C/C++教程
5分钟快速上线Web应用和API(Vercel)
上周有个童鞋问我如何快速搭建一个Web应用,想拿来练手,就不考虑购置服务器。我推荐了前段时间很火的
Vercel,接下来我带你5分钟上手!
Vercel
Vercel 你可以理解为一个部署工具,支持部署静态网页和Node服务,部署后你还可以访问它自带生成的域名https。
不仅仅如此,除了他的亲儿子Nextjs之外,它还提供了很多模版支持,譬如:
Nuxt.js: Vue的SSR框架
Hexo: 快速生成博客网站
Remix: 一款边缘原生的全栈 JavaScript 框架
模版多达30种..
Vercel的核心主要包括开发、预览、部署。通过授权Github给Vercel后,就可以选择我们要部署的项目Github仓库,项目就自动更新部署了。接下来教你一步到位!
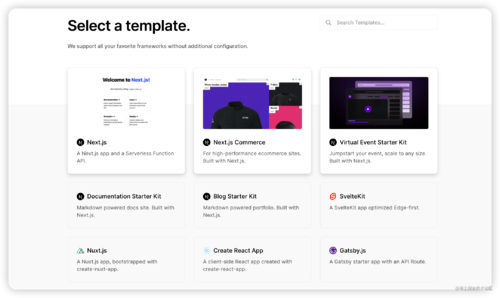
1.选择模版
本次演示实践框架,我选用vercel的亲儿子
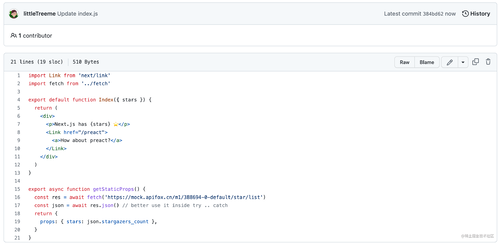
Next.js。他提供了很多🌰案例,这里我选择一个 模版:with-vercel-fetch。来实现一个简单的SSR服务。
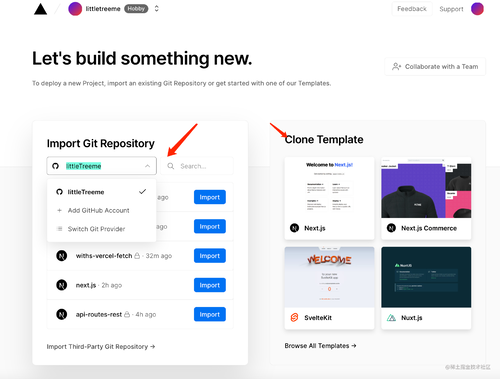
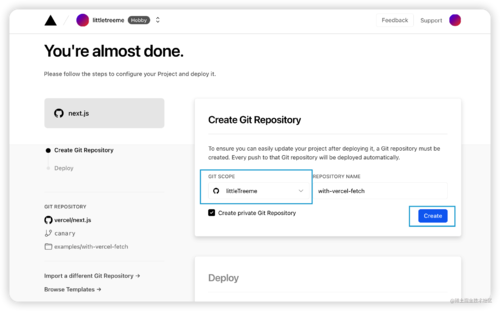
在Vercel创建一个项目,你会发现Vercel跟Github是可以联动的!支持帮你创建一个私有的Github仓库,本质是类似Github Page,但是Github Page的访问速度太慢。这点Vercel直接秒杀了。
在Vercel帮我们创建的仓库之后,对Demo仓库做一些调整 👇
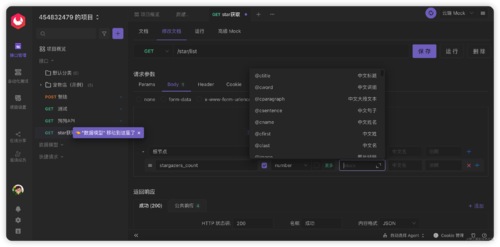
这里我fetch的API接口使用的是Apifox提供的云端Mock的功能,自己不用搭建一套后端服务也可以调接口数据!🔥
在Apifox的Web版中新建一个接口,然后对接口返回字段进行Mock自定义(支持自定义Mock数据)👇
这是我自定义的一个云端Mock接口 https://mock.apifox.cn/m1/388694-0-default/star/list
2.发布
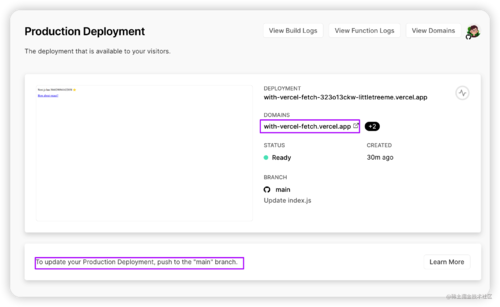
完成上述步骤后,vercel会自动执行部署环节,并生成访问域名,同时你可以看到应用的预览效果!
而且后期你的github仓库只main分支有任何改动,vercel可以自动触发Deploy部署。
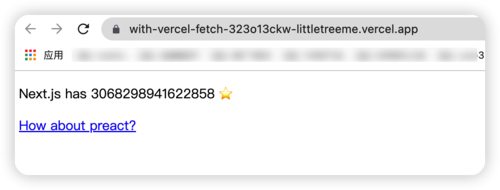
最后访问一下我们用vercel部署好的页面
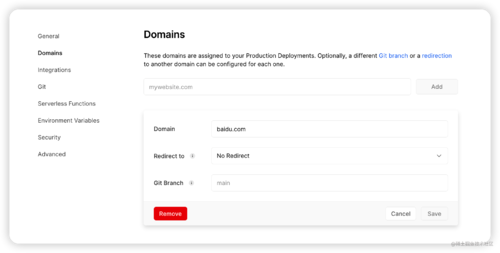
👨🎓 阿乐同学:那如果我想替换域名可以嘛?不用他分配的域名
可以的,如果你想绑定独立域名,你可以操作view domain 进行自定义域名绑定,最后去域名解析解决解析CNAME到cName.vercel-dns.com
3.其他部署方式
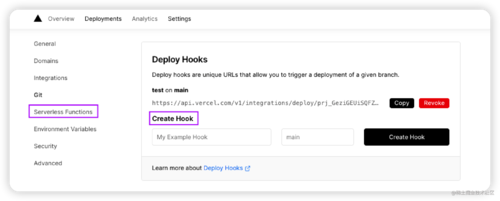
Vercel提供deploy Hook, 你可以在vercel创建的项目中的控制面板上配置deploy hook,只需要填写deploy(部署)的分支 git branch, 还有对应的hook名称(自定义),就可以配置一个独立的触发方式。
配置如下 👇
最后我们在命令行中发起请求,就可以触发该项目的构建部署了。是不是很方便!🚀
curl -X POST https://api.vercel.com/v1/integrations/deploy/prj_GeziGEUiSxxxxxx/tV4Wm5MO2j
4.Serverless 相关
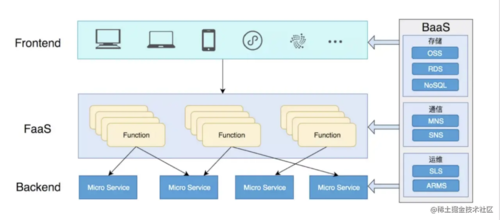
Vercel 本质上是一个零配置的Serverless部署平台,那什么是Serverless呢?
Vercel实现Serverless的底层是基于AWS(亚马逊云) 的lambda这座大山。我们用vercel可以部署Serverless 接口,接下来我们通过本地来开发一个简单的 Serverless API
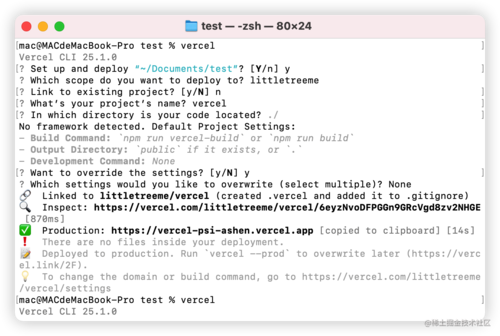
在本地项目中执行 👇
1. npm install vercel@latest -g (全局安装) 2. vercel login 3. vercel (除了初始化.vercel文件 也可以触发项目的Deploy部署)
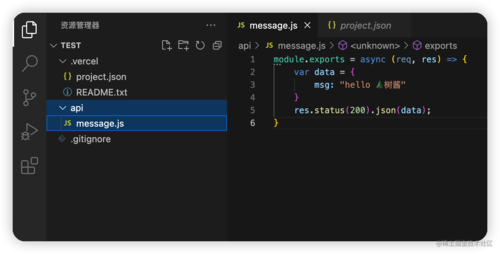
完成上诉操作后,我们就可以开工了!我们发现vercel命令会帮我们创建 .vercel文件夹,然后我们在跟目录创建一个api文件夹,并在其中新建一个"云函数" message,我们看下代码结构!
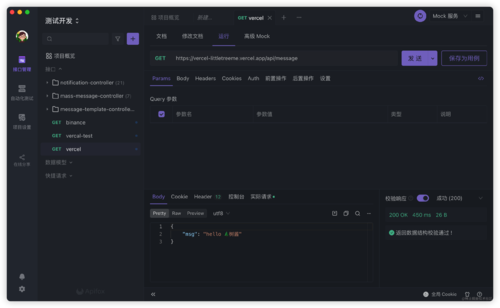
最后重新执行vercel,就可以部署这个Serverless API了! 我们再用Apifox调试一下!成功返回!
-
怎么使用nsenter命令进入容器?-icode9专业技术文章分享12-26
-
导入文件提示存在乱码,请确定使用的是UTF-8编码怎么解决?-icode9专业技术文章分享12-26
-
csv文件怎么设置编码?-icode9专业技术文章分享12-26
-
TypeScript基础知识详解12-25
-
安卓NDK 是什么?-icode9专业技术文章分享12-25
-
caddy 可以定义日志到 文件吗?-icode9专业技术文章分享12-25
-
wordfence如何设置密码规则?-icode9专业技术文章分享12-25
-
有哪些方法可以实现 DLL 文件路径的管理?-icode9专业技术文章分享12-25
-
错误信息 "At least one element in the source array could not be cast down to the destination array-icode9专业技术文章分享12-25
-
'flutter' 不是内部或外部命令,也不是可运行的程序 或批处理文件。错误信息提示什么意思?-icode9专业技术文章分享12-25
-
flutter项目 as提示Cannot resolve symbol 'embedding'提示什么意思?-icode9专业技术文章分享12-25
-
怎么切换 Git 项目的远程仓库地址?-icode9专业技术文章分享12-24
-
怎么更改 Git 远程仓库的名称?-icode9专业技术文章分享12-24
-
更改 Git 本地分支关联的远程分支是什么命令?-icode9专业技术文章分享12-24
-
uniapp 连接之后会被立马断开是什么原因?-icode9专业技术文章分享12-24