Java教程
FJYY-Admin 开源极简后台管理系统,快速构建前端项目,更适合后端开发小伙伴的前端框架~
FJYY-Admin 开源极简后台管理系统,快速构建前端项目,更适合后端开发小伙伴的前端框架~
介绍
Github地址:https://github.com/leechenxiang/fjyy-admin
FJYY-Admin 极简后台管理系统,前端基于Vue+ElementUI,无需nodejs,无需npm,对后端开发人员极其友好~
本框架基于Vue + ElementUI,链接地址为:https://element.eleme.cn/
使用与解说视频见bilibili:https://www.bilibili.com/video/BV16ms2e9Erd
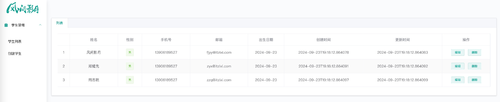
运行效果:
说明
本框架不对前端有极高的代码规范,整体代码风格写的舒服看的舒服,结构雅观即可。
本框架对前端性能没有太高的要求,以业务功能实现为主。
本框架不需要安装前置依赖环境,不需要nodejs与npm,解放后端开发人员对前端环境的过度依赖。导入使用js的方式与html页面直接引入相同。
本框架非常适用于后端开发人员。
运行前端项目
打开VSCode,安装插件Live Server,选中页面右键运行Open With Live Server
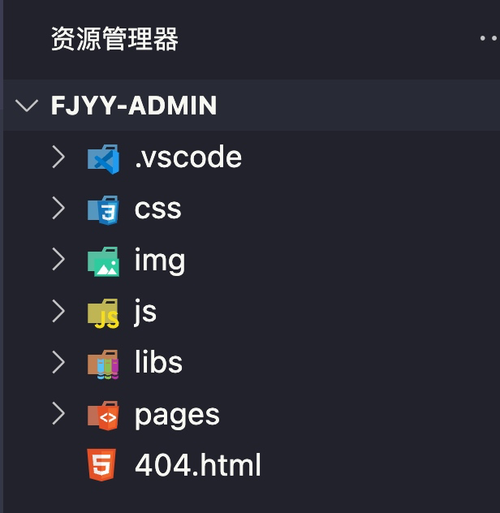
使用步骤1:前端项目目录结构

.vscode:不用管css:样式文件img:图片资源js:脚本文件,api调用脚本,通用工具类等apis:api文件目录app.js:全局工具类cookieUtils.js:会话管理工具request.js:http请求封装工具
libs:第三方js库、工具库,现成的已经封装好的pages:自己的页面,可以定义更多模块404.html:错误页面
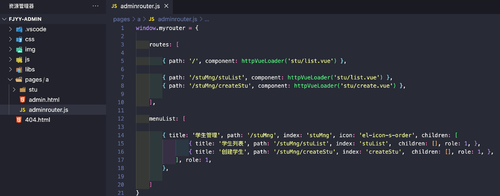
使用步骤2:页面路由 adminrouter.js
menuList 支持一级和二级菜单
title:菜单标题
path:页面路由(路径)
index:唯一索引标识
icon:菜单图标
children:子级菜单列表
routes 定义路由与页面关系,指定path将会路由到哪个页面
path:与
menuList中的path对应component:组件,指的是具体的那个vue页面,此处使用
httpVueLoader进行加载
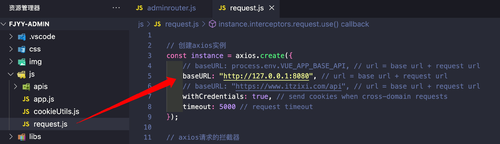
使用步骤3:修改后端api的server地址
request.js中的后台调用地址根据实际情况修改。
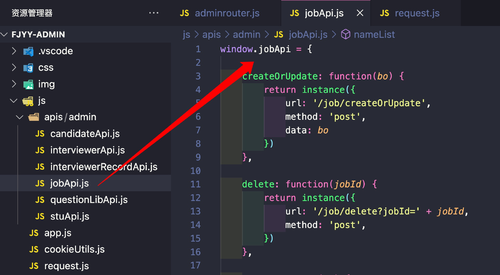
使用步骤4:创建接口api调用
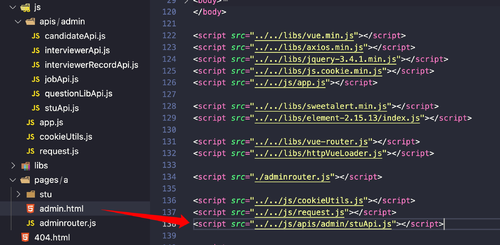
每个模块都需要有对应的api脚本来对应,通过window.xxxApi来定义全局。并且在admin.html中加载该api脚本。如此便可以在vue页面中直接调用该api进行后端的http请求。

使用步骤6:跨域问题解决
如果遇到跨域问题,请自行修改前端的地址和端口即可。
基本操作1:数据库说明
没有集成数据库,后台数据写死在本地缓存中。重启后台数据恢复缺省。
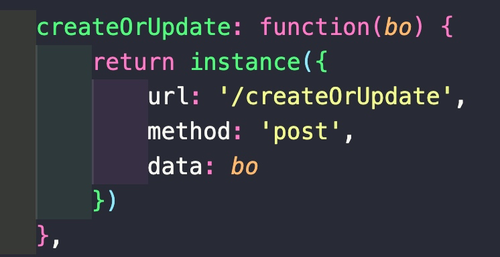
基本操作2:增&改

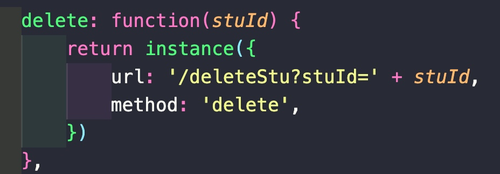
基本操作3:删

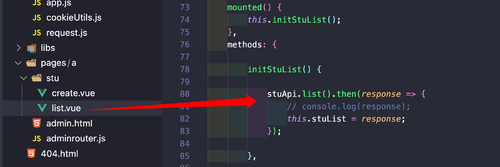
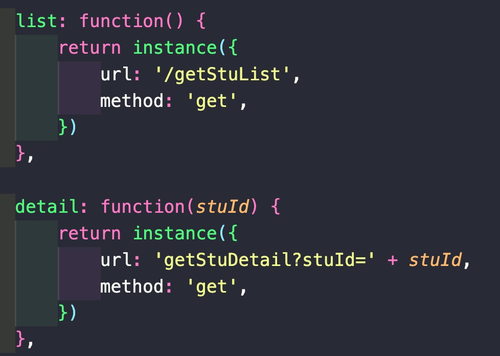
基本操作4:查

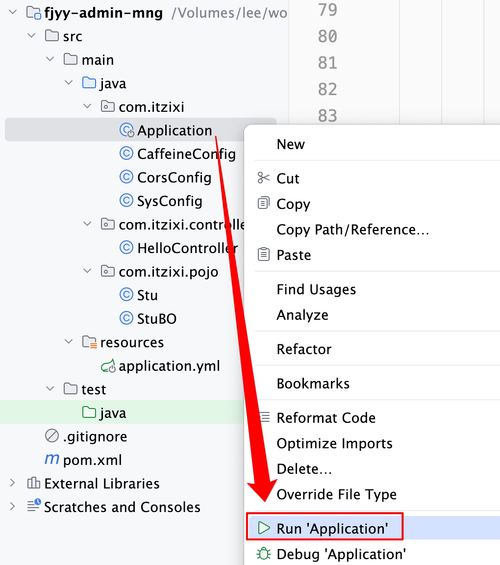
运行后端项目
运行“Application.java”即可:
Github链接地址
https://github.com/leechenxiang/fjyy-admin
-
如何用关键链方法突破项目管理瓶颈?01-08
-
电商人必看!6 款提升团队协作与客户满意度软件!01-08
-
电商团队管理混乱?快用这 6 款软件优化协作流程!01-08
-
短剧制作效率低?试试这5款任务管理工具01-08
-
高效应对电商高峰,6 款团队协作软件大揭秘!01-08
-
为什么外贸人都爱上了在线协作工具?01-08
-
提升工作效率,从这些任务管理工具开始01-08
-
新年电商订单暴增,必备的 6 款可视化协作办公软件有哪些?01-08
-
短剧制作经理必备技能与工具全解析01-08
-
在线协作让年货大促轻松应对!01-08
-
春节高峰期:团队如何做到零失误?01-08
-
PPBS项目管理工具的优势与缺陷全面解析01-08
-
OKR管理如何帮助团队高效执行?关于OKR的实用知识分享!01-08
-
多项目管理有困难?可视化工具来帮忙!01-08
-
教培行业管理任务艰巨怎么破?五大策略轻松搞定01-08