云计算
Sealos 基础教程:Sealos Devbox 的架构原理解析
今天这篇文章咱们来聊一聊 Sealos Devbox 到底是怎么设计的,据说隔壁老奶奶最喜欢看这种有技术深度的文章了。
Devbox 返璞归真,把开发者的开发精力放到开发中去,真正做到了摈弃复杂的 CI/CD,Docker,YAML 编排,除此之外还力求拉平开发与测试与运维团队之间的一切界限,从从业者的角度做到了一套环境,随处运行。
那么,代价是什么呢?
Devbox 的架构极大的阐释了 “Sealos - 一切皆应用” 的理念,通过对不同组件层级的抽象与集成,把复杂度控制在不同层级的内部,从而达到在体验和效果上的一致性。
在内部设计与架构方面,我们进行了大量复杂的工作,以确保系统的高效和解耦。这个过程涉及了不同分层级别下面的架构区别和规划,不同层级之间的技术细节与选型互不依赖,针对每一个功能点都进行了针对性的设计。
尽管内部逻辑复杂,Devbox 的核心却是让用户在几乎不需要更改现有的代码开发与上线流程的前提下能够直接无缝上云,快速且直接的体验到云原生与虚拟化的优势。在使用相同的 IDE 开发的前提下,可以提供和现有的所有开发流程完全一致的体验。
很多时候,研发同学和运维同学,开发流程和上线流程,很容易因为环境的不一致出现的问题而导致时间与精力的耗费。比如说在我的电脑上运行好好的,到了另一台电脑上就不行了,或者是同样的初始化脚本,在开发机上是可以跑起来的,但是在上线之后却出现了各种各样的问题,这种情况在 Devbox 上是不会发生的。
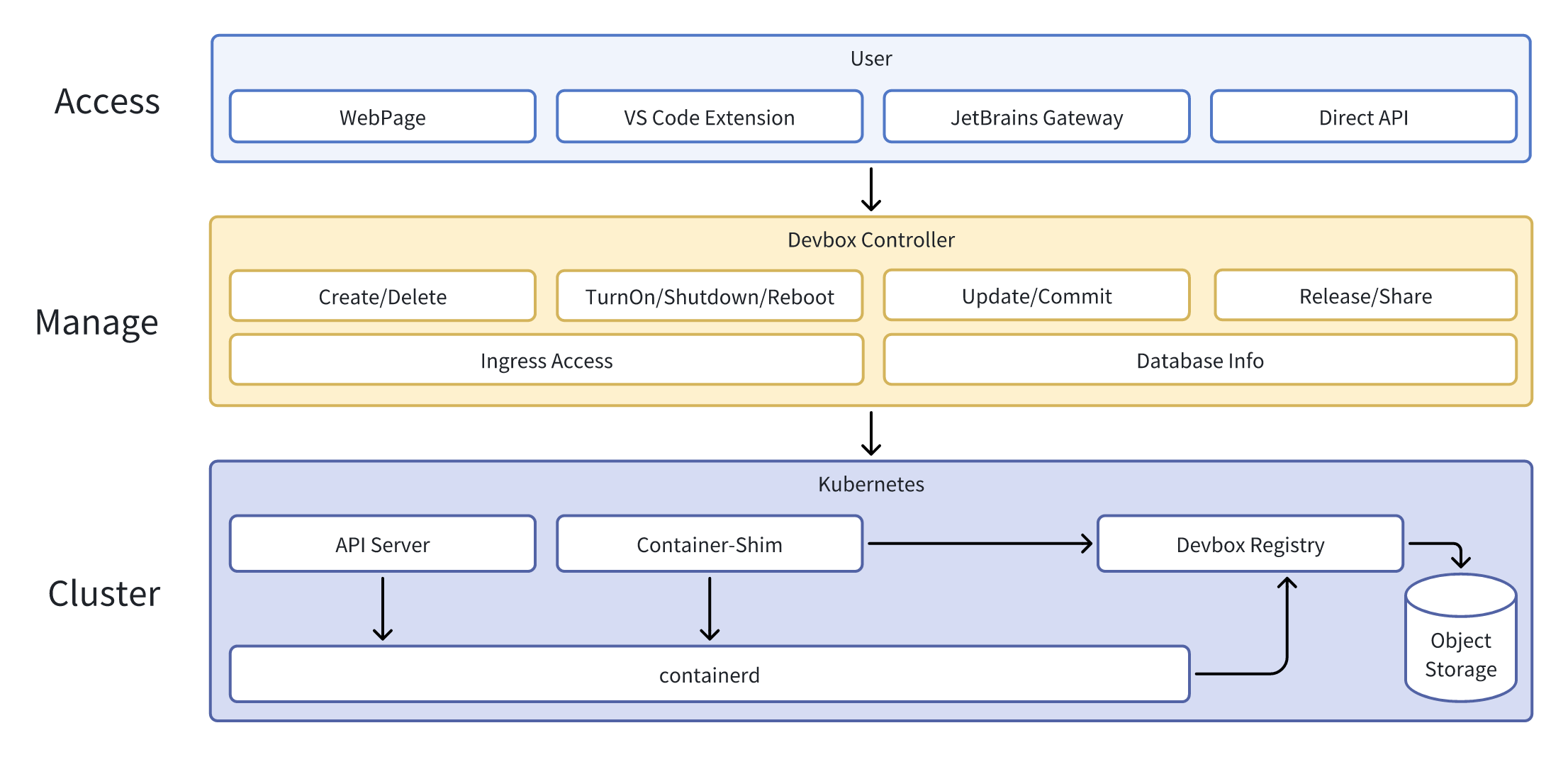
整体架构
整体架构图如下:
Devbox 可以大致的分为三个大部分:
- Interface
- Controller
- Container Shim
Interface
用户直接交互的界面与接口的聚合部分,包括 Web 前端,插件端,API 端。
Web 前端
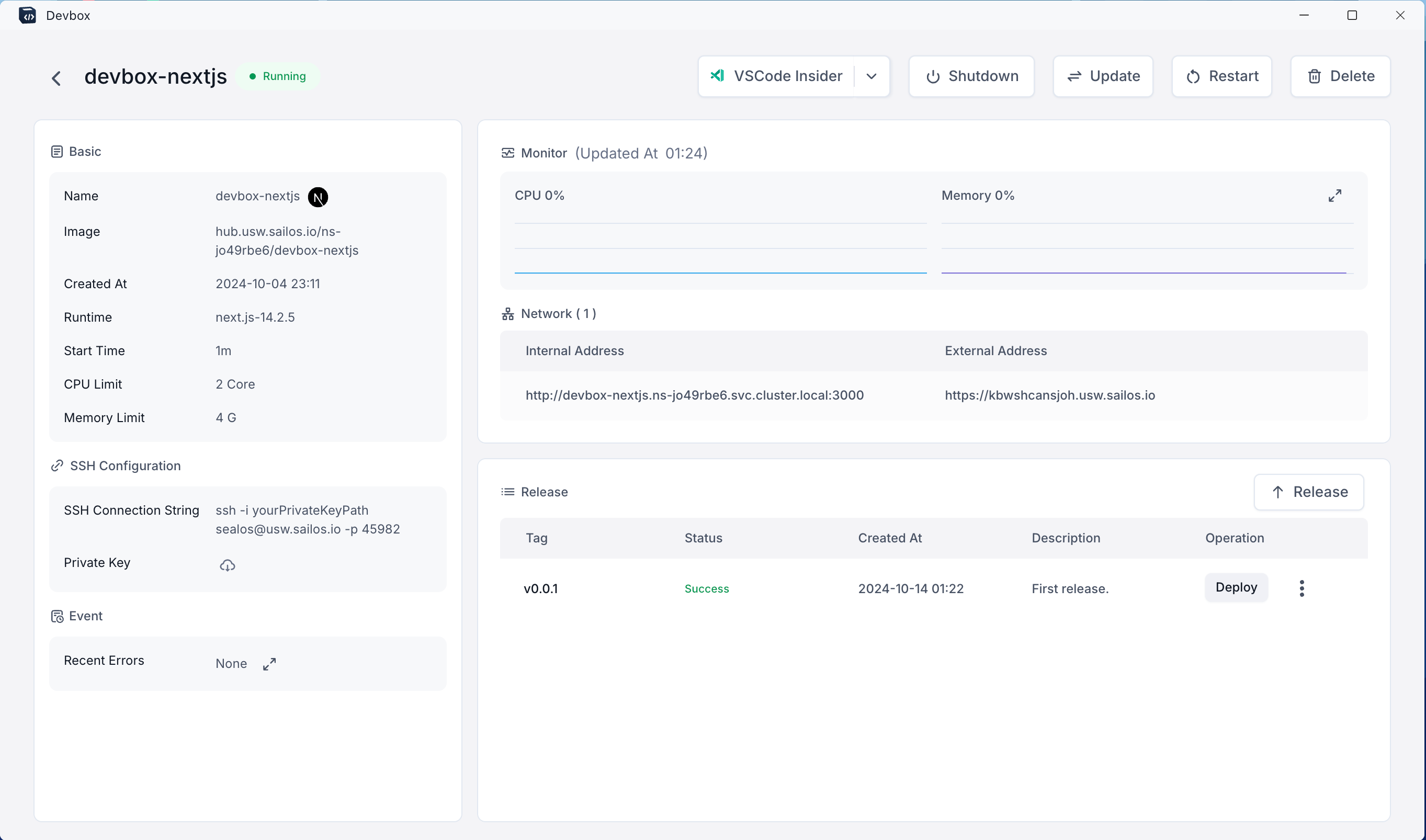
Sealos 内 App 的部分,完整的用户交互界面,包括创建,查看,变更,删除等等,是用户与 Devbox 交互的第一入口。
插件端
实际为 VS Code 和 Jetbrain 等 IDE 的插件,在 IDE 内展示与管理 Devbox 列表,与 API 端交互。
API 端
负责与控制器交互,鉴权 web 前端/插件端请求,聚合转换数据接口等。
Controller
Devbox 控制器负责将来自用户的请求转换为 K8s 的资源,实际创建对应 Devbox 实例的 pod,svc,ingress 等,管理对应的数据,监听与同步 Devbox 实例的所有状态,返回外部可访问的网络 URL 等。
Devbox Controller 支持如下命令:
- 展示可用的 Runtime 集合
- 创建/删除 Devbox
- 展示 Devbox 的状态
- Devbox 的关机/开机/重启
- 变更 Devbox 的资源配置
- 提供 IDE 端可连接的网络
- nodePort 模式
- wsTunnel 模式
- 配置 Devbox 内应用监听的端口,提供对外测试用 URL
- 发布与共享预装好的 Runtime 环境
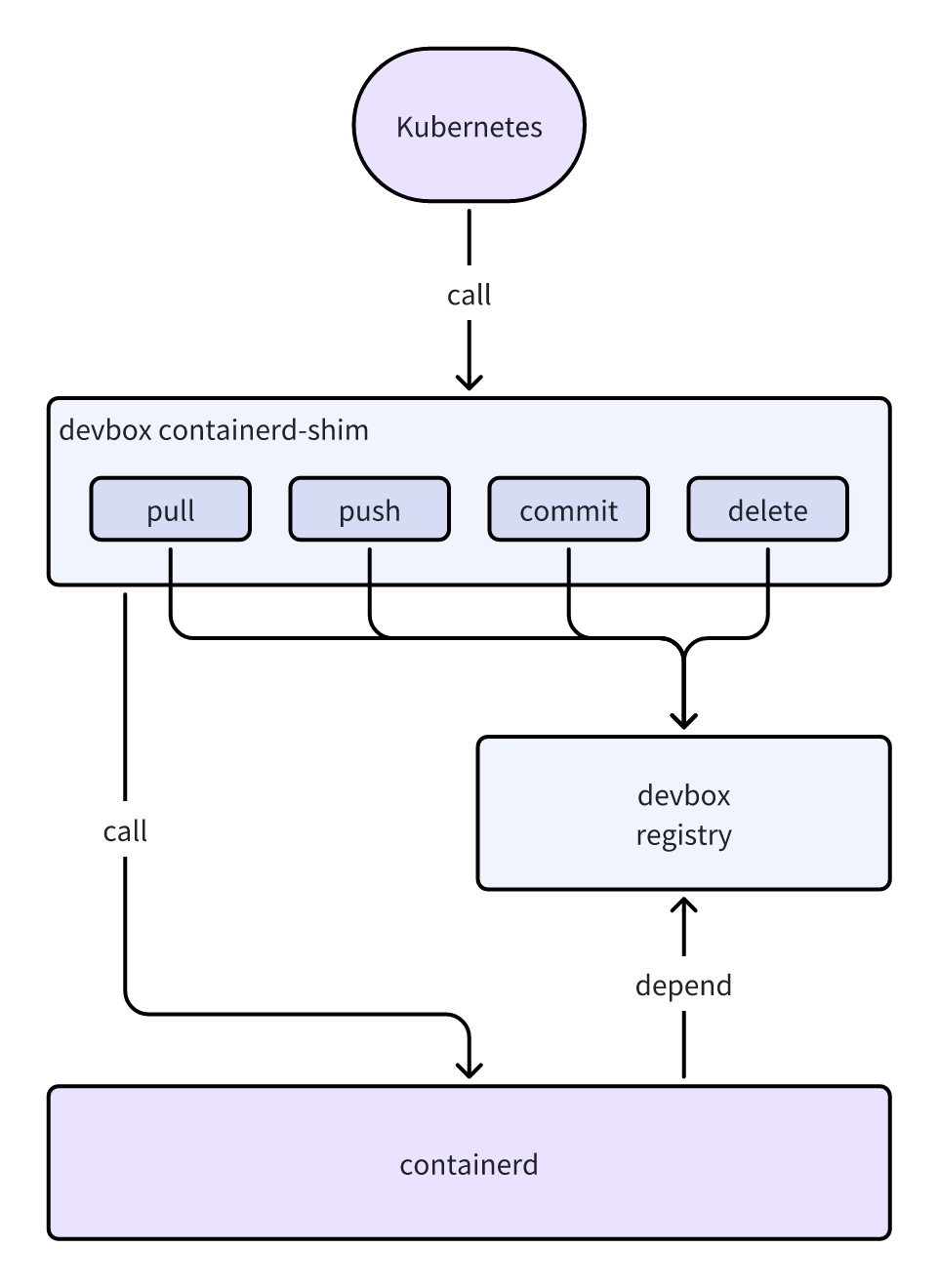
Container Shim
负责与 kubernetes 的底层 CRI 部分进行交互,实现容器的持久化与提交到 Devbox 专属的镜像仓库,更新镜像信息等,是 Devbox 的核心部分。
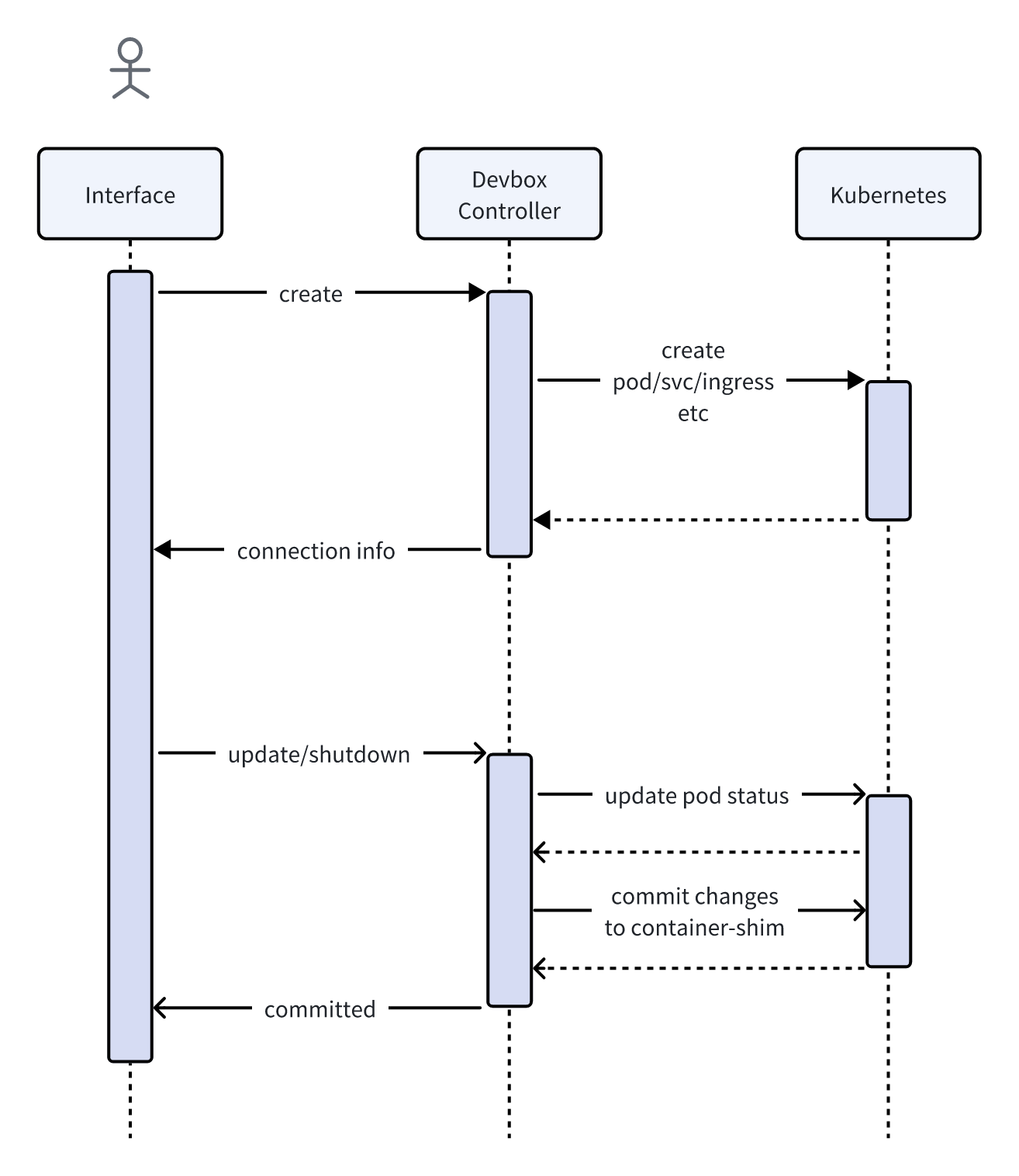
一个完整的用户流程
- 用户登录 Sealos,打开 Devbox 的 Web 界面,点击新建 Devbox,选择一个 Runtime,选择版本,调整所需的资源,点击创建。
- 前端创建一个 Devbox 的 CR,spec 内容为上述选择的信息。
- Controller 监听到 CR 的创建,生成所需的 image/tag,创建对应的 pod,svc 等资源,并记录到 CR 的 status 字段。
- 前端轮询 CR 的状态更新,拿到 status 字段里面的内容渲染到一键连接的按钮上。
- 用户点击一键连接,唤起 VS Code/Jetbrains 的插件,插件通过 API 端获取到 Devbox 的 SSH 连接信息,通过 nodePort/wsTunnel 连接到对应的 Pod 上。
- 用户在 IDE 内开发,调试,测试.
- 完成开发后,用户选择提交修改 (关机/定时触发)。
- K8s 监听到 Pod 的关闭/变更请求,发送对应的 Event 到 Sealos 的 Devbox 专用的 containerd-shim(Proxy 服务)。
- containerd-shim 根据不同的事件,执行对应的操作,比如保存用的 emptyDir,与 overlayFS 合并,commit 成一个新的镜像,提交到内部安全隔离的镜像仓库。
- 用户重新开机/继续使用 Devbox,Controller 会监听到对应的事件,重新创建对应的 Pod,切换 Pod 的 image 为上次 Commit 的镜像。
- 用户所有变更都保留,就像使用传统的虚拟机一样。
后续
后续,Devbox 还会提供:
- 开机自启动,模拟 systemd
- 自定义 runtime
- 开发环境共享
- 镜像仓库对用户开放
- 协作与权限控制
等等功能,力求在保证一致的开发运行体验的架构上,利用轻量级虚拟化的特点,提供更多的扩展能力。
颤抖吧世界,大的要来了!
-
锐捷交换机配置堆叠虚拟化-VSU11-23
-
简易入门:掌握软件架构的基础知识11-22
-
架构师入门指南:从零开始学习软件架构设计11-22
-
系统架构师学习:入门与初级实践指南11-22
-
系统架构师教程:入门与初级指南11-22
-
系统架构师教程:新手入门必读11-22
-
系统架构师资料入门指南11-22
-
负载均衡入门:新手必读教程11-20
-
系统部署入门:新手必读指南11-20
-
初学者的负载均衡教程:轻松入门与实战11-20
-
系统部署教程:初学者必备指南11-20
-
负载均衡项目实战:新手入门教程11-20
-
系统部署项目实战:新手入门教程11-20
-
负载均衡资料入门指南11-20
-
微服务资料入门教程:轻松掌握微服务基础知识11-20