C/C++教程
揭秘VS Code for Web - Azure:轻松开发云端应用的新利器
观看直播重播 - 观看 VS Code YouTube
点击这里注册私人预览版 - https://aka.ms/VSCodefortheWebAzure
欢迎使用新推出的 VS Code for Web - Azure,它是一个旨在简化您在 Azure 上构建应用程序体验的开发环境。它专为开发者设计,结合了 VS Code 和 Azure 的优势,提供了一个由 Azure 支持的通用开发环境,用于创建、调试和部署您的应用程序。让我们一起深入了解这次升级、它的功能,以及它是如何改变开发体验的。
为什么选择 VS Code 用于 Web - Azure?Azure版VS Code for Web是一款强大的工具,适用于希望无缝部署应用程序并利用Azure服务的开发人员。这款集成在浏览器中的完整开发环境集成了Azure的众多出色功能,消除了令人却步的设置过程,释放了Azure开发的强大功能。最好的部分是,它还能与您的Azure订阅无缝同步,将Azure服务带到您面前。
在本次互动直播中,你可以观看由 Olivia(VS Code 团队的开发者倡导者)、Alex(Azure 扩展团队的工程师)和 Meera(Azure Dev Tools 团队的产品经理)三位嘉宾带来的精彩讨论。观看互动直播期间的讨论。
观看直播重播 - 查看 VS Code YouTube(点击这里)
一键设置并部署通过 Azure 开发者 CLI(azd)的模板库,您可以轻松地部署容器化应用、配置 CI/CD 流水线,甚至启动机器学习模型。不论是简易的 Flask 应用还是复杂的 AI 应用,只需一点点击即可搞定!
看看这里的新AI Azure应用模板(点击这里)。
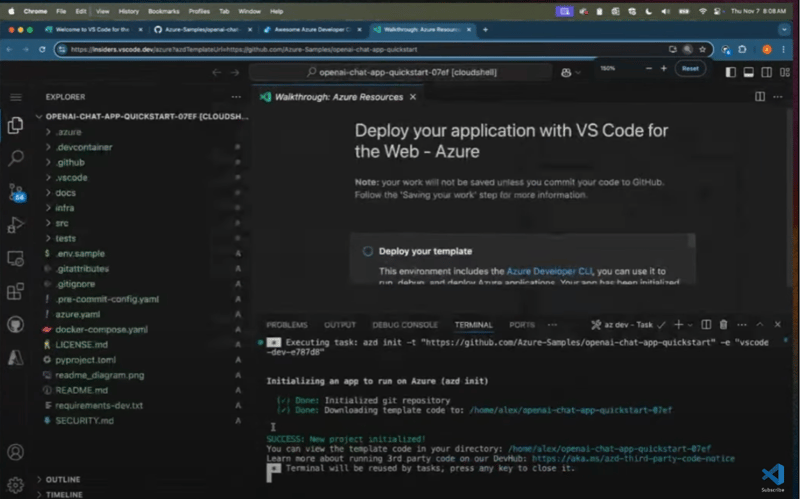
点击图片查看详细信息
看看这幅图是什么?
点击“尝试模板”会带你进入网页版的VS Code。你需要登录你的Azure账户,这是一次性的登录过程,适用于你将来的所有会话。只需点击“一键配置和部署”,并选择你的Azure订阅和部署位置,即可开始一系列自动化流程,最终部署应用。此外,在部署进行时,你可以在下面忙于教程所提到的各项功能。
Azure 浏览器上的强大功能从与 GitHub Copilot(一个预加载的代码助手)交流,以及一个提供代码建议并自动补全代码的令人称羡的服务,到管理你的 Azure 资源,你将置身于一个一站式空间,用于有效管理项目。不论是通过 Azure CLI 部署应用,还是借助 Azure 开发者 CLI,在 VS Code for Web - Azure 中用到的终端都充满了机会。
作为开发人员,你现在可以管理所有 Azure 订阅,监控和管理 Azure 应用,使用 CI/CD 构建并部署你的应用,这一切都可以在这个单一的空间里完成!更重要的是,所有这些服务都与固定的计算资源相连,从而支持各种操作。
保存你的工作当处理基于网页的编码环境时,一个立即需要考虑的问题是保留你在代码中所做的任何修改。幸运的是,你可以通过将代码提交到 GitHub 来保存你在 VS Code for Web (Azure) 中所做的项目更改。只需点击几次,你的每一行代码就可以保存到 GitHub 仓库中。
最后的结论VS Code for Web - 在 Azure 中,您无需在不同应用程序之间切换,启动过程更简单,并且减少了处理各种工具时的认知负担。
VS Code for Web - Azure 的私密预览阶段是一个面向全球开发者的反馈邀请。你对这个新开发环境有什么看法?有哪些功能可以让你在编码时更加愉快?
参考文献Azure 开发工具包
Azure 云 Shell
GitHub Copilot
VS Code Azure 扩展程序
-
增量更新怎么做?-icode9专业技术文章分享11-23
-
压缩包加密方案有哪些?-icode9专业技术文章分享11-23
-
用shell怎么写一个开机时自动同步远程仓库的代码?-icode9专业技术文章分享11-23
-
webman可以同步自己的仓库吗?-icode9专业技术文章分享11-23
-
在 Webman 中怎么判断是否有某命令进程正在运行?-icode9专业技术文章分享11-23
-
如何重置new Swiper?-icode9专业技术文章分享11-23
-
oss直传有什么好处?-icode9专业技术文章分享11-23
-
如何将oss直传封装成一个组件在其他页面调用时都可以使用?-icode9专业技术文章分享11-23
-
怎么使用laravel 11在代码里获取路由列表?-icode9专业技术文章分享11-23
-
怎么实现ansible playbook 备份代码中命名包含时间戳功能?-icode9专业技术文章分享11-22
-
ansible 的archive 参数是什么意思?-icode9专业技术文章分享11-22
-
ansible 中怎么只用archive 排除某个目录?-icode9专业技术文章分享11-22
-
exclude_path参数是什么作用?-icode9专业技术文章分享11-22
-
微信开放平台第三方平台什么时候调用数据预拉取和数据周期性更新接口?-icode9专业技术文章分享11-22
-
uniapp 实现聊天消息会话的列表功能怎么实现?-icode9专业技术文章分享11-22