Javascript
Fabric.js 上划线、中划线(删除线)、下划线
本文主要是介绍Fabric.js 上划线、中划线(删除线)、下划线,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
在 HTML 也好,Word 也好,基本都有下划线和删除线(中划线)。
Fabric.js 作为一个老牌 canvas 库,当然也提供中划线和下划线的配置啦,除此之外还提供了上划线的配置。
本文要讲解的就是这3种装饰线在 fabric.js 中的使用方法。除了初始化配置外,还支持项目运行时,让用户动态配置。
本文案例使用了 IText ,该组件支持编辑功能。
初始化时设置
这是上划线、中划线和下划线的文档:
- 上划线 overline
- 中划线 linethrough
- 下划线 underline
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<script src="../../script/fabric.5.2.1.js"></script>
<script>
const canvas = new fabric.Canvas('c')
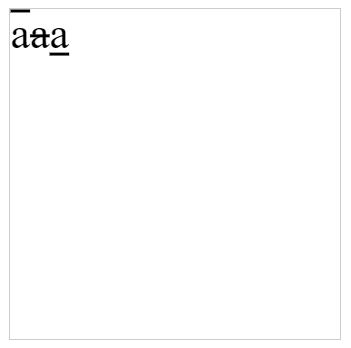
const iText = new fabric.IText('aaa',{
styles: {
0: {
0: { overline: true }, // 上划线
1: { linethrough: true }, // 中划线
2: { underline: true } // 下划线
}
}
})
canvas.add(iText)
</script>
本例只有3个字母 a ,而且都在同一行。
styles 第一个元素的 key 为 0 的意思是第一行,行号下标从0开始。
大概这个意思
styles: {
0: { // 第1行
0:, // 第1行 第1个字
1:, // 第1行 第2个字
2: // 第1行 第3个字
}
}
如果需要换行,那就要根据行号来定义了。换行的方法是文本内容里使用 \n 做换行。
动态设置
除了在初始化时可以设置装饰线外,Fabric.js 也提供了在运行时用户手动设置。不过代码会稍微复杂一点。
其实动态设置上划线、中划线和下划线的操作都是一样的,唯一要变的就是属性名。
我以中划线为例,之后上划线和下划线只需改个属性名。
<button onclick="linethrough()">中划线</button>
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 引入fabric -->
<script src="../../script/fabric.5.2.1.js"></script>
<script>
const canvas = new fabric.Canvas('c') // 初始化画布
const iText = new fabric.IText('hello wor\nld') // 创建文字
canvas.add(iText)
function linethrough() {
let activeTxt = canvas.getActiveObject() // 获取当前选中的文字
// 如果当前没选中文字,那什么都不操作
if (!activeTxt) return
// 判断当前是否进入编辑状态
if (activeTxt.isEditing) {
// 编辑状态
const state = activeTxt.getSelectionStyles().find(item => item.linethrough !== true)
// 如果当前
if (!state || (JSON.stringify(state) === '{}' && activeTxt['linethrough'] === true)) {
// 如果当前已经设置了中划线,那就把全局中划线取消
activeTxt.setSelectionStyles({ 'linethrough': false })
} else {
// 如果当前没设置中划线,那就添加上中划线
activeTxt.setSelectionStyles({ 'linethrough': true })
}
} else {
// 选择状态
if (activeTxt['linethrough'] === true) {
activeTxt.linethrough = false
activeTxt.dirty = true;
let s = activeTxt.styles
for(let i in s) {
for (let j in s[i]) {
s[i][j].linethrough = false
}
}
} else {
activeTxt.linethrough = true
activeTxt.dirty = true;
let s = activeTxt.styles
for(let i in s) {
for (let j in s[i]) {
s[i][j].linethrough = true
}
}
}
}
canvas.renderAll()
}
</script>
上面的代码主要做这几步操作:
- 初始化画布
- 创建文字
- 将文字添加到画布中
linethrough方法添加或取消中划线
最主要的操作逻辑写在 linethrough 方法里了。
linethrough 的逻辑如下
- 获取当前选中的文字
- 如果没选中就不做任何操作
- 如果选中了,判断是否进入编辑状态
- 编辑状态
- 获取当前被选中文字的中划线状态
- 如果被选中文字设置了中划线,就把中划线取消掉
- 如果被选中文字没设置中划线,就添加中划线
- 如果不是编辑状态,只是单击了
iText进入框选状态- 如果需要全局取消中划线
- 全局取消
- 循环每个字符,并取消每个字符的中划线
- 需要全局设置中划线
- 全局设置
- 再逐个字符单独设置
- 如果需要全局取消中划线
- 重新渲染画布
代码仓库
⭐IText 动态设置装饰线
这篇关于Fabric.js 上划线、中划线(删除线)、下划线的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue CLI多环境配置学习入门12-31
-
Vue CLI学习入门:一步一步搭建你的第一个Vue项目12-31
-
Vue3公共组件学习入门:从零开始搭建实用组件库12-31
-
Vue3公共组件学习入门教程12-31
-
Vue3学习入门:新手必读教程12-31
-
Vue3学习入门:初学者必备指南12-31
-
Vue CLI多环境配置教程:轻松入门指南12-30
-
Vue CLI 多环境配置教程:从入门到实践12-30
-
初学者的vue CLI教程:快速开始你的Vue项目12-30
-
Vue CLI教程:新手入门指南12-30
-
Vue3公共组件教程:新手入门指南12-30
-
Vue3公共组件教程:从入门到实战12-30
-
Vue3教程:初学者快速入门指南12-30
-
如何在 Vue2 的 uni-app 项目中使用 npm ?-icode9专业技术文章分享12-29
-
uni-app vue2微信小程序项目在哪里打开终端并使用npm?-icode9专业技术文章分享12-29
栏目导航