Javascript
我轻松地将我的 React.js 应用程序翻译成了多种语言。下面是我是如何做到的... ??
将应用程序翻译成多种语言(本地化)是许多应用程序中的一个棘手部分。
Tolgee 简化了本地化流程,通过消除重复任务来节省开发人员的时间 🔁 ❌
节省时间?这正是我想要的。教我如何本地化我的React应用吧!
什么是 Tolgee
Tolgee 是一个结合了本地化平台和 SDK 的开源 i18n 工具,为开发人员和翻译人员提供了简单的方式来翻译 web 应用程序。
Tolgee 不只是一个提供集成的软件本地化平台,这些集成仅将本地数据与后端同步。相反,Tolgee 是通过 SDKs 真正地集成到你的应用中。
在上下文中翻译 📖作为本地化应用的开发者,每次需要更改文本时,你可能都需要修改本地化数据。
所以你需要打开文件,添加或找到需要修改的键,保存它,并检查应用程序中是否正确地进行了修改。
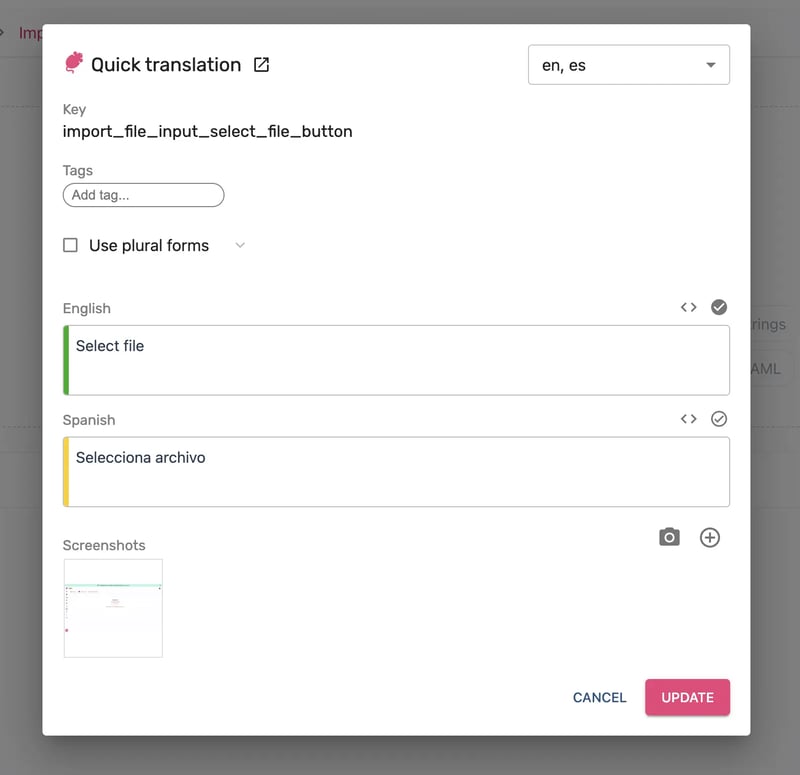
使用 Tolgee,你只需在应用中 ALT + 点击 实际的翻译文本,然后 💥 boom 💥 翻译对话框就会出现,你可以立即进行翻译。
本地化过程中的另一个难点是为翻译人员提供上下文。仅仅导出键和源语言的翻译并不总是足够的。
Tolgee 允许您直接在上下文翻译对话框中截取并上传截图,因此无需手动截取和上传截图。
Tolgee 也是一个本地化平台,在这里你可以管理所有的本地化字符串。你可以提供访问权限给翻译人员,他们可以在那里进行翻译。
如果你之前上传过截图,它们完全了解翻译的上下文,可以产生完美的结果。
集成起来难道很难吗?其实并不难!要开始,请按照平台提供的集成指南进行操作。
-
登录到 Tolgee Cloud 或者使用你自己的 Tolgee 实例。
- 通过点击右上角的
添加按钮 创建新项目。填写项目名称。
可选地,你可以添加多种语言来翻译你的应用。
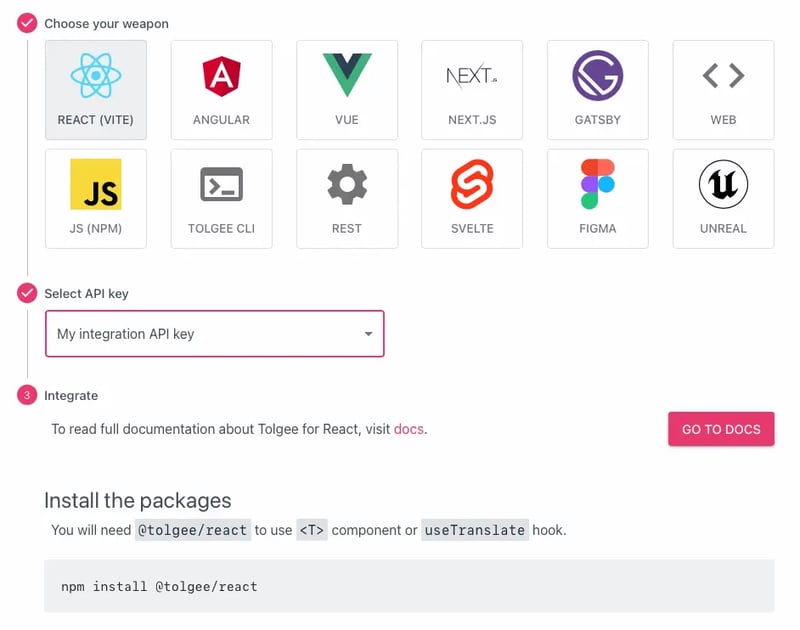
- 从侧边菜单中选择
集成,选择 React (Vite),并生成一个所有权限都已勾选的API密钥。
- 成功!🎉 现在你只需要按照集成指南操作。
- 生成全新的 React 应用并用您喜欢的编辑器打开它
``` npm create vite@latest tolgee-hello-world -- --template react-ts
2. 安装 Tolgee 包 ⬇️ ``` npm install @tolgee/react
- 从集成指南中复制 Tolgee 属性到你的开发
.env文件env.development.local中。
VITE_APP_TOLGEE_API_URL=https://app.tolgee.io VITE_APP_TOLGEE_API_KEY=<你的 API 密钥>
-
在 main.tsx 中用 TolgeeProvider 组件包裹你的 App 组件。你可以再次从集成指南中复制它。
- 前往
App.tsx并将所有内容替换为简单的 "Hello world!" 消息。
``` import './App.css';
function App() {
return (
<div className="App">
<h1>你好,世界!</h1>
</div>
);
}
export default App;
6. 使用 `<T>` 组件包裹 "Hello world!" 并添加 keyName 属性。
import './App.css';
import { T } from '@tolgee/react';
function App() {
return (
<div className="App">
<h1>
<T keyName="hello_world">你好,世界!</T>
</h1>
</div>
);
}
export default App;
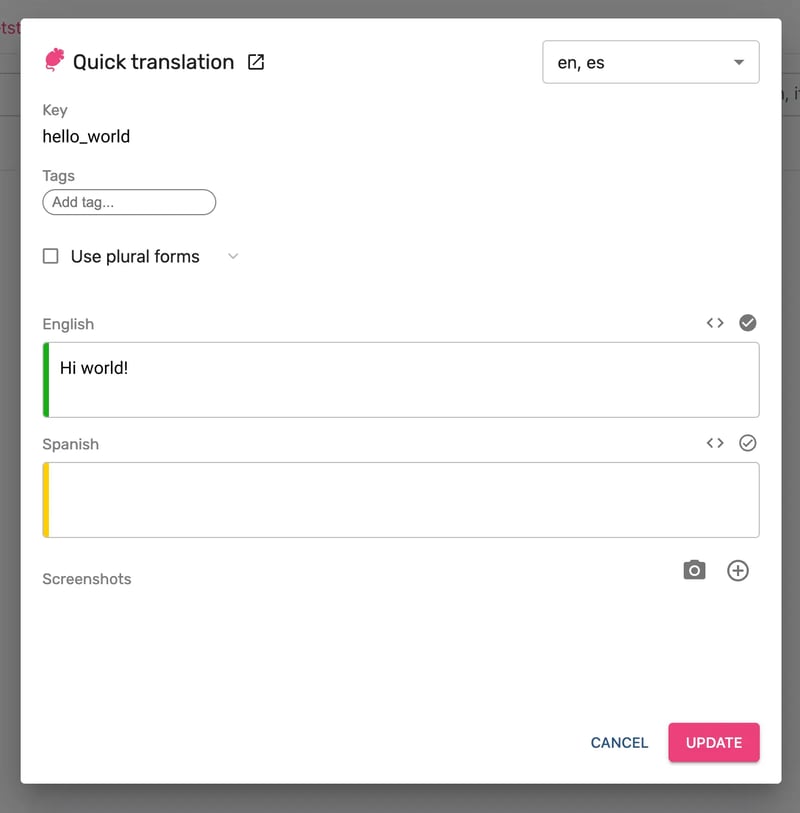
7. 让我们在浏览器中运行应用,看看神奇的效果吧!🪄 按住 _ALT_ 键并将鼠标悬停在文本上。文本应该会被选中。 当你点击它时,会弹出一个对话框,你可以编辑文本或生成截图。 [](https://imgapi.imooc.com/66f3814008f0391c08000813.jpg) 在您点击更新按钮后,您的 `Hello World!` 文本将立即更改为新值! ## 恭喜!你完成了!🎉🎉🎉 现在你可以翻译你的 React 应用了。想了解更多关于 Tolgee 的信息,或者了解如何翻译更复杂的案例,请访问我们的文档。[访问我们的文档](https://tolgee.io/platform/)。 * * * ## [Tolgee](https://github.com/tolgee/tolgee-platform) \- 开发者友好的本地化工具 [](https://imgapi.imooc.com/66f381420a457ad004800480.jpg) Tolgee 帮助团队轻松本地化应用程序。我们通过实时更新和轻松集成到您的工作流程中,使翻译变得简单。 告别复杂的文件管理,专注于打造优质产品。快速、流畅,专为开发者打造。 GIF  如果你喜欢这个教程,请给我们点个赞。这会帮助我们创作更多类似的文章 💖 [给 Tolgee 仓库点个赞 ⭐](https://github.com/tolgee/tolgee-platform)
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20