软件工程
让你眼前一亮的6个开发工具
如果你是开发者或程序员,你的日常任务会耗费太多时间,必须用合适的开发工具来节省时间。
这些工具将自动化您的工作,节省您的时间,从而让您有更多时间处理最重要的任务。
准备好了解一些最好的开发工具了,
让我们开始列清单吧:
LocalCan 帮助您使用固定不变的公共网址与他人分享您的本地网站。您可以根据需要创建任意数量的本地域进行测试。它还允许您轻松地查看流量和测试 web 钩子。
LocalCan 可以与 Next.js 和 GitHub 等工具一起使用,非常适合各种项目需求。您可以先免费试用,或者直接购买终身许可证。它是一个能大大提升您开发效率的利器。
网址:localcan.com
ScreenshotOne让开发者轻松截取网站的清晰屏幕截图。
您可以仅通过一次 API 调用即可截图,而无需解决浏览器相关问题。同时,它会自动屏蔽广告、Cookie 弹窗及聊天窗口。
你可以使用深色模式和特定屏幕尺寸来自定义截图,并且还可以添加自定义代码。ScreenshotOne 每月提供 100 张免费截图,许多开发者信赖其 API 的稳定性和高质量。
链接地址: screenshotone.com 点这里
Popkit 帮助你将网站上的用户评价增加,以提升销售额和用户信任,只需 3 分钟即可设置好。
使用 Popkit,您可以显示最近的购买、实时访客数、评论等信息,让您的网站看起来人气爆棚。
Popkit 提供您需要的所有工具,帮助您把访客变成客户,推动您的业务发展。
链接:点我了解更多 Popkit.club
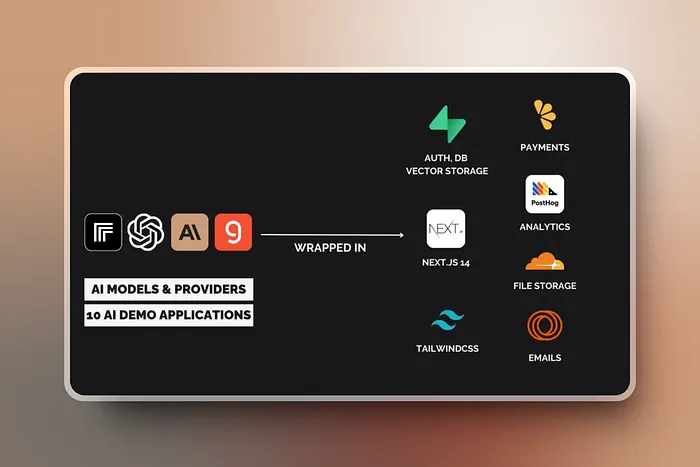
如今每个人都在制作某种AI工具包并因有了酷炫的想法变得富有,现在轮到你来尝试了,因为有一个工具能帮助你轻松快捷地创建AI应用。
他们的入门工具包包含了您创建应用所需的一切。在里面,您会发现示例应用和预构建的代码片段,帮助您轻松创建并发布您的AI应用,无需烦恼。
省下编码时间,现在你就可以专注于创造一款出色的产品。现在就用 Next.js、OpenAI、Supabase 等强大的工具开始你的 AI 初创企业。
网址:anotherwrapper.com
Docz(文档构建工具)可以轻松创建和自定义快速且美观的文档网站,借助 GatsbyJS。
它的设置很简单,因此你无需担心复杂的配置。你可以轻松地通过组件来调整网站的外观,通过组件的样式来定制外观,以创建你自己的主题或调整现有主题。
Docz 使用 MDX,这是一种结合了 Markdown 和 JSX 的语法,允许你的组件可以在 Markdown 文件中使用。它还支持插件来添加新功能而不更改你的代码,并且内置了 TypeScript 支持,以更好地记录你的代码注释和 prop 类型。
网址: docz.site
Antimetal 帮助公司和开发人员使使用 AWS 更简单,从而节省在 AWS 上的开支。
它处理节省成本,向您展示您的钱花在了哪里,并确保您的云安全无虞。您不用担心意外账单或资源浪费。
Antimetal的AI找到节省成本的方法,并帮助你获取所需的所有信息。许多公司都选择Antimetal来管理他们的云成本。
网址:Antimetal.com
由Mohit Vaswani撰写
感谢阅读 : )
-
快速提升职场效率:从整理任务清单开始11-15
-
低代码开发学习:新手入门指南11-15
-
数字能量的职场释放:实物量法诠释效率的多维度11-15
-
Postman学习:新手入门全面指南11-15
-
低代码开发入门:初学者必看指南11-15
-
低代码入门:新手必读指南11-15
-
低代码应用入门:新手必读教程11-15
-
Postman入门:新手必备教程11-15
-
Postman教程:新手快速上手指南11-15
-
企业协同软件:现代化管理的新选择11-14
-
职场协作不再混乱:8个团队管理技巧提升你的项目效率11-14
-
想让Excel表格设计更美观?试试这几款好用工具!11-14
-
导航效果资料:初学者必备指南11-14
-
制作右侧跟随效果资料的简单教程11-14
-
职场效率倍增!学会这6个任务管理法则轻松完成工作11-14