HTML5教程
如何快速 mock API 实现前端开发提速10倍
前端开发中最大的挑战之一就是等待游戏。当API还不成熟时,前端团队常常只能将响应数据直接写入UI代码中,这大大影响了前端开发的效率。
不过,现在有一种极其高效的解决方案,可以让你在仅仅1分钟内模拟任何API接口的数据,并将其提供给前端作为API接口。
最棒的地方是,这些假数据是动态的,几乎无法与真实数据区分开来。
咱们开始吧。
- 获取所需的JSON文件。
- 使用Apidog创建一个端点,并将你的JSON文件关联上去。
- 保存后,获取模拟URL即可完成。
图片说明:这里是一张示例图片
在准备模拟 API 之前,获取必要的 JSON 数据非常重要。这个 JSON 数据反映了您的前端应用期望从 API 接收的响应结构。有几种方法可以获取 JSON 数据。
-
与后端团队协作:与你们的后端同事交流,了解所需的数据结构。
-
探索 API 文档:查阅现有的 API 文档,了解端点及可能遇到的典型响应格式。
-
现有的样本数据:如果正在开发的应用是增强版或修订版,可以参考之前的版本或类似项目中的样本数据。
- 手动创建 JSON:当数据不可预测或尚未定型时,你可以根据预计的字段和类型手动起草一个 JSON 模板。
示例 JSON
下面是一个我们用来模拟API的JSON结构示例:
{
"id": 93189357,
"firstName": "Richard",
"familyName": "Mertz",
"email": "Joel_Bergstrom64@yahoo.com",
"phone": "(588) 534-9295",
"streetAddress": "789 Noel Fall",
"city": "East Olgastead",
"state": "Missouri",
"zipcode": "邮政编码: 04493",
"gender": "性别: 女性",
"birthday": "2010-01-31",
"bio": "支持倡导者 🦝",
"userAgent": "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 5.2; Trident/6.0)"
}
全屏 / 退出
这是一个包含几个常见字段的虚构用户的JSON数据。
现在只需要复制。如果你已经有了这样的 JSON,这一步你不会花超过 40 秒。
Step 2:使用Apidog创建使用您的JSON的端点Apidog 是一个高效的 API 开发和模拟神器。从 Apidog 的官网 下载后,然后注册一个账号。
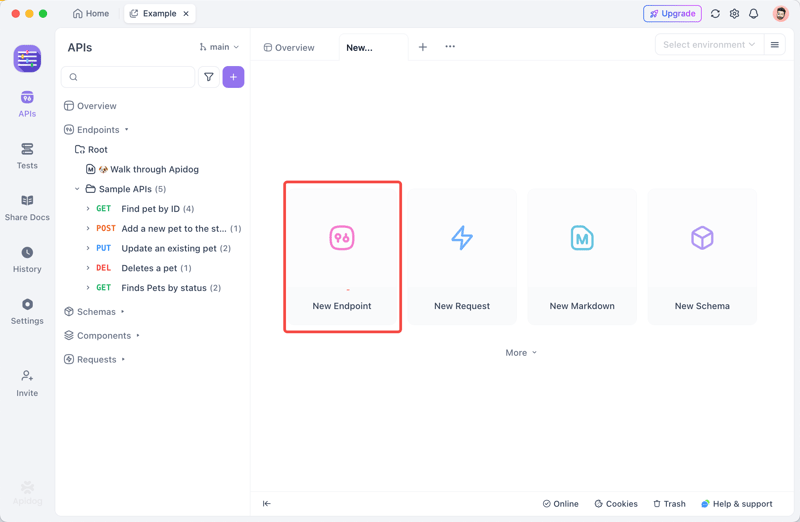
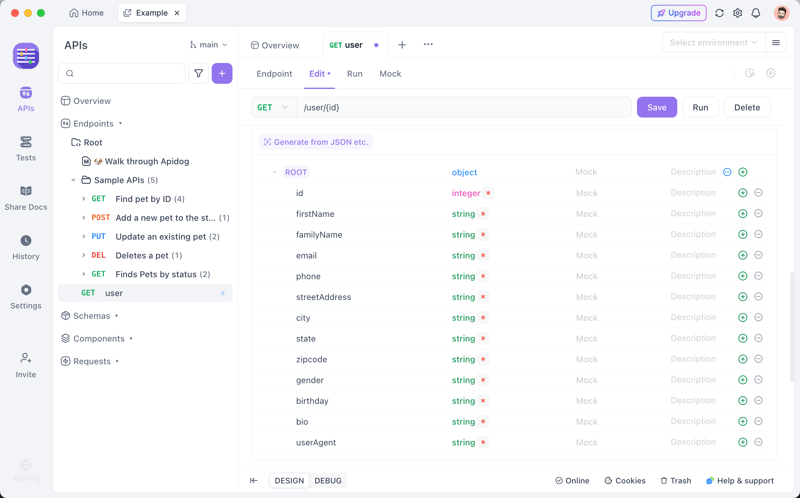
完成之后,你可以点击项目里的“新建端点”。
如图所示,这是一个链接到图片的链接:
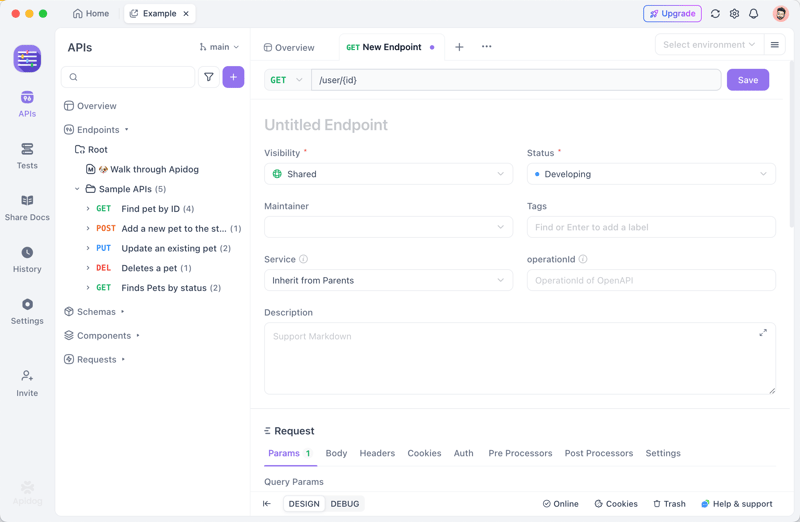
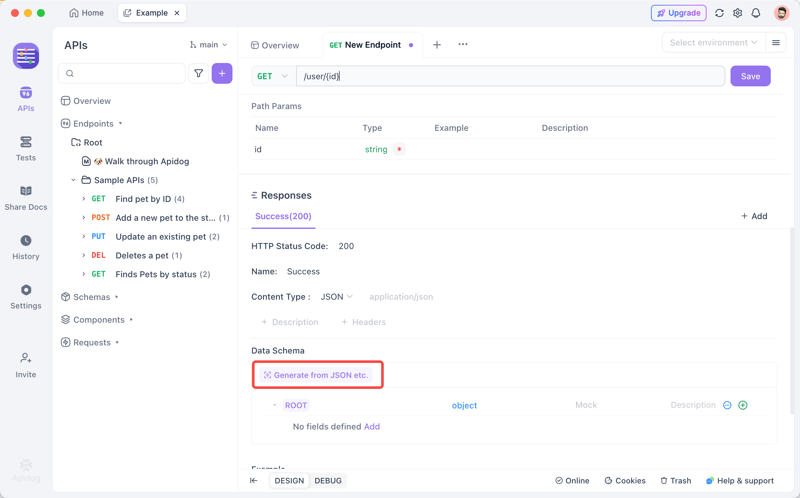
你必须输入的唯一字段是端点路径——例如使用 /user/{id} 这样的格式来访问模拟数据时。
请参见下图:
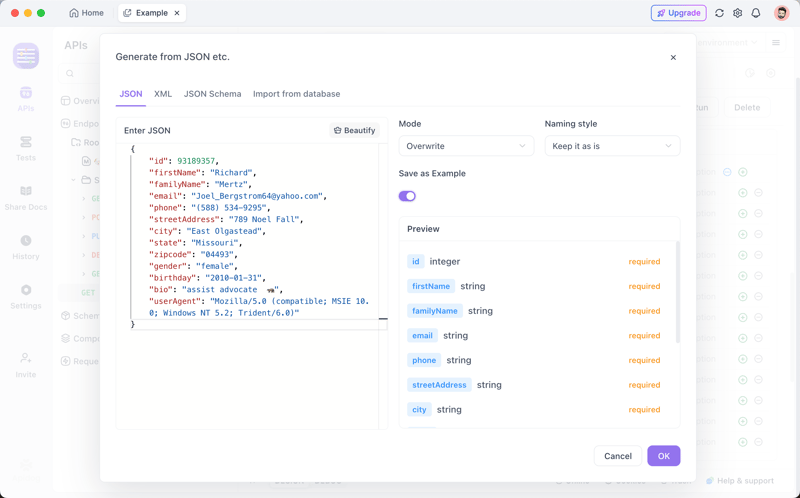
然后,滚动到响应部分的内容,点击“生成来自JSON等”按钮。

粘贴你在第1步得到的JSON数据,然后点击确定。Apidog会根据你提供的JSON自动生成响应模式和示例。
点击“保存”按钮以保存该端点。
如图所示:
整个流程不包括下载和注册,只需要短短30秒。
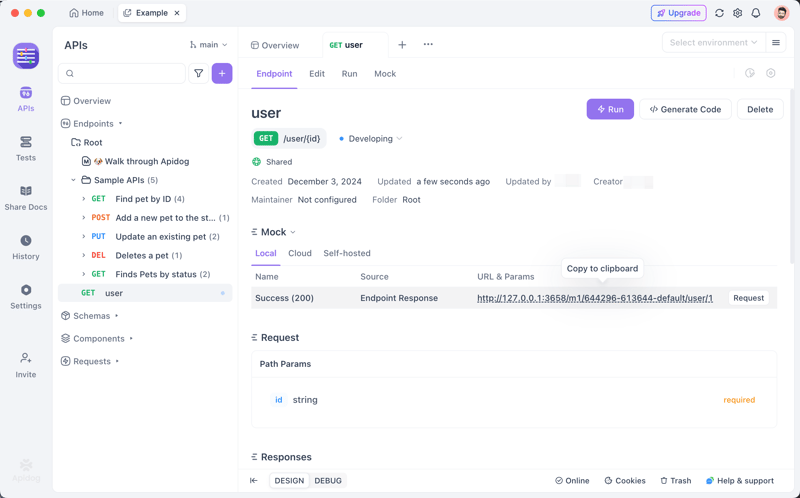
获取模拟 URL 步骤将您的端点保存到Apidog后,您将在端点详情中找到一个模拟功能。此功能提供了模拟URL。只需点击即可复制该模拟URL。
这是一张图片,点击可以查看。
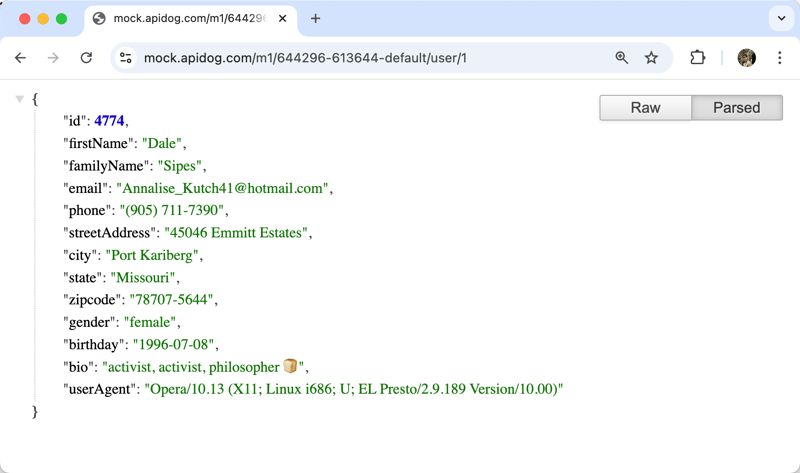
然后,在你的浏览器中复制这个URL。
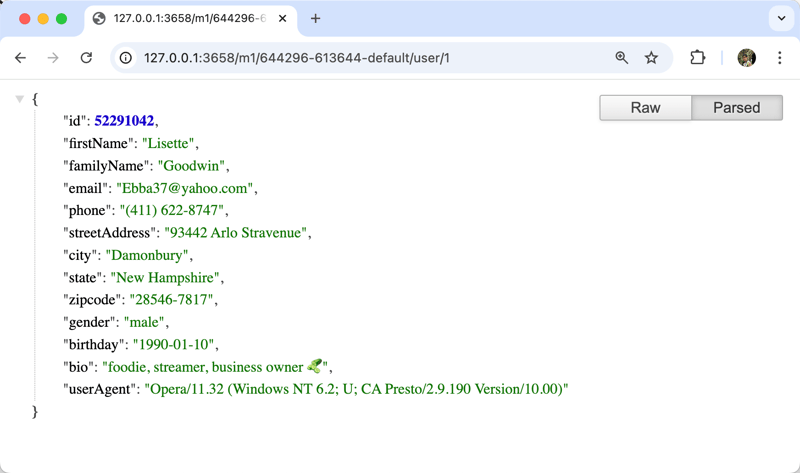
来看看这张图片吧!
恭喜!你现在有了一个能用的模拟的API!
这不仅仅是一个静态响应;每次你刷新页面,你会发现内容每次都会发生变化,模拟真实API的行为。这个动态响应功能对测试和开发前端应用来说非常宝贵,可以在后端还没准备好之前,在一个更真实的环境中进行测试。

Apidog作为一个强大的API开发和模拟平台,通过智能解析你的输入JSON数据来操作。以下是一些关于其功能的细节:
- JSON解析与数据架构生成:
当你将 JSON 粘贴进 Apidog 时,它会解析该结构以生成一个相应的数据模式,从而定义一个 API 规范。这个模式定义了 JSON 中每个属性应遵循的格式和类型。
- 模拟引擎,
Apidog 包含一个集成的模拟引擎,在您的 PC 上本地运行的轻量级模拟服务器,它可以有效地发挥作用。该引擎会根据您的 API 规范动态生成模拟响应数据。
对于动态回复,Apidog 根据你的 JSON 属性名应用合适的模拟函数来自 faker.js,一个生成随机数据的库。这些模拟函数负责生成逼真的随机信息。每次刷新浏览器时,都会触发生成新的模拟数据,从而产生与真实 API 交互的感觉。
静态 mock
如果你更喜欢希望每次请求都得到一致的输出,你可以轻松地将模拟数据源从动态变成静态。
- 在 JSON 解析时,Apidog 会将数据保存为响应示例。
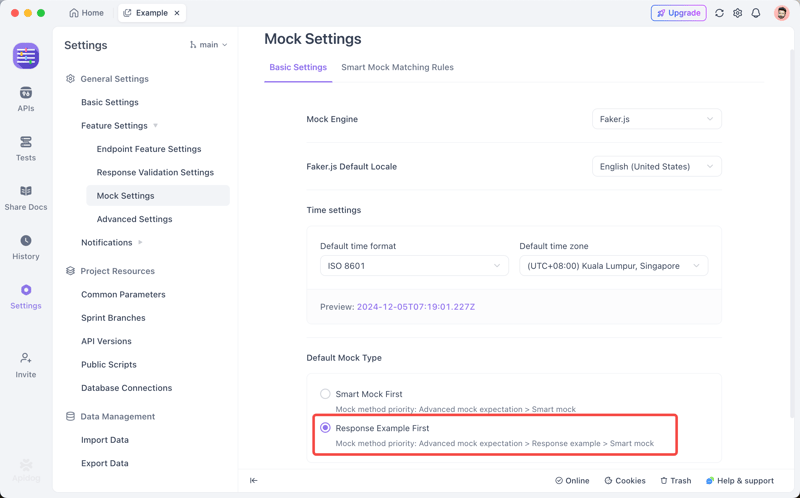
- 要使用此静态选项,请进入 设置 > 功能设置 > Mock 设置。
- 将默认的 Mock 类型改为 '响应示例优先'。这样操作后,Mock API 将始终返回保存的响应示例,使测试数据变得稳定和可预测。
点击这里查看图片
自定义模拟测试
如果自动生成的特定属性的模拟结果不满足你的需求,你可以使用Apidog轻松自定义该属性的模拟方式。
- 导航到相关端点的响应模式部分。
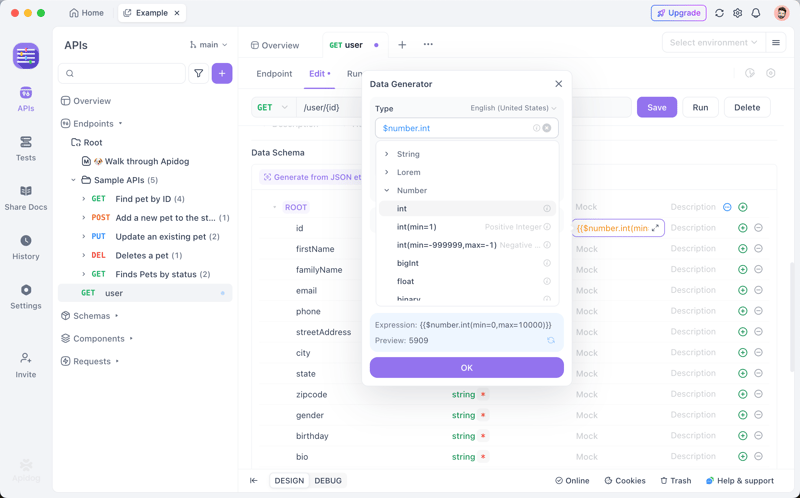
- 找到需要调整的模拟属性。在该属性的模拟数据字段中,选择一个能产生您预期的结果的功能。
点击图片查看大图
到目前为止我们讨论的模拟的 API 是本地部署的。然而,如果你需要与他人分享或在本地环境之外共享,Apidog 提供了云端模拟服务。
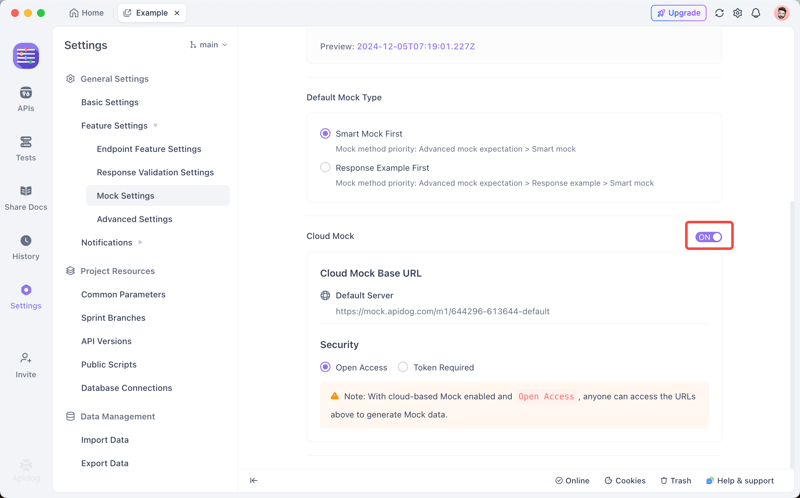
要启用此功能,请进入设置,找到功能设置,然后进入模拟设置。开启云模拟选项。
启用后,您的API将可以从云端访问。只需复制云模拟URL并在浏览器中打开即可访问。此功能使您可以轻松地与团队成员、相关人员或需要远程访问的测试人员共享模拟API。
试试访问这个云测试地址看看实际效果:
https://mock.apidog.com/m1/644296-613644-default/user/1
这真是一个非常全面的 Mock API 模拟解决方案。
Apidog自称是真正的API设计为主的开发平台,可用于设计、调试和纠错、测试、文档和模拟。
实际上,在实践中,它非常易于用户操作,大大提高了前端、后端开发人员以及测试人员的工作效率和效果。
你也也可以试试看。
Apidog 的官网
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19