C/C++教程
深入理解 ECMAScript 2024 新特性:Map.groupBy() 分组操作
ECMAScript 2024 (ES15) 引入了一个极具潜力的新特性:Map.groupBy(),它大大简化了数据分组的操作。无论是在处理数组、对象,还是更复杂的业务逻辑中,分组操作都是开发中常见的需求。本文将通过详细的技术案例和代码展示,为你剖析 Map.groupBy() 的强大之处。
什么是 Map.groupBy()?
Map.groupBy() 是 JavaScript 新增的静态方法,用于从一个可迭代对象(如数组)中创建一个 Map,并根据指定的分组逻辑,将数据分组到对应的键中。每个键对应一个数组,包含所有被分到该组的数据。
语法如下:
Map.groupBy(iterable, callbackFn)
- iterable: 任何可迭代对象(如数组、字符串等)。
- callbackFn: 回调函数,用于生成分组的键。格式为
callbackFn(element, index)。
返回值是一个 Map,其中:
- 键是分组键,由
callbackFn决定。 - 值是一个数组,包含属于该组的所有元素。
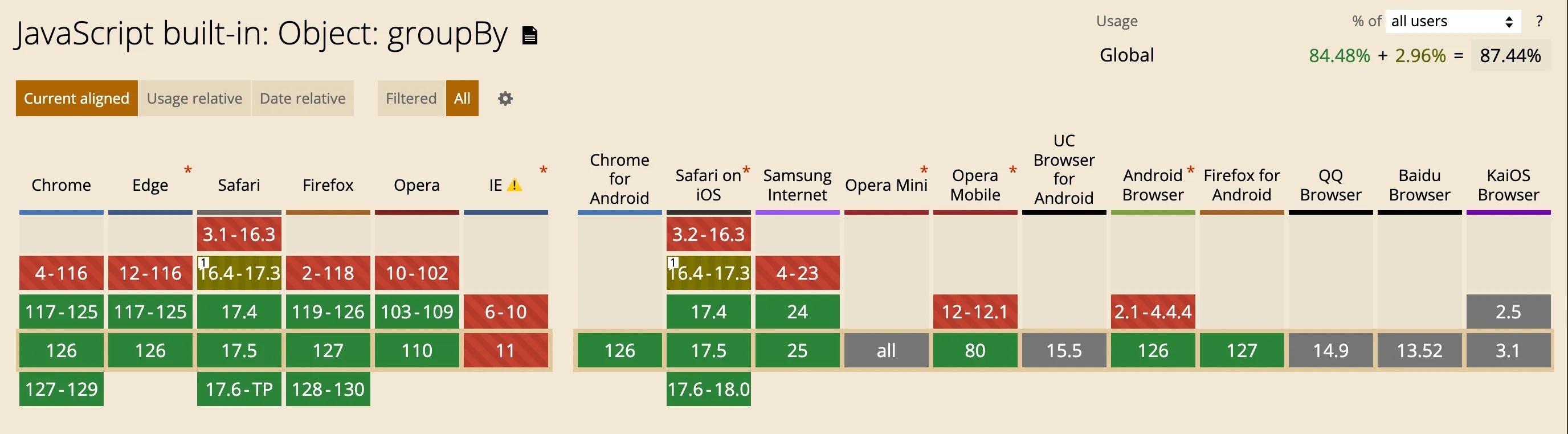
目前该新特性兼容性如下:
使用场景解析
1. 按条件分组
假设我们有一个学生成绩数组,想按成绩的及格与否进行分组。
const scores = [
{ name: 'Alice', score: 85 },
{ name: 'Bob', score: 40 },
{ name: 'Charlie', score: 90 },
{ name: 'Dave', score: 30 }
];
const groupedByPass = Map.groupBy(scores, student => student.score >= 60 ? 'pass' : 'fail');
console.log(groupedByPass);
// 输出:
// Map {
// 'pass' => [
// { name: 'Alice', score: 85 },
// { name: 'Charlie', score: 90 }
// ],
// 'fail' => [
// { name: 'Bob', score: 40 },
// { name: 'Dave', score: 30 }
// ]
// }
这里,callbackFn 返回的键是字符串 'pass' 或 'fail',分别对应及格与不及格的分组。
2. 按属性分组
我们有一个商品列表,希望根据商品的类别进行分组:
const products = [
{ name: 'Laptop', category: 'Electronics' },
{ name: 'Phone', category: 'Electronics' },
{ name: 'Shirt', category: 'Clothing' },
{ name: 'Pants', category: 'Clothing' }
];
const groupedByCategory = Map.groupBy(products, product => product.category);
console.log(groupedByCategory);
// 输出:
// Map {
// 'Electronics' => [
// { name: 'Laptop', category: 'Electronics' },
// { name: 'Phone', category: 'Electronics' }
// ],
// 'Clothing' => [
// { name: 'Shirt', category: 'Clothing' },
// { name: 'Pants', category: 'Clothing' }
// ]
// }
这种分组方式非常适合电商、库存管理等场景。
3. 复杂键的分组
分组键不仅限于简单的字符串,也可以是对象或其他复杂类型。
const events = [
{ title: 'Meeting', date: new Date('2025-01-01') },
{ title: 'Conference', date: new Date('2025-01-02') },
{ title: 'Workshop', date: new Date('2025-01-01') }
];
const groupedByDate = Map.groupBy(events, event => event.date.toISOString());
console.log(groupedByDate);
// 输出:
// Map {
// '2025-01-01T00:00:00.000Z' => [
// { title: 'Meeting', date: 2025-01-01T00:00:00.000Z },
// { title: 'Workshop', date: 2025-01-01T00:00:00.000Z }
// ],
// '2025-01-02T00:00:00.000Z' => [
// { title: 'Conference', date: 2025-01-02T00:00:00.000Z }
// ]
// }
callbackFn 使用了 toISOString() 方法,将日期对象转换为字符串形式,方便作为分组键。
深入对比 reduce 的替代性
在 Map.groupBy() 推出之前,我们通常使用 reduce 来实现分组操作。
以下是用 reduce 实现的分组代码:
const scores = [
{ name: 'Alice', score: 85 },
{ name: 'Bob', score: 40 },
{ name: 'Charlie', score: 90 },
{ name: 'Dave', score: 30 }
];
const groupedByReduce = scores.reduce((group, student) => {
const key = student.score >= 60 ? 'pass' : 'fail';
if (!group[key]) {
group[key] = [];
}
group[key].push(student);
return group;
}, {});
console.log(groupedByReduce);
// 输出:
// {
// pass: [
// { name: 'Alice', score: 85 },
// { name: 'Charlie', score: 90 }
// ],
// fail: [
// { name: 'Bob', score: 40 },
// { name: 'Dave', score: 30 }
// ]
// }
虽然 reduce 功能强大,但使用起来容易冗长,Map.groupBy() 则更简洁优雅,并且返回的是 Map 对象,提供了更多操作的可能性。
性能与最佳实践
性能
-
Map.groupBy()的优势:Map的键可以是任意值(包括对象),而Object的键只能是字符串或符号。Map的键值查找和插入效率高,适合处理大量数据。
-
reduce的局限:- 手动处理数据结构容易出错。
- 性能略逊于专门为分组设计的
Map.groupBy()。
最佳实践
- 使用
Map.groupBy()时,确保callbackFn简单易懂,避免过于复杂的逻辑。 - 分组键应尽量唯一且明确,避免不必要的冲突。
小结
Map.groupBy() 是 ECMAScript 2024 中极为实用的特性,它简化了数据分组的操作,提高了代码的可读性和维护性。在处理复杂分组需求时,它能让开发者事半功倍。
如果你还在用传统的 reduce 实现分组,不妨试试这个全新的方法,感受现代 JavaScript 的魅力!
当然你也在学习前端和鸿蒙等技术,不妨关注我,我们一起学习进步。(≧▽≦)/
-
国产医疗级心电ECG采集处理模块01-11
-
Rakuten 乐天积分系统从 Cassandra 到 TiDB 的选型与实战01-10
-
CMS内容管理系统是什么?如何选择适合你的平台?01-09
-
CCPM如何缩短项目周期并降低风险?01-08
-
Omnivore 替代品 Readeck 安装与使用教程01-08
-
Cursor 收费太贵?3分钟教你接入超低价 DeepSeek-V3,代码质量逼近 Claude 3.501-07
-
PingCAP 连续两年入选 Gartner 云数据库管理系统魔力象限“荣誉提及”01-06
-
Easysearch 可搜索快照功能,看这篇就够了01-05
-
BOT+EPC模式在基础设施项目中的应用与优势01-04
-
用LangChain构建会检索和搜索的智能聊天机器人指南01-03
-
图像文字理解,OCR、大模型还是多模态模型?PalliGema2在QLoRA技术上的微调与应用01-03
-
混合搜索:用LanceDB实现语义和关键词结合的搜索技术(应用于实际项目)01-03
-
停止思考数据管道,开始构建数据平台:介绍Analytics Engineering Framework01-03
-
如果 Azure-Samples/aks-store-demo 使用了 Score 会怎样?01-03
-
Apache Flink概述:实时数据处理的利器01-03