HTML5教程
[开源]一款可视化提效页面生成工具
本文主要是介绍[开源]一款可视化提效页面生成工具,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
一、简介
- 基于 vue3.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面
- 项目采用了 Apache 2.0 license协议
- 允许自由使用:你可以自由地使用受该许可证约束的软件,用于各种目的,包括商业应用。
- 源代码可用性:通常要求在分发衍生作品时,提供相应的源代码。这有助于确保软件的透明度和可修改性。
- 专利授权:明确了许可证授予者对软件所包含的专利的授权,减少了使用者因专利问题而面临的风险。
- 兼容性:与许多其他开源许可证具有较好的兼容性,这使得在不同的开源项目之间进行集成和组合更加容易
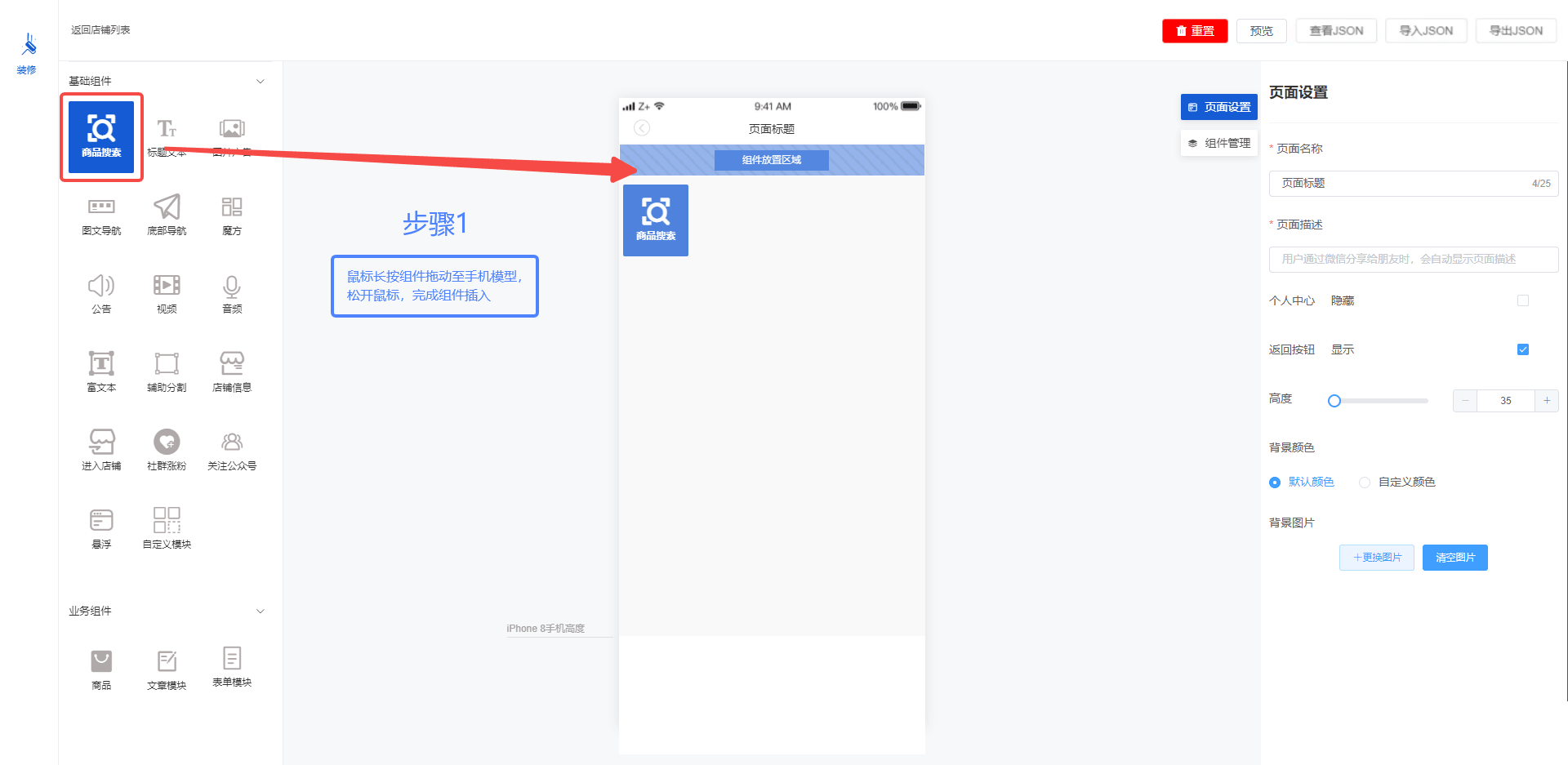
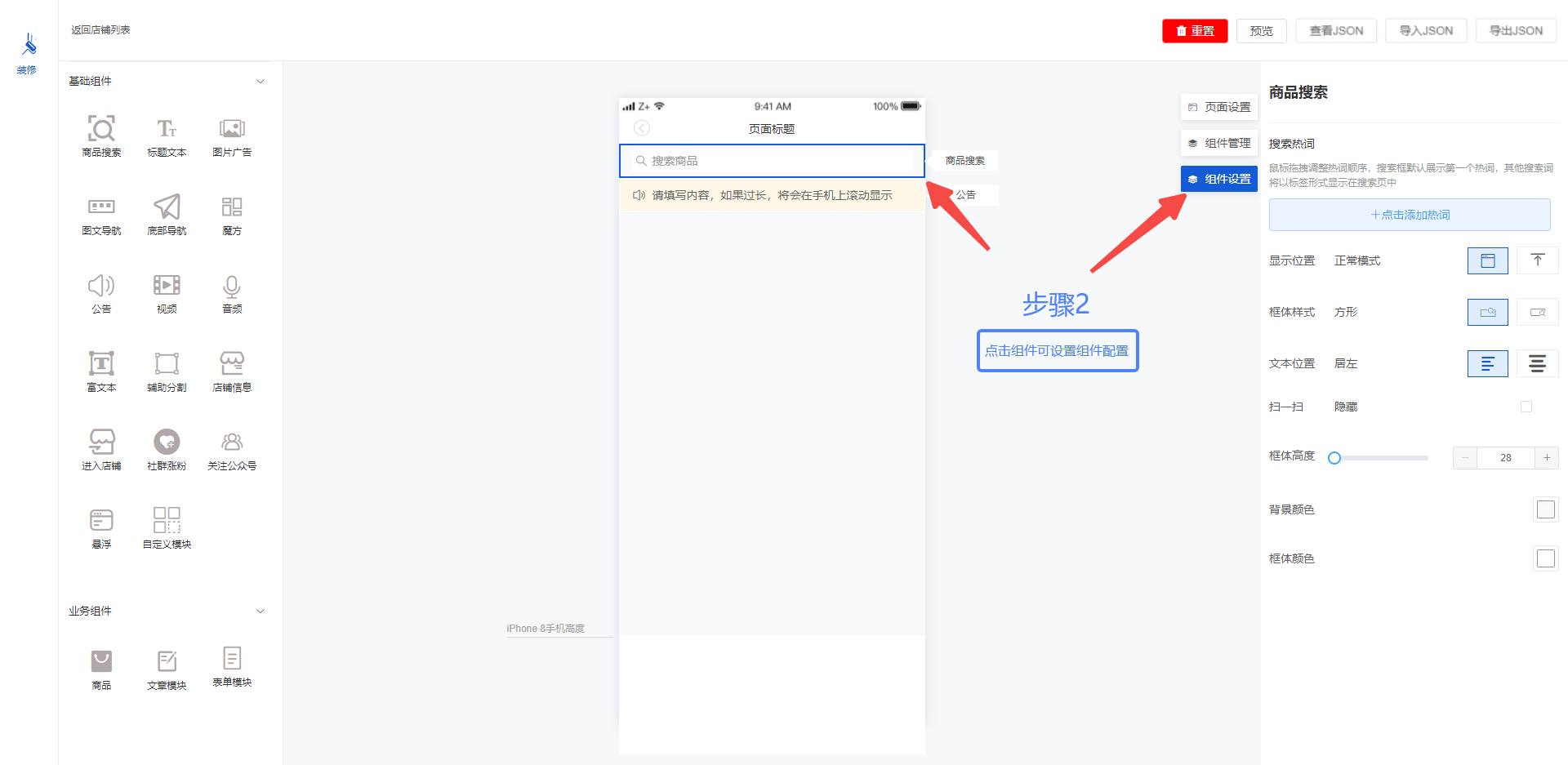
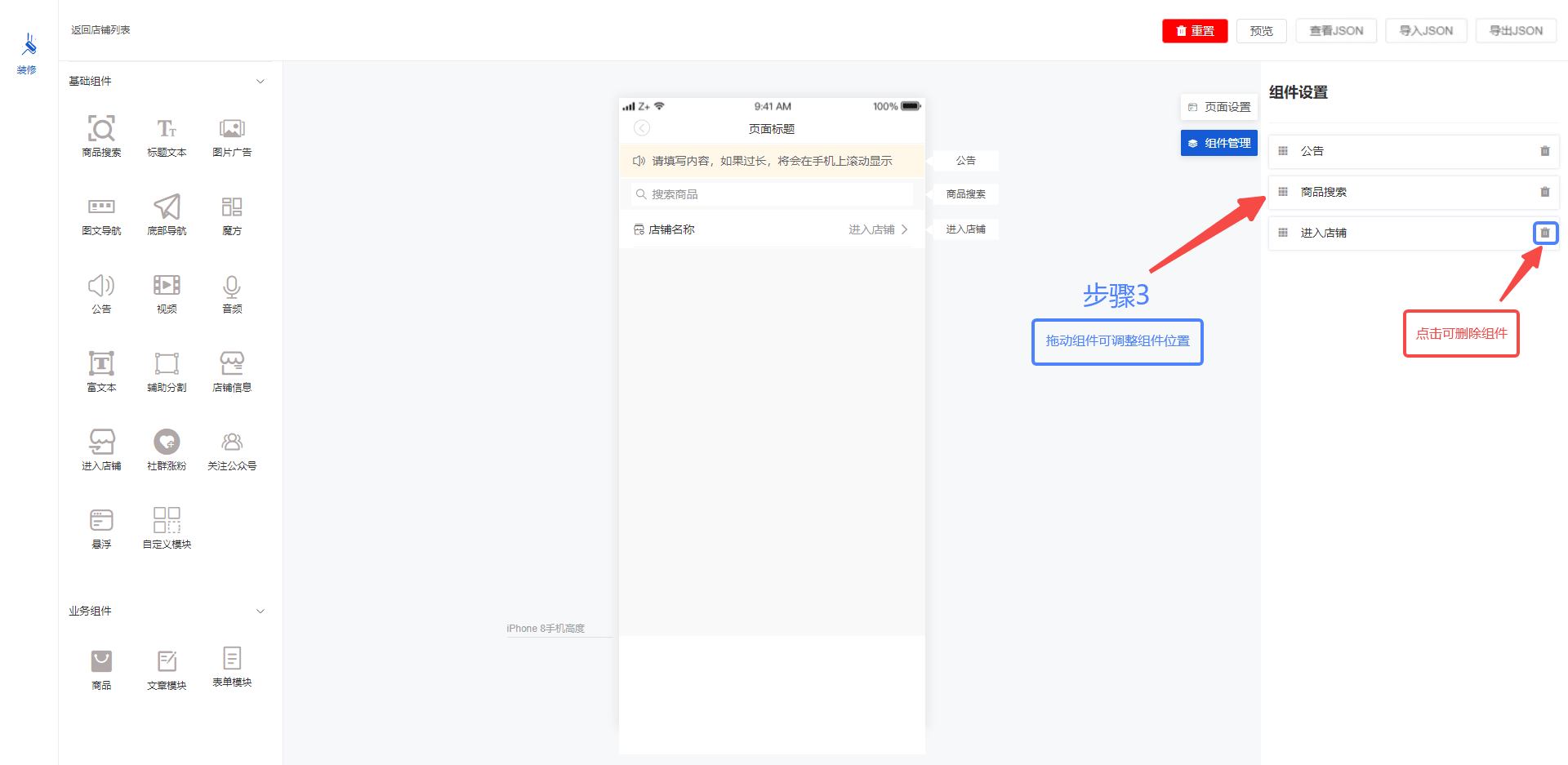
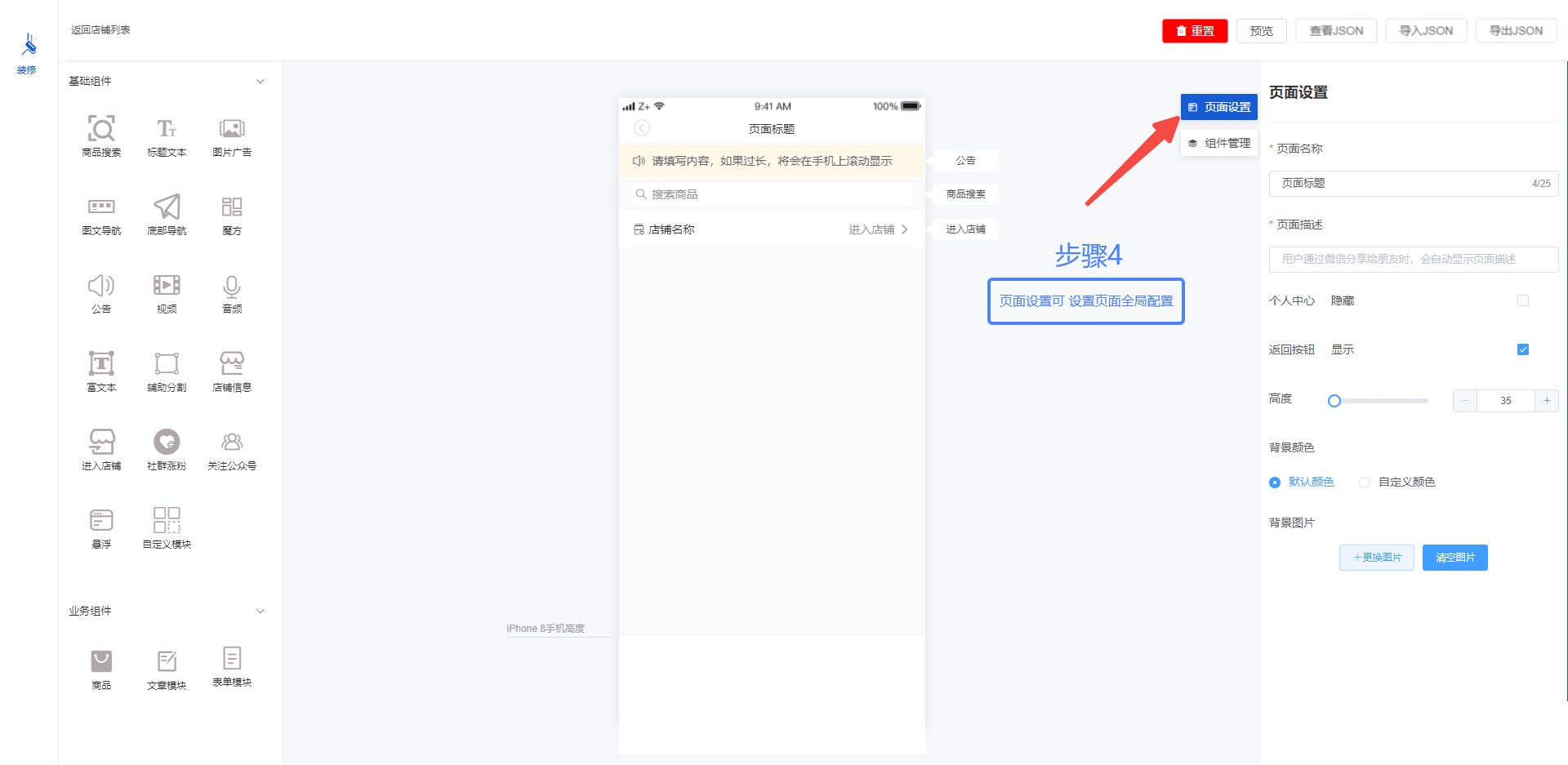
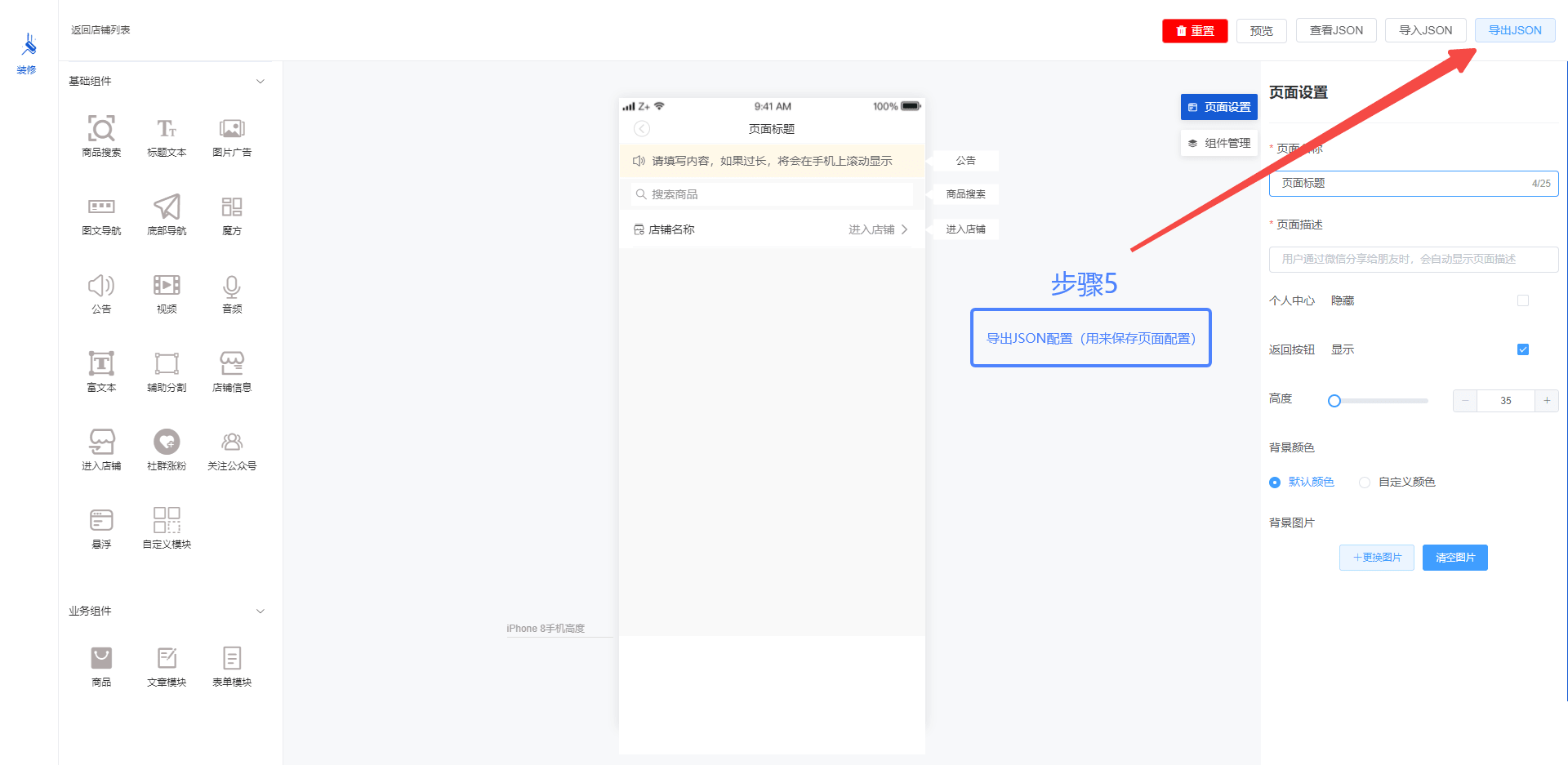
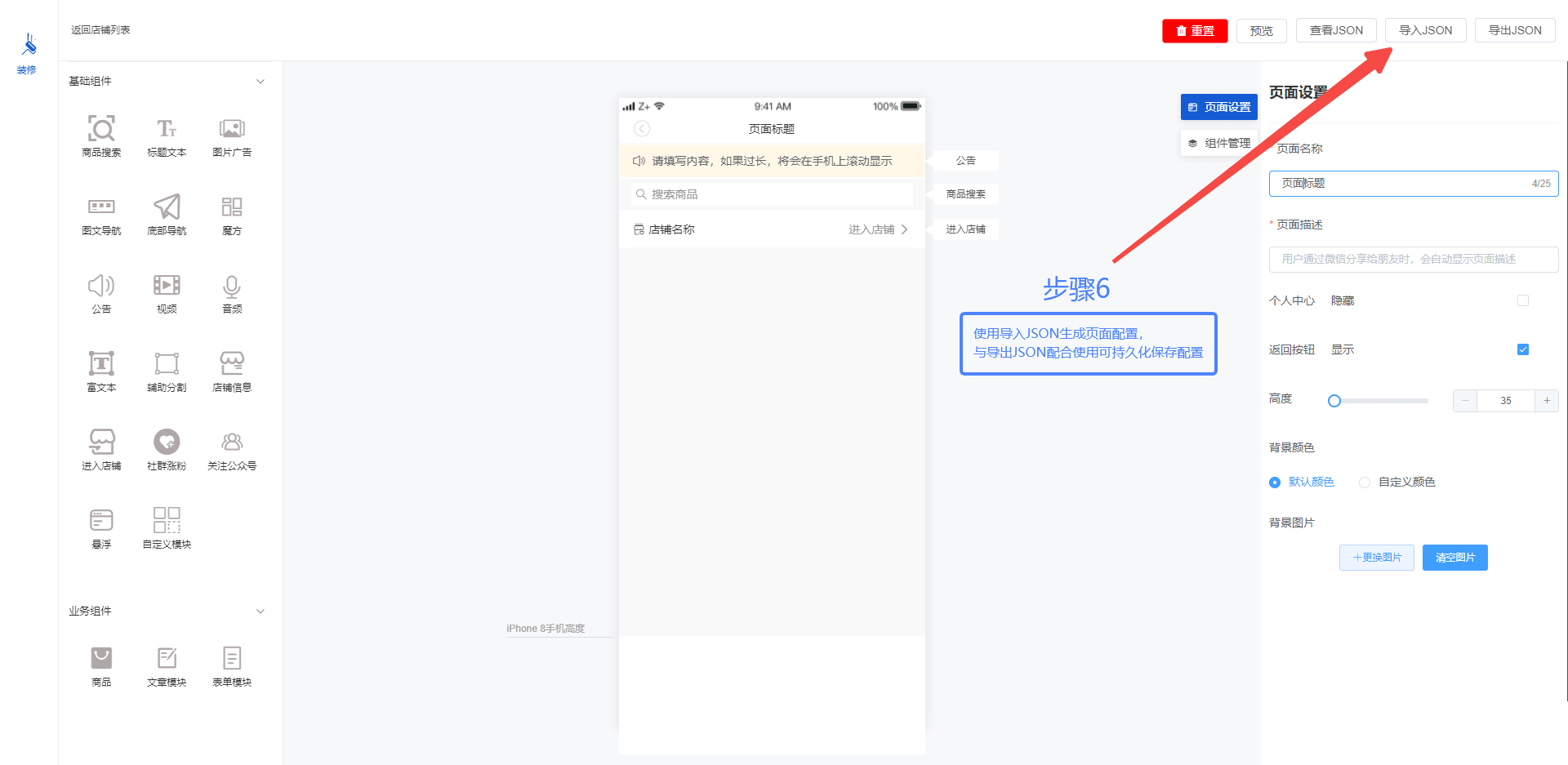
二、项目界面展示
三、 使用说明
componentProperties(组件数据)字段注解
{
component: 'custommodule', // 中间部分手机组件的name
text: '自定义模块', // 组件文字描述
type: '1-14', // data-tpye
active: true, // 是否选中
style: 'custommodulestyle', // 右边组件设置的name
setStyle: {} // 组件动态数据
}
自定义组件可以看
src / layout / home / index.vue // 编辑页面文件 src / components / sliderassembly / index.vue // 左侧组件大全文件 src / components / componentscom // 左侧组件目录 src / components / rightslider // 右侧组件目录 src / utils / componentProperties.js // 组件数据
四、源码地址
opencode源码网:code.open1024.top
OpenCode 源码网,是一个专注于分享新奇、有趣且具有实用性的开源应用、系统、软件、硬件以及先进技术的平台。致力于精心打造一个充满活力的开源社区,携手众人共同构建开源新生态。
这篇关于[开源]一款可视化提效页面生成工具的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
初学者指南:掌握HTML中的P标签01-03
-
PS网页切图:新手入门教程01-03
-
前端培训学习:新手入门指南01-02
-
前端入门学习:从零开始的Web开发之旅01-02
-
初学者指南:掌握HTML中的span标签01-02
-
前端案例学习:初学者必备实战指南01-02
-
前端编程学习:从零开始的Web开发入门指南01-02
-
扎心了老铁!码农的「拧螺丝」之道~12-29
-
前端高频面试题详解与实战攻略12-27
-
前端高频面试真题解析与实战指南12-27
-
前端面试实战:初级工程师必备技巧与案例分析12-27
-
前端面试题及答案:新手必备指南12-27
-
前端面试真题及答案解析:初级前端工程师必备指南12-27
-
前端大厂面试真题解析与实战攻略12-25
-
如何准备前端面试:新手指南12-25
栏目导航