HTML5教程
10 前端开发者的10大AI助手,将改变前端开发者们编码方式????
AI 正在迅速改变软件开发,开发人员几乎都跟不上这种变化,就像在玩文字接龙一样。
无论你是初学者还是有多年编码经验的老手,AI工具都能让你的工作效率大幅提升,让开发流程更加顺畅。
有许多AI编程助手,其中不乏大量选项,但只有少数对前端开发者特别有用和有针对性。本文将深入介绍10个AI编程助手,帮助你更快、更高效地开发前端应用。
这些AI助手会让你的网页游戏更上一层楼。这份列表会让你大吃一惊,而第一个更是会让你眼前一亮。
咱们直接开始吧。
AI编码助手利用先进的机器学习技术来提升你的编码效率,通过提供智能代码补全、生成整段代码和自动化常规编码工作。
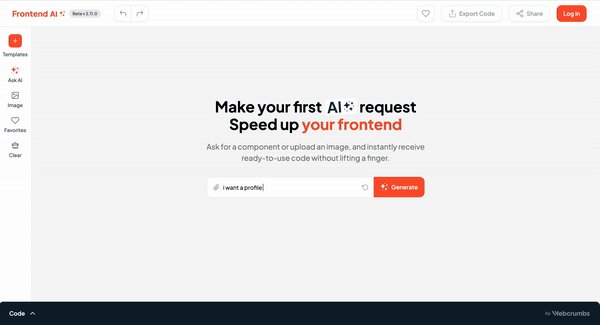
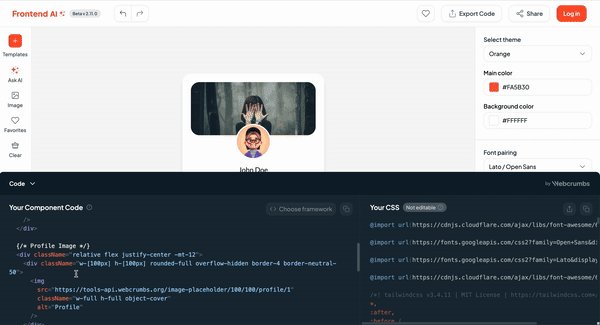
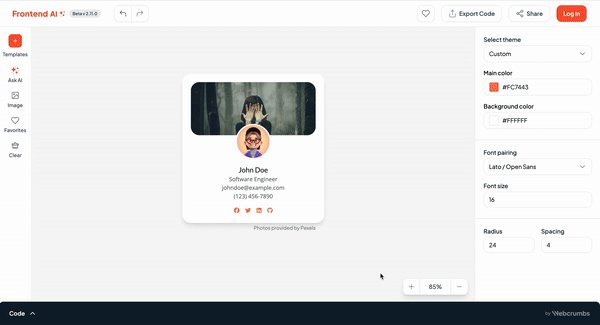
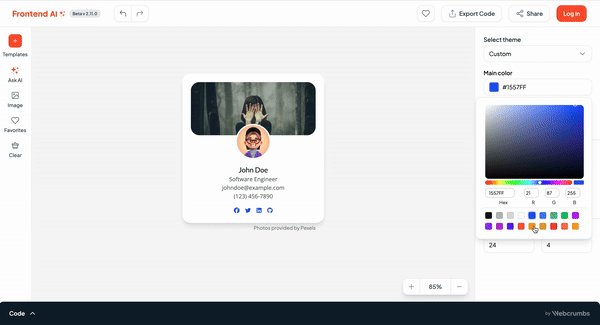
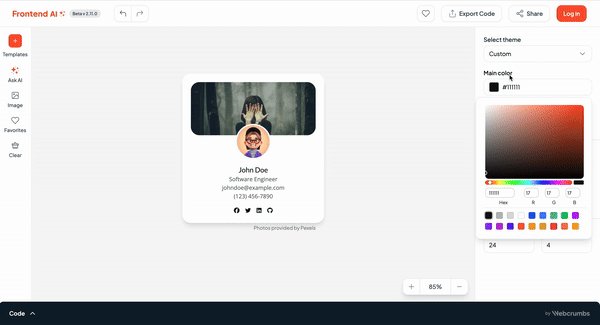
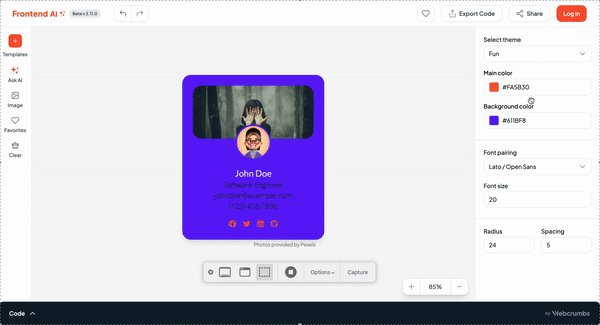
1. Webcrumbs:快速生成组件,使用TailwindCSS。Webcrumbs的前端AI助手是一款专为前端开发者设计,用以生成代码的AI助手,它可以根据用户请求、图片或截图生成用户界面组件的代码,从而加快前端开发的速度。
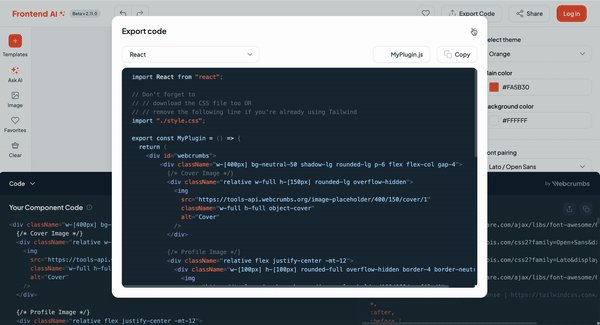
这个AI工具允许开发人员编写特定提示,生成用户界面,并自动生成相应的JSX代码。最令人惊讶的是,该工具支持使用Tailwind CSS或常规CSS生成代码,这使得复制粘贴到你的项目中变得非常简单。
观看示例视频或查阅文档更好地理解。
其主要特点包括
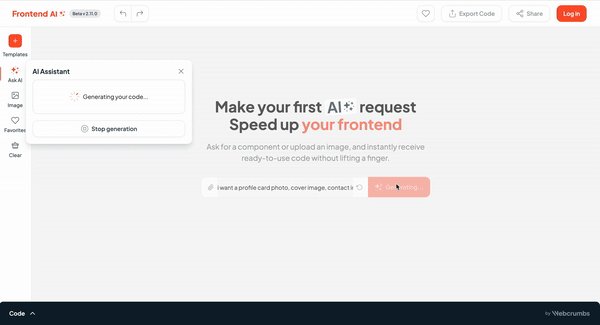
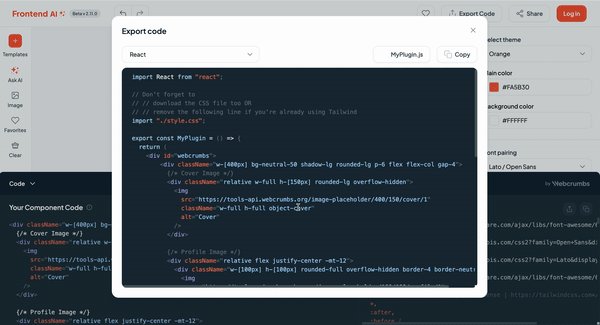
⚡ 向AI请求任何组件、部件或功能。它将生成该组件的UI以及代码。而且它还允许你与其他人分享这些组件。你可以试试我们生成的组件这里,甚至可以玩一玩。
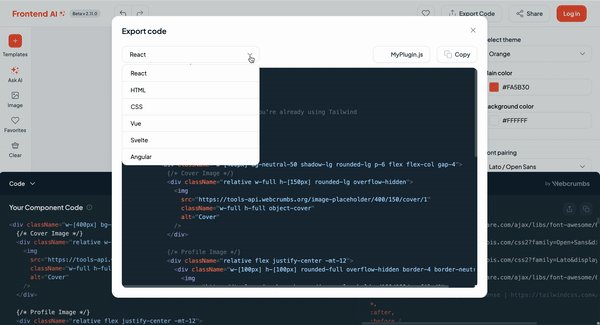
⚡需要注意的是,Webcrumbs 不依赖于特定框架。它让你可以选择最顺手的框架来构建你的应用程序。
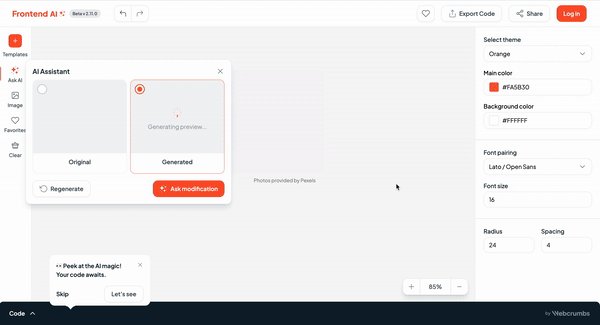
⚡ 通过改变字体、颜色和间距等来自定义设计,以满足项目的需求。
点击这里查看我们使用Webcrumbs前端AI生成的组件。它的分享功能很方便,可以轻松与任何人分享组件链接。
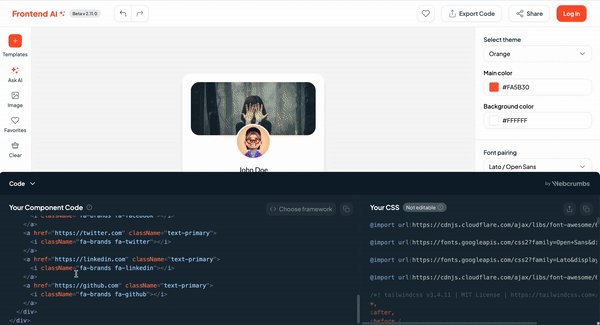
⚡ 另一个颠覆性的功能是,你可以上传 Figma 组件、图片或截图,它会自动生成对应的 JSX 代码。你再也不用担心和那些让人头疼的设计师合作了。

您可以去看看这个新组件及其生成的代码哦,这里。
它还提供实时协作、语法高亮、版本控制、集成调试工具等实用功能。
Webcrumbs 是一个开源软件,在 GitHub 上有 1.2k+ star。你也可以通过给他们的项目点个 star 来支持他们。
给 Webcrumbs 这个项目在 GitHub 上点个赞⭐吧
2. Watsonx 代码助手 - 企业级代码生成与自动化您将需要时间、资源和大量代码来构建新的或现代化的应用程序。如果这听起来让您感到紧张,那么请使用 Watsonx 编码助手。
由 IBM 团队打造的 Watsonx 是一个由 IBM Granite 基础模型 支持的编码辅助工具,这些基础模型使用生成式 AI 加速开发,同时确保安全性。它通过自然语言请求或现有源代码生成高质量的 AI 建议,从而生成高质量的代码段。
它的特别之处有:
⚡根据自然语言请求生成适用语法的新代码。
⚡通过展示生成代码建议的来源来提高透明度。
⚡重构遗留代码或将其翻译成另一种编程语言。
Watsonx代码助手还提供了多种产品。我们简单看一下它们:
✅沃森X代码助手 for 红帽Ansible Lightspeed自动化工具
Watsonx Code Assistant for Red Hat Ansible Lightspeed 利用生成式 AI 来加速生成 Ansible 操作清单,并帮助实现 IT 的自动化。它允许您用自然语言输入命令,并给出基于 AI 的内容建议。
此工具将AI内容推荐整合到您的IDE中,提供基于现有Playbook内容的个性化代码建议,从而提高工作效率。它还提供了透明的训练数据来源,并为每个生成的任务提供详细的解释。
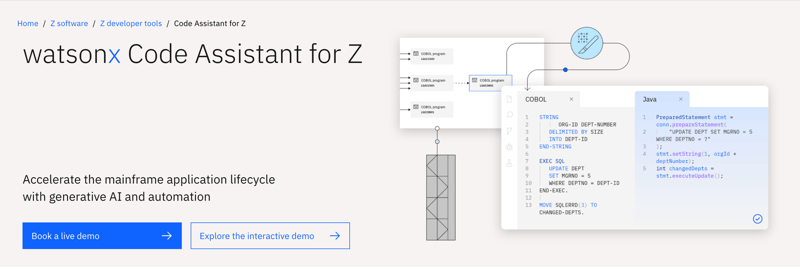
✅沃森X 代码助手 Z
风险更小且成本更低,IBM Watsonx Code Assistant for Z 是一种生成式 AI 辅助解决方案,旨在简化大型机应用程序的现代化过程并帮助其维持更长的使用寿命。如果您想改进现有应用,这正是适合您改进应用的工具。它支持从应用分析到发现,再到代码解释与优化建议、自动代码重构、COBOL 到 Java 转换和验证的端到端开发周期。
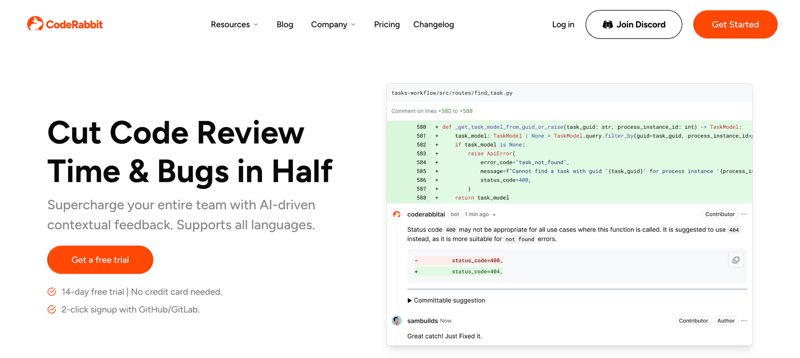
看看这位可爱的Coderabbit
这是一个非常独特的工具。实际上,它是在GitHub和GitLab上安装次数最多的AI应用程序,审查了超过300万次的拉取请求审查,并且超过50万个仓库正在接受审查。
Coderabbit 是一个AI代码审查助手,可帮助你和你的团队减少代码审查时间。它通过生成基于AI的上下文反馈,并更快地发现可能进入生产环境中的错误。
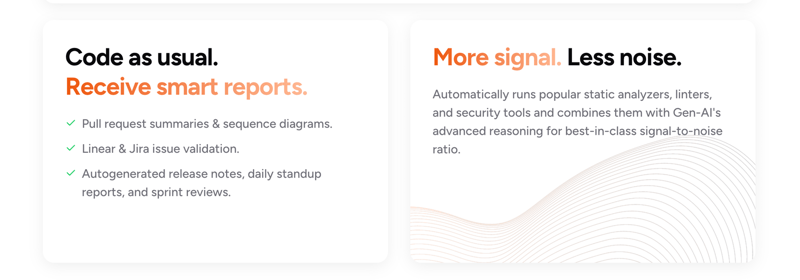
这就是它是如何工作的!它从总结所做的改动开始,将这些改动拆分出易于理解的项目符号列表。然后,它为你提交的拉取请求生成一个技术流程说明图,包含所有更改的详细信息。它还可以推荐可能相关的议题,并可以为所做的更改提供流程图。
Coderabbit 会审核你的代码更改,并在 GitHub 或 GitLab 的代码审查里为你提供一个“单击”解决方案。
它的主要特点有:例如
⚡实时聊天,可以在评论中与AI助手聊天,甚至讨论可能的解决办法。
⚡带有序列图的拉取请求简述。
阅读 文档页面 或观看简短的 演示 以了解更多关于 Coderabbit 的信息!
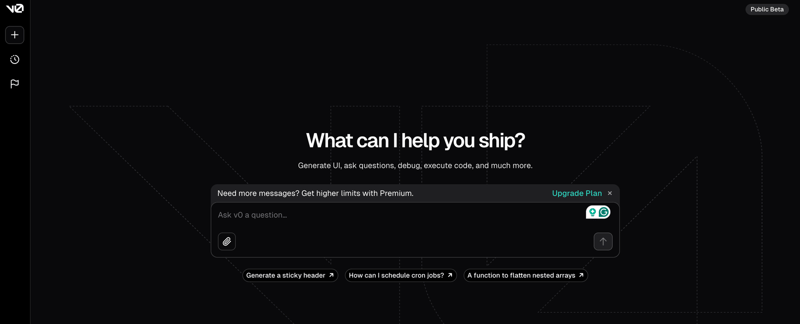
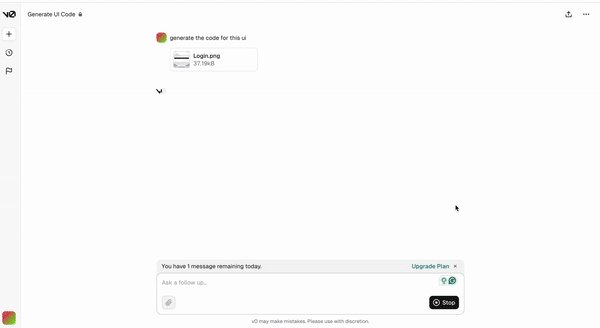
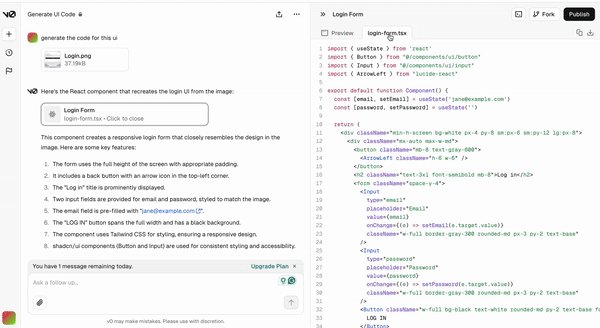
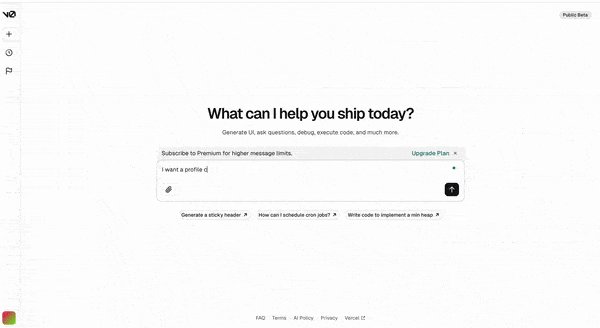
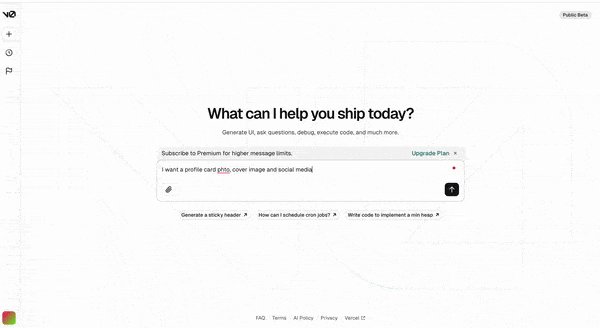
点击图片查看V0版本的网站
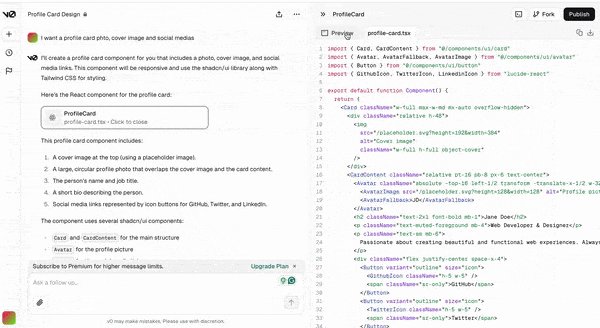
Vercels 的 AI 团队开发了 v0 作为一款领先的 AI 助手,特别为前端开发者设计,主要关注 React、Next.js App Router 以及现代网页开发的最佳实践。虽然它目前仍处于公开测试阶段,但旨在模仿资深开发者的风格,提供清晰的代码解决方案和解释。
这里有一些它的几个主要特点:
⚡多个编程语言:虽然说是v0的主要焦点是JavaScript/TypeScript及其React生态系统,它也支持多种语言和框架等等。
⚡UI/UX设计实现:v0可以将上传的图片转换成React(TypeScript)代码。它还能根据用户界面的文字描述生成代码,并根据最佳实践提出用户体验优化的建议。
⚡UI和代码生成:v0能够生成带有TailwindCSS类的响应式UI组件代码,并生成UI代码。它还可以展示数据流图、使用Mermaid图表语言创建算法流程图。
v0不是开源的,但是提供了一个公平的免费版本供用户使用。
点击查看代码Llama [
Code Llama 是一个基于 Llama 2 的 AI 助手,它通过文本提示生成和讨论代码。
这个工具是由Meta AI团队打造的,支持包括多种流行编程语言,如Java、Python、C++和TypeScript等。
代码 Llama 以三种参数的形式发布,并通过中间插入(FIM)能力进行训练,能够将代码插入现有代码中,这意味着它们可以辅助代码补全和调试等任务。
代码 CodeLlama 有三种版本,让我们简单介绍一下它们:
✅代码 llama 的 Python
大家都知道,Python 是代码生成的基准语言,并在 AI 社区中扮演着不可或缺的角色。因此,Meta 团队开发了 Code Llama Python,这是专门为 Python 开发者设计的 Code Llama 版本,特别基于 100B 个 Python 代码标记构建。
✅代码 Llama 指引
Code Llama - Instruct:Code Llama AI助手的一个版本,旨在理解和执行自然语言指令。
在我看来,这三个选项中,我认为这是最好的,因为即使是Meta AI团队也建议,当你想用Code Llama来生成代码时,都应该使用Code Llama – Instruct版本,因为它能给出更安全和有价值的答案。
代码Llama是开源的,在GitHub上有15.9k+的星标。如果你想了解它,
点击给Code Llama点赞⭐
如果你想快速构建惊艳的应用程序界面,那么CodeParrot就是最适合你的工具之一。再也不用为糟糕的界面操心了!
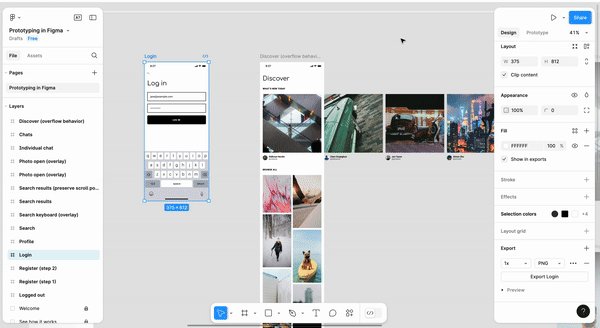
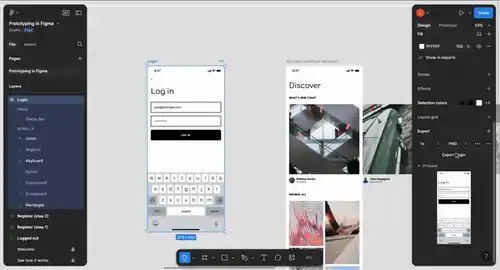
CodeParrot 是一个 Visual Studio Code 插件,利用 AI 技术将 Figma 组件或截图转换成代码。它提供了 GitHub 或 Figma 登录选项。使用 Figma 登录则可以直接在 Visual Studio Code 中浏览 Figma 文件中的组件。这样你就可以直接在 VS Code 中查看 Figma 文件中的组件了。
它支持多种编程语言和框架,包括开箱即用、React、Tailwind和TypeScript。你可以在VS Code市场下载并安装CodeParrot插件。
这里有一些它的关键特性。
它根据你的提示生成代码,并允许你选择想要使用的编程语言。
⚡它让你的工作流程更顺畅。
它会根据你的代码风格生成代码

你可以阅读文档。文档中包含关于如何使用CodeParrot构建简单组件和完整屏幕的教程。你也可以观看一个简短演示更好地了解这个工具。
它不是开放源代码的,但是提供一个免费版本,大约包含每月10次请求。
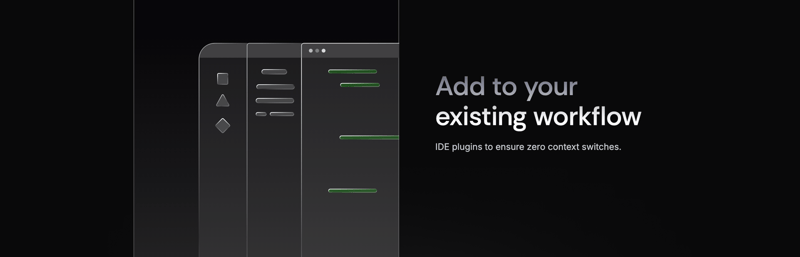
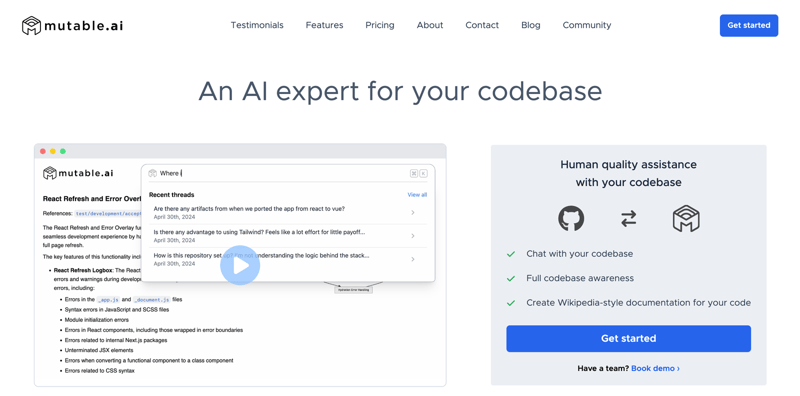
AI编码助手和LLM是非常棒的工具,但它们的回复和建议比较通用。相比之下,Mutable AI则与众不同。它的目标是大幅提高程序员的生产效率和满意度,目标是十倍增长。
它帮助你为代码编写文档。当你将代码推送至仓库时,Mutable AI 会为你所在的仓库编写一份维基百科文章。这份文章包含图表和直接链接到你代码的引用,记录你的仓库内容。这样,你可以省去编写代码文档的麻烦;只需专注于更重要的事情:编写代码。
这里有一些它的独特之处
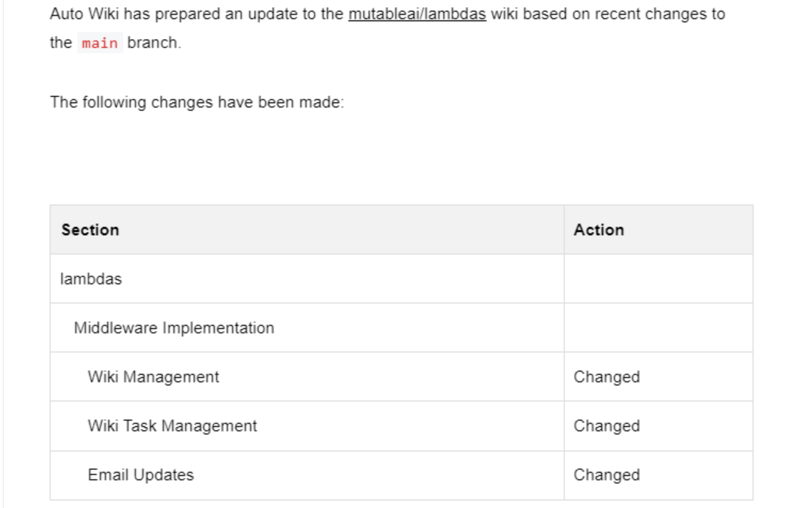
⚡当有合并到默认分支的拉取请求(PR)时,Mutable.ai 会自动更新维基文章,通过准备新版本的维基文章。
MutableAI 不会让你感觉被落下。它会为这些变化每周创建一个简短摘要并通过电子邮件发送给订阅用户。
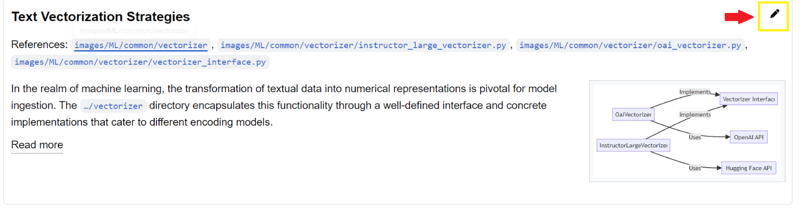
⚡MutableAI提供了一项功能,使您能够向其AI提供额外的上下文,以便修改生成的wiki文章中可能没有充分描述的关键行为。
⚡用AI聊天快速获取答案,适合整个团队使用,无需技术门槛。
它没有免费版本,但你可以试一下。
Ellipsis 是一个AI助手,可以审查拉取请求(特别是针对逻辑正确性),撰写发布说明,并可以直接在GitHub上解决问题。
如果你经常忘记为你的 PR 添加描述,或者不知道为每个 commit 添加什么内容,不用担心;Ellipsis 会帮你搞定这些。它就像多了一双眼睛和一双手,帮你发现问题并解决问题。
它也允许你添加规则(用自然语言描述),说明Ellipsis在检查你的代码时应该找寻什么。这样可以让你根据需要自定义代码审核过程。
Ellipsis支持20多种语言,每天在超过29000个代码库中审核超过2100条评论。
这里有一些它的独有特色:
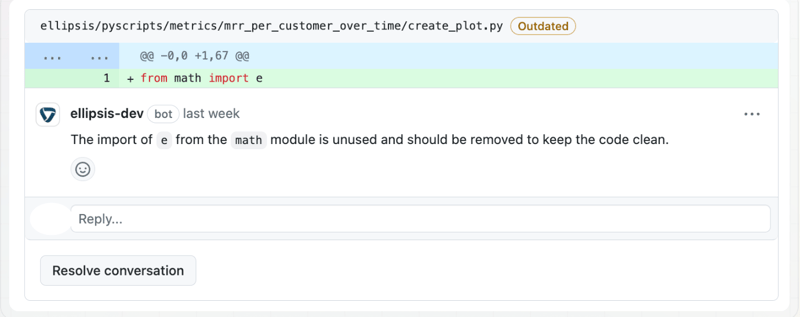
⚡埃利普斯通过在出问题的代码行上留下的评论进行代码审阅。
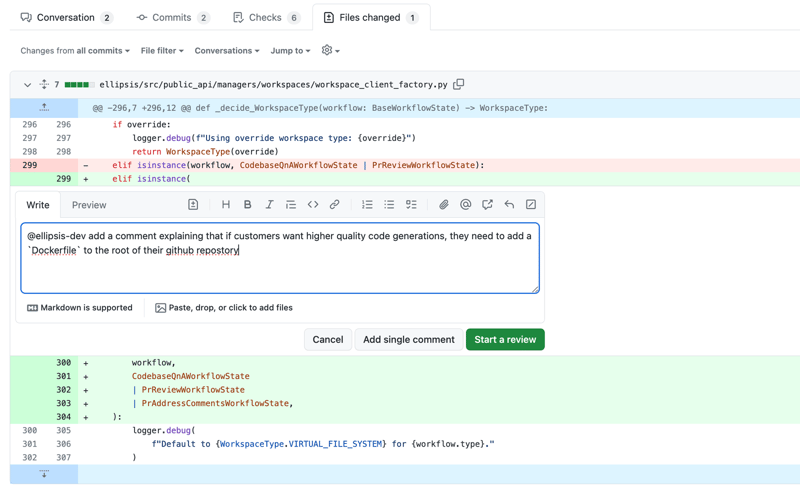
⚡将拉取请求中的评论直接转换为代码,这发生在GitHub上。Ellipsis通过构建您的项目并运行单元测试来内部验证它生成的代码。这意味着它提出的代码是正确的,没有错误。
⚡提供一个聊天机器人,你可以在这里问关于你拉取请求的问题。
[聊天机器人]
你可以看看他们的文档并观看快速演示以便更好地理解这个工具是如何工作的。
CodeT5+ 是一个基于T5架构的AI助手,用于代码理解和生成。通过跨度文本-代码匹配、去噪处理、因果语言模型训练和对比学习训练,它是CodeT5家族的一个更高级版本。
它可以仅作为编码器、仅作为解码器,或者作为编码器-解码器模型使用,并且很容易应用于许多编码相关的任务。
另一个迷人的特性是 CodeT5+ 可以自然地用作一个通过检索增强的端到端代码生成系统。
它的三大特点如下:
⚡根据自然语言描述生成代码。
⚡如果给出函数名,它可以生成整个函数块。
⚡根据自然语言描述生成函数摘要。
CodeT5+ 是一个开源项目,在 GitHub 上获得了超过 2.7k 的星标。
查看GitHub仓库页面

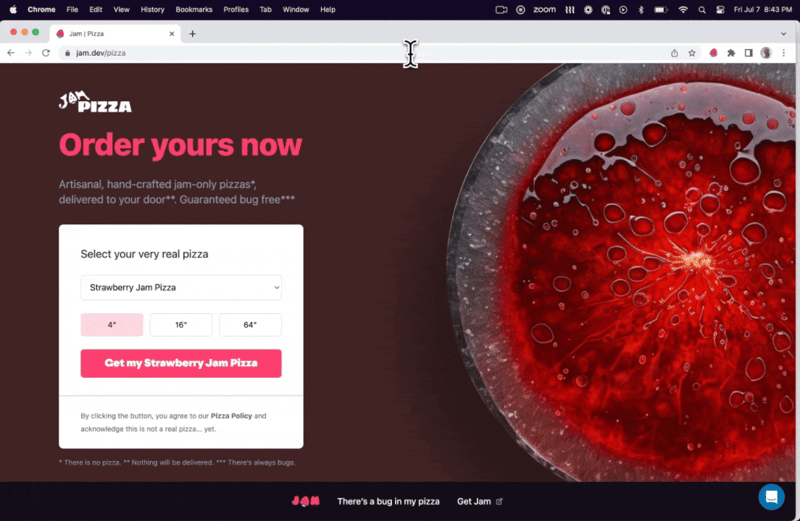
这个工具将你的 bug 报告时间缩短到原来的 1/20。这真是太酷了。再也不用浪费时间报告 bug 了。
Jam 是一个浏览器插件,只需两步即可让你报告 bug,方式正好适合工程师。在报告 bug 时,它会自动包含导致 bug 的前 30 秒的记录、网络请求,以及关于会话的所有元数据,包括网络速度。然后,当工程师点击链接查看并修复 bug 时,他们可以立即获得关于 bug 的完整信息,并迅速弄清楚问题并轻松解决它。
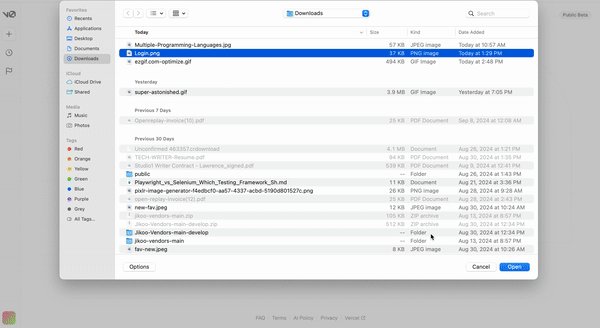
您只需要录一段视频、截个图或截个回放,剩下的就交给Jam吧。
Jam 是第一个专门为报告 bug 设计的屏幕录制软件,它可以与所有问题跟踪工具一起使用,包括 Jira、Linear、Asana 等等。
jam有一些超赞的商品。我们来看看其中的一些。
✅JamGPT
一个专门打造的AI调试小助手,旨在帮助开发者更快地调试和修复Jam的错误报告。
JamGPT 会从 Jam 获取数据,从而可以访问在提交错误报告时的所有浏览器上下文信息。
JamGPT可以:
- 找出报告的错误的根本原因并提出可能的原因。
- 与开发人员互动,并根据讨论完善建议。
- 修复引起错误的代码
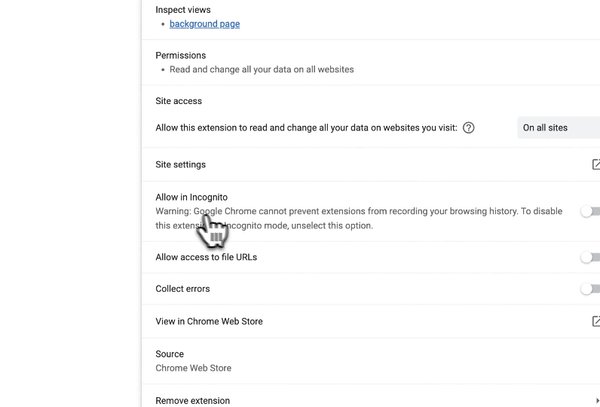
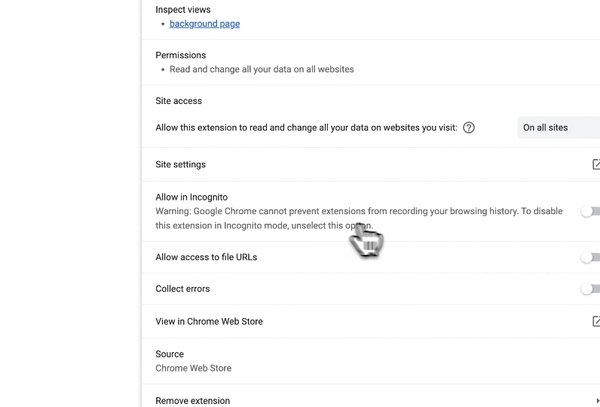
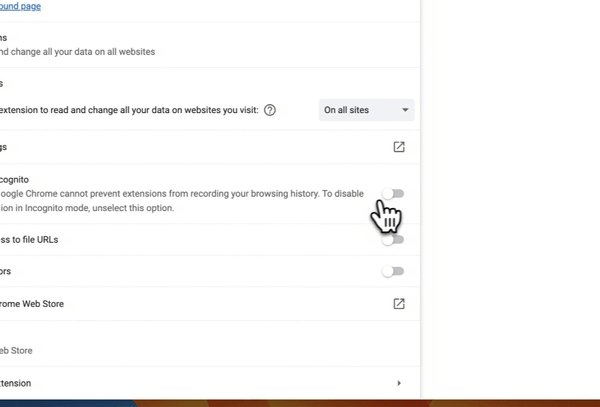
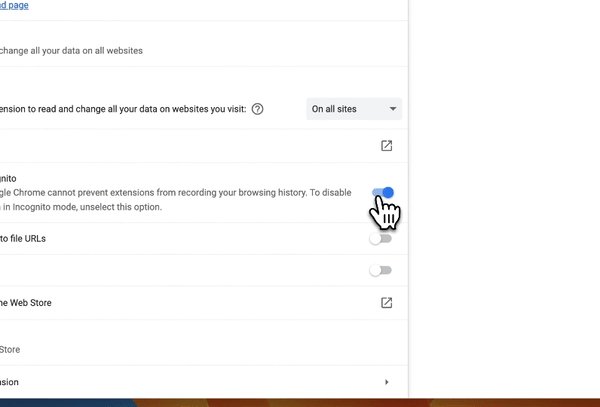
✅隐身模式用的果酱
隐身模式是每个网页浏览器中最标准的功能之一,所以如果你是隐身模式的爱好者,Jam不想让你错过。在隐身模式下,Jam的所有功能,如回放、截图和屏幕录制,都可以正常使用。
要使用此功能,只需导航到浏览器扩展设置并启用隐身模式访问功能。
下面来看看 Jam 的一些独特特点吧:
⚡只需两步,即可使用即时回溯功能捕获并发送一个bug给开发人员。
⚡Jam的视频录制工具是专门为工程和质量保证团队打造的,帮助团队捕捉bug。它允许你录制屏幕视频,并包含故障排除所需的全部技术细节,以便进行故障排除。
看看这台音乐录音机。
⚡Jam的截屏工具是专门为工程和质量保证(QA)团队打造的,用于帮助捕捉 bug(们)。它允许你捕获带有用于故障排除所需技术细节的屏幕截图。
你可以观看这个短视频,并查阅相关文档,以便更深入地了解其工作原理。
果冻不是开源的,但它是一个非常实用的工具。你可以在这里安装这个扩展程序!这里,试试看吧!
好了,让我们来总结一下
这是一个很长的列表,但我希望你喜欢这个列表,并发现了一些新工具,可以在你的前端开发之旅中尝试一下。
请在评论区告诉我,如果我漏掉了您最喜欢的AI助手。
下回见!
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21
-
ElementPlus资料入门教程:轻松上手组件库11-21
-
Sass资料入门指南:初学者必备教程11-21
-
前端页面设计教程:新手入门必备指南11-20