Java教程
Web 端自动化神器Automa,批量下载美图,可做封面
Automa介绍
给大家分享一款前端自动化操作神器: Automa,它是一款 Chrome 插件,即使你不会写代码,也能按照自己的需求,完成一系列自动化操作。利用它,你可以将一些重复性的任务实现自动化、并且它可以进行界面截图、用CSS Selector、Xpath抓取网站数据、设置Proxy、条件,提交表单、调用Webhook,还可以自定义时间去执行任务等。
Automa安装
如果你是一名开发爱好者,可以打开Automa项目地址,克隆项目源码,项目地址:
https://github.com/kholid060/automa
插件下载地址为:(您如果打不开,文末有获取方式)
https://chrome.google.com/webstore/detail/automa/infppggnoaenmfagbfknfkancpbljcca/
安装后,您可通过连接块来自动化浏览器的扩展。从自动填写表单、执行重复性任务、截取屏幕截图到抓取网站数据,您想使用此扩展程序做什么取决于您。
本文的目标
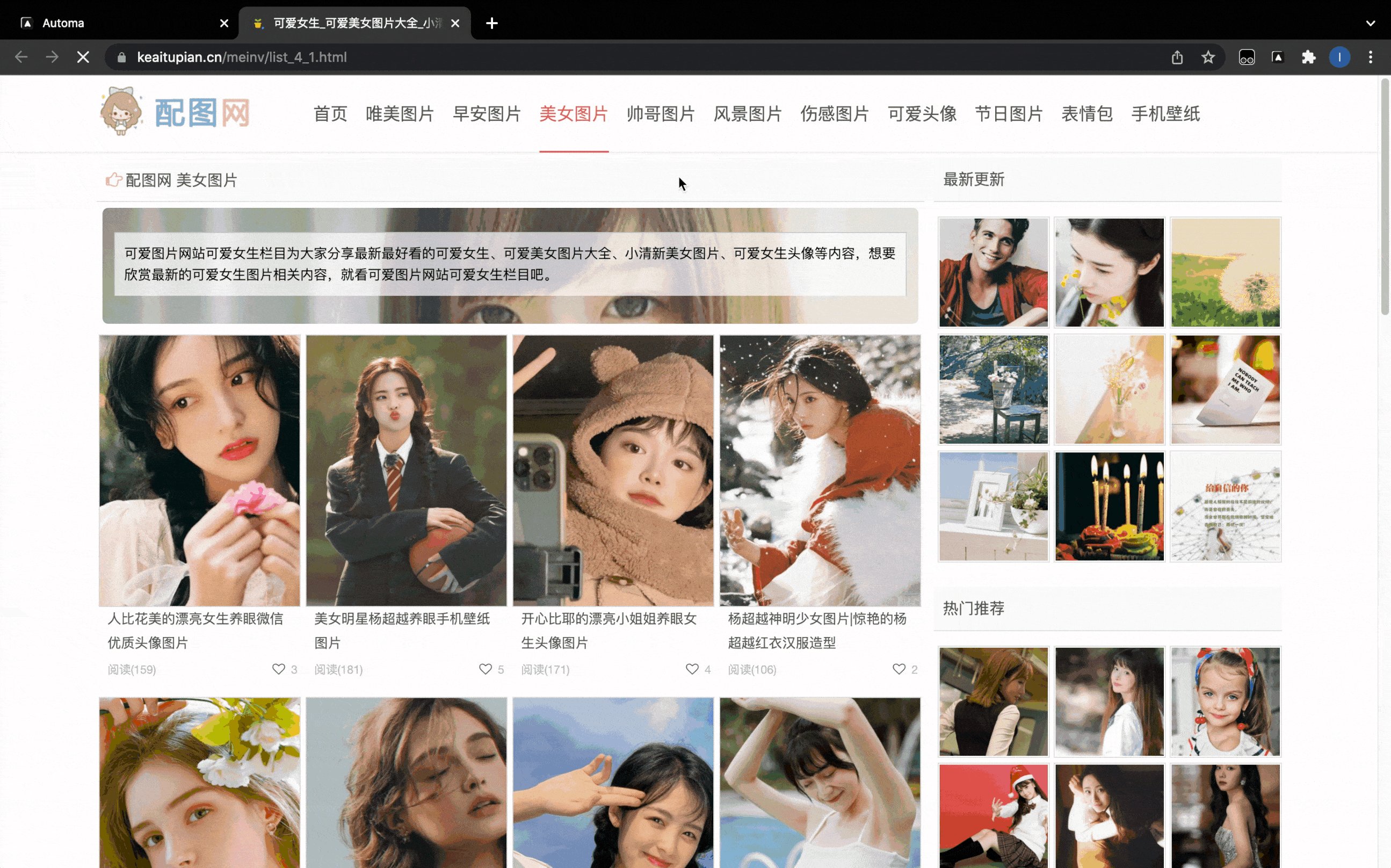
本文的目标是通过Web 端自动化神器,低代码,自动批量下载配图网的美女小姐姐封面,供您赏用,让您即使没有编程基础也可以通过导入这里的数据,将流程跑通。
文末我会将此整个工作流程的数据获取方式告知您,供你参考学习。
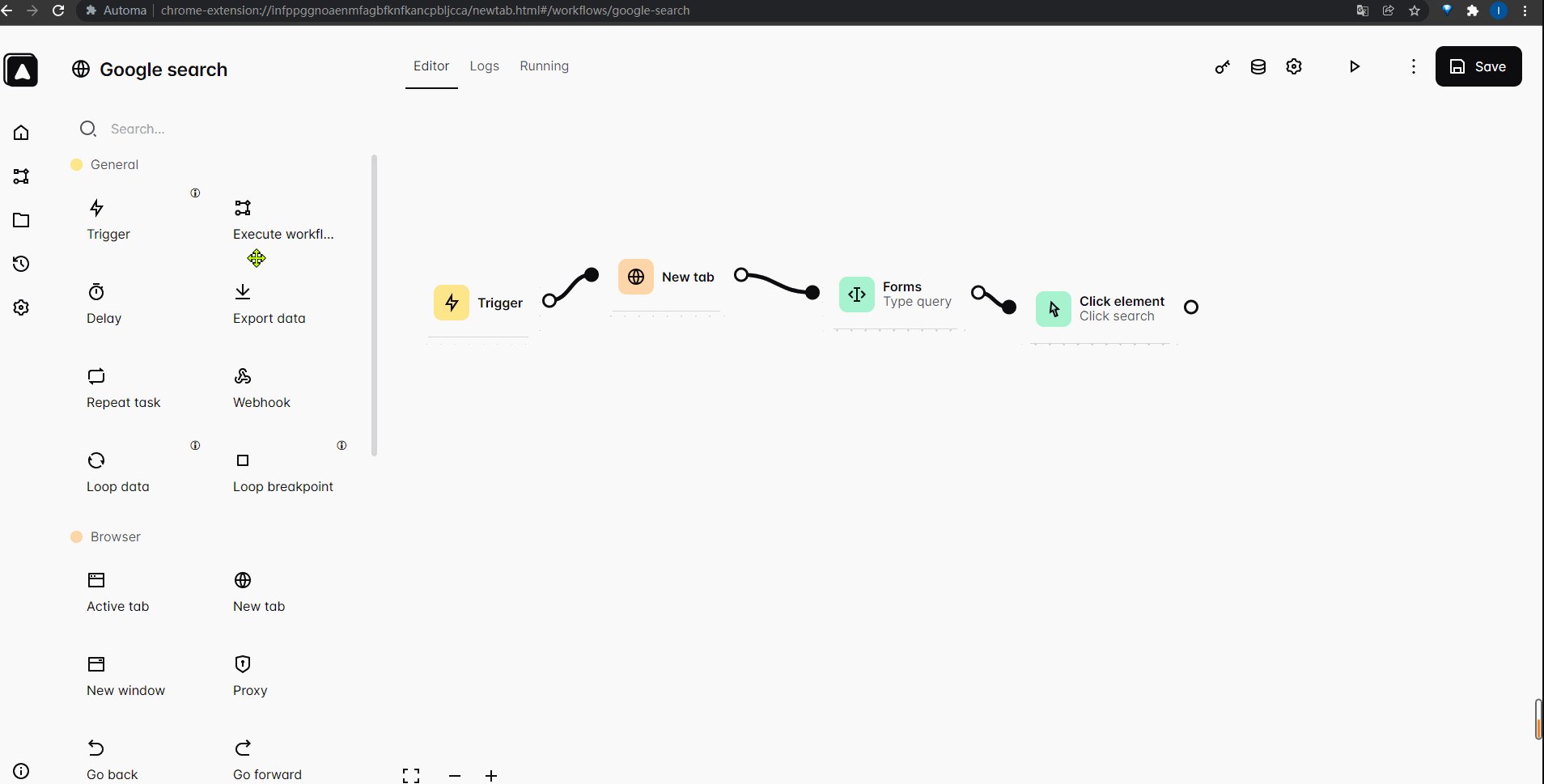
自动搜索
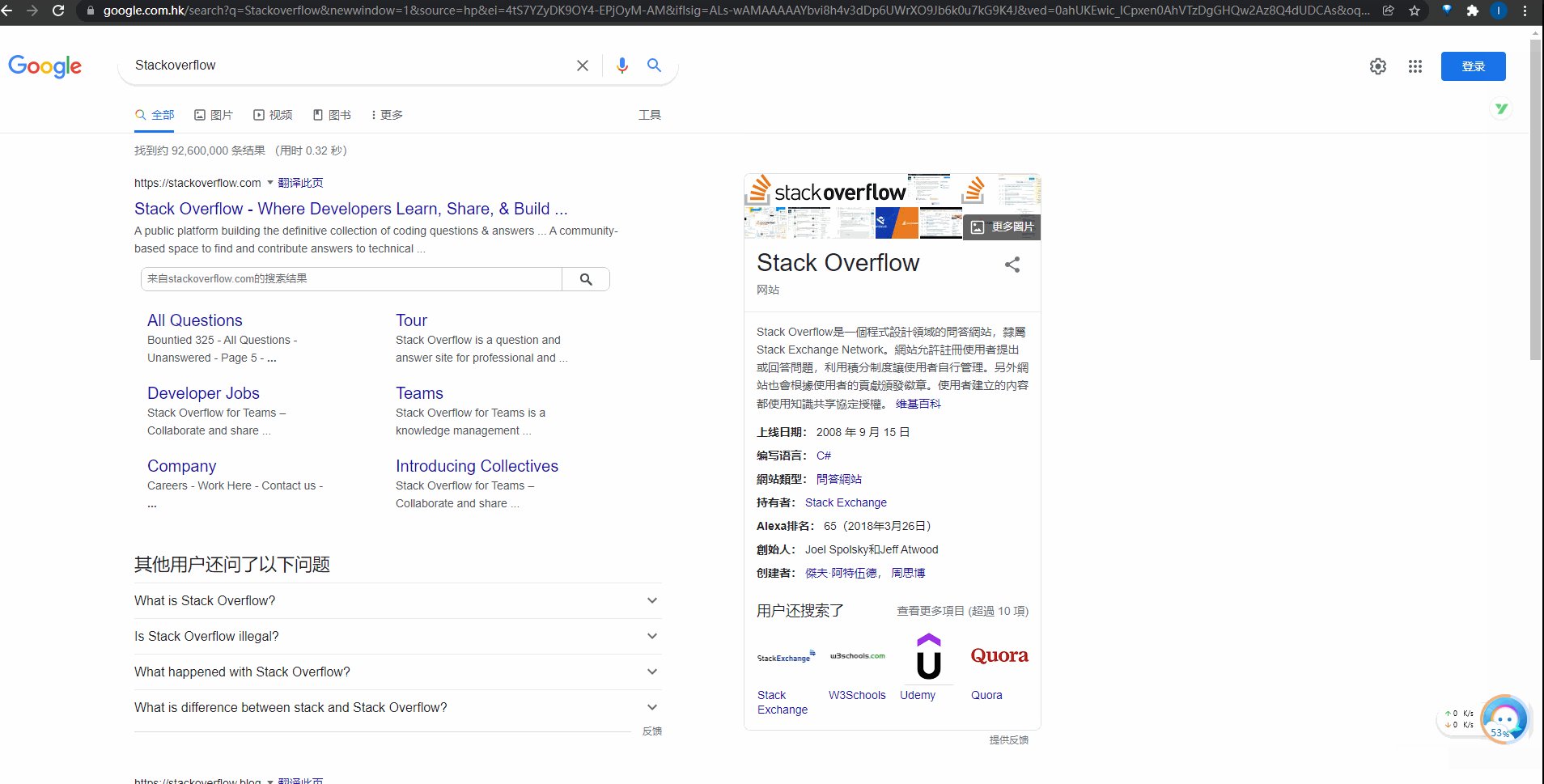
自动打开网站:stackoverflow
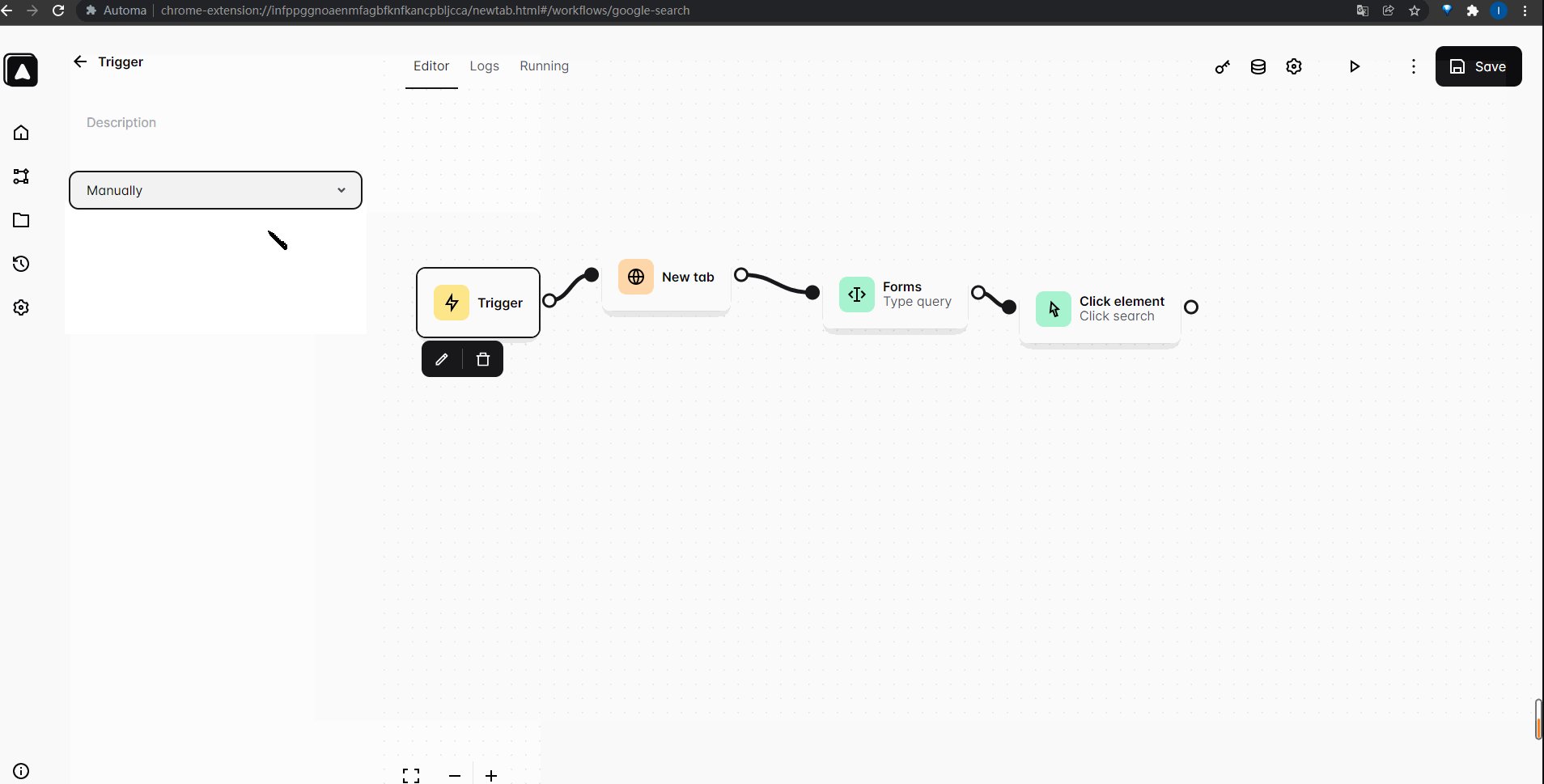
第一个Trigger块,触发方式可以是:手动、指定星期、指定日期时间、快捷键;
第二个NewTab块,打开谷歌网站;
第三个Forms块,通过辅助工具定位到输入框,输入Stackoverflow;
第四个Click块,定位到搜索按钮,点击搜索
实现自动搜索的功能。
自定义数据下载
NewTab打开以下页面,用于准备下载。
https://img.keaitupian.cn/uploads/*.jpg
注:因为网站主页:
https://www.keaitupian.cn/
和img.keaitupian.cn不是同一个域名,会存在跨域的问题,所以打开图片域名页执行JS下载图片动作。
LoopData的LoopID为one(之后终止循环要用到),使用CustomData,插入Json数据,如:
[
{
"column": "https://img.keaitupian.cn/newupload/11/1637224362487977.jpg"
},
{
"column": "https://img.keaitupian.cn/newupload/11/1636795162640425.jpg"
}
]
JavaScriptCode块,执行下载图片的动作,下载的内容来自于上一个loopData块,这里通过prevBlockData引用,之后执行下载动作:
[
](https://github.com/Kholid060/automa/wiki/Features#reference-data)
const url = automaRefData('prevBlockData', '')
//alert(url.column)
var x=new XMLHttpRequest();
//需要在上一个快中打开会img.keaitupian.cn网站,解决跨域问题
x.open("GET", url.column, true);
x.responseType = 'blob';
x.onload=function(e){
var url = window.URL.createObjectURL(x.response)
var a = document.createElement('a');
a.href = url
a.download = ''
a.click()
}
x.send();
LoopBreakpoint块用于终止LoopData循环,需要填入上面的LoopID:one
批量下载美女封面
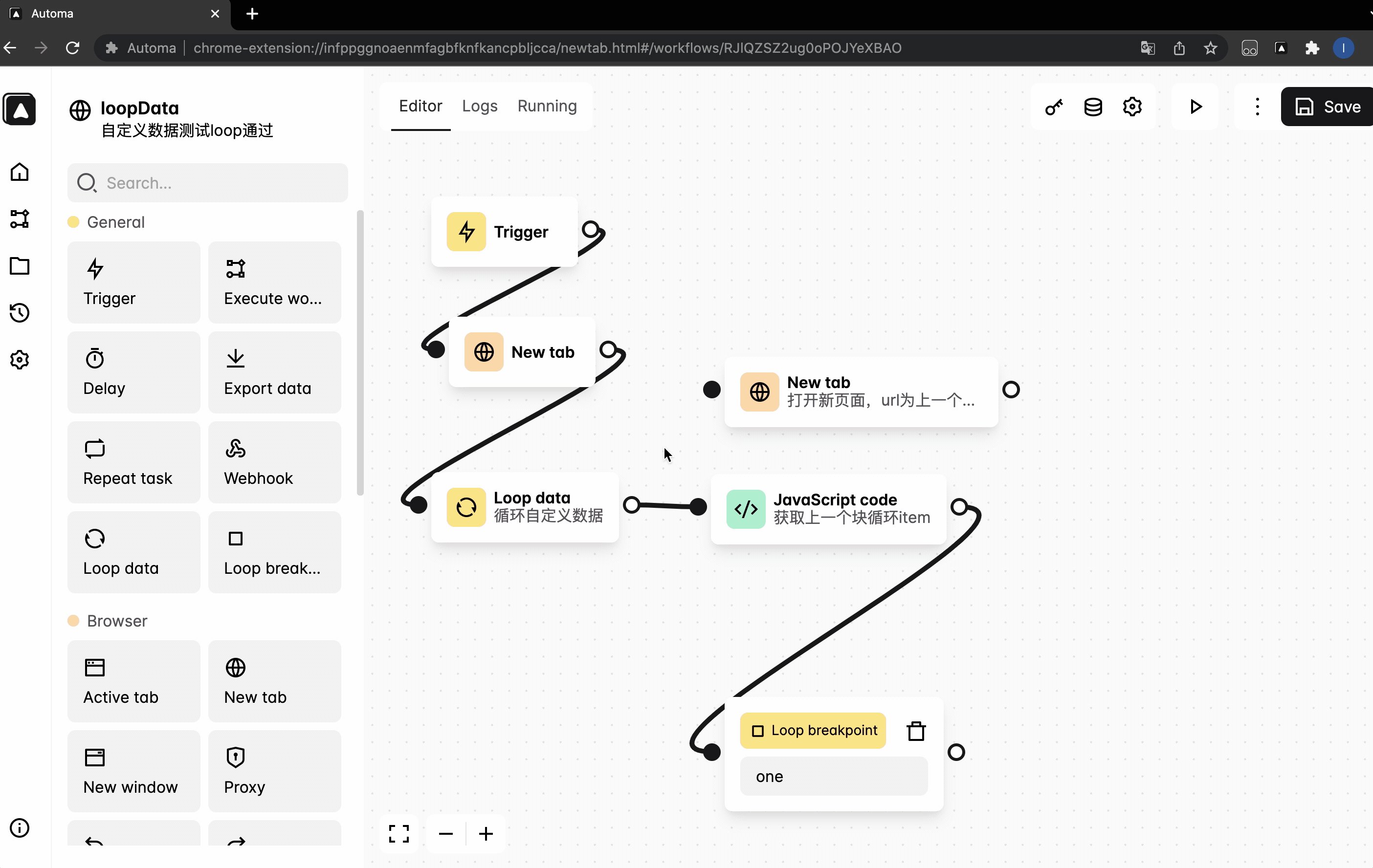
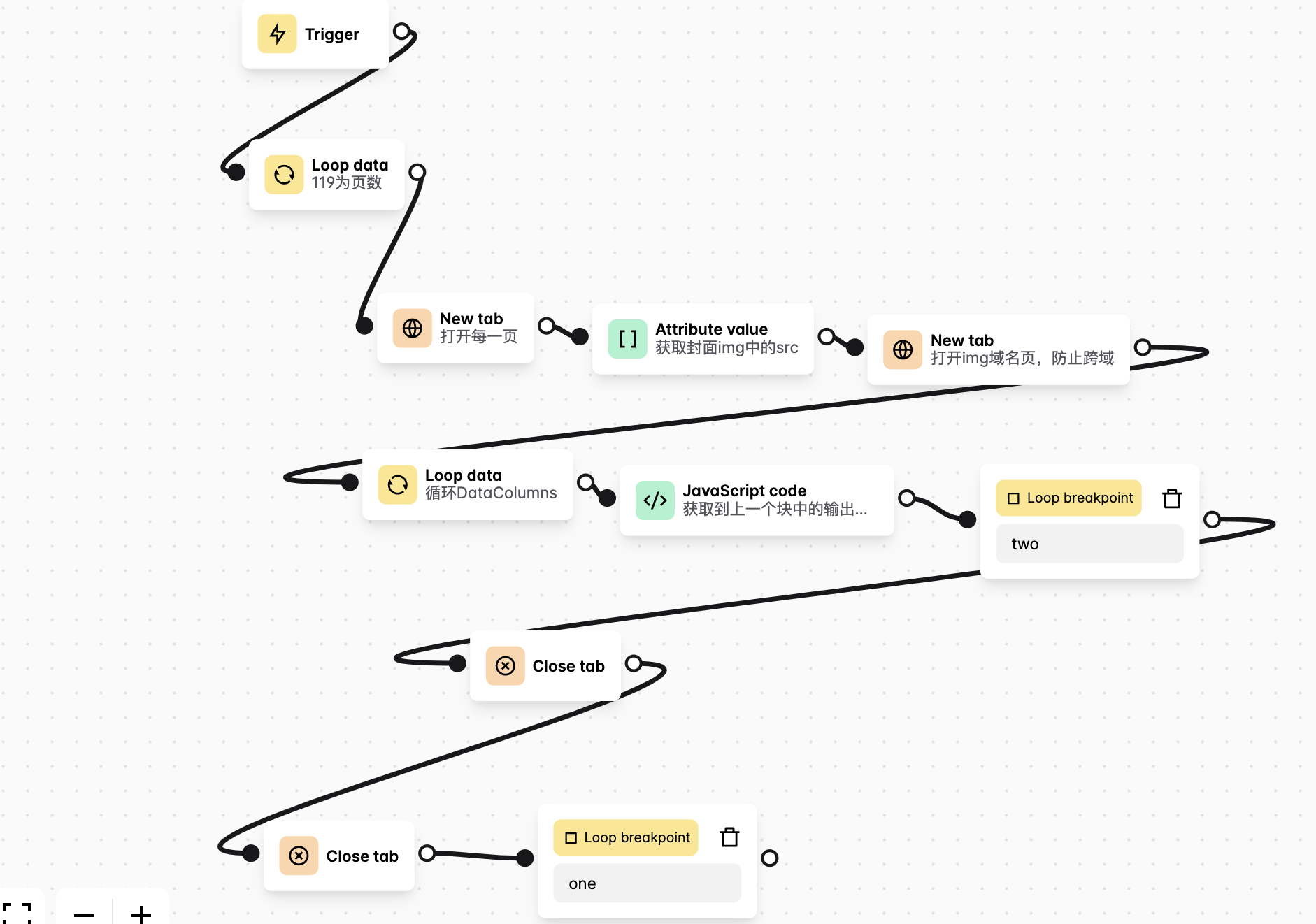
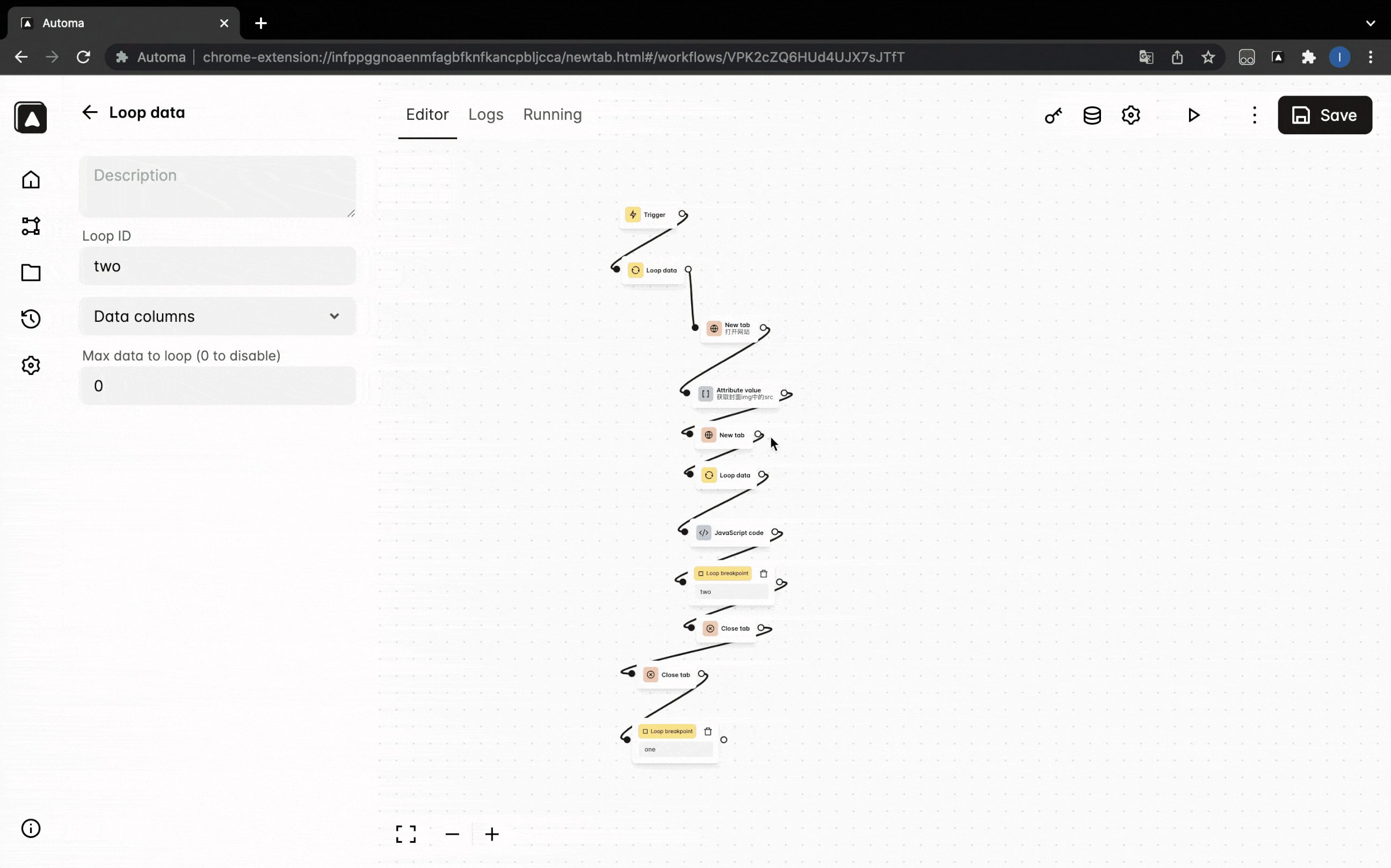
工作流截图:
Tigger触发方式为手动触发;
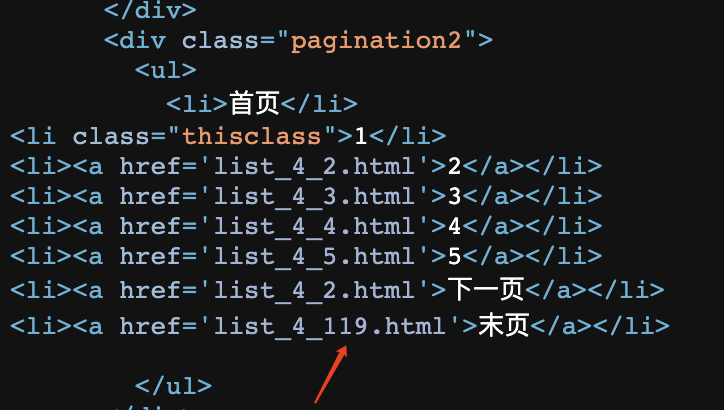
LoopData的loopID为one,循环数据为从1~119的Numbers,这个数据来源于,最后一页按钮href
中的值:
NewTab会循环打开每一页,打开页面输入为:
https://www.keaitupian.cn/meinv/list_4_{{ loopData@one}}.html
loopData@one会取到loopID为one的item。
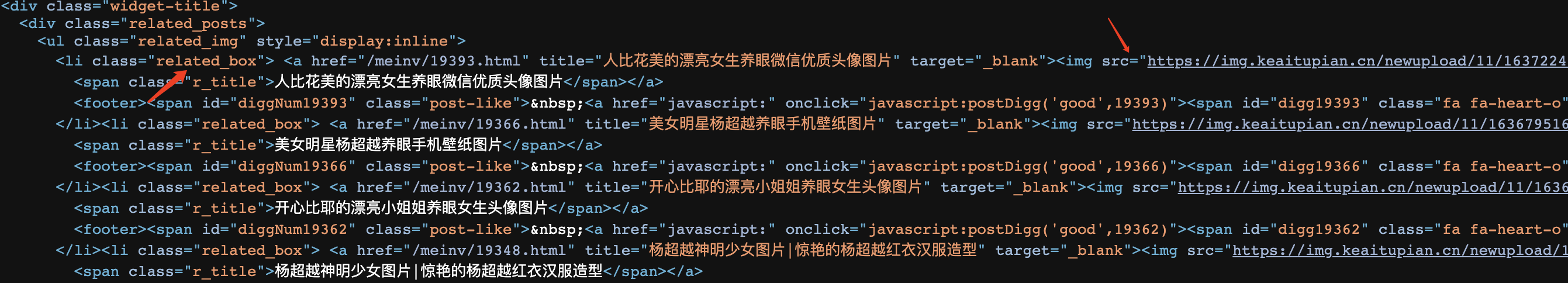
AttributeValue获取每一页中的img属性src的值
所以CSSSelector为 .related_box a img
选中:Multiple,可以将所有class为related_box子标签下的src获取到。
选中Save Data,存储key名为fengmianurl,类型为Array。
这样保证后面的循环可以获取数据。
NewTab打开img域名页,防止跨域,这里打开地址为:
https://img.keaitupian.cn/newupload/11/1637224362487977.jpg
LoopData的loopID为two,数据来源为DataColumns,这个即为上面AttributeValue块Save的数据。循环的每一次都会获取到一个key。上面我们只Save了一个key:fengmianurl
JavaScriptCode块:
function download(url) {
var x=new XMLHttpRequest();
//需要在上一个flow中打开会img.keaitupian.cn网站,解决跨域问题
x.open("GET", url, true);
x.responseType = 'blob';
x.onload=function(e){
var url = window.URL.createObjectURL(x.response)
var a = document.createElement('a');
a.href = url
a.download = ''
a.click()
}
x.send();
}
const datas = automaRefData('prevBlockData', '')
//这里获取到格式为:https://img.keaitupian.cn/newupload/11/1637224362487977.jpg,https://img.keaitupian.cn/newupload/11/1636795162640425.jpg
for (var i=0; i<datas.fengmianurl.length; i++)
{
var url = datas.fengmianurl[i]
console.log(url)
if (url.indexOf("https://img.keaitupian.cn") != 0)
{
continue
}
download(url)
}
我们通过:
automaRefData('prevBlockData', '')
获取到上一块的输出赋值给datas。datas中取出fengmianurl这个数组,进行遍历,下载图片地址。
LoopBreakpoint结束loopID为two的loopData块;
第一个CloseTab关闭img图片域名页面。
第二个CloseTab循环关闭每一页。
最后一个LoopBreakpoint结束loopID为one的loopData块;
实现的效果
品尝下载的美图
总结
Automa对于零代码基础的读者,还是比较友好,上手也比较容易,利用Automa 提供的功能在 Web 浏览器中基本可以满足一些日常简单自动化操作需求,对于复杂的前端自动化操作场景,也可以在工作流程中添加拖入JavaScript 来完成。
当然如果你是编程爱好者,建议还是首选采用编码脚本的形式来完成这类自动化操作任务,但不得不说,Automa工具中传达的一些背后设计思想,在一些实际工作场景中,还是值得参考借鉴的,怎么玩取决于您。
作者简洁
作者:小碗汤,一位热爱、认真写作的小伙,专注于写go语言、docker、kubernetes、java等开发、运维知识等提升硬实力的文章,期待你的关注。转载说明:务必注明来源
-
2024年常用的情绪识别API01-08
-
如何利用看板工具优化品牌内容创作与审批,确保按时发布?01-07
-
百万架构师第十一课:源码分析:Spring 源码分析:Spring源码分析前篇|JavaGuide01-07
-
质量检测标准严苛,这 6 款办公软件达标了吗?01-07
-
提升品牌活动管理的效率:看板工具助力品牌活动日历的可视化管理01-07
-
宠物商场的精准营销秘籍:揭秘看板软件的力量01-07
-
“30了,资深骑手” | 程序员能有什么好出路?01-07
-
宠物公园的营销秘籍:看板软件如何帮你精准触达目标客户?01-07
-
从任务分解到资源优化:甘特图工具全解析01-07
-
企业升级必备指南:从传统办公软件到SaaS工具的转型攻略01-07
-
一文告诉你IT项目管理如何做到高效01-07
-
好用的备忘录待办提醒APP 任务管理工具怎么选?01-07
-
如何在小团队中实现高效协作?6个关键步骤01-07
-
如何在快节奏行业中实现高效项目管理?5大实用策略01-07
-
零部件采购求精准,这 6 款办公软件匹配度咋样?01-07