Javascript
Three.js:开启网页 3D 世界的魔法钥匙
Three.js 是什么
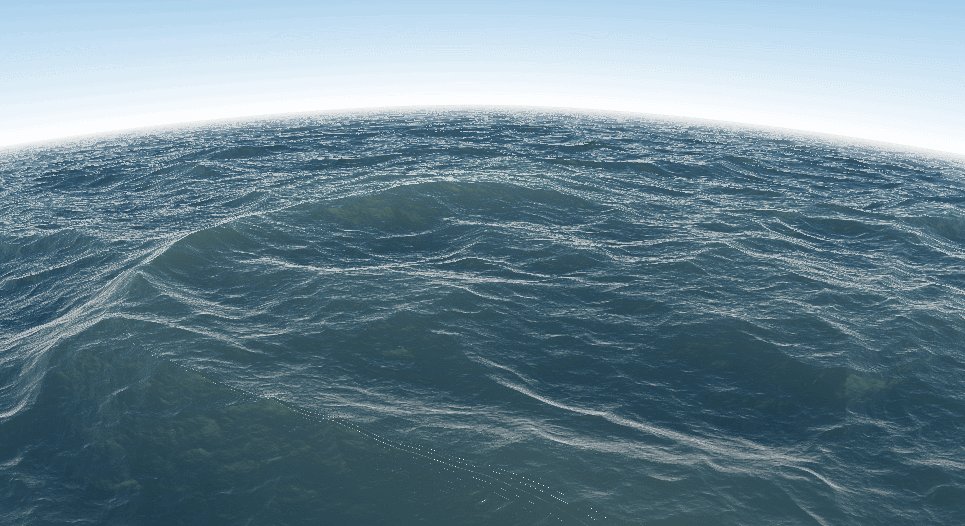
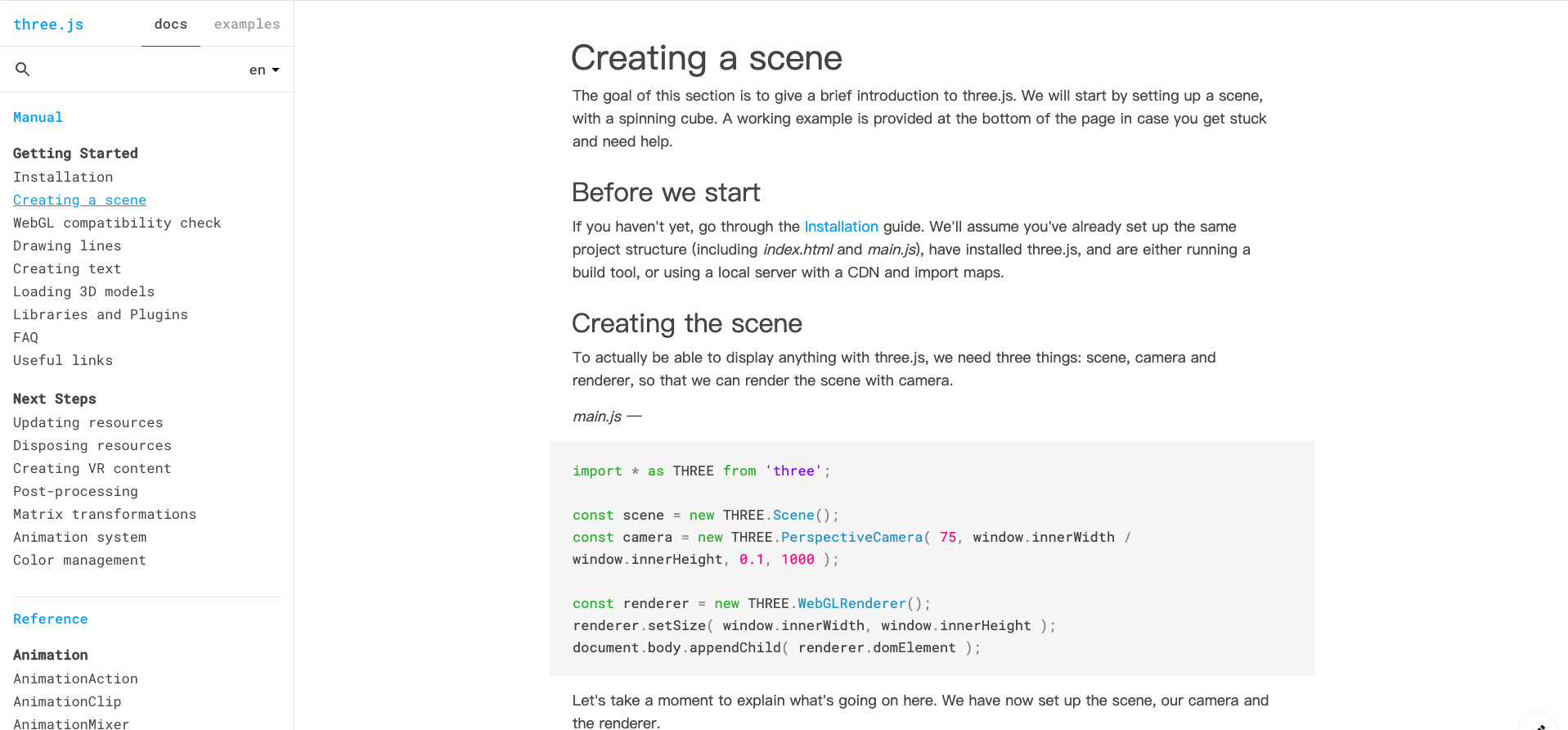
Three.js 是一款由 JavaScript 编写的 WebGL 第三方函数库,堪称在网页中实现三维图形创建和展示的强大工具。
它的特点十分显著,首先是其高度的灵活性。开发者能够根据具体需求,自由定制和组合各种元素,创建出独特的三维场景。
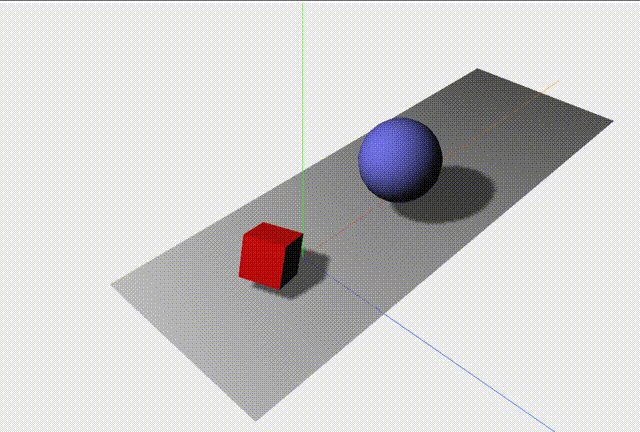
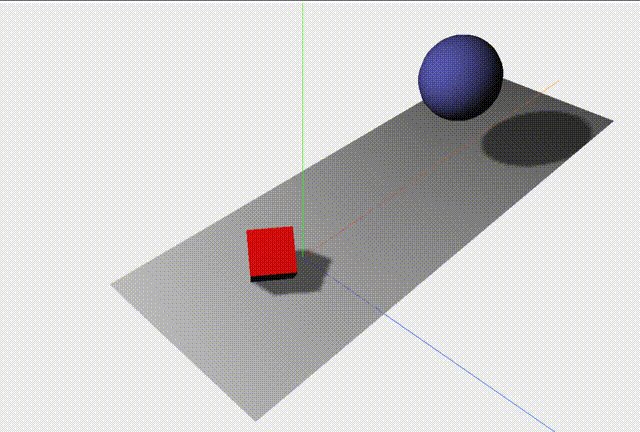
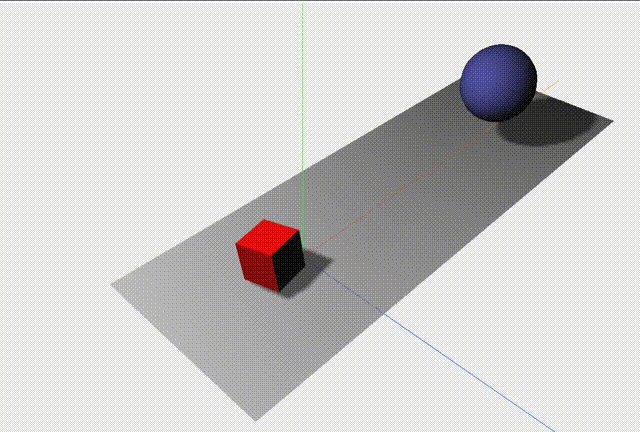
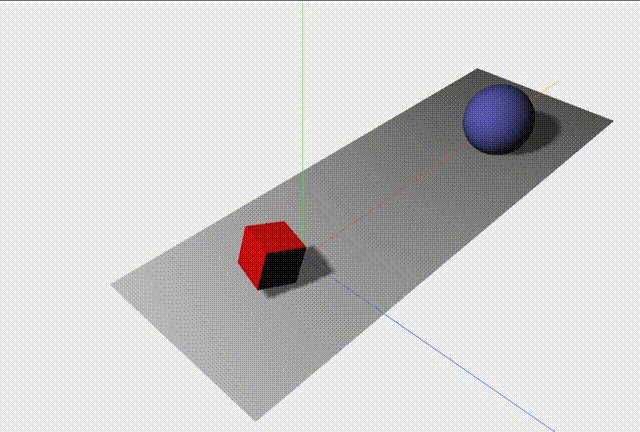
在功能方面,Three.js 提供了丰富多样的选项。它涵盖了各种几何体的创建,如立方体、球体、圆锥体等,让开发者能够轻松构建复杂的物体形状。同时,对于材质的处理也十分精细,从基础的颜色设定到复杂的纹理映射,都能实现逼真的视觉效果。
此外,Three.js 对光照和阴影的处理也极为出色。通过模拟不同类型的光源,如环境光、点光源、平行光等,并精确计算阴影效果,使得三维场景更具真实感和立体感。
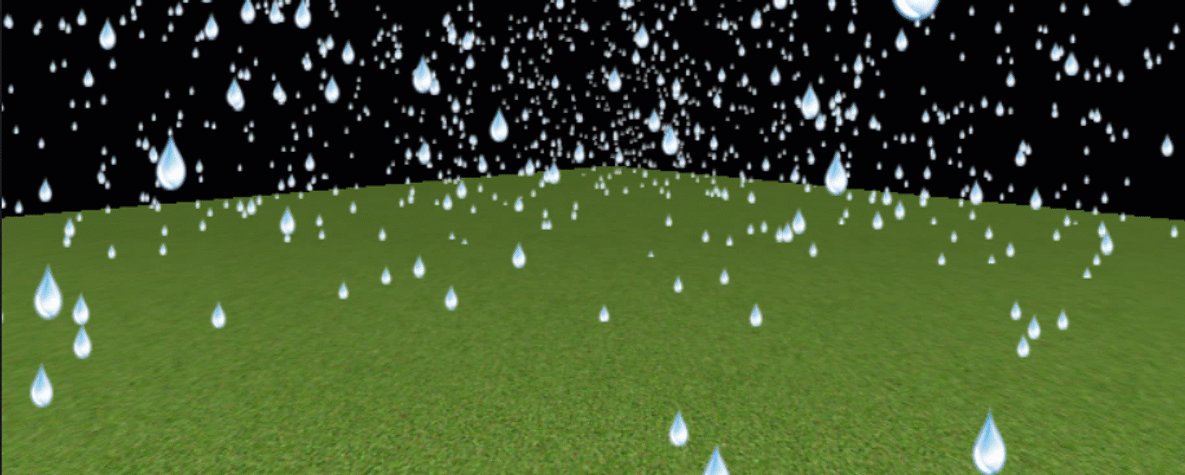
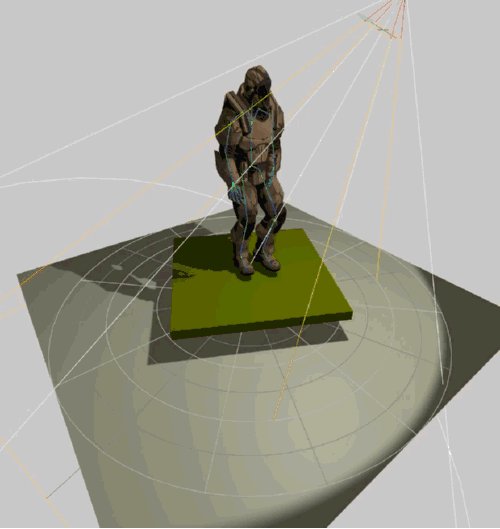
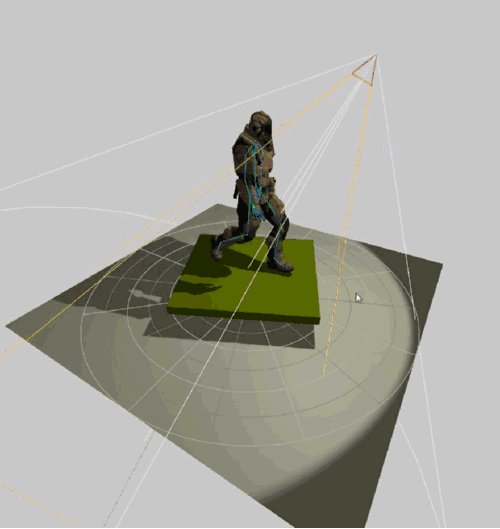
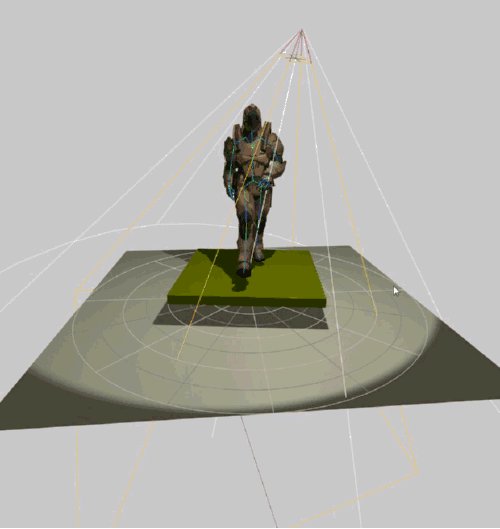
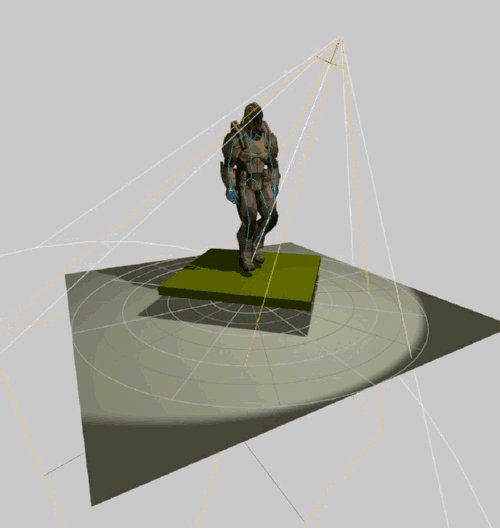
在动画方面,Three.js 支持多种动画形式,包括物体的旋转、平移、缩放等基本动作,以及更复杂的骨骼动画等,为用户带来生动的交互体验。
总的来说,Three.js 以其强大的功能和灵活的特性,为网页中的三维图形开发提供了便捷而高效的解决方案,使得开发者能够轻松打造出令人惊叹的三维世界。
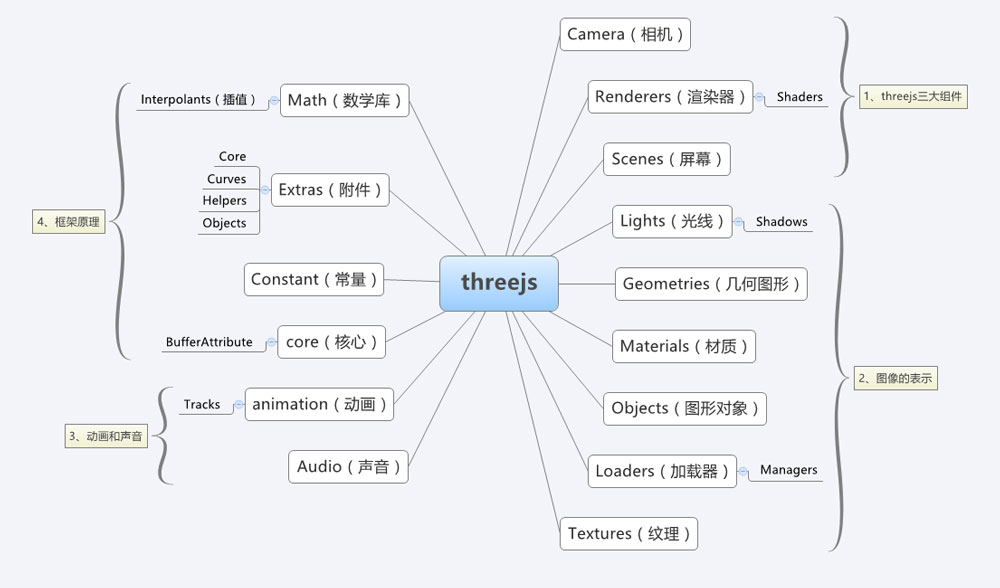
Three.js 的基本概念
(一)场景(Scene)
场景是 Three.js 中所有对象的容器,就像一个巨大的舞台,承载着各种元素。在场景中,开发者可以添加灯光、相机、物体等。它为三维世界中的所有元素提供了一个统一的管理空间,决定了哪些元素将被渲染和展示。
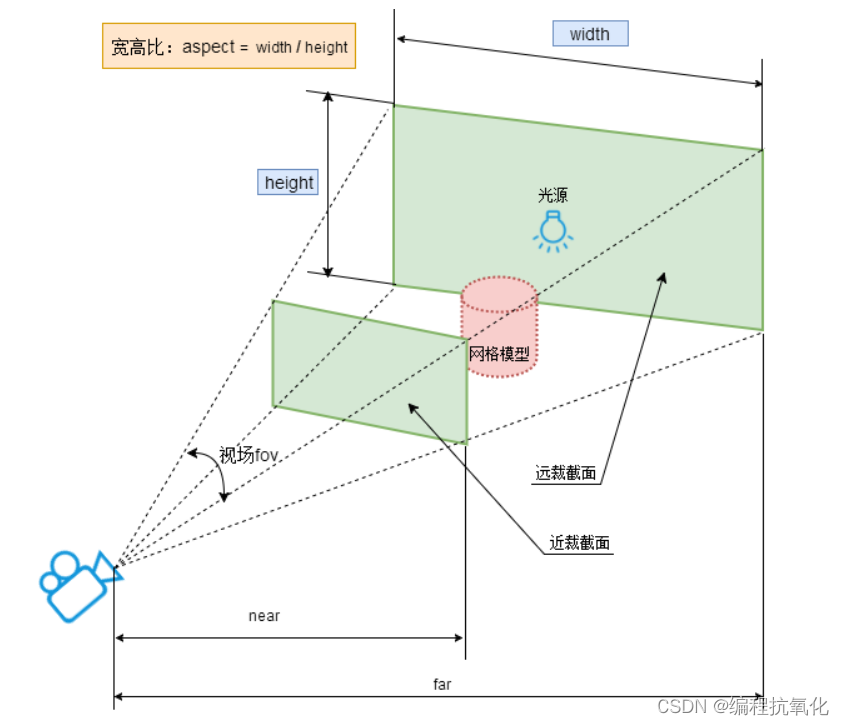
(二)相机(Camera)
相机在 Three.js 中扮演着观察者的角色,决定了我们从哪个角度和位置来观察这个三维世界。常见的相机类型有透视相机(PerspectiveCamera)和正交相机(OrthographicCamera)。透视相机模拟了人眼的视觉效果,具有近大远小的特点;正交相机则无论距离远近,物体大小保持不变。
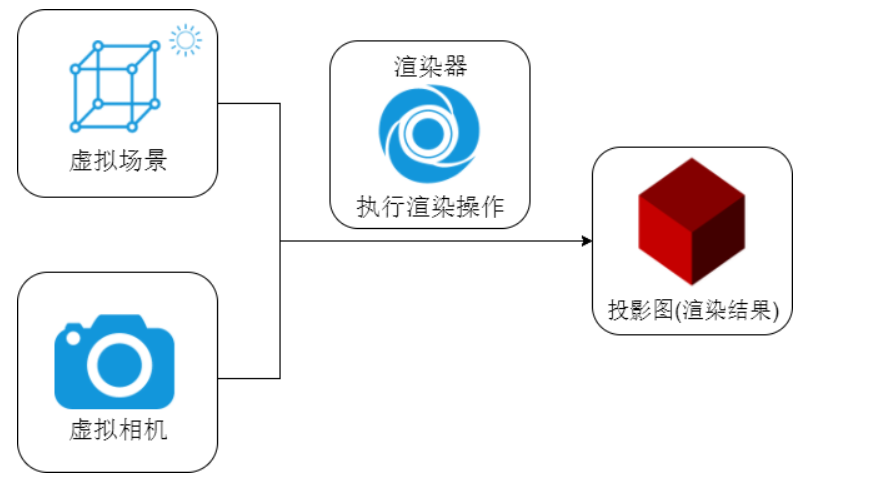
(三)渲染器(Renderer)
渲染器负责将场景中的内容绘制到屏幕上。它与页面上的 HTML5 Canvas 元素绑定,通过一系列复杂的计算和处理,将三维场景转化为二维图像并展示出来。不同的渲染器在性能、效果等方面可能会有所差异。
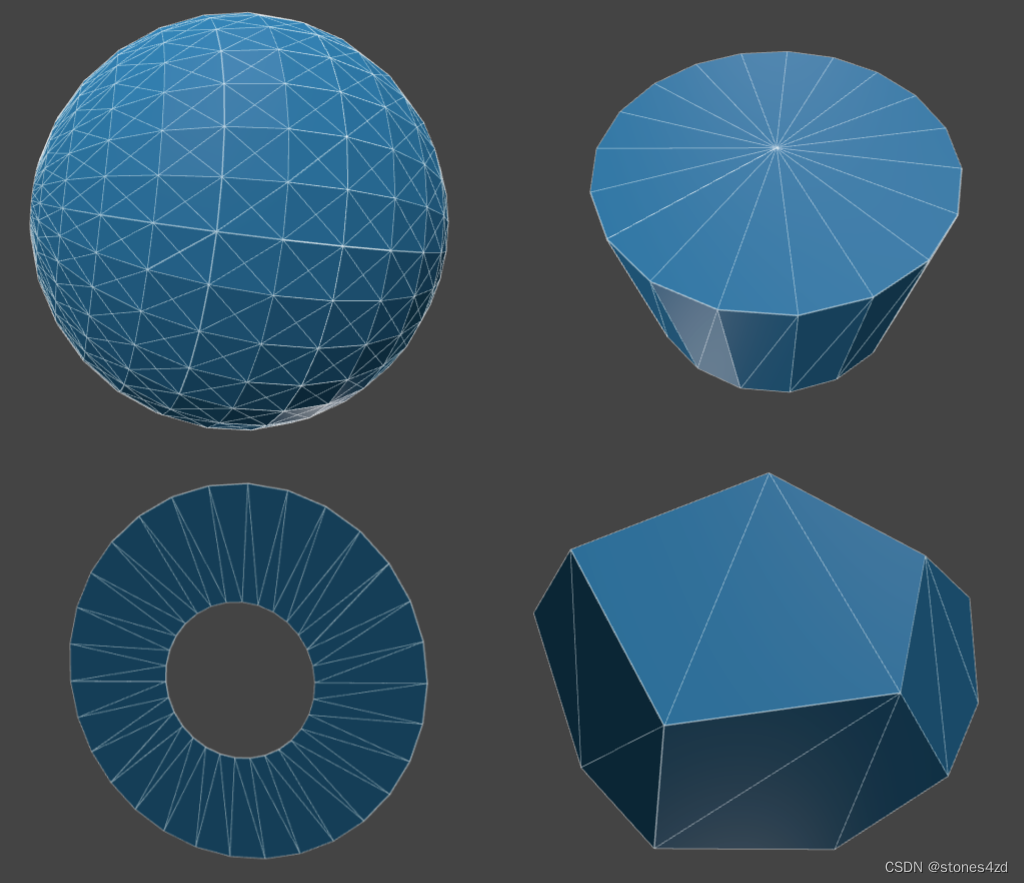
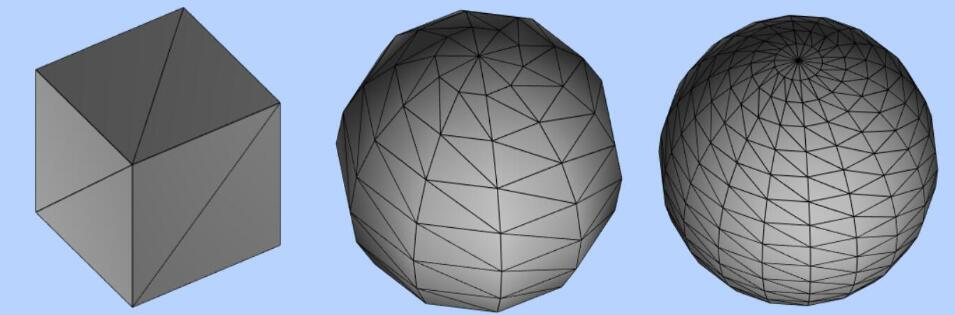
(四)几何体(Geometry)
几何体定义了物体的形状。Three.js 提供了多种内置的几何体,如立方体(BoxGeometry)、球体(SphereGeometry)、平面(PlaneGeometry)等,同时也支持开发者自定义几何体来满足特殊需求。
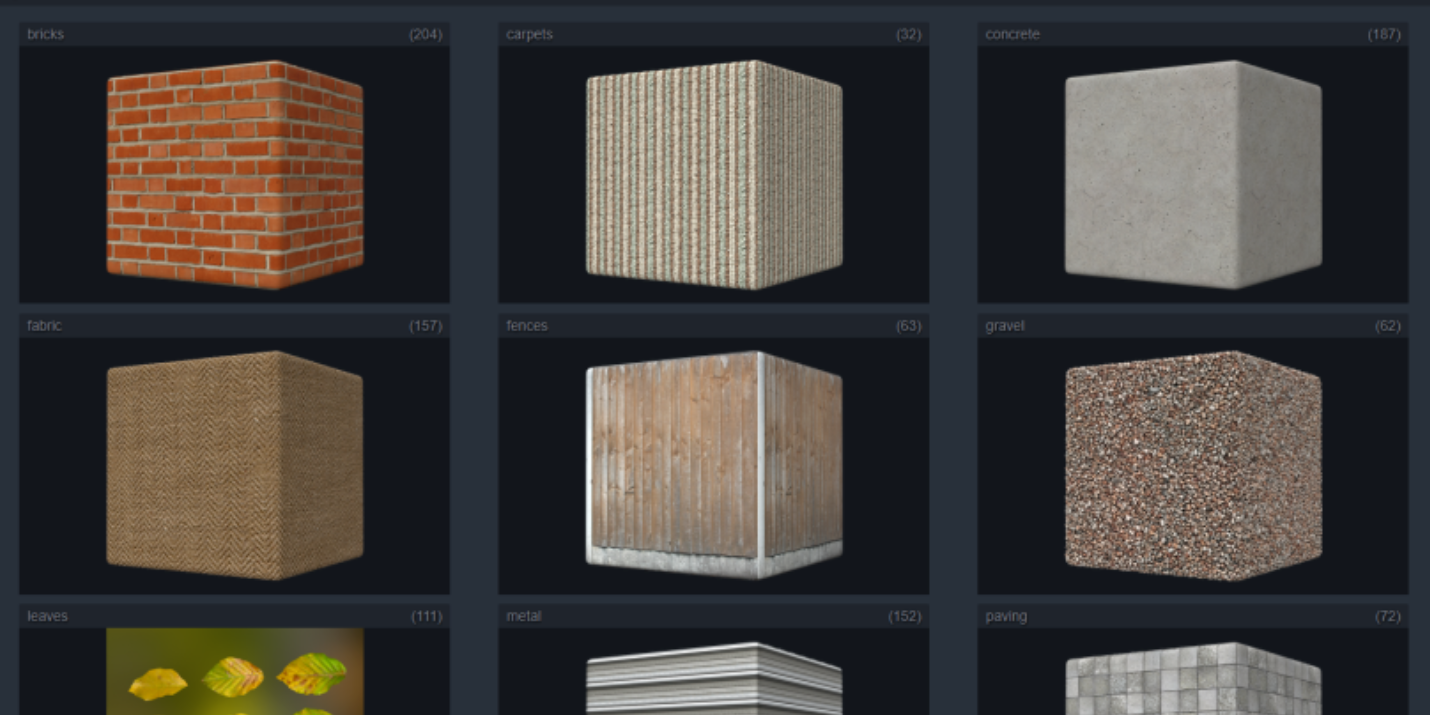
(五)材质(Material)
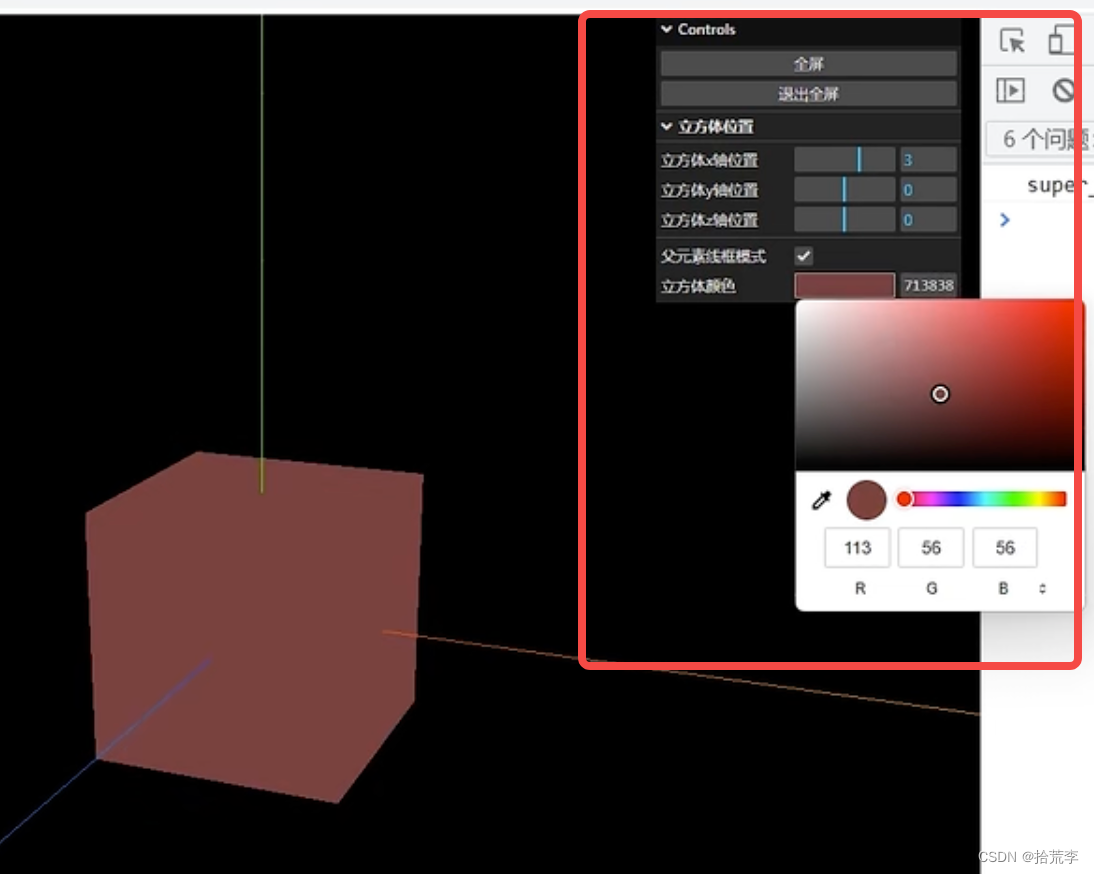
材质决定了物体的外观特性,如颜色、光泽度、透明度等。不同的材质可以使相同的几何体呈现出截然不同的视觉效果。常见的材质有基本材质(MeshBasicMaterial)、兰伯特材质(MeshLambertMaterial)、高光材质(MeshPhongMaterial)等。
(六)网格(Mesh)
网格是由几何体和材质组合而成的物体。它将形状和外观结合在一起,是 Three.js 中最常见的可渲染对象之一。通过调整网格的属性,可以实现物体的移动、旋转、缩放等操作。
Three.js 的优势与局限性
(一)优势
易于使用:Three.js 封装了 WebGL 的底层复杂性,为开发者提供了简洁且强大的 API,使得即使是对 3D 图形技术不太熟悉的开发者,也能够相对快速地上手并创建出基本的 3D 图形效果。
功能丰富:它涵盖了多种几何体、丰富的材质类型、多样的光源和阴影效果,还支持各种动画形式,为开发者提供了广泛的创作可能性,能够轻松创建出复杂且逼真的 3D 场景。
跨平台兼容性强:Three.js 能够在主流的桌面和移动浏览器上运行,无论是 Windows、Mac 还是各种移动操作系统,只要浏览器支持 WebGL,就可以展示 Three.js 开发的 3D 内容,极大地扩展了应用的覆盖范围。
强大的社区支持:拥有庞大的开源社区,提供了丰富的文档、示例、教程和插件。开发者可以在社区中获取帮助、分享经验,加速学习和开发进程。
(二)局限性
- 学习曲线较陡峭:
尽管相对 WebGL 已经简化了很多,但对于完全的新手来说,仍然需要掌握一定的 3D 图形学概念、JavaScript 知识以及相关的数学基础,才能较好地理解和运用 Three.js。
- 性能瓶颈:
在处理大规模和复杂的 3D 场景时,可能会出现性能下降的情况,特别是在移动设备上,这需要开发者进行精细的性能优化工作。
- 内存管理复杂:
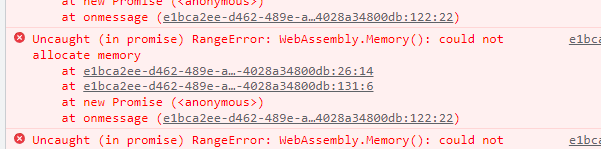
由于需要处理大量的 3D 资源,如几何体、材质和纹理等,内存管理变得较为复杂。如果不谨慎处理,容易导致内存泄漏和性能问题。
- 调试困难:
涉及到 3D 场景的构建、材质、光照和动画等多个方面,调试过程可能会比较复杂,需要开发者熟悉相关的调试工具和技巧。
- 文档不够完善:
虽然有一定的文档和示例,但某些部分可能不够详细和清晰,导致开发者在遇到特定问题时难以找到准确的解决方案。
Three.js 在实际项目中的应用
(一)游戏开发
在游戏领域,Three.js 展现出了强大的实力。例如,一款简单的跑酷游戏中,通过 Three.js 导入精心设计的 3D 角色模型和复杂的场景模型,如高楼大厦、道路障碍等。利用其动画功能,实现角色的奔跑、跳跃等动作效果,使得游戏更加生动有趣。同时,设置交互热点,如收集道具、躲避障碍等,增强玩家与游戏的互动性。
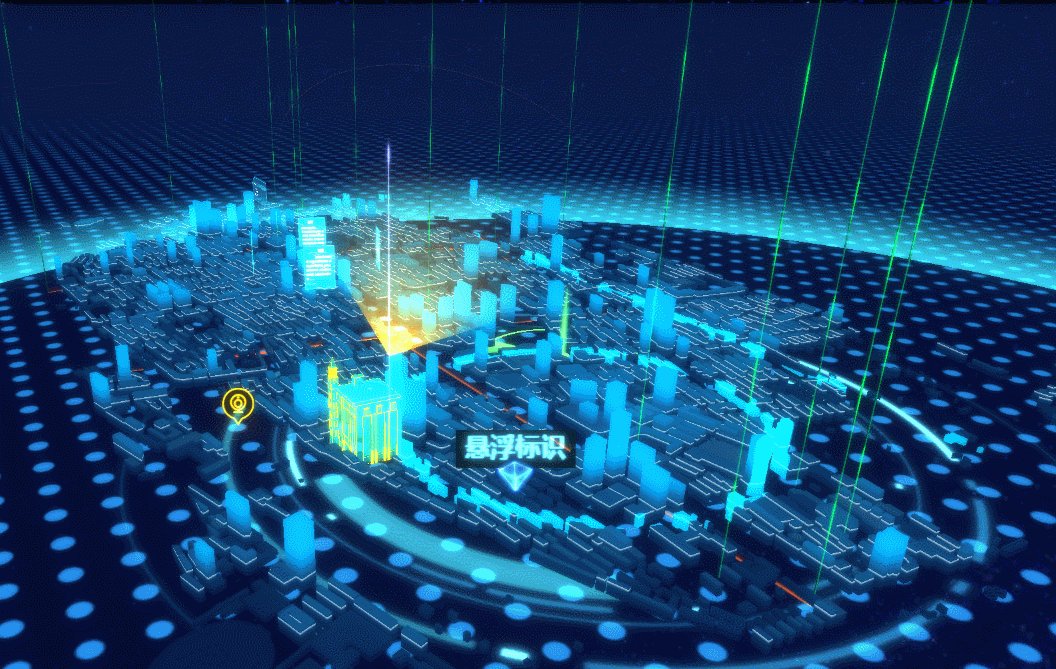
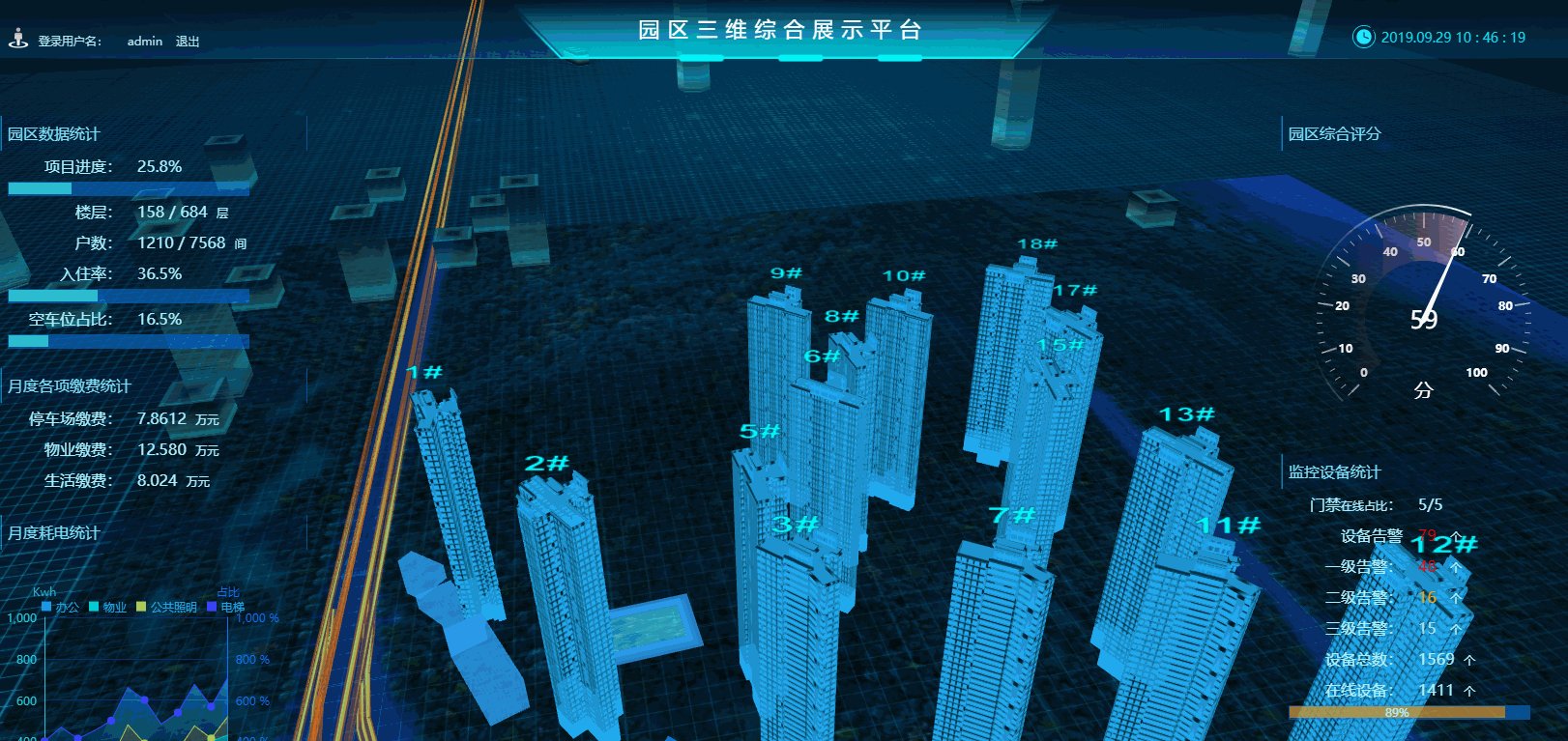
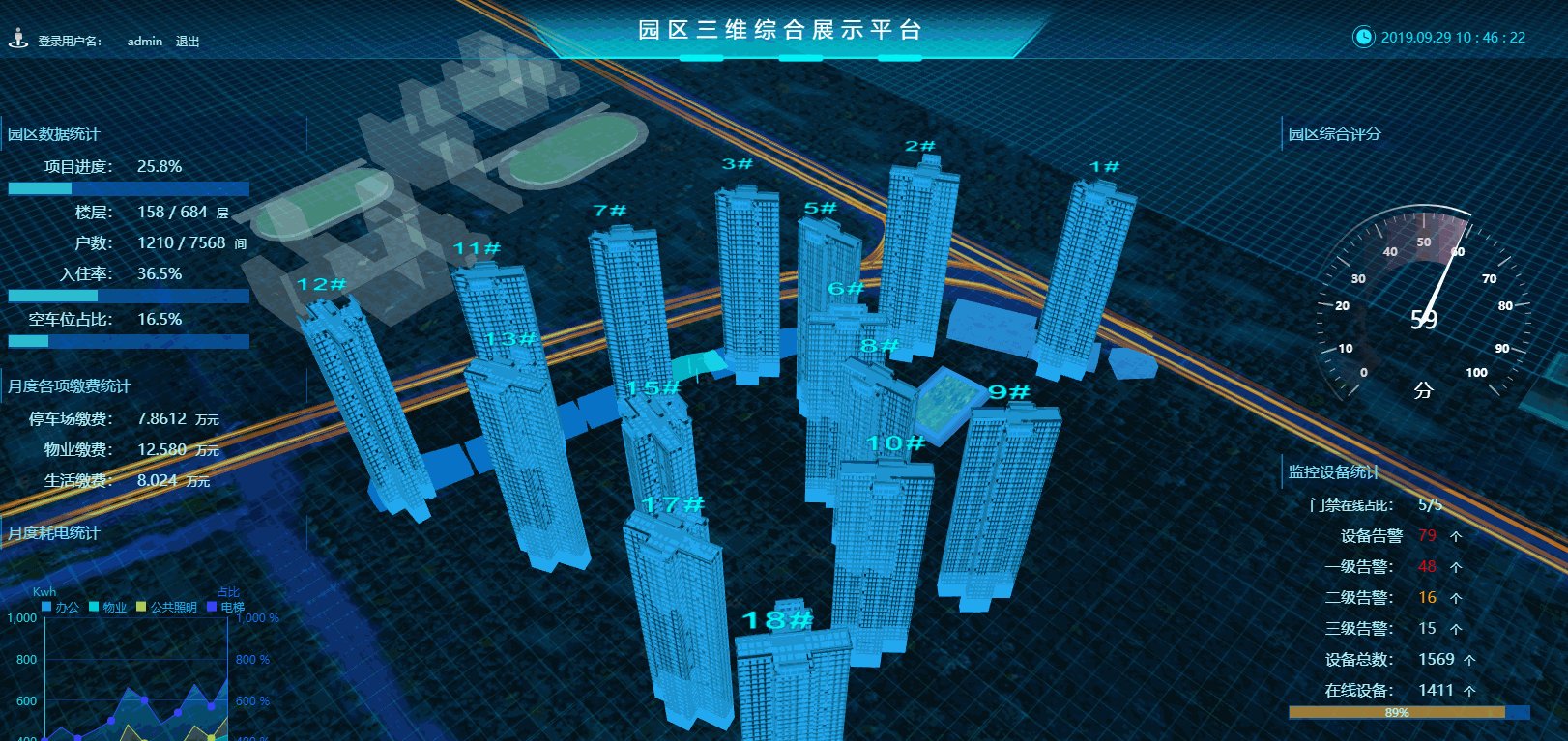
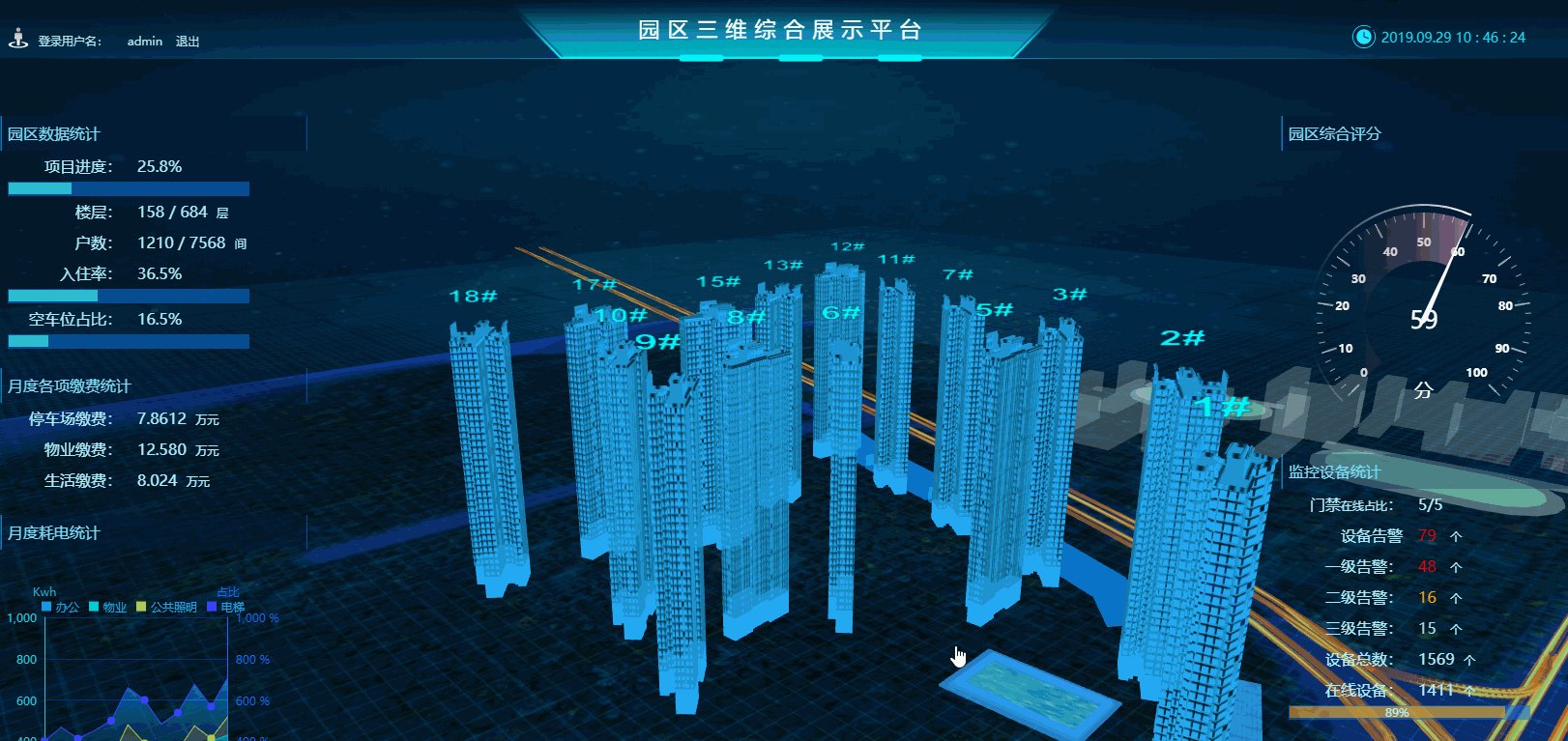
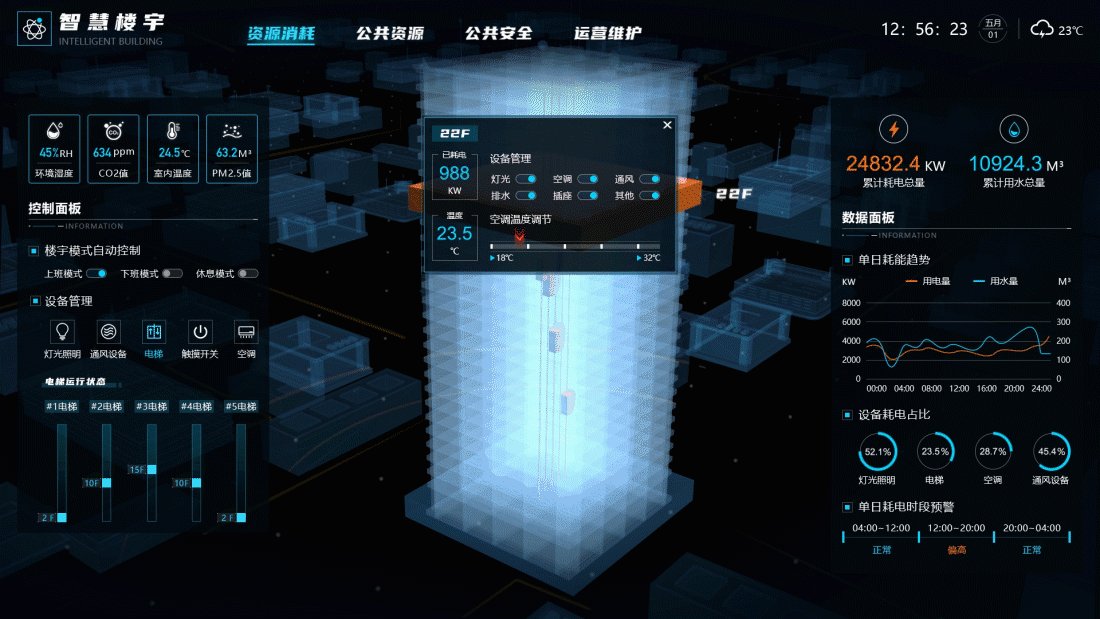
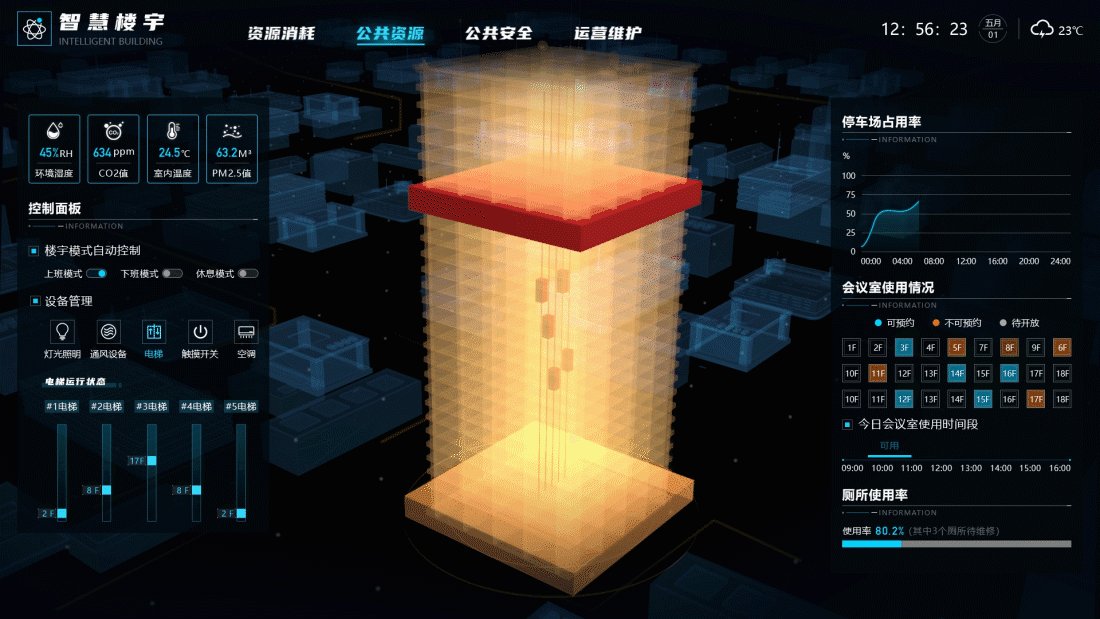
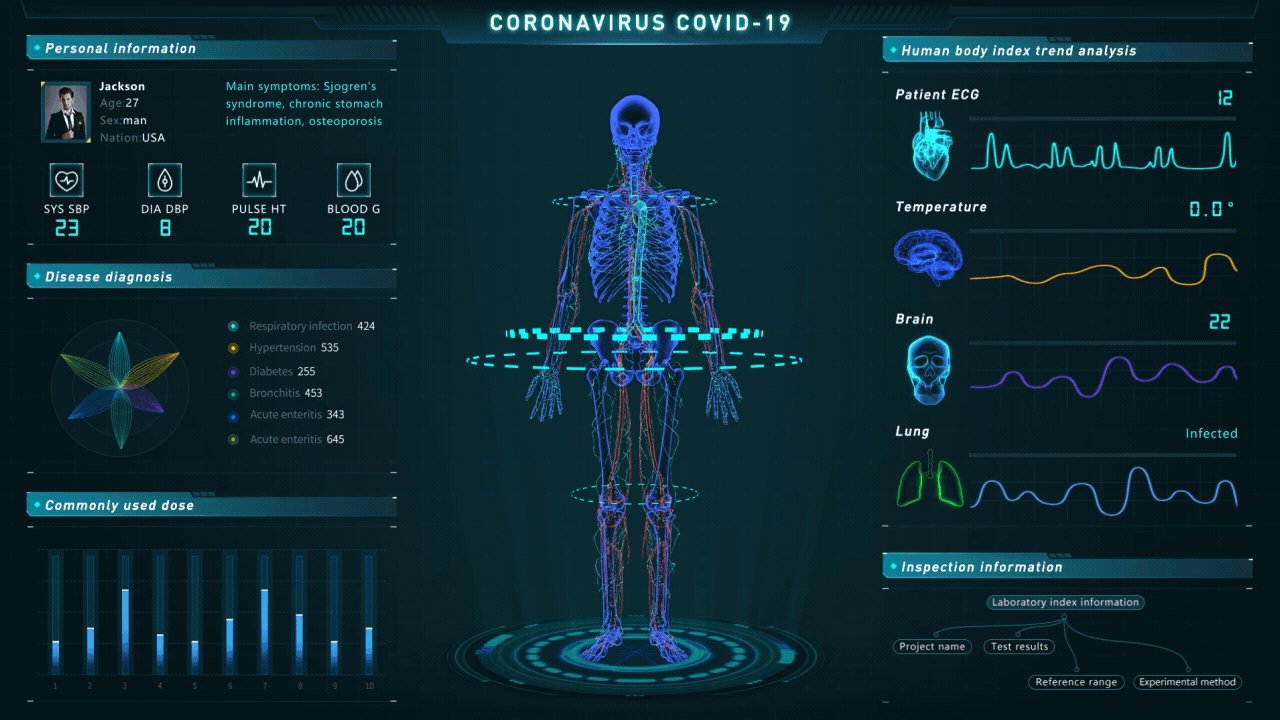
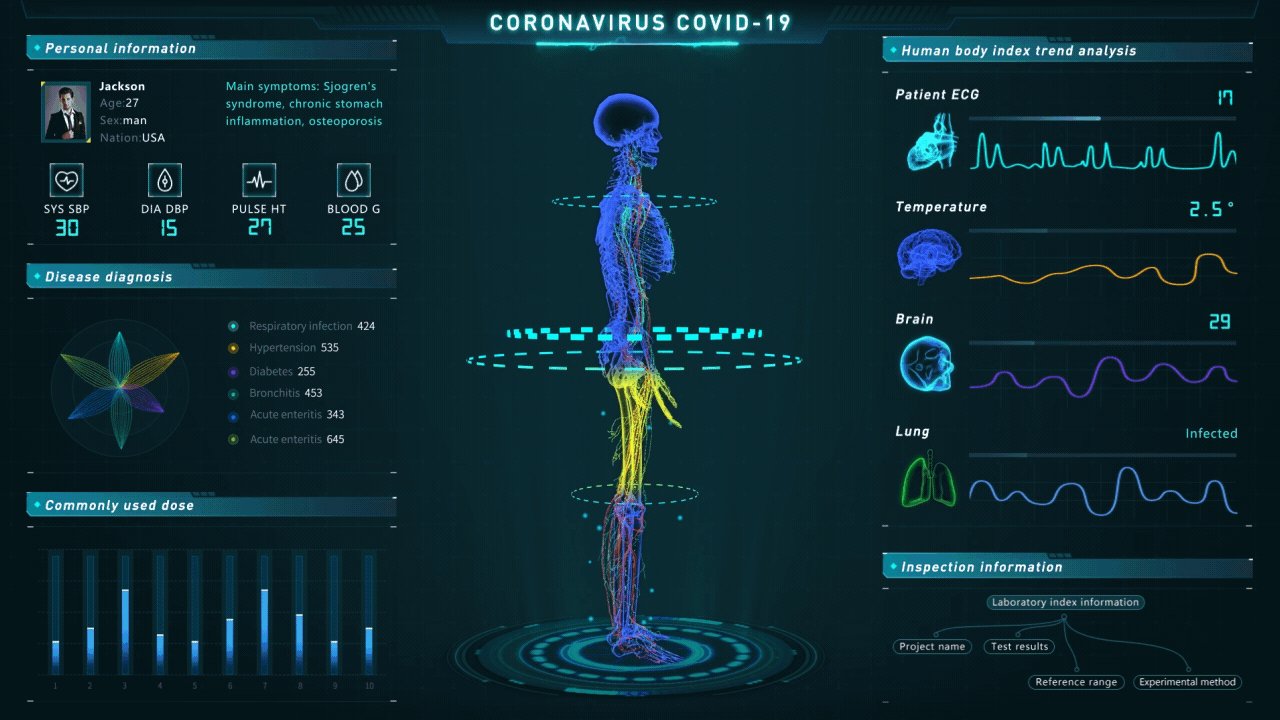
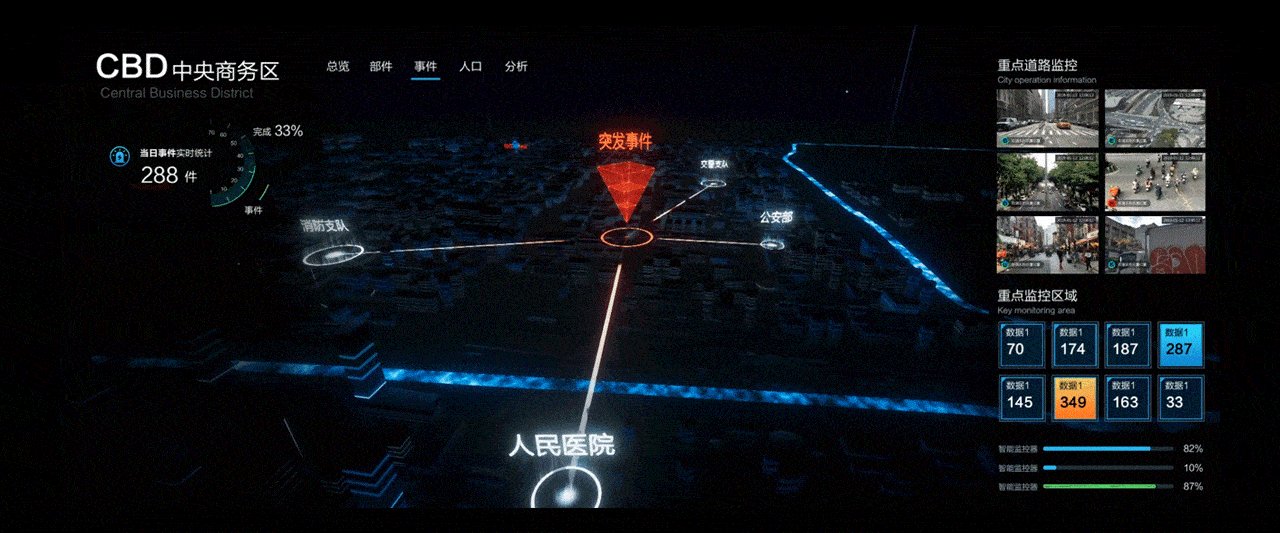
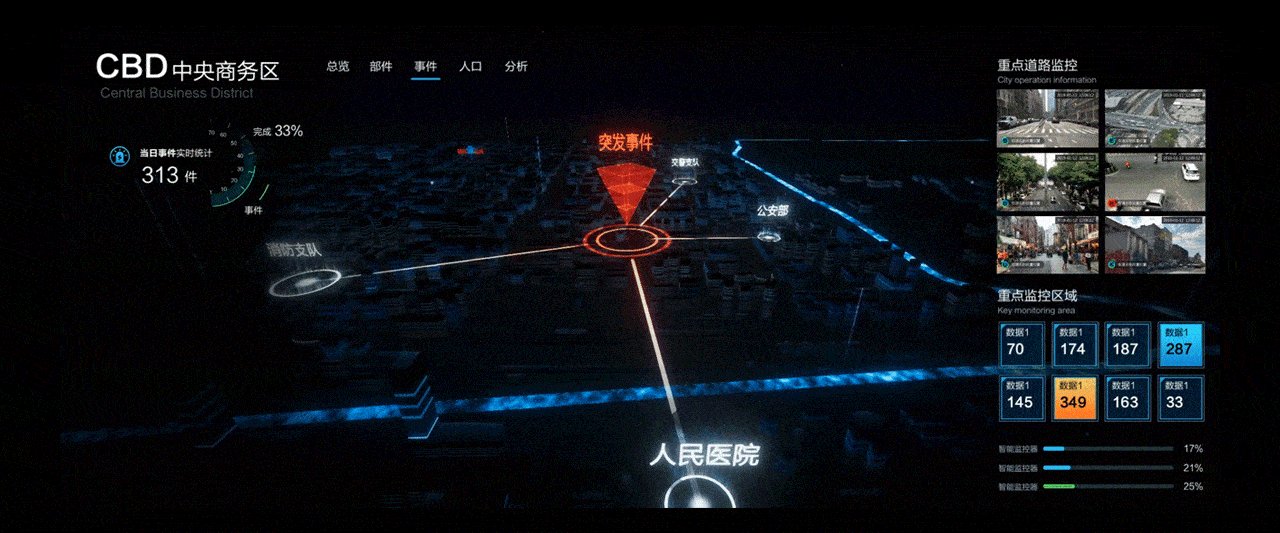
(二)数据可视化
在数据可视化方面,Three.js 也发挥着重要作用。比如,在金融数据展示中,将股票走势以 3D 柱状图的形式呈现,直观清晰。通过导入实时数据,动态更新图表,让用户更直观地了解数据的变化趋势。还可以设置交互操作,如缩放、旋转图表,方便用户从不同角度观察数据。
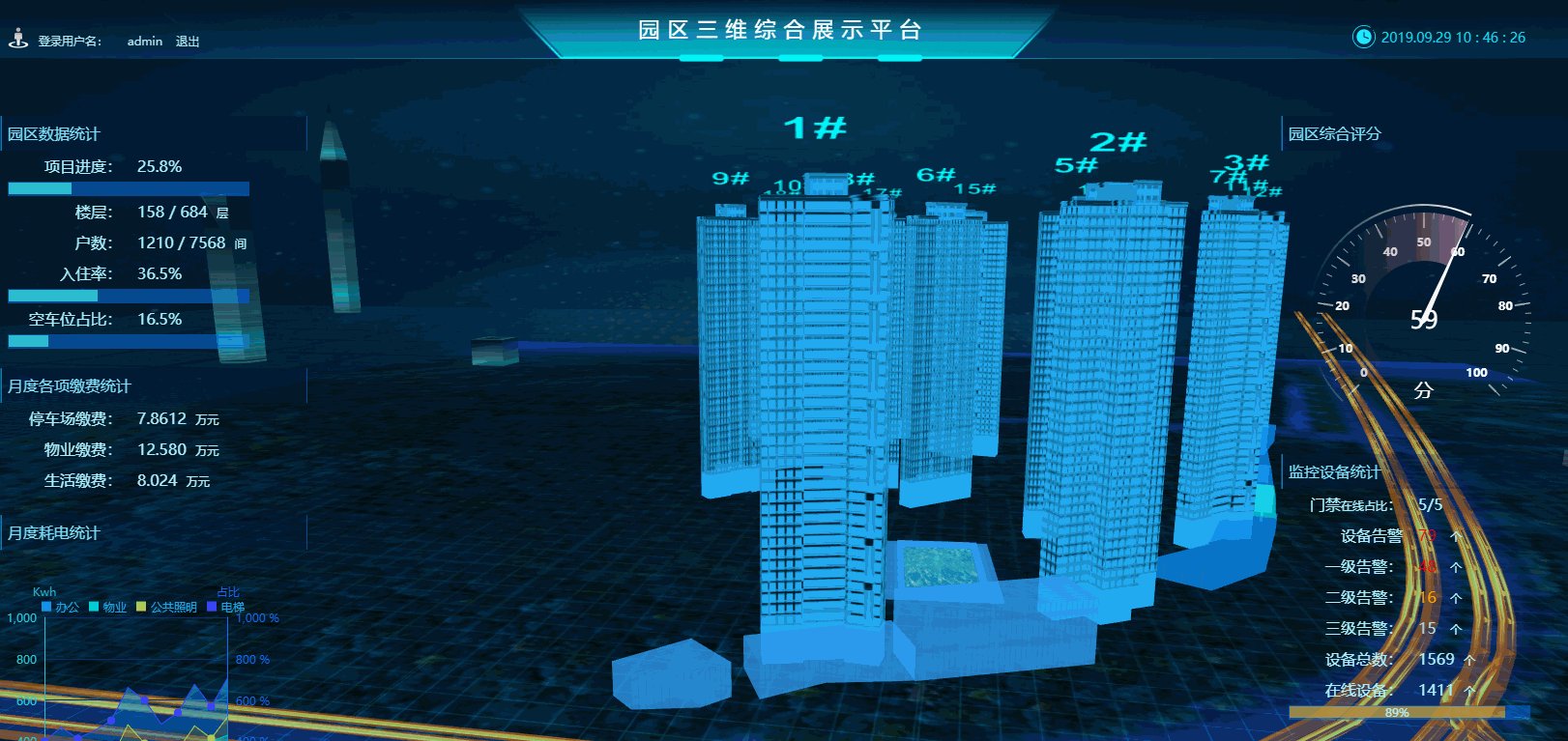
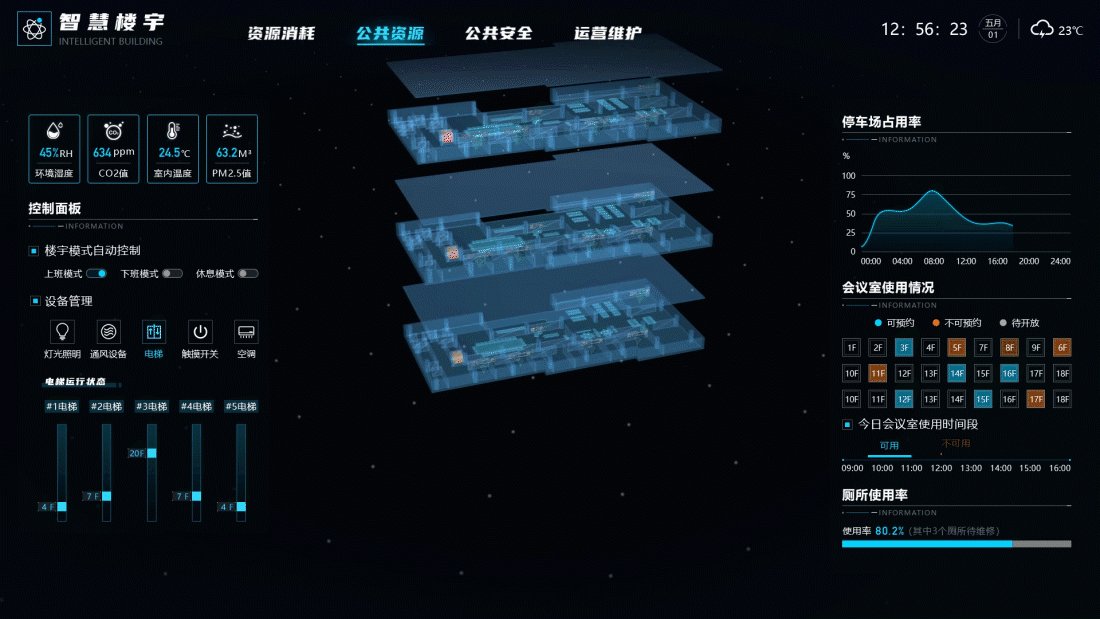
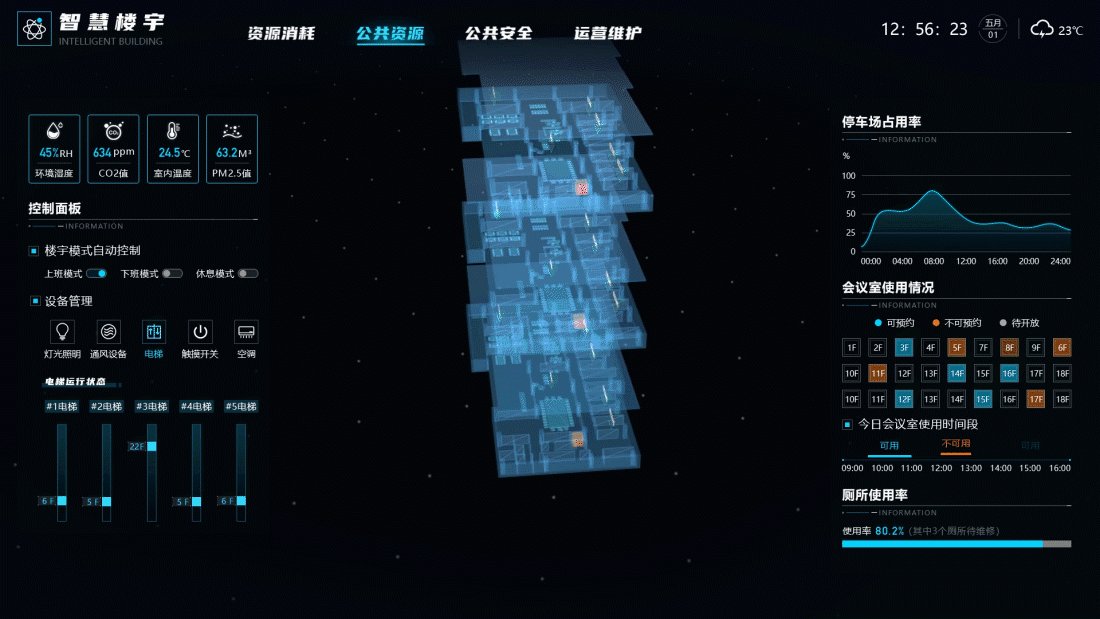
(三)建筑设计
在建筑设计领域,Three.js 为设计师提供了全新的展示方式。设计师能够导入建筑模型,全方位展示建筑的外观和内部结构。通过设置动画效果,模拟一天中不同时间的光照变化,观察建筑的光影效果。此外,还能设置交互热点,让用户点击查看建筑的详细信息,如材料、尺寸等。
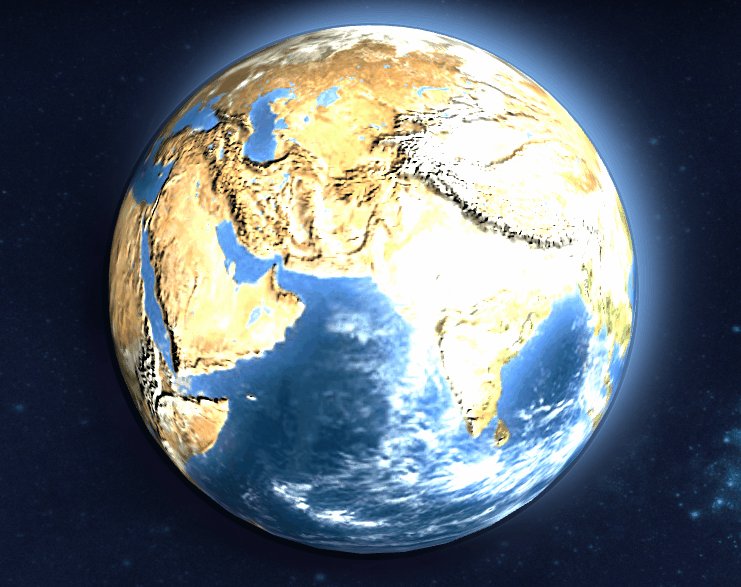
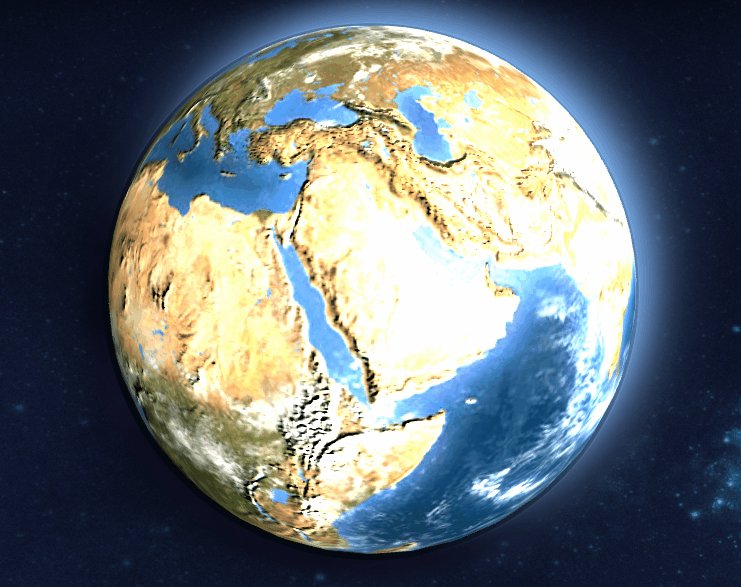
(四)教育培训
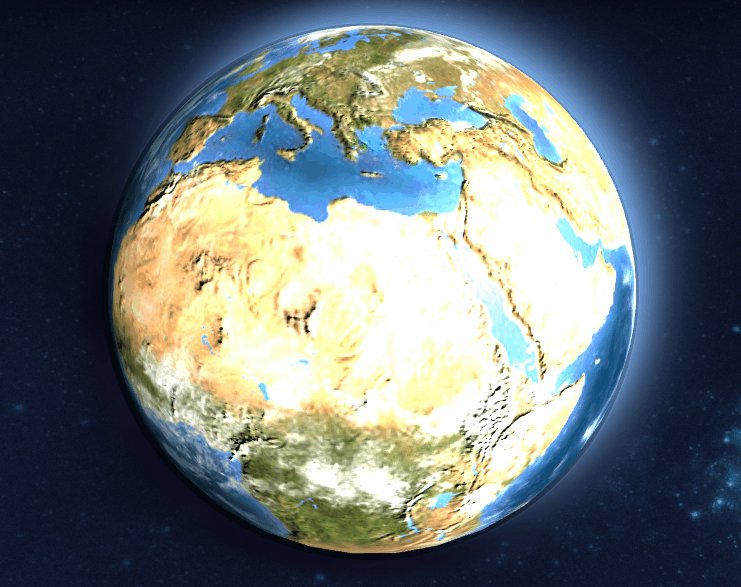
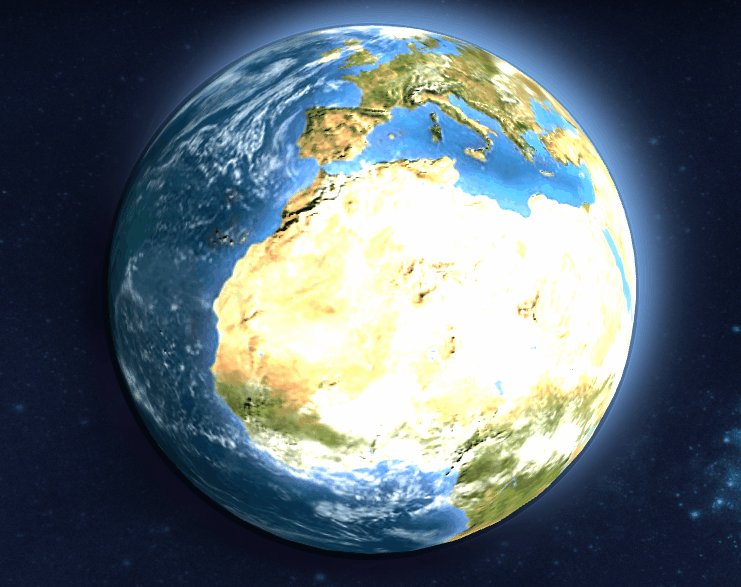
在教育培训中,Three.js 帮助创建生动的教学场景。比如在地理课程中,展示地球的内部结构、板块运动等。通过动画效果和交互热点,学生可以深入了解地理知识。在物理课程中,模拟实验场景,如电路连接、物体运动等,增强学习的趣味性和理解度。
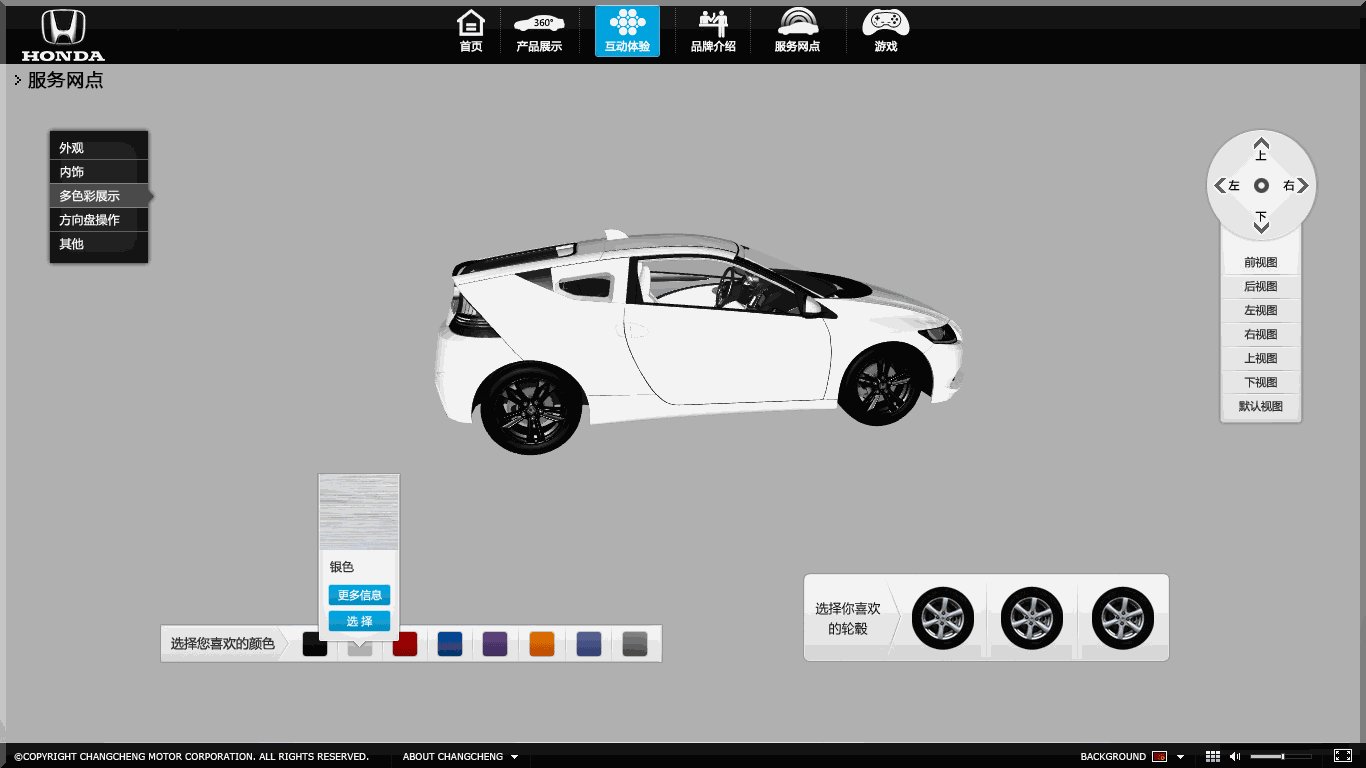
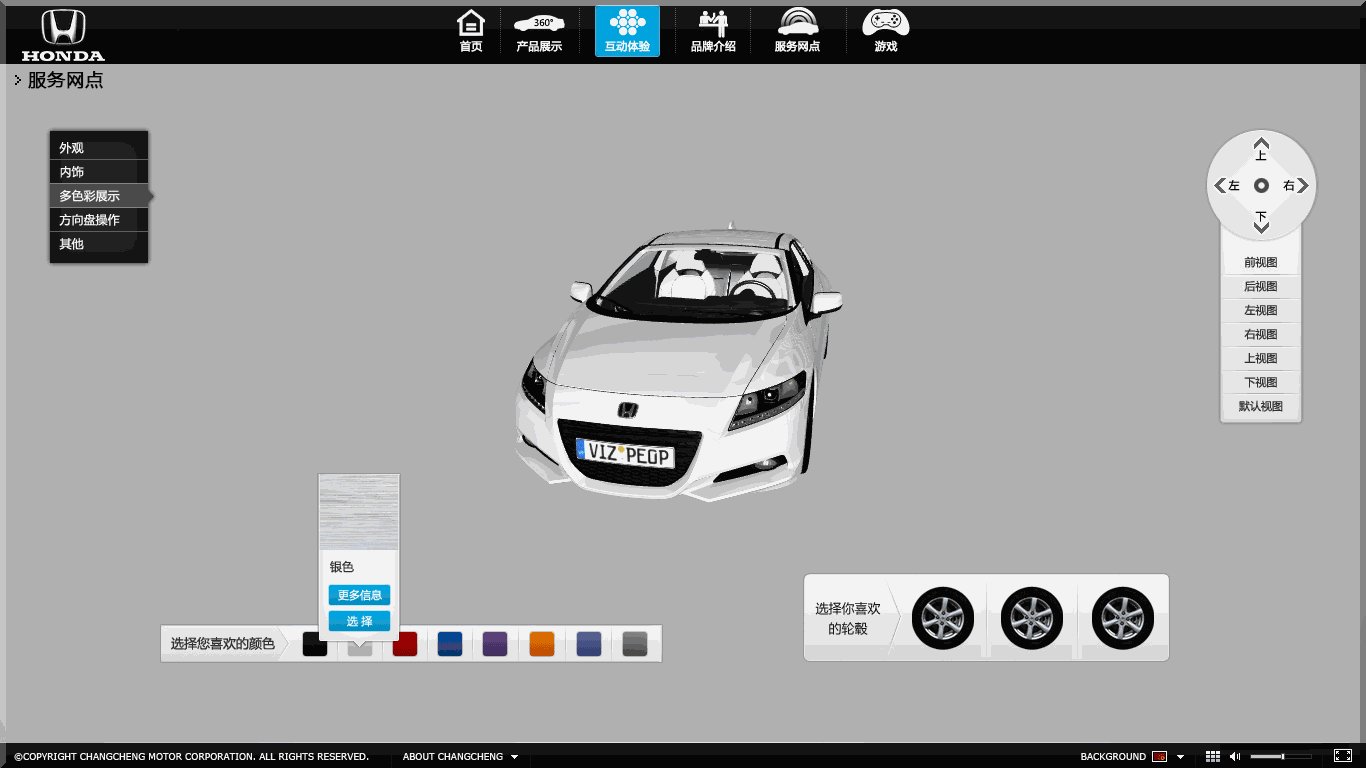
(五)产品展示
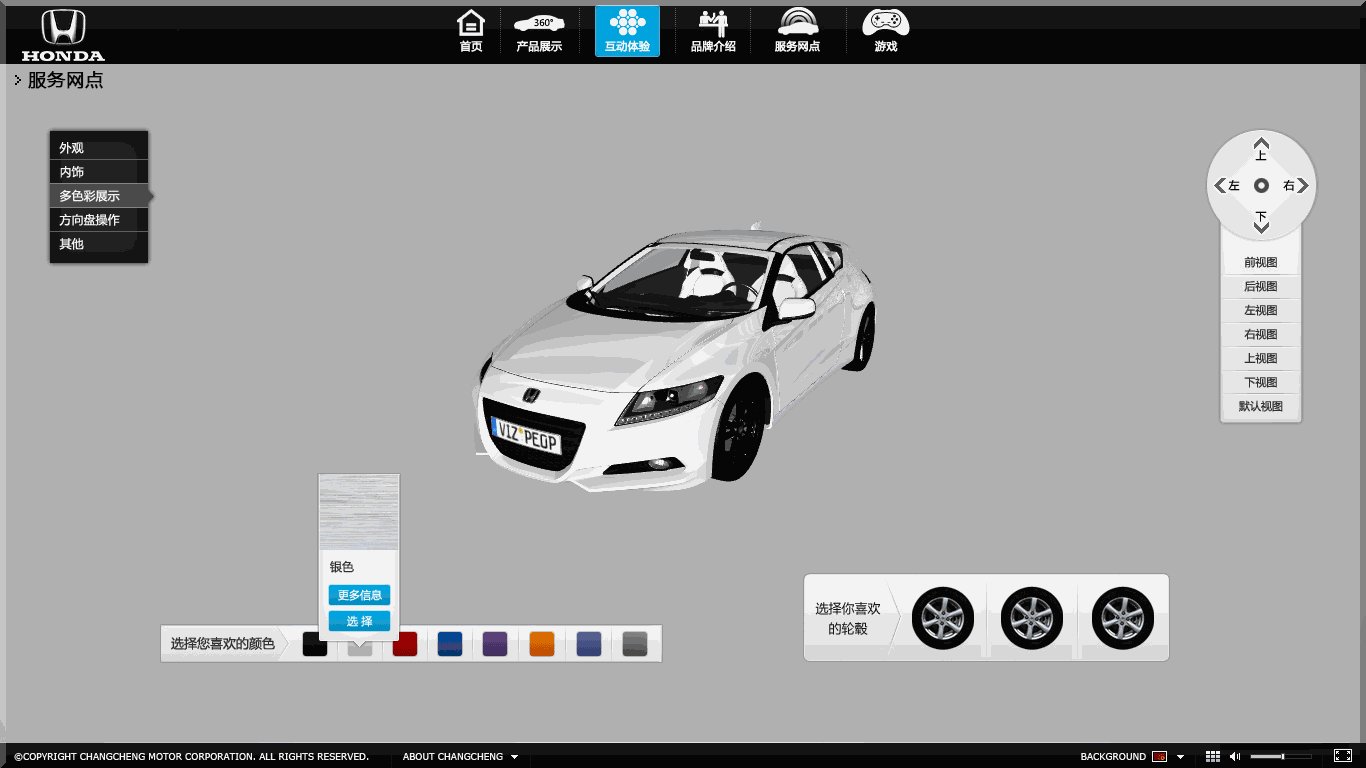
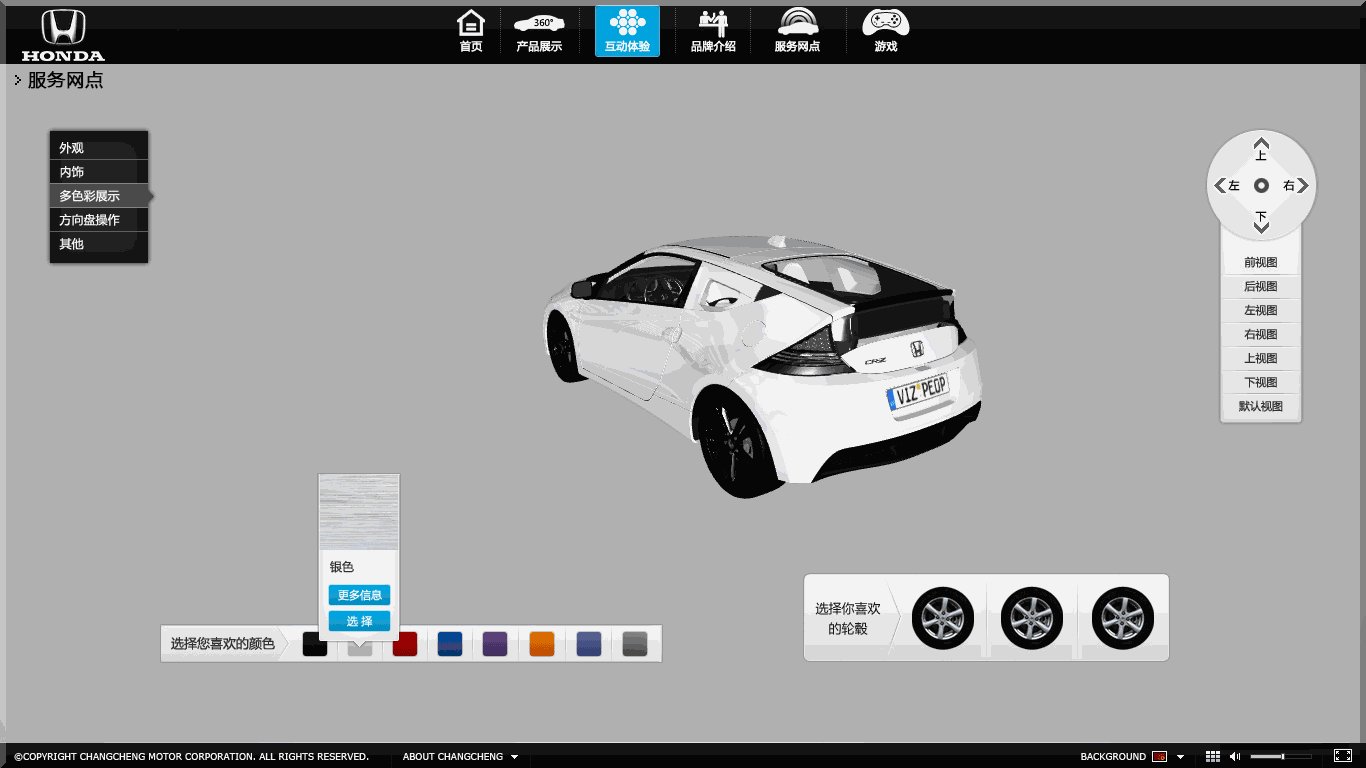
在产品展示方面,Three.js 让产品展示更加逼真和吸引人。比如汽车展示,用户可以全方位查看汽车的外观和内饰,甚至可以打开车门、引擎盖等。通过设置交互热点,用户可以获取产品的详细参数和特点,提升用户的购买欲望。
Three.js 的未来发展趋势
(一)技术演进
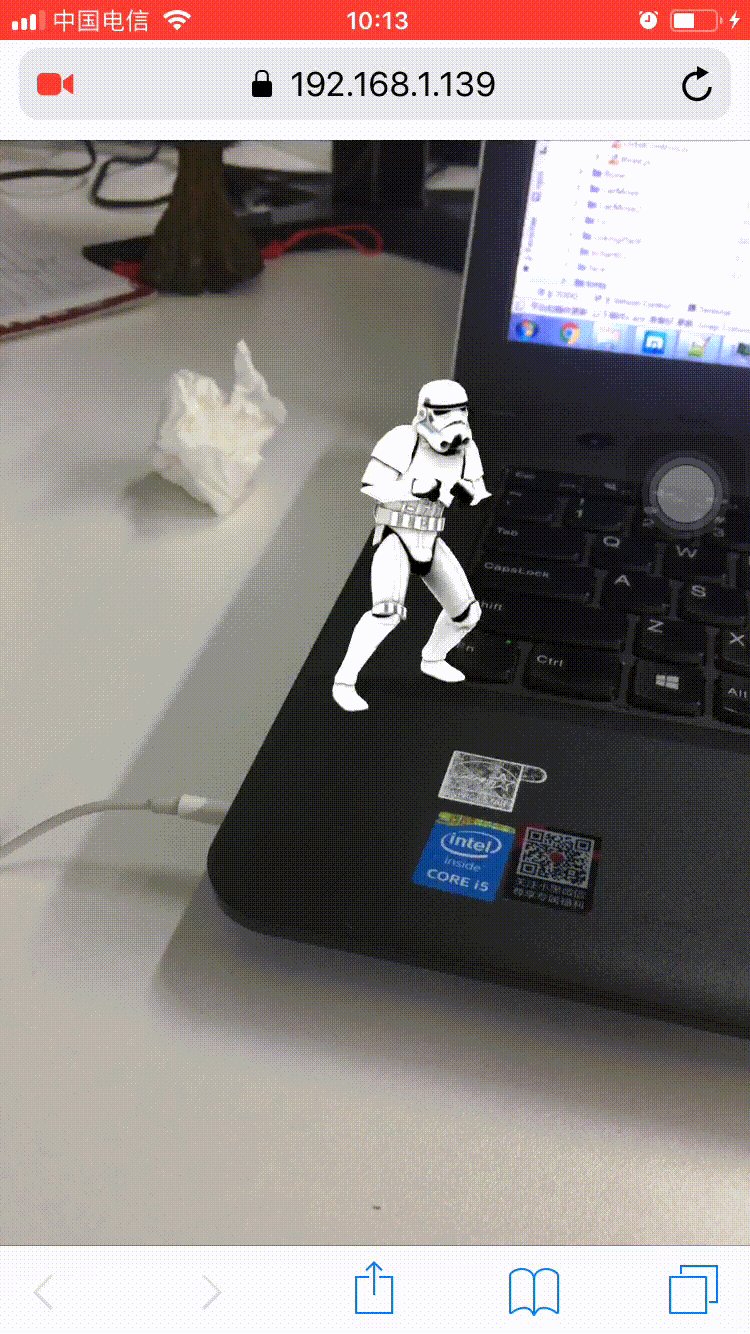
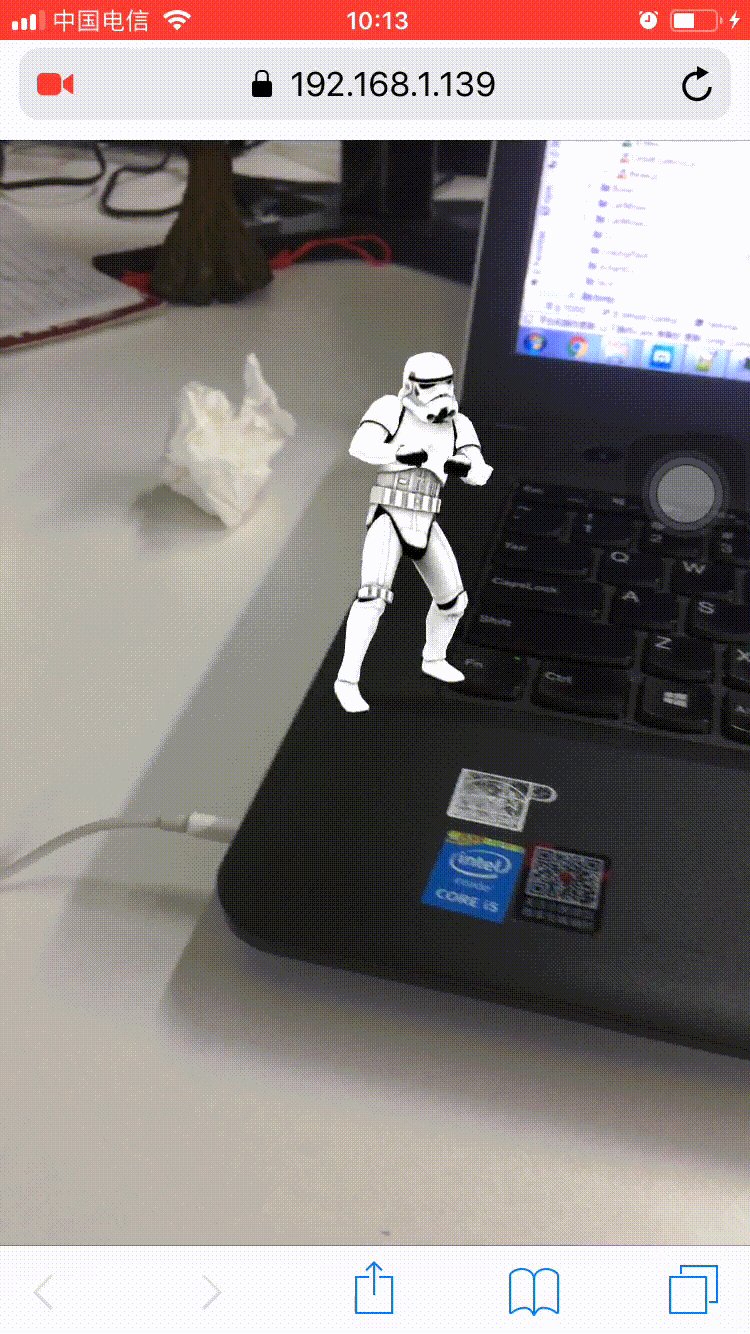
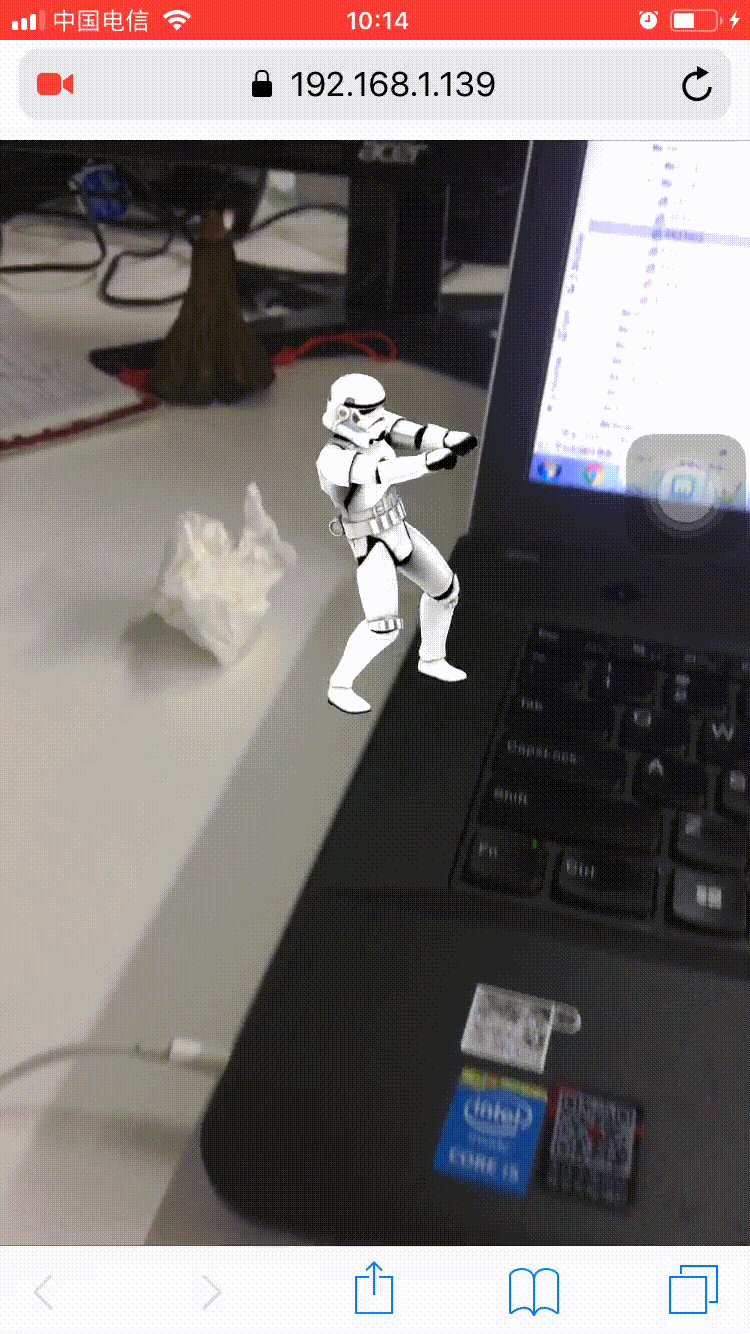
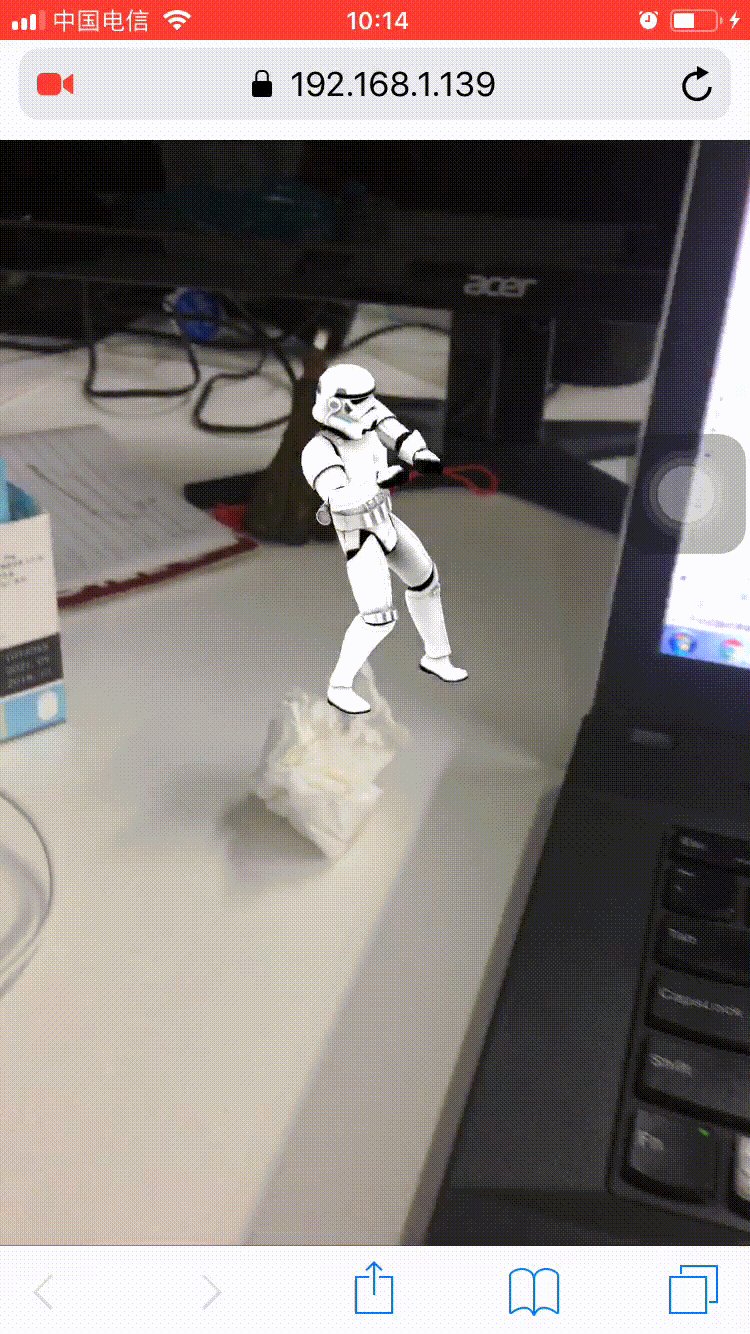
随着 3D 技术的不断发展,Three.js 有望在渲染技术上取得更大的突破。更高级的基于物理的渲染(PBR)技术将进一步提升场景的真实感,模拟更复杂的光照和材质效果。同时,对虚拟现实(VR)和增强现实(AR)的支持将更加完善,提供更沉浸式的交互体验。
(二)性能优化
在未来,Three.js 可能会在性能方面进行更深入的优化。通过更高效的算法和资源管理,减少资源消耗,使其在移动设备和低性能设备上也能流畅运行。同时,与新的硬件技术如 WebAssembly 的结合,将进一步提高运行效率。
(三)工具和插件的丰富
预计会有更多强大的工具和插件涌现,为开发者提供更便捷的开发环境。例如,更智能的编辑器将简化场景创建和对象编辑的过程,调试工具将帮助开发者更轻松地发现和解决问题。
(四)应用领域拓展
Three.js 的应用领域将不断扩大。在医疗、教育、工业设计等领域,3D 可视化的需求日益增长,Three.js 将凭借其优势为这些领域提供创新的解决方案。
(五)社区和生态的发展
随着 Three.js 的普及,其社区将持续壮大,开发者之间的交流和合作将更加紧密。这将促进更多优秀的开源项目和资源的产生,形成一个繁荣的生态系统。
总之,Three.js 在未来的网页 3D 开发中有望占据更重要的地位,为开发者带来更多惊喜,为用户带来更精彩的 3D 体验。
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20