HTML5教程
完蛋!前端开发者们的真香网站!
在当今信息爆炸的网络世界中,前端开发者们常常面临着一个共同的挑战:在无尽的资源中寻找最适合的工具和资料。
然而,正是有这些优秀的网站和平台为我们提供了宝贵的支持和灵感,为前端开发工作注入了新的活力和创造力。
无论是学习代码、设计界面还是探索最新技术趋势,这些网站都成为了我们工作中不可或缺的真香利器。
在这篇文章中,我将分享一些备受推崇的前端开发者必备的优秀网站,它们涵盖了各个方面,助你在前端领域游刃有余、寻找灵感与解决问题。让我们一起探索这些精彩的网络宝藏,为你的开发之旅增添新的色彩! 话不多说,开整(顺便吆喝一句,民族企业核心部门年底前的一波岗,base武汉、深圳、苏州等地,前、后端or测试>>>机会;语言:Java、Js、测试、python、ios、安卓、C++等)!
1. MDN Web Docs
很多时候我们会忽略了最基础的文档网站,对于 Web 开发者来说,MDN Web Docs,无疑是最重要的网站。这个全面的资源由 Mozilla 维护,提供了关于 HTML、CSS 和 JavaScript 的深入文档,使其成为所有技能水平的开发人员的宝贵参考。
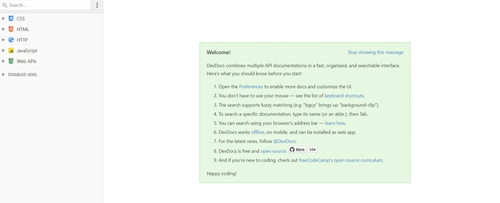
2. DevDocs
是一款广受欢迎的开发者文档聚合平台,为开发者提供了一个集合了众多技术文档的便捷、高效的工具。无论是前端、后端开发还是移动端开发,DevDocs 都整合了各种编程语言、框架、库和工具的官方文档,使开发者能够在一个简洁、易用的界面中轻松访问所需信息。 建议 Antd 好好学下,避免文档地狱
3. CSS-Tricks
是一个备受推崇的在线资源,专注于 CSS、前端开发以及与网页设计相关的技术内容。该平台由前端开发者 Chris Coyier 创建,迅速成为了一个引领前沿技术、探讨最佳实践的社区。CSS-Tricks 的内容涵盖了从基础知识到高级技巧的全方位范围,包括 CSS、HTML、JavaScript、响应式设计、动画效果、框架和工具的使用等。无论是初学者还是经验丰富的开发者,都能在这里找到对自己有益的内容。
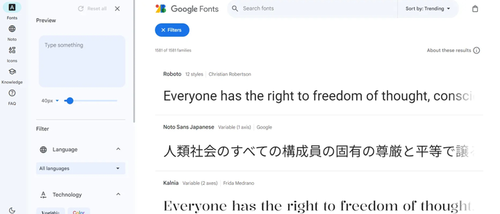
4. Google Fonts
一个由 Google 提供的免费字体库,包含了超过 1451 个开源字体系列。这个库不仅提供了用于浏览字体库的交互式 Web 目录,还提供了通过 CSS 和 Android 使用字体的 API。Google Fonts 最早在 2010 年推出,并经过多次改版。主要是可以白嫖
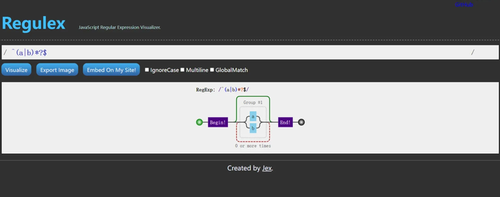
5. 正则可视化
你是否还在苦恼正则表达式看不明白?Regulex?是一个 JavaScript 正则表达式可视化工具,由纯 JavaScript 实现,源码托管在 Github 上。它可以帮助开发者更直观地理解和分析正则表达式,通过图形化的方式展示正则表达式的匹配过程和结构。
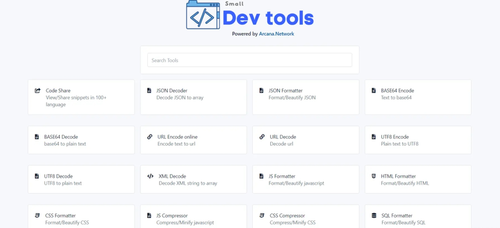
6. smalldev.tools
为开发人员提供了超过 25 个工具的集合,页面简洁,快速,以帮助完成诸如编码/解码、测试虚拟数据集等常见任务。
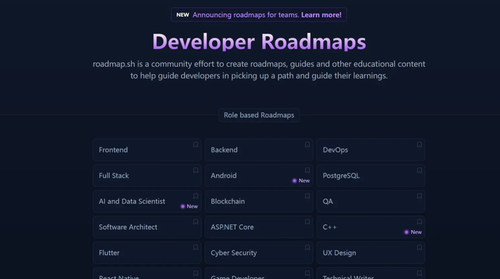
7. roadmap.sh
roadmap.sh是开发人员规划其职业道路和技能发展的综合指南。它为不同的领域提供了结构化的路线图,帮助开发人员导航他们的专业进阶旅程。
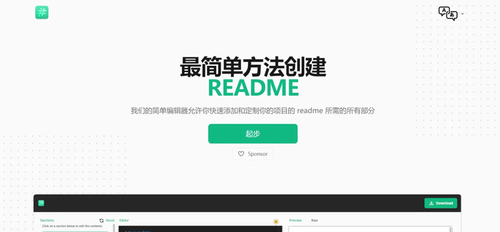
8. readme.so
readme.so 可以帮助开发者更轻松地创建和定制项目文档。它提供了各种模板和样式,使开发者可以使用简单的 Markdown 语法创建漂亮的文档。这些文档可以包括项目介绍、使用指南、API 文档、FAQ 等内容,这些都是在开发过程中非常重要的。readme.so 还提供了各种自定义选项,使开发者可以完全控制文档的外观和功能,例如添加代码段、图像、嵌入视频、添加表格等等。它还支持与 GitHub 的集成,使开发者可以轻松地将文档发布到他们的 GitHub 存储库中。readme.so 的另一个优点是它非常容易使用,即使对于那些没有编写技术文档经验的开发者来说也非常友好。这个工具可以帮助开发者节省大量时间,从而更专注于项目开发本身。总之,readme.so 是一个非常有用的在线工具,它可以帮助开发者更好地管理和共享项目文档。
9. Meta Tags Toolkit
Meta Tags Toolkit 是一个用于创建和优化网站元标签的工具。元标签是网页的元数据,用于描述网页的内容、主题和属性。它们对于搜索引擎优化(SEO)和网站可访问性非常重要。 值得一提的是这个网站还可以生成特殊的英文字体,在发文的时候用于宣传 🅻🅸🅺🅴 🆃🅷🅸🆂 𝔸𝕟𝕕 𝕥𝕙𝕚𝕤 ᴀɴᴅ ᴍᴏʀᴇ
结语
工欲善其事必先利其器,这些工具和文档虽然不能直接提升你的实力,但是只要花一点时间就能快速的提高你的效率,不管是学习还是工作。如果你也有什么好用的工具或网站,也可以分享在评论区 💬
作者:前端小蜗
原文:juejin.cn/post/7311907901046882354
-
8年老开发现状 | 从外包干到了开一家自己的公司01-10
-
救命的建议!给入行前端的朋友们唠点~01-08
-
初学者指南:掌握HTML中的P标签01-03
-
PS网页切图:新手入门教程01-03
-
前端培训学习:新手入门指南01-02
-
前端入门学习:从零开始的Web开发之旅01-02
-
初学者指南:掌握HTML中的span标签01-02
-
前端案例学习:初学者必备实战指南01-02
-
前端编程学习:从零开始的Web开发入门指南01-02
-
扎心了老铁!码农的「拧螺丝」之道~12-29
-
前端高频面试题详解与实战攻略12-27
-
前端高频面试真题解析与实战指南12-27
-
前端面试实战:初级工程师必备技巧与案例分析12-27
-
前端面试题及答案:新手必备指南12-27
-
前端面试真题及答案解析:初级前端工程师必备指南12-27