小程序开发
微信小程序wx.request请求数据报错:不在以下 request 合法域名列表中
本文主要是介绍微信小程序wx.request请求数据报错:不在以下 request 合法域名列表中,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
首先写一个后台的数据接口,地址是:http://localhost/weicms/index.php?s=/addon/Cms/Cms/getList
然后使用wx.request调用后台数据接口的地址
示例代码
1 wx.request({
2 url: 'http://localhost/weicms/index.php?s=/addon/Cms/Cms/getList',
3 data: {
4 x: '',
5 y: ''
6 },
7 header: {
8 'content-type': 'application/json' // 默认值
9 },
10 success (res) {
11 console.log(res.data)
12 }
13 })
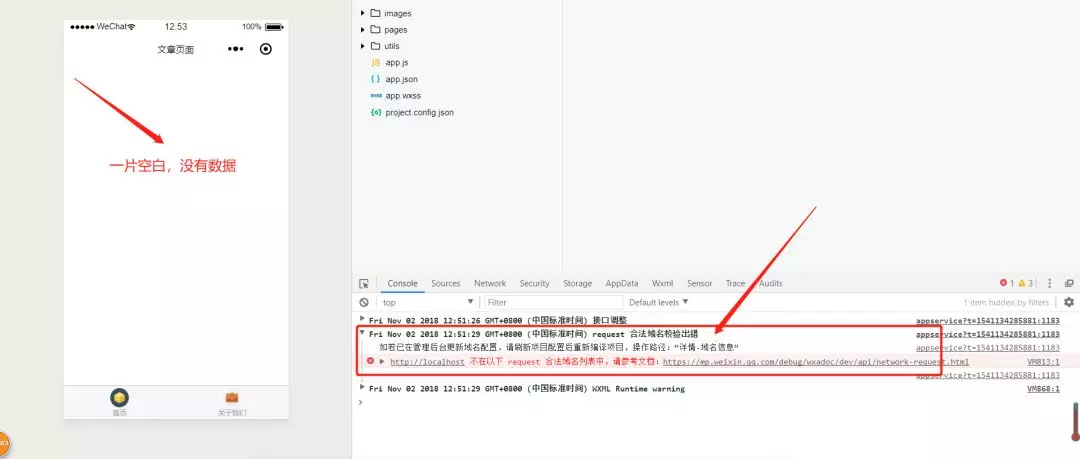
运行代码,效果如下图:
从上图中看到页面一片空白,没有获取到数据,并且控制台报错(request 合法域名校验出错;http://localhost 不在以下 request 合法域名列表中)
为何出现这种错误?
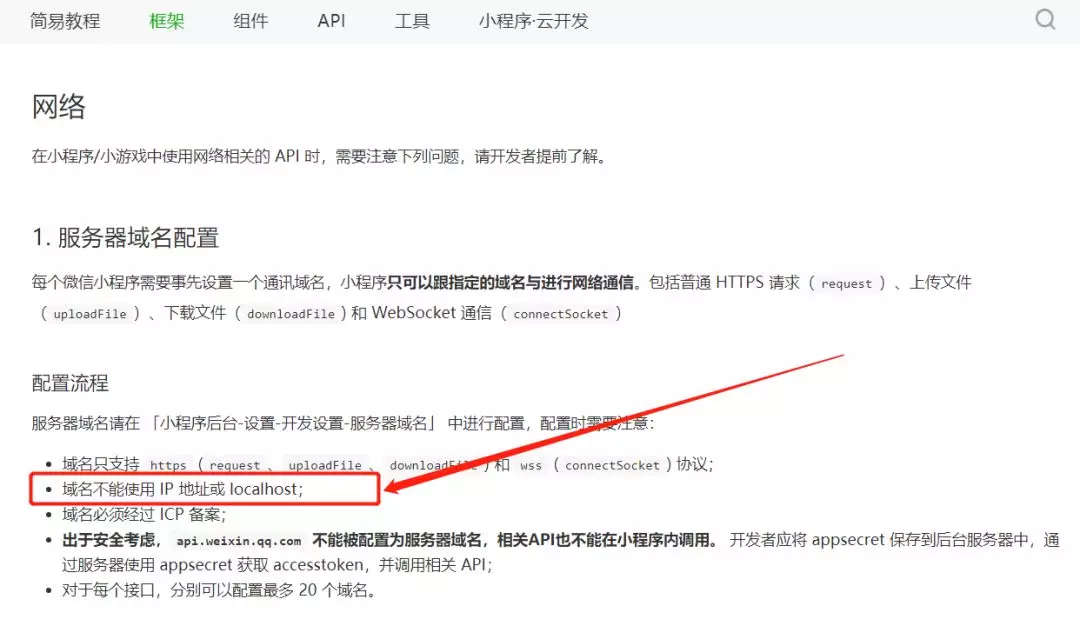
打开wx.request网络请求的开发文档可以看到
上面截图中红色框就是问题所在(小程序服务器域名配置中是不能使用IP地址跟localhost),示例代码中wx.request请求的url地址包含localhost,因此出错。
但是一般开发过程中都要先在本地开发调试。如果没法使用ip地址跟localhos,本地开发调试过程中如何获取数据呢,有没有办法在本地开发调试的时候屏蔽这个错误呢?
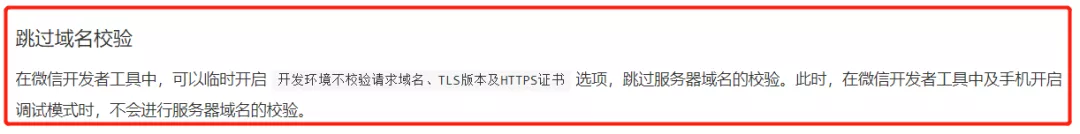
答案是有的。开发文档中指出了可以跳过域名校验,如下图:
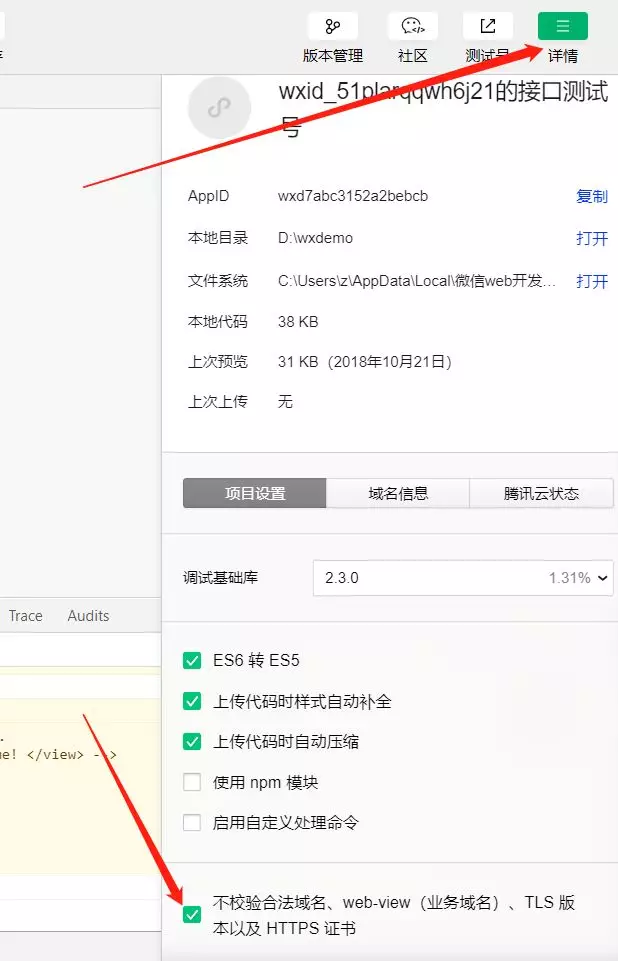
具体在哪里开启不检验域名的选项呢?在微信开发者工具中,点击详情后,选中不检验合法域名,如下图所示:
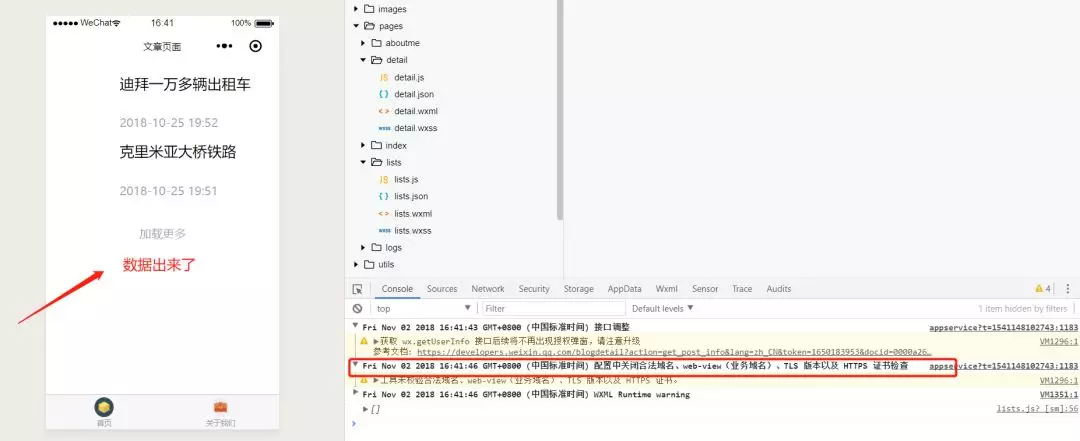
此时,再次运行代码后,效果如下图:
从上图看到数据已经成功获取到了,且控制也没有报错,只是提示:配置中关闭合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书检查
点击查看更多内容
这篇关于微信小程序wx.request请求数据报错:不在以下 request 合法域名列表中的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
栏目导航

