Javascript
5 小技巧,让你的 Next.js 14 生活更轻松,
Next.js 14 是一个强大的 React 框架,它简化了构建服务器端渲染的 React 应用程序的过程。然而,这可能会让开发人员感到困惑和迷茫,尤其是那些新接触该框架的开发人员。在这篇文章中,我们将分享五个小技巧来帮助你更好地使用 Next.js 14。
技巧 1:使用 Next.js 图片
一个令人困惑的地方是处理 Next.js 中的图像。处理方式取决于你是处理本地图片还是远程图片或链接。
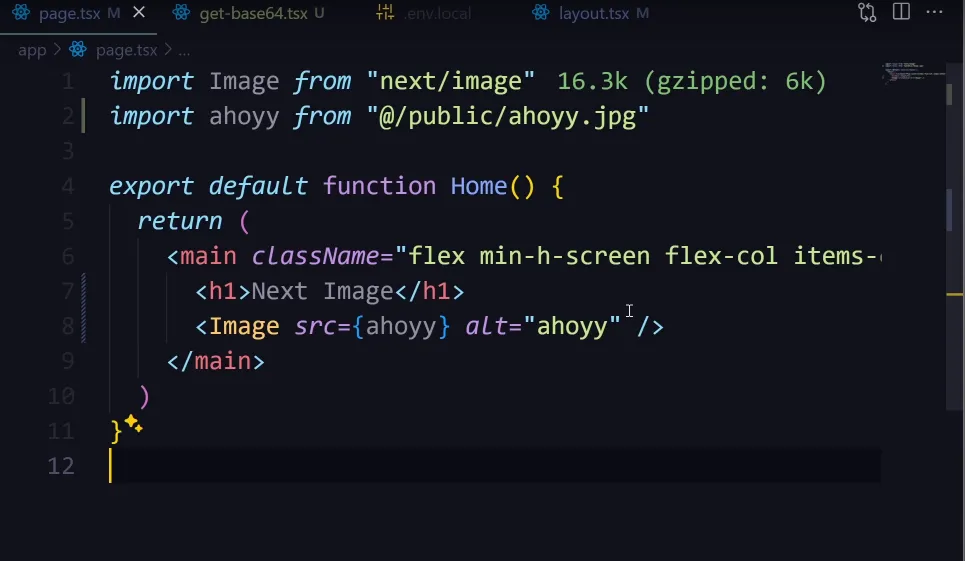
对于本地图片,你不需要指定宽度和高度。Next.js 会自动识别尺寸大小。只需导入图片并使用 **next/image** 组件显示它。
import Image from "next/image";
/* 导入图片组件 */
import localImage from "public/hoy.png"; // 从 'public/hoy.png' 导入 localImage;
export default function MyComponent() { // 导出默认函数:我的组件
return <Image src={localImage} alt="本地图像" />; // 返回 Image 组件,设置源路径和替代文本
}
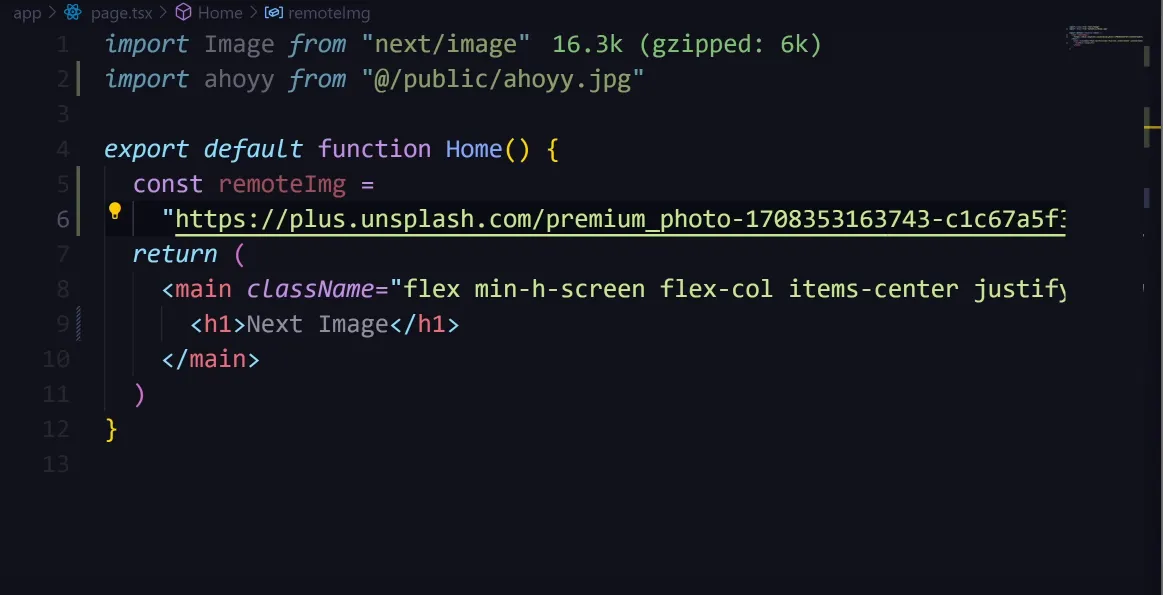
对于远程图片,你需要提供一个模糊占位符并指定宽度和高度以防止布局偏移问题。你可以使用 **placeholder="blur"** 属性来显示模糊的图片版本,直到完整图片加载。
要为远程图像生成模糊图像的 URL,你可以使用 **sharp** 和 **placeholder** 这些包,
import Image from "next/image";
import getBase64 from "./utils/getBase64";
export default async function MyComponent() {
const blurDataUrl = await getBase64(remoteImageUrl);
// 预加载模糊图像的数据URL
return (
<Image
src={remoteImageUrl}
width={600}
height={600}
alt="远程图像"
placeholder="blur"
blurDataURL={blurDataUrl}
/>
);
}
The **getBase64** 工具函数获取远程图像资源,并将其转换为 ArrayBuffer,最后使用 **placeholder** 包生成 base64 表示。
注:此处调整了语序以使中文更自然。如果需要保持与英文标题结构一致,可以使用:“处理环境变量技巧 2”。
小心使用 **next.config.env.NEXT_PUBLIC_*** 标记环境变量,因为这些变量会在浏览器中暴露,并会被包含在 JavaScript 包中。如果你有敏感的 API 密钥或机密,确保不要用 **NEXT_PUBLIC_** 前缀,这样它们就只能在 Node.js 环境中访问了。
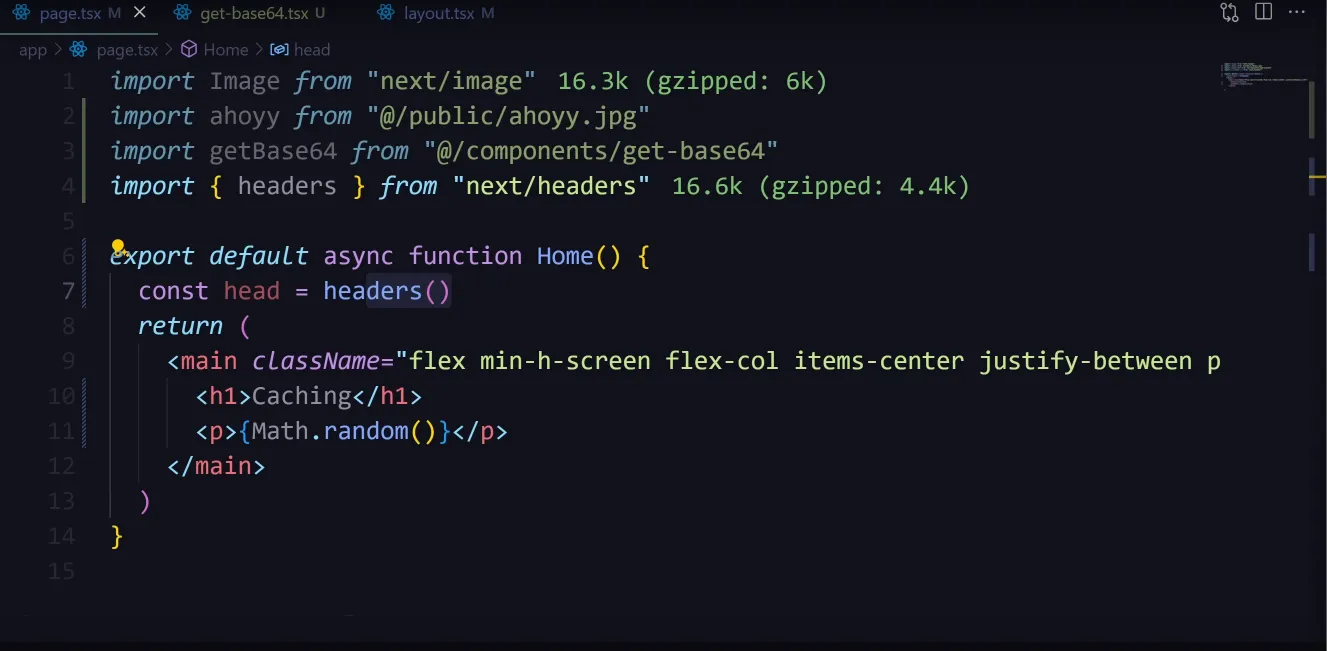
Next.js 的缓存策略在开发和生产环境之间有所不同。在开发环境下,默认情况下页面会在每个请求时动态渲染。而在生产环境下,Next.js 尝试静态渲染页面。
你可以使用 **revalidate** 选项,或者将页面明确标记为 **dynamic**,来控制生产环境里的缓存。
// 每5秒重新验证一次
export const revalidate = 5
// 强制动态渲染模式
export const dynamic = 'force-dynamic'
不要仅仅通过 API 路由处理程序来获取服务器组件的数据。相反,直接在服务器组件内部获取数据。这样能帮助 Next.js 更好地重复利用和缓存数据,无论是在一个还是多个服务器组件之间。此处的 "Next.js" 是一个常用的前端框架。
如果你需要在多个组件间重用相同的取回逻辑,请考虑在**server/**目录下创建一个服务器动作。
export async function getJoke() {
const res = await fetch("https://api.example.com/joke");
const data = await res.json();
if (res.ok) {
return { success: true, joke: data.joke };
} else {
return { error: data.error };
}
}
// app/page.jsx
import { getJoke } from "../server/actions";
export default async function Page() {
const { success, joke, error } = await getJoke();
if (success) {
return <div>{joke}哈哈</div>;
} else {
throw new Error("发生错误: " + error);
}
}
默认情况下,Next.js 页面是服务器端组件。您可以在服务器端组件内渲染客户端渲染组件以实现交互性。
"use client";
import { useState } from "react";
export default function ClientComponent() {
const [count, setCount] = useState(0);
return (
<div>
<p>计数:{count}</p>
<button onClick={() => setCount(count + 1)}>增大</button>
</div>
);
}
在客户端组件内渲染的子组件会自动变为客户端渲染组件, 无需使用 'use client' 指令。
当与提供者一起工作(例如主题提供商)时,只需在布局中用提供者包裹子元素,这些子元素仍将作为服务器组件渲染。
// 这是 app/layout.jsx 文件中的代码,定义了一个根布局组件,用于提供主题
// app/layout.jsx
import { ThemeProvider } from "your-theme-library";
export default function RootLayout({ children }) {
return <ThemeProvider>{children}</ThemeProvider>;
}
Next.js 14 是一个功能强大且丰富的框架,它简化了服务器端渲染的 React 应用程序的开发流程。尽管它带来了一些新的概念和规则,按照这篇博客文章中提到的技巧和窍门,应该可以帮助您解决可能遇到的困惑和模糊之处。
通过了解如何处理图片、处理环境变量、处理缓存、从服务器组件获取数据以及区分客户端组件和服务器组件,你将更好地准备用 Next.js 14 构建稳健且高效的程序。
记得,实践和经验是掌握新技术的关键所在。不妨花点时间看看 Next.js 的文档,加入社区论坛讨论,并通过动手尝试框架的各种功能来加深理解。
-
如何在 Vue2 的 uni-app 项目中使用 npm ?-icode9专业技术文章分享12-29
-
uni-app vue2微信小程序项目在哪里打开终端并使用npm?-icode9专业技术文章分享12-29
-
怎么在 uni-app Vue2 项目中全局引入 Vant Weapp?-icode9专业技术文章分享12-29
-
uni-app vue2微信小程序项目如何在main.js中全局引入vant?-icode9专业技术文章分享12-29
-
Vue入门教程:从零开始搭建第一个Vue项目12-28
-
Vue CLI入门指南:快速搭建Vue项目12-28
-
Vue3基础知识入门教程12-28
-
Vue3公共组件开发与使用入门教程12-28
-
Vue CLI学习:新手入门教程12-28
-
Vue CLI学习:轻松入门与实践指南12-28
-
Vue3公共组件学习入门指南12-28
-
Vue3公共组件学习:从入门到上手实战12-28
-
Vue3学习:从入门到初级实战教程12-28
-
Vue3学习:新手入门与初级教程12-28
-
Vue2面试真题详解与实战教程12-27