Javascript
Qwik vs. React:选择适合的框架为您的下个项目
Qwik vs. React: Choosing the Right Framework for Your Next Project
JavaScript框架领域充满创新活力,赋能开发者打造动态和互动的网络体验。React凭借其牢固的地位和充满活力的社区,多年来一直占据主导地位。然而,一个新的竞争者出现了:Qwik。本文将深入比较Qwik和React,帮助你为下一个项目做出明智的决策。
React的几大优点:
React 的主导地位不容否认。它拥有庞大的开发者社区,提供了丰富的资源、库和工具。其组件化的架构不仅促进了代码的复用性,还提高了可维护性。虚拟 DOM 确保了高效的 UI 更新,带来了流畅的用户体验。React 的生态体系丰富多样,能满足各种项目需求,使其成为构建复杂和大规模 web 应用程序的绝佳选择。
Qwik的诱人优势:
Qwik 并不是为了追赶而存在,而是优先考虑性能优化。它优先采用服务器端渲染(SSR)和代码分割等策略。SSR 确保初始页面加载时提供一个完全渲染的 HTML 页面,从而提升 SEO 和初始用户体验。代码分割使 Qwik 可以按需加载每个视图所需的代码,进一步优化了性能。Qwik 通过如可恢复状态等特性来提升开发者体验,使开发者可以无缝地从上次中断的地方继续开发。此外,Qwik 应用程序可以在初始加载时实现零包 JavaScript,从而减少初始页面的加载重量。这使得 Qwik 成为数据密集型应用和 SEO 项目中的潜在领跑者。
直接对决
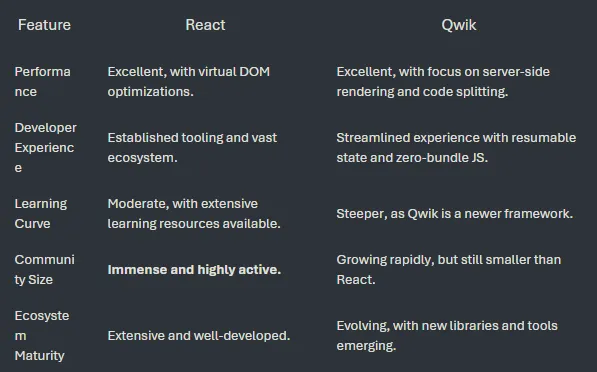
直接对比 React 和 Qwik 在关键方面,让我们更清晰地描绘出对比。
Table of head to head
做出正确的决定
最合适的框架取决于你的项目具体需求。这里有一些建议来帮助你做出决定。
- 优先考虑性能和SEO: 如果闪电般的加载速度和强大的SEO至关重要,Qwik的服务器端渲染和代码分割使其成为一个极具吸引力的选择。
- 需要复杂项目和丰富生态系统的项目来说: 对于需要大量库和工具的复杂项目来说,React成熟的生态系统可能仍然是首选。
- 考虑团队专业知识和项目的长期维护: 考虑团队的专业知识和项目的长期维护性,以及评估团队对每个框架的熟悉程度。
Qwik的未来是:
尽管 React 目前独占鳌头,Qwik 却正在迅速崛起,是一个积极开发中的新星。它在性能和开发人员体验方面表现出色,有可能在未来几年内彻底改变 JavaScript 框架市场的格局。
结论:
React 和 Qwik 都提供了出色的工具和能力来打造现代 web 应用程序。通过理解它们的优势、劣势和理想使用场景,您可以自信地选择最适合您项目需求的框架。不妨尝试这两个框架来获得第一手经验并做出明智的决定。请记住,最适合的框架是能够帮助您创造出出色 web 体验的那个!
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20