础知识入门教程12-25
-
CSS考点入门教程:掌握基础知识点12-25
-
CSS考点解析:初学者必会的基础教程12-25
-
uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享12-07
-
UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享12-07
-
TailwindCSS开发入门教程12-06
-
TailwindCSS项目实战:从入门到上手12-06
-
TailwindCss项目实战:初学者指南12-06
-
TailwindCSS入门指南:轻松上手实用教程12-05
-
TailwindCss入门指南:轻松上手实用技巧12-05
-
Tailwind.css入门:简洁高效的设计利器12-04
-
Tailwind.css学习:从入门到实战的全面指南12-03
-
Tailwind.css入门指南:快速上手实用教程11-29
栏目导航