Javascript
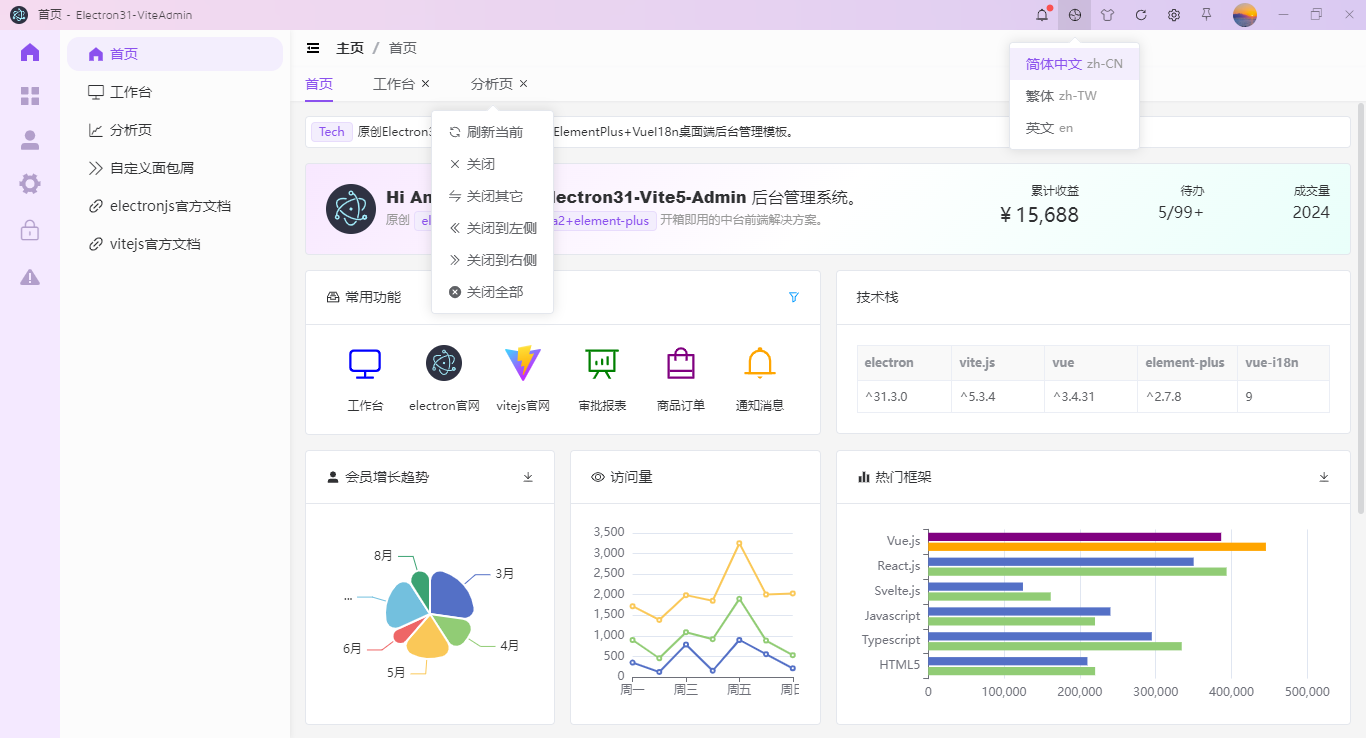
整合vite5.x+electron31+pinia2+vue-i18n+echarts全新后台管理方案
本文主要是介绍整合vite5.x+electron31+pinia2+vue-i18n+echarts全新后台管理方案,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
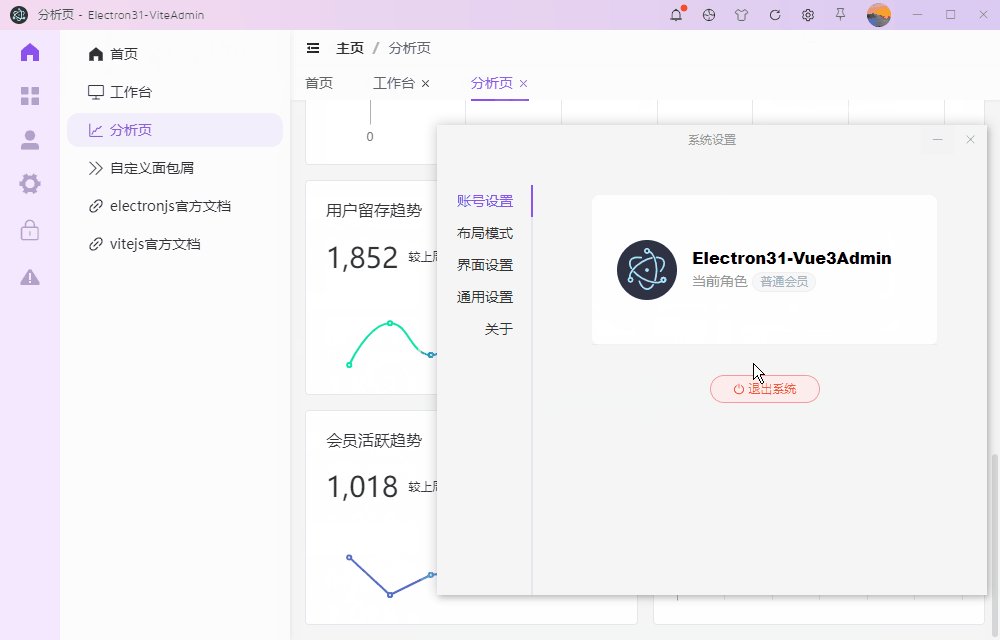
最新原创研发electron31-vue3跨平台管理系统ElectronVue3Admin。
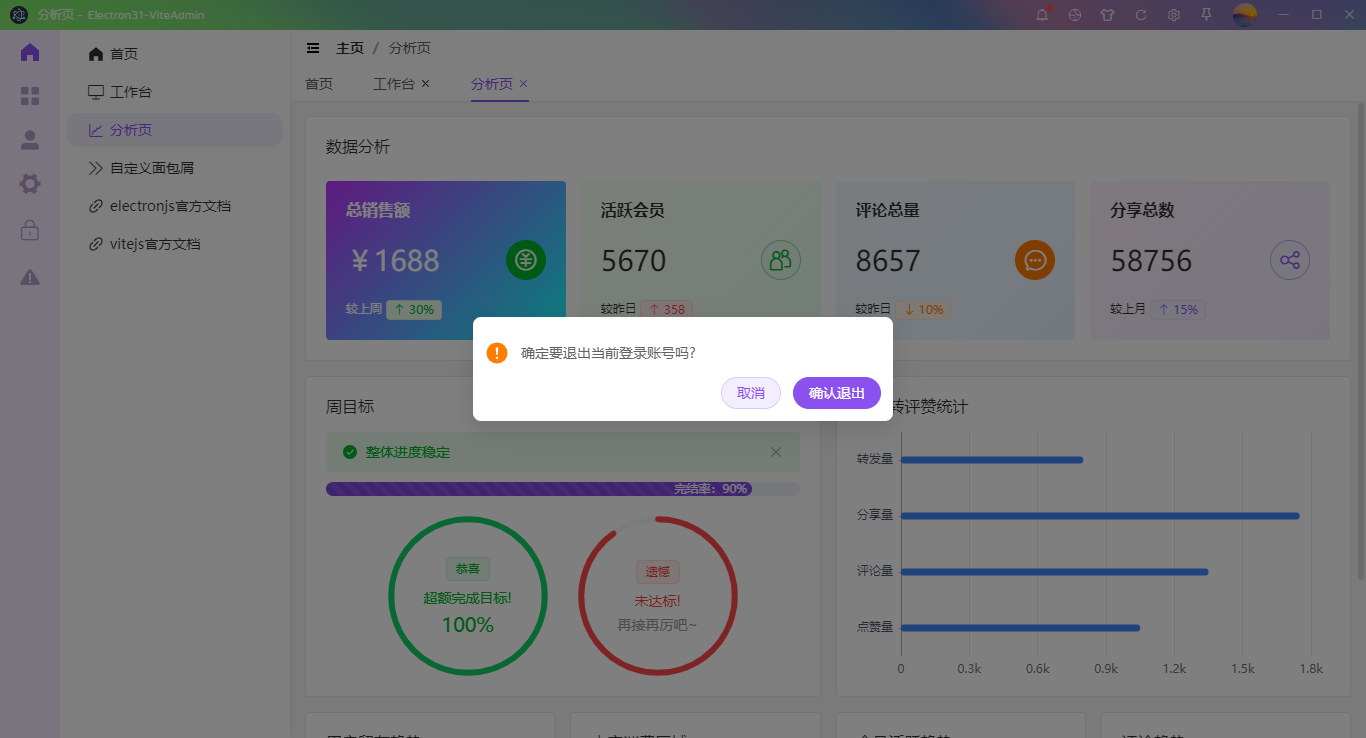
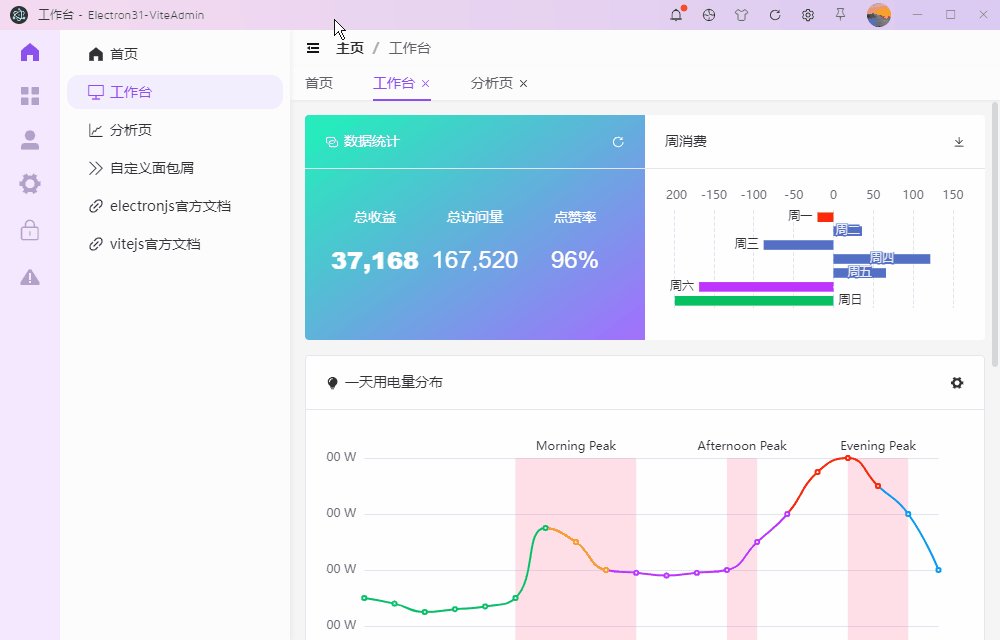
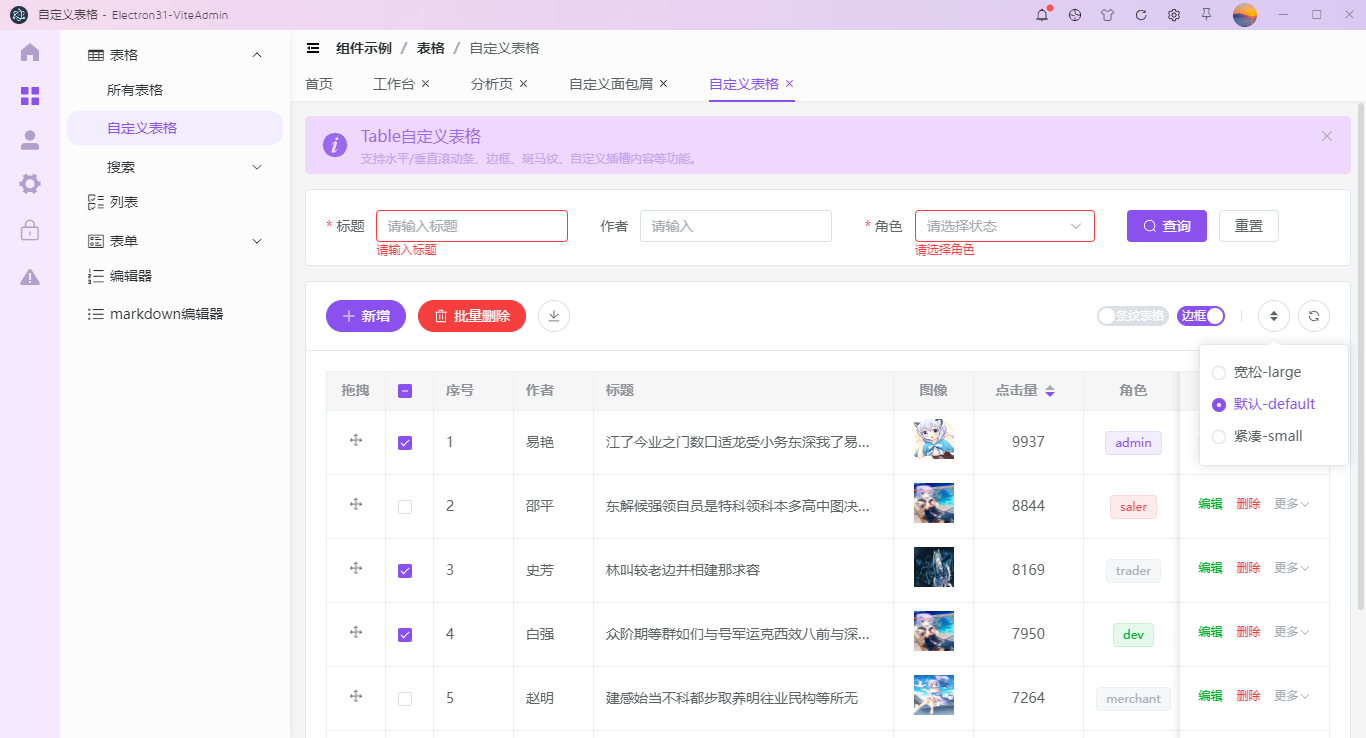
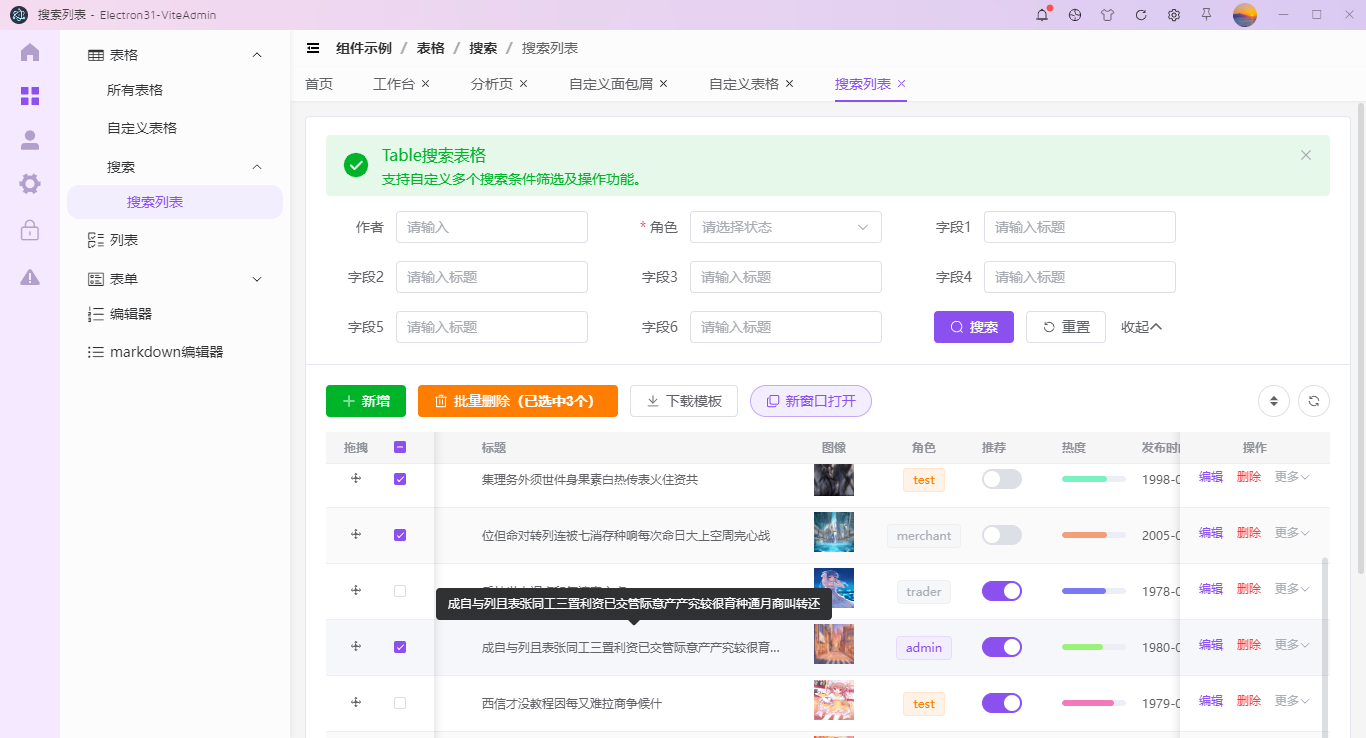
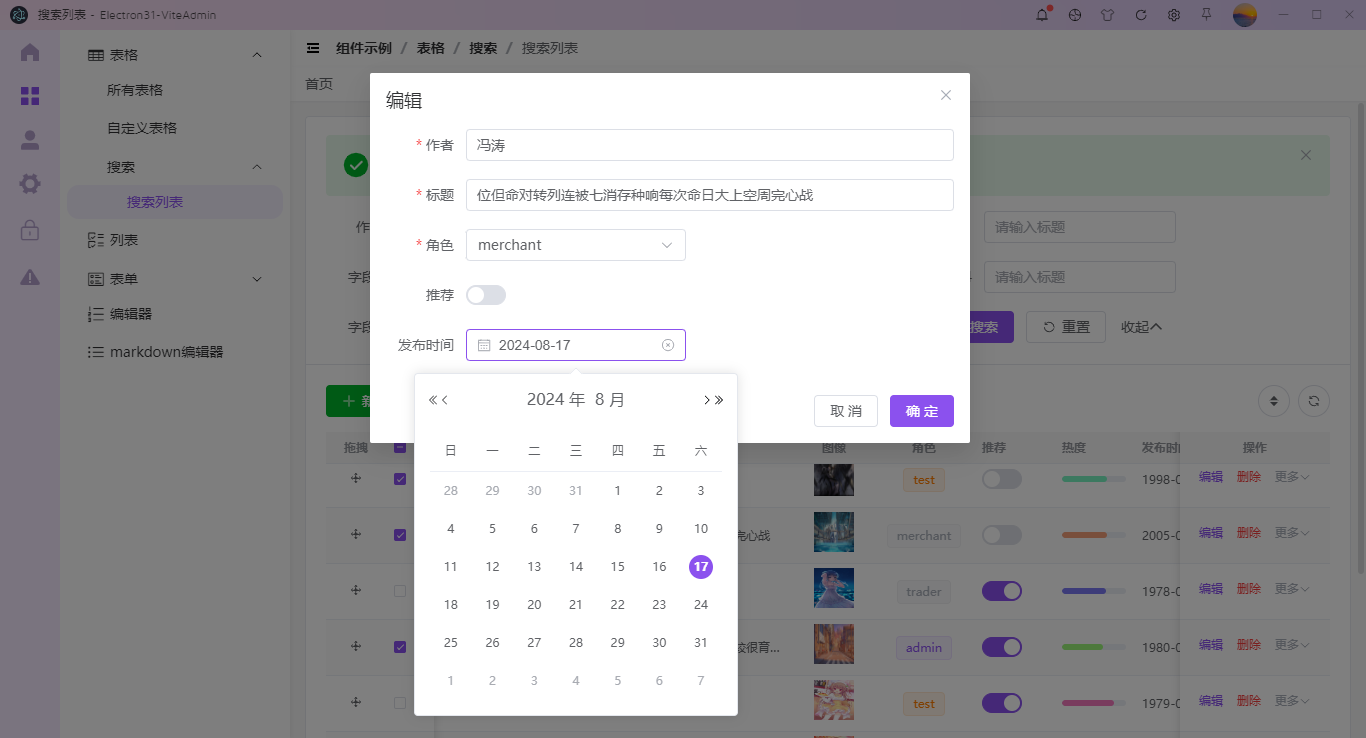
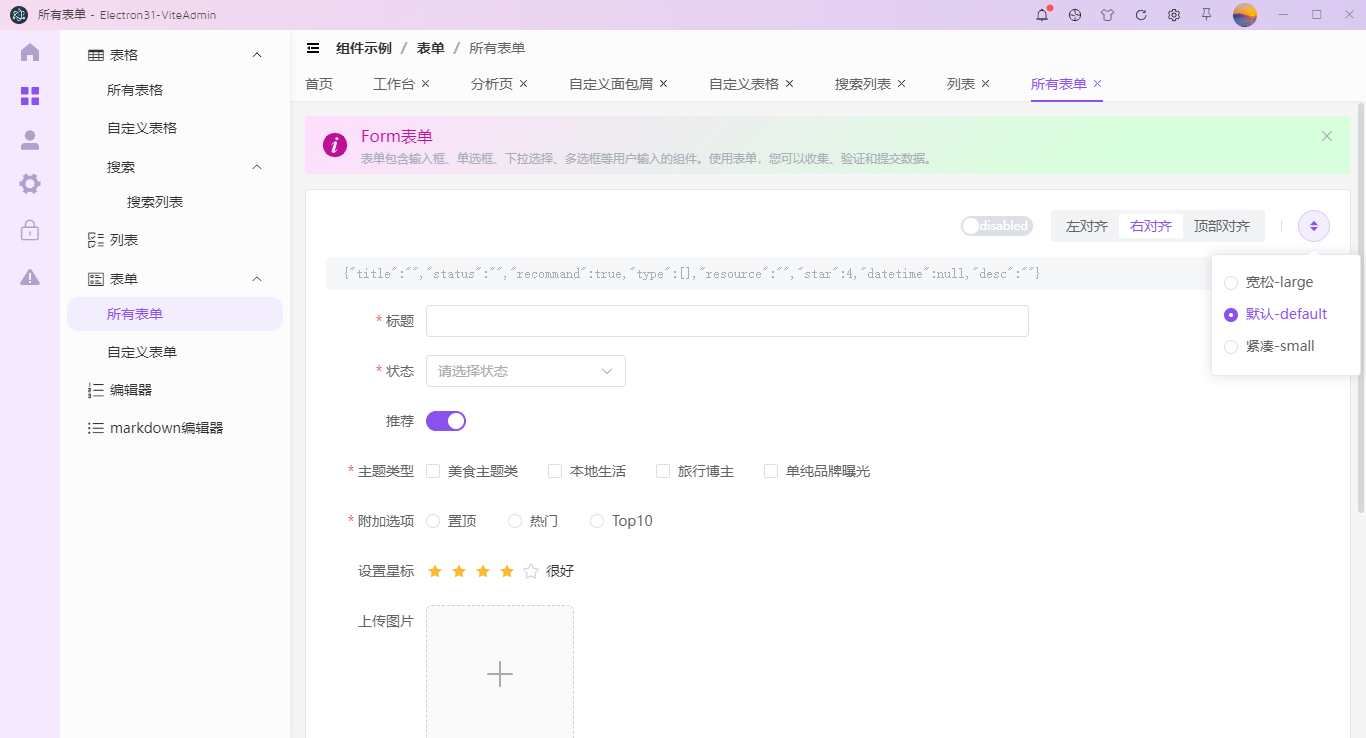
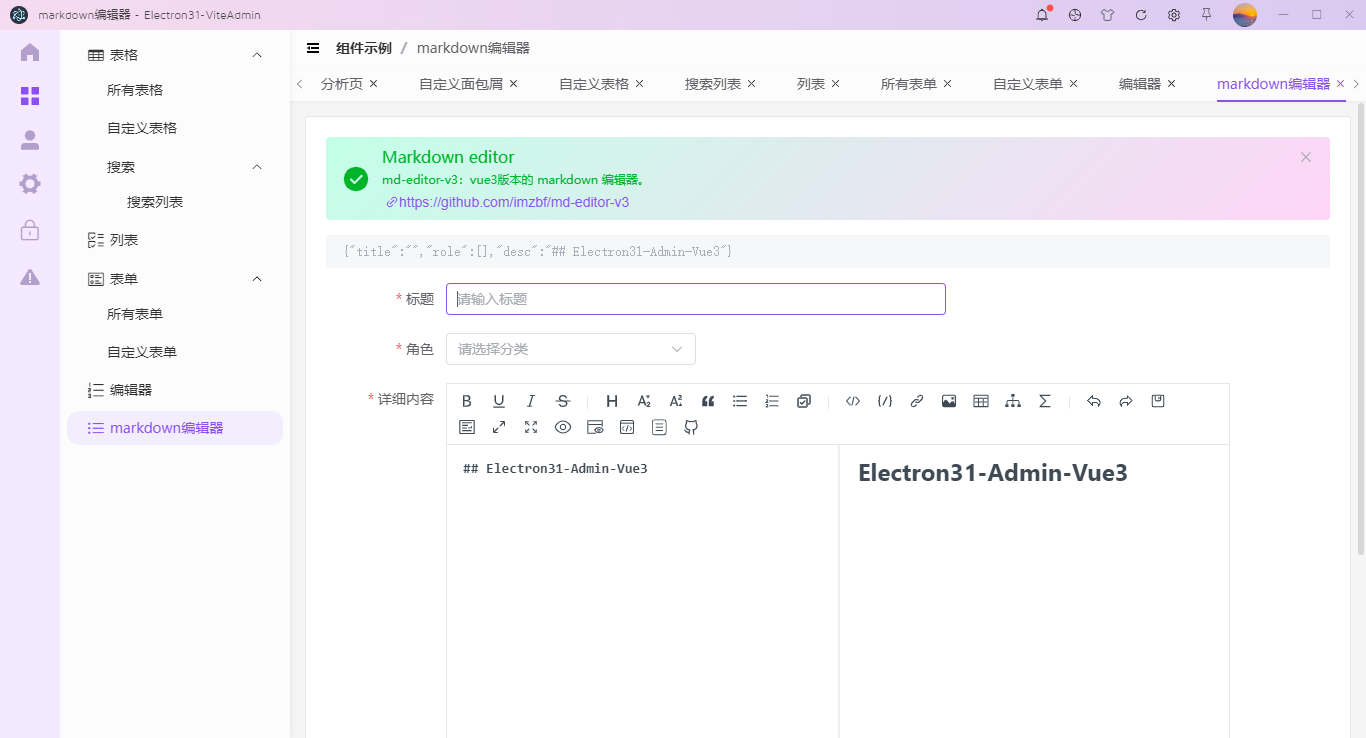
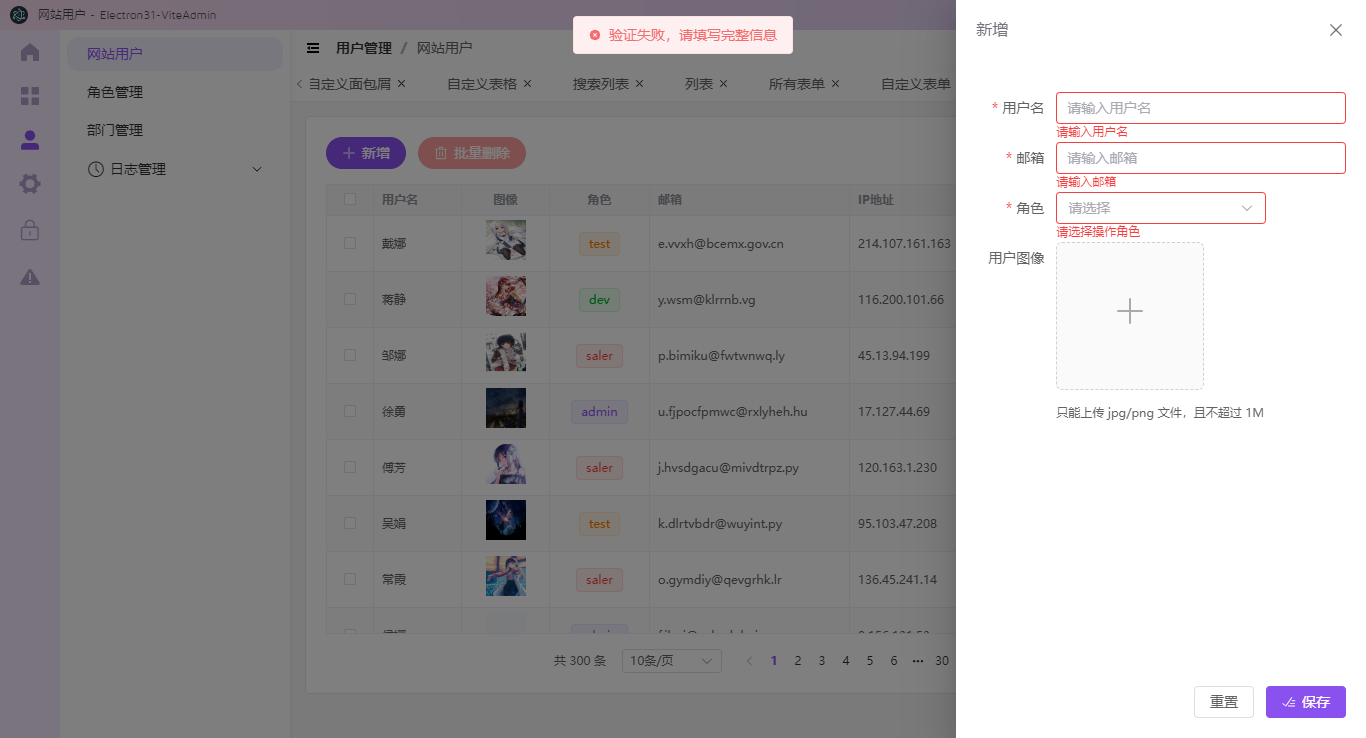
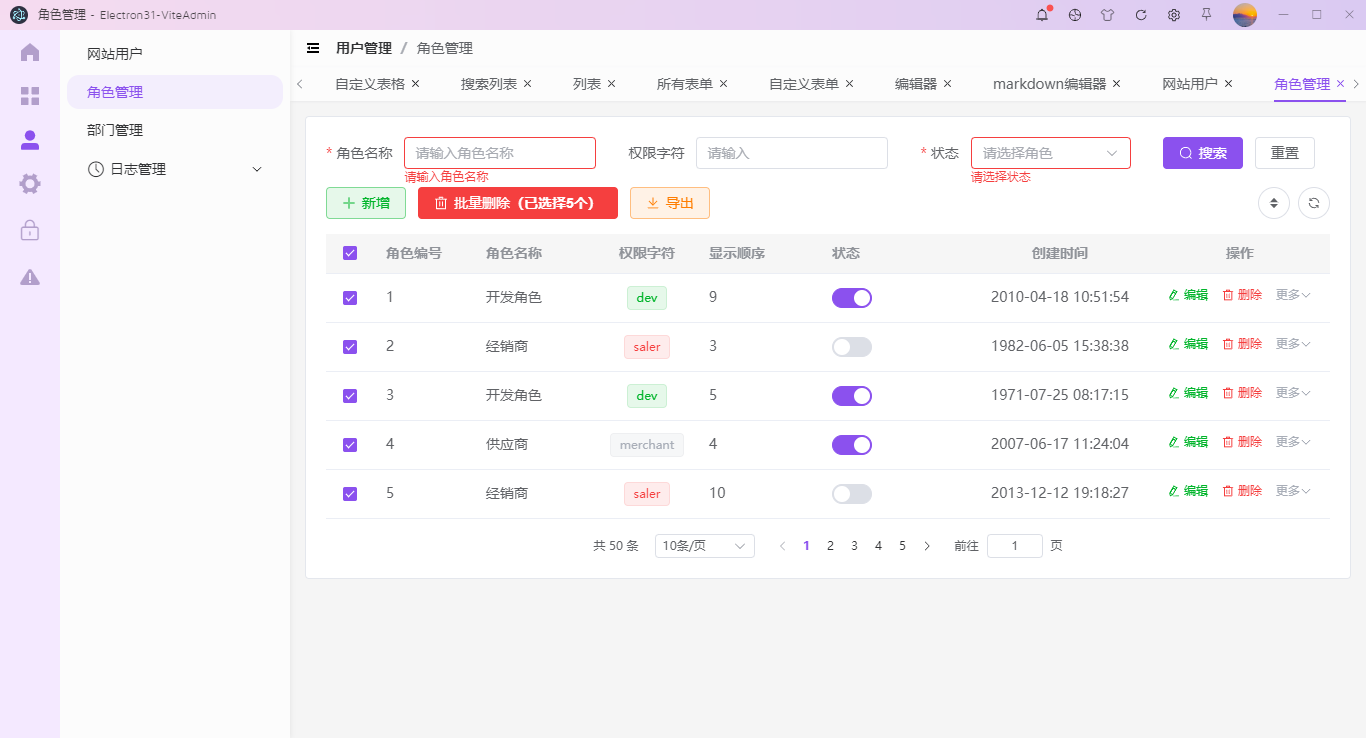
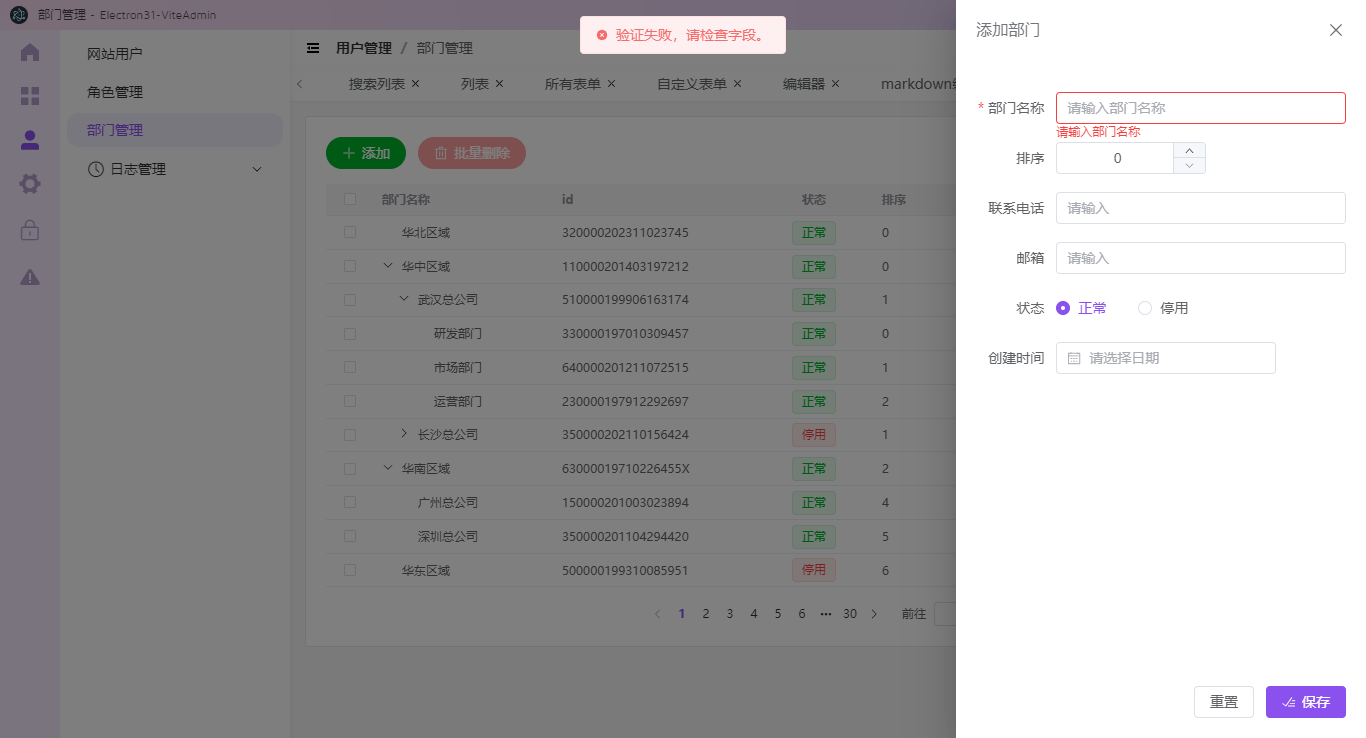
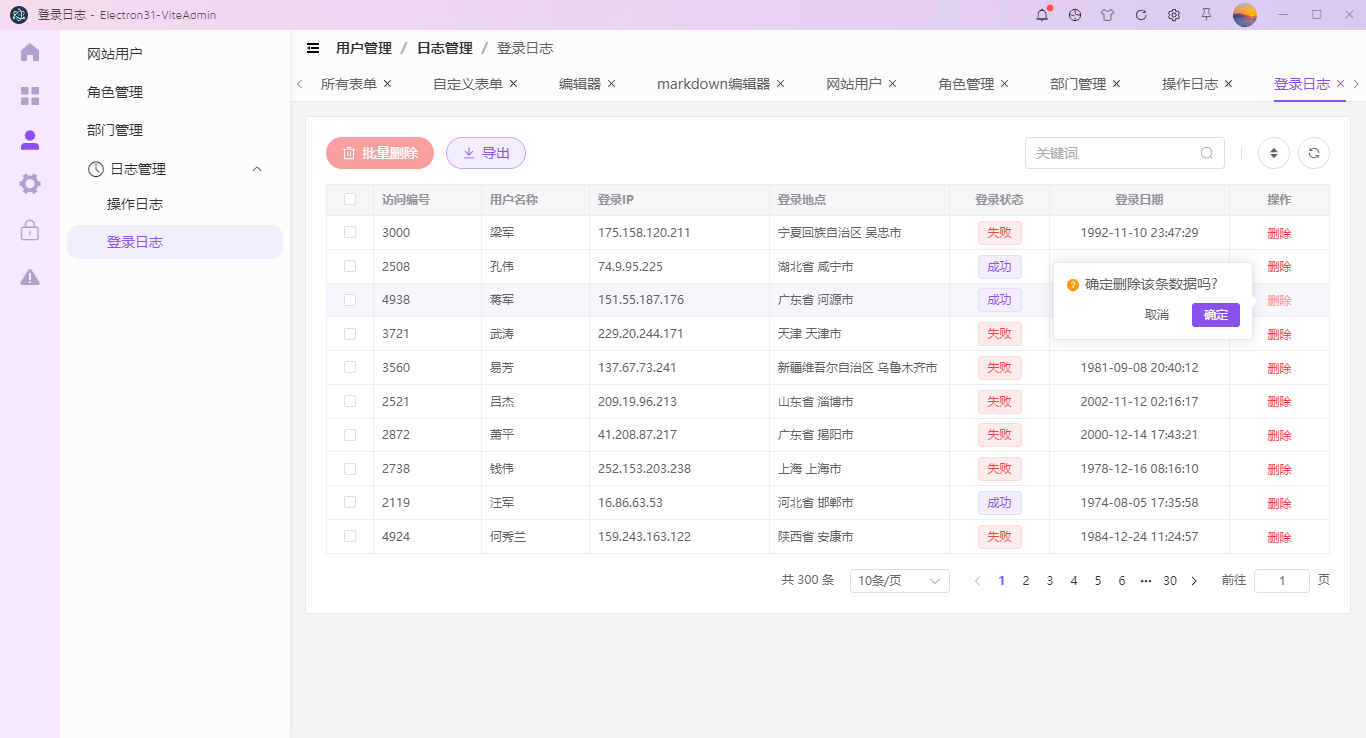
vite5+vue3-electron31-admin提供了4种通用布局模板,支持i18n国际化、动态路由权限,实现了表格、表单、图表、列表、编辑器等常用功能模块。
实现技术
- 技术框架:vite5.3.4+vue3.4.31+vue-router^4.4.0
- 跨平台技术:electron^31.3.0
- 组件库:element-plus^2.7.8
- 状态管理:pinia^2.2.0
- 国际化方案:vue-i18n@9
- 图表组件:echarts^5.5.1
- markdown编辑器:md-editor-v3^4.18.0
- 模拟数据:mockjs^1.1.0
- 打包工具:electron-builder^24.13.3
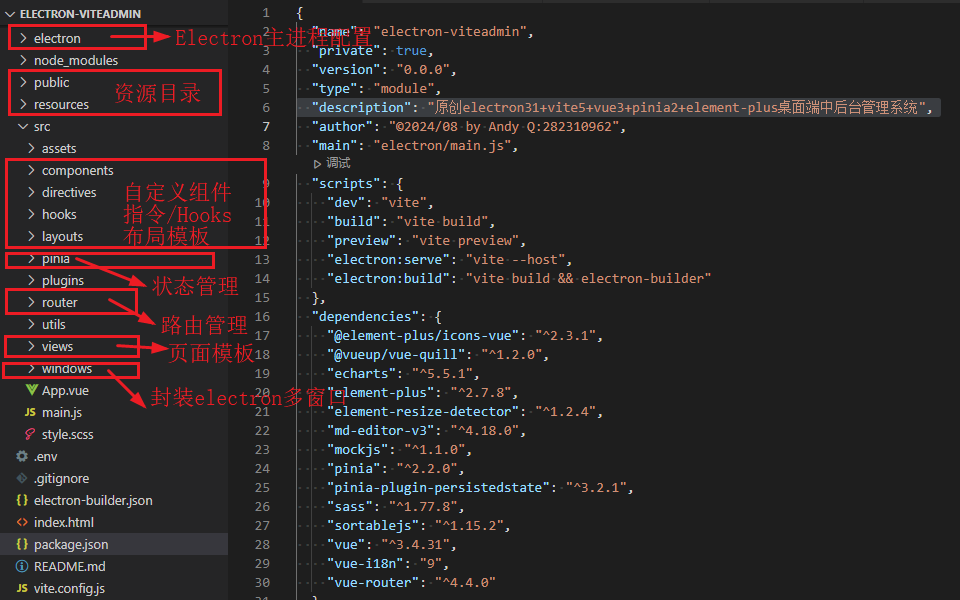
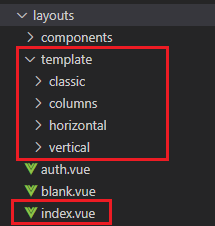
项目结构框架
整个项目使用vite5.x搭建项目模板,整合最新跨平台技术electron.js。
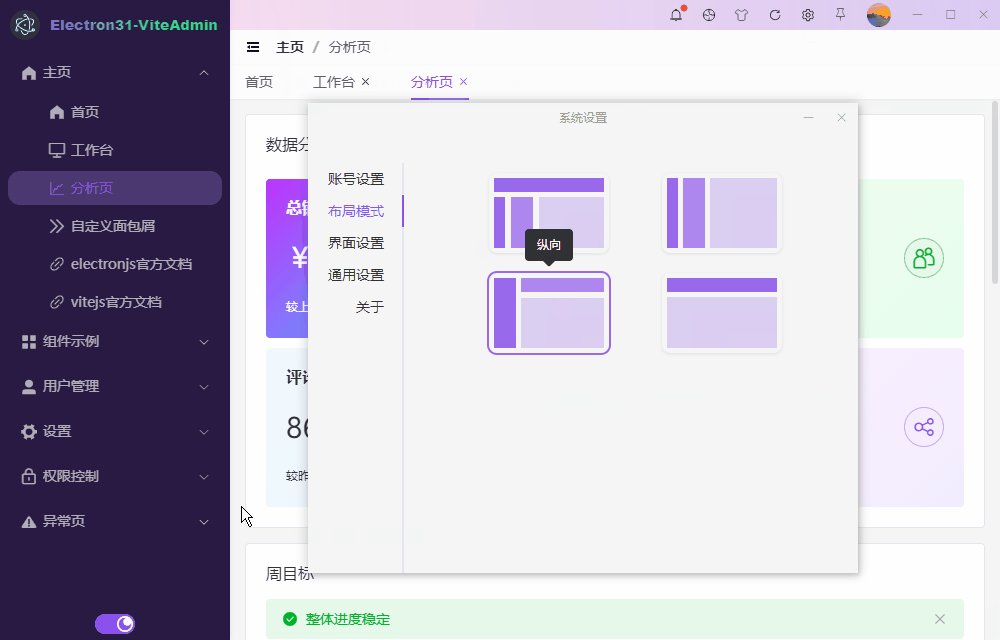
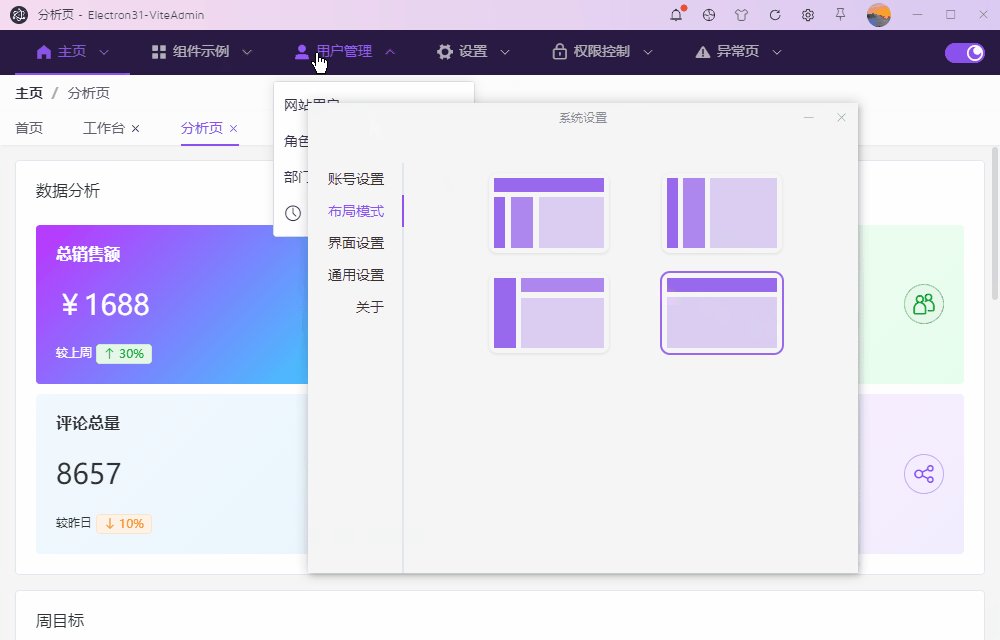
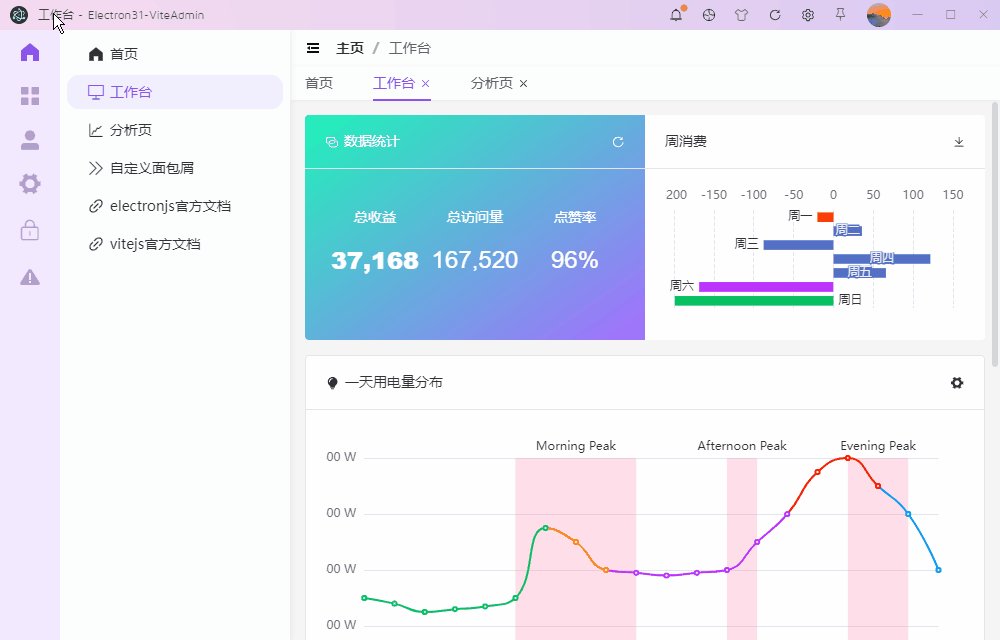
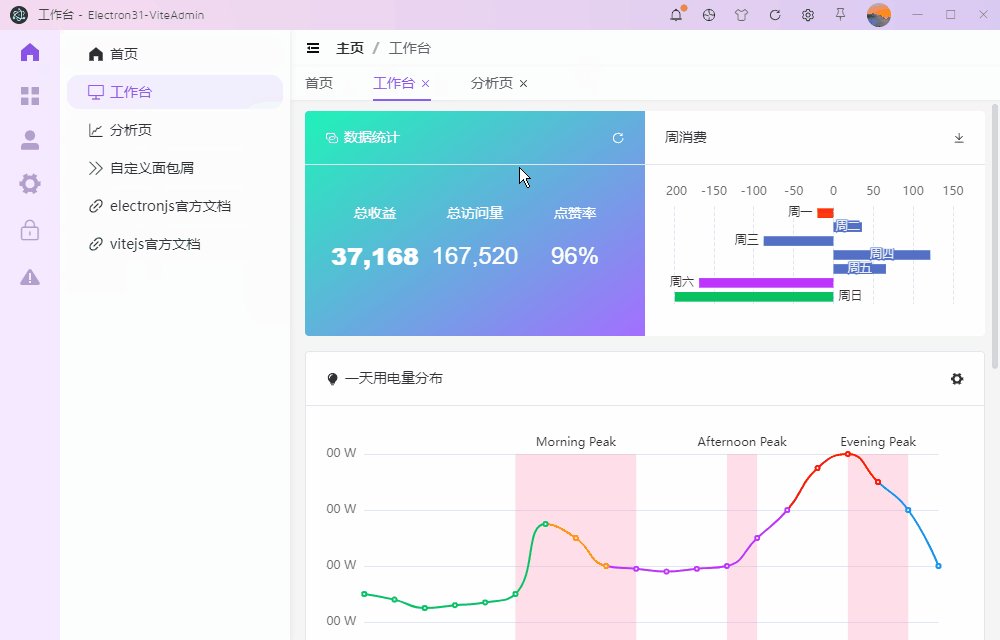
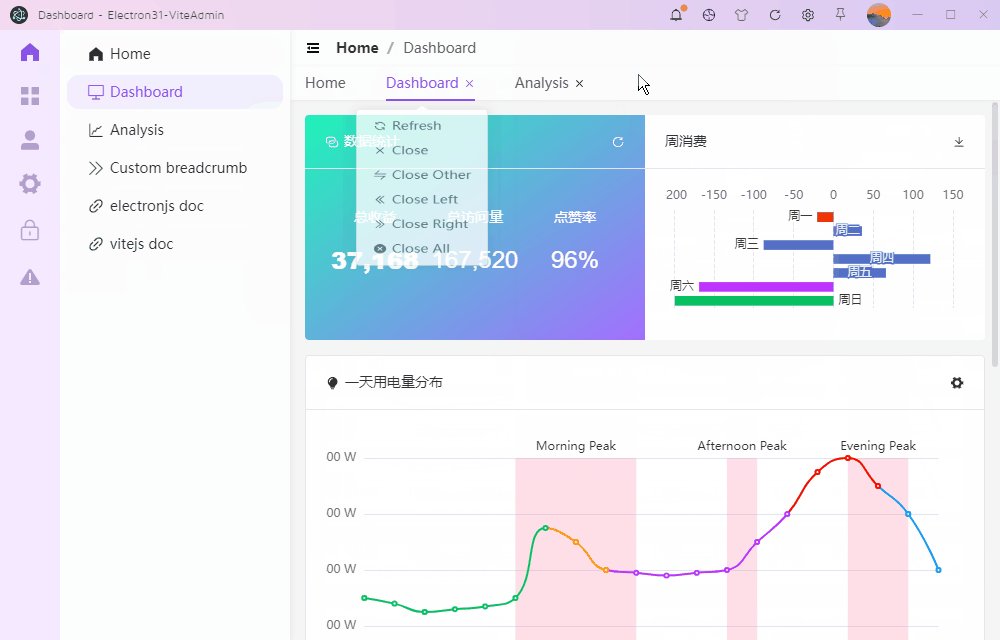
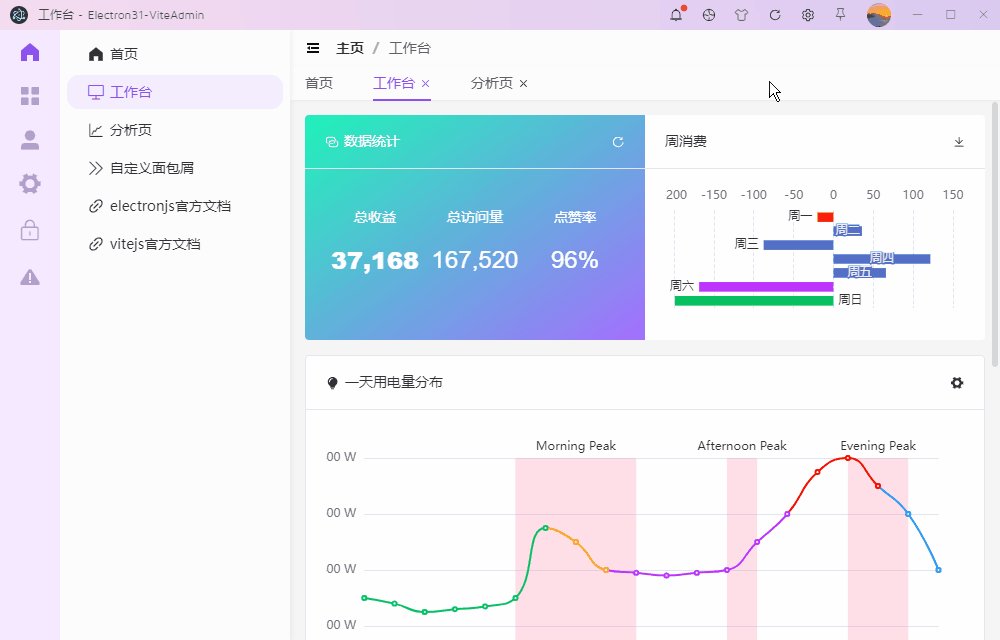
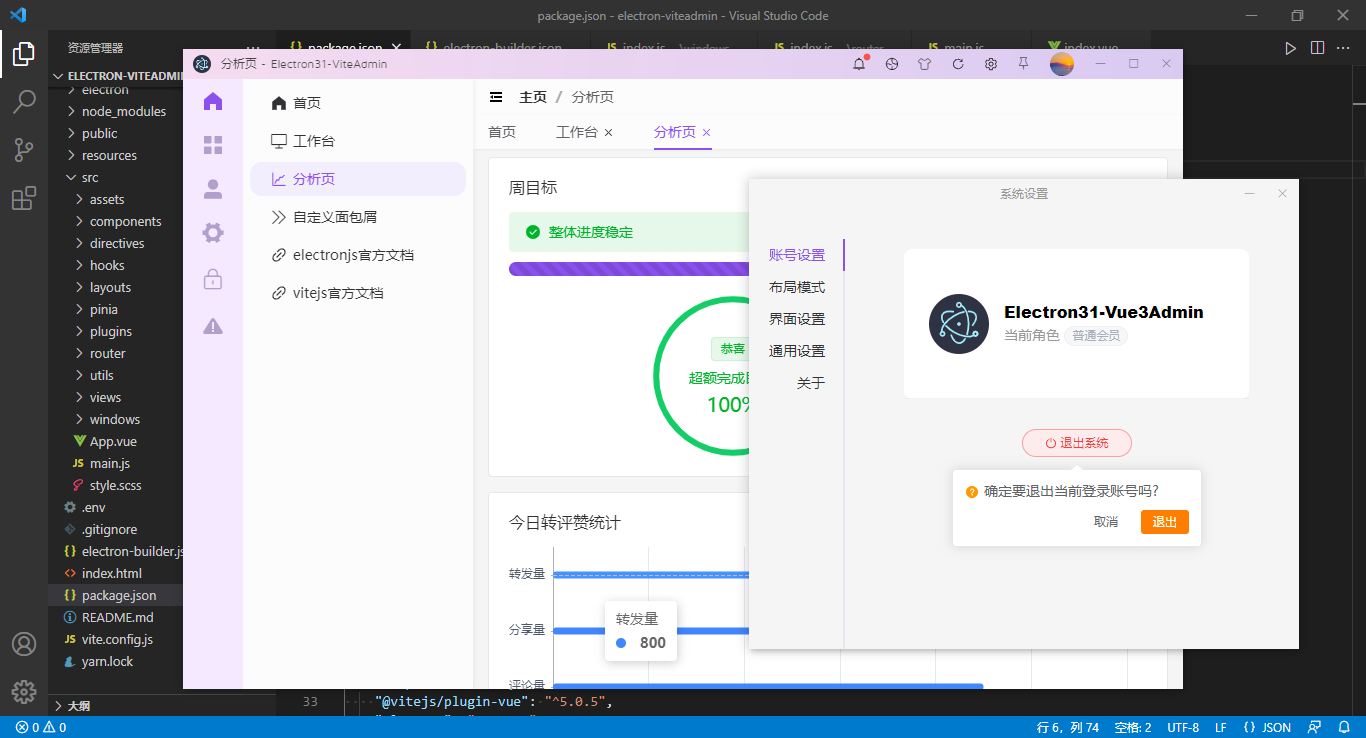
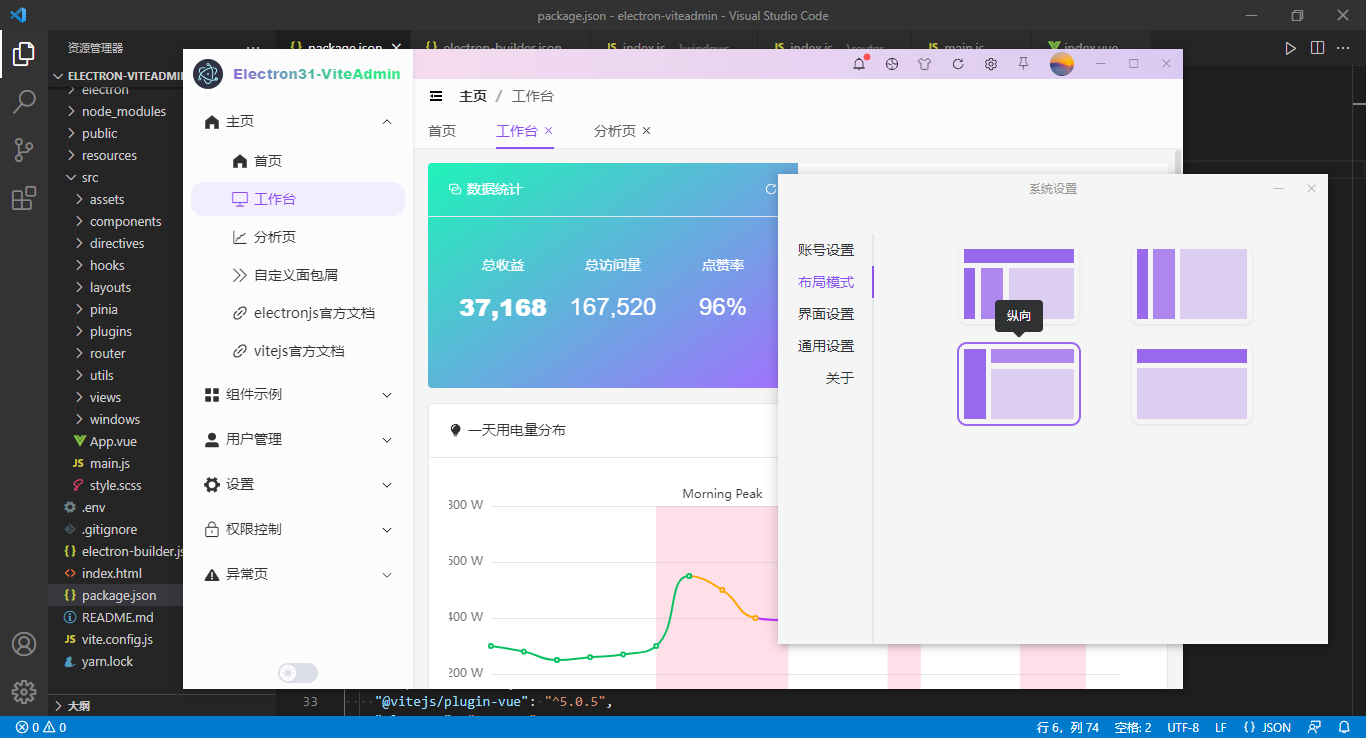
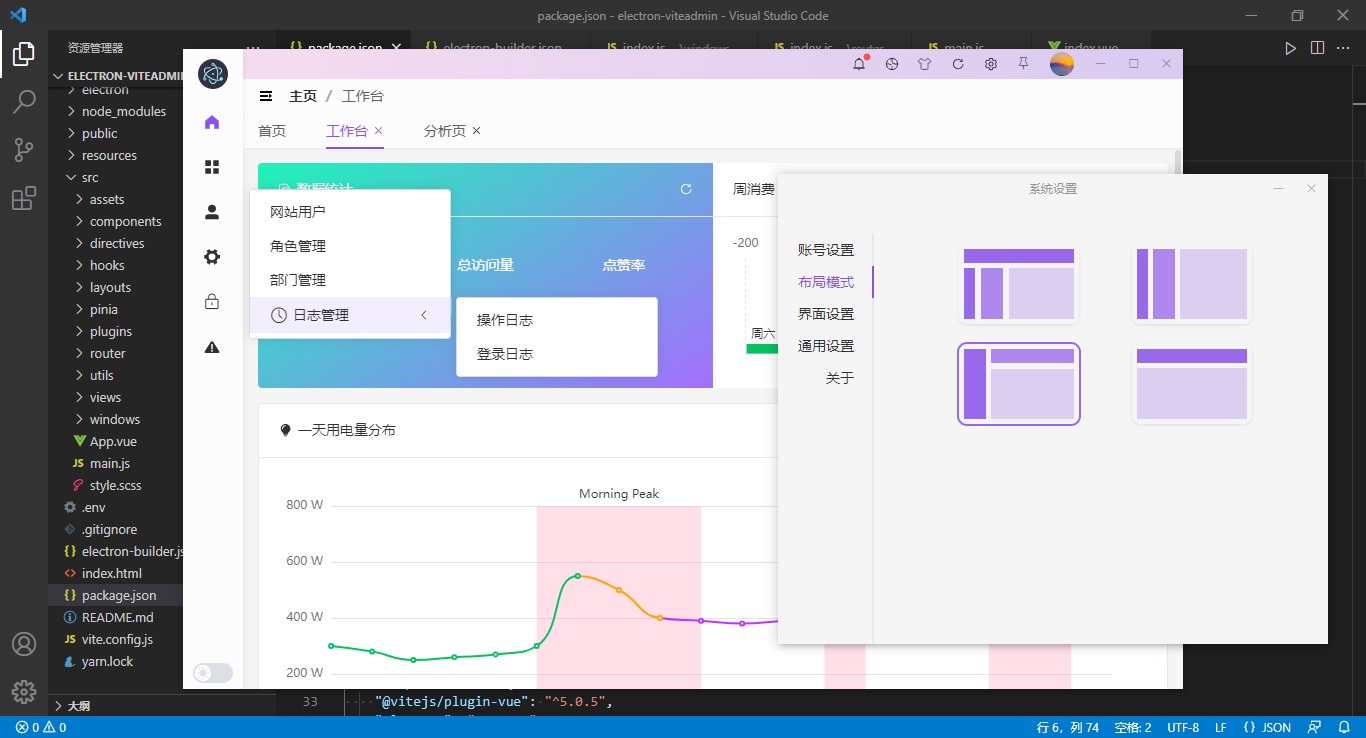
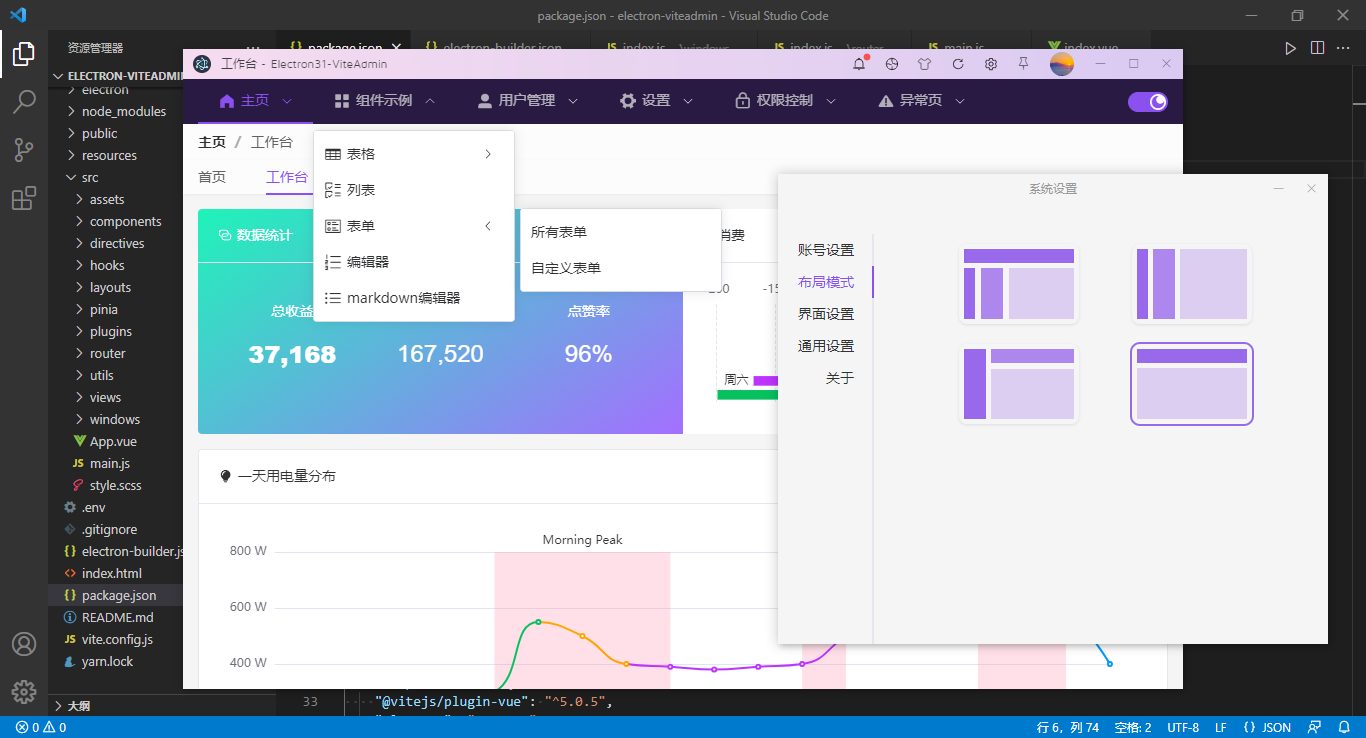
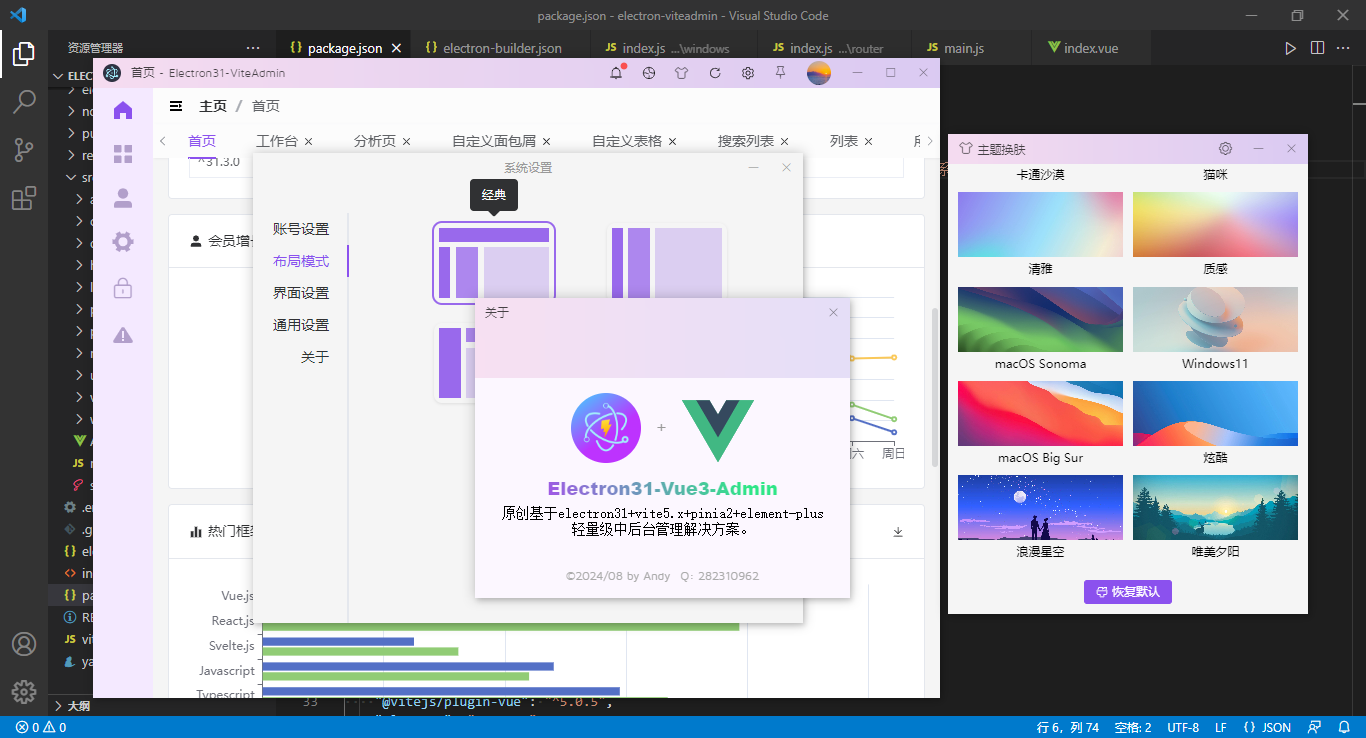
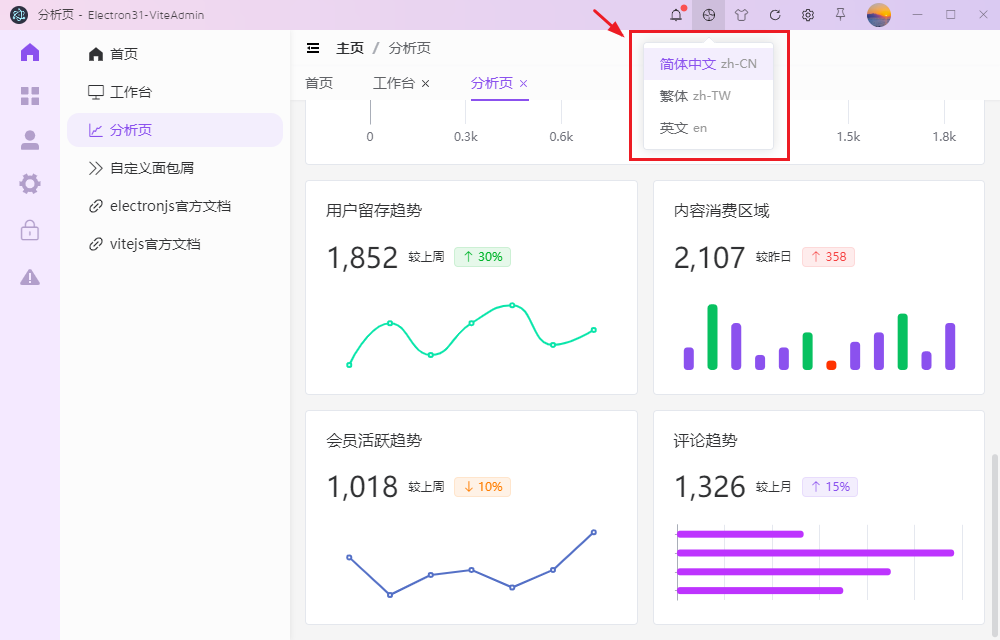
electron31-admin通用模板
如上图:内置了4种常见通用布局模板。
/**
* 通用布局模板
* @author Andy Q:282310962
*/
<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import Classic from './template/classic/index.vue'
import Columns from './template/columns/index.vue'
import Vertical from './template/vertical/index.vue'
import Horizontal from './template/horizontal/index.vue'
const appstate = appState()
const LayoutMap = {
'classic': Classic,
'columns': Columns,
'vertical': Vertical,
'horizontal': Horizontal
}
</script>
<template>
<div class="vuadmin__container" :style="{'--themeSkin': appstate.config.skin}">
<component :is="LayoutMap[appstate.config.layout]" />
</div>
</template>
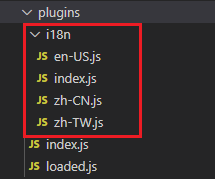
electron-vue3admin桌面国际化配置
/**
* 国际化配置
* @author YXY
*/
import { createI18n } from 'vue-i18n'
import { appState } from '@/pinia/modules/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
// 默认语言
export const langVal = 'zh-CN'
export default async (app) => {
const appstate = appState()
const lang = appstate.lang || langVal
appstate.setLang(lang)
const i18n = createI18n({
legacy: false,
locale: lang,
messages: {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
})
app.use(i18n)
}
综上就是electron31+vue3+element-plus实战轻量级中后台管理系统的一些分享。
这篇关于整合vite5.x+electron31+pinia2+vue-i18n+echarts全新后台管理方案的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航