HTML5教程
七夕节:程序员的浪漫礼物——用代码撒爱心
七夕节快到了, 礼物买了吗,惊喜准备了吗, 如果还没有,那么我送给你一个吧!
在这个充满浪漫气息的七夕节,对于程序员们来说,或许表达爱意的方式也可以有着独特的代码色彩。 对于程序员而言,代码不仅是工作的工具,更可以是传递情感的奇妙语言。他们在键盘上敲击的每一行字符,都可能是为心爱的人编织的专属情话。
现在网络上也有着很多制作爱心的网页,看起来都很酷炫,或者大多数程序员也会制作,但然后呢,把这个链接直接发给女朋友吗,那也太Low了,没有惊喜感。
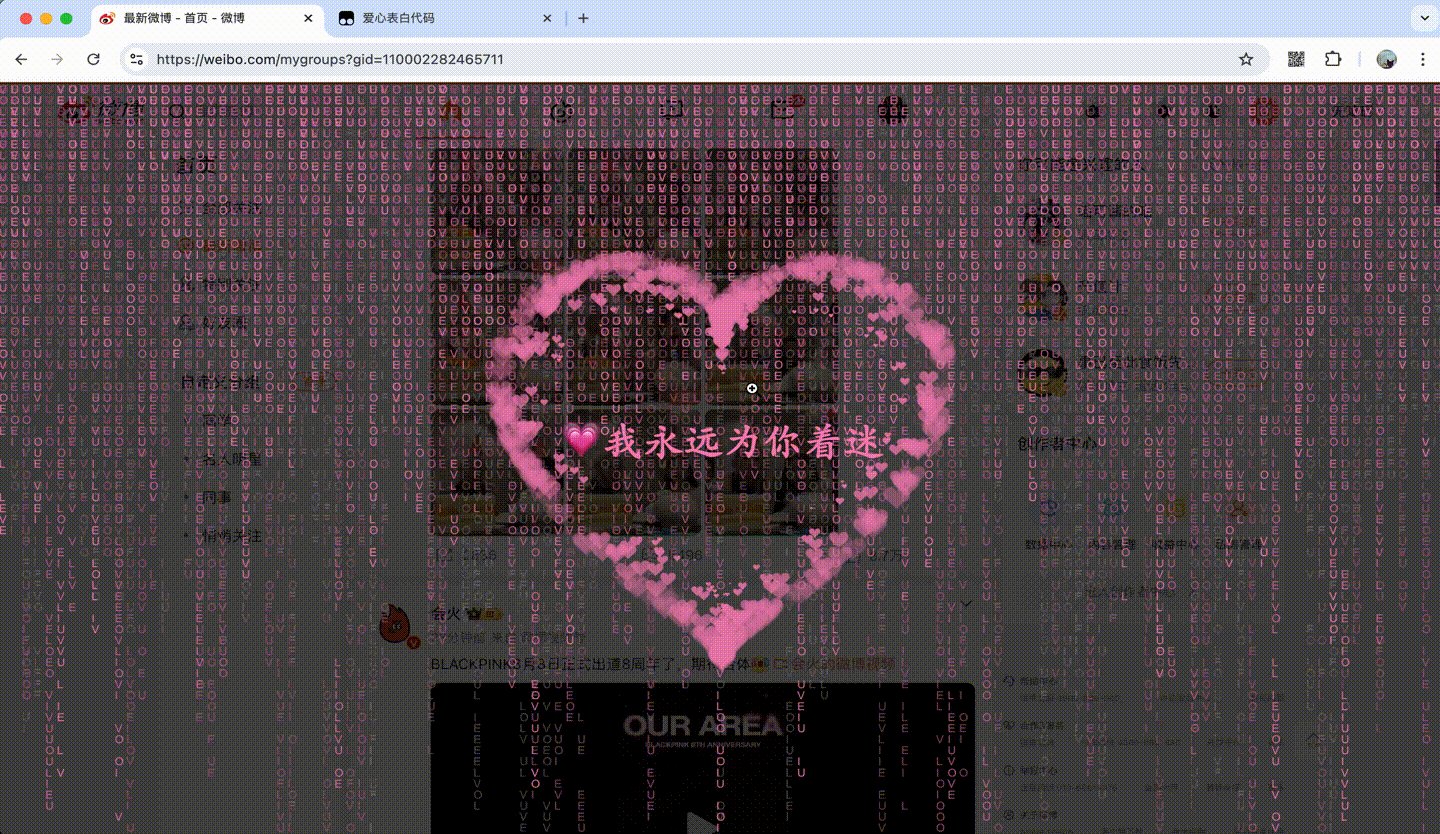
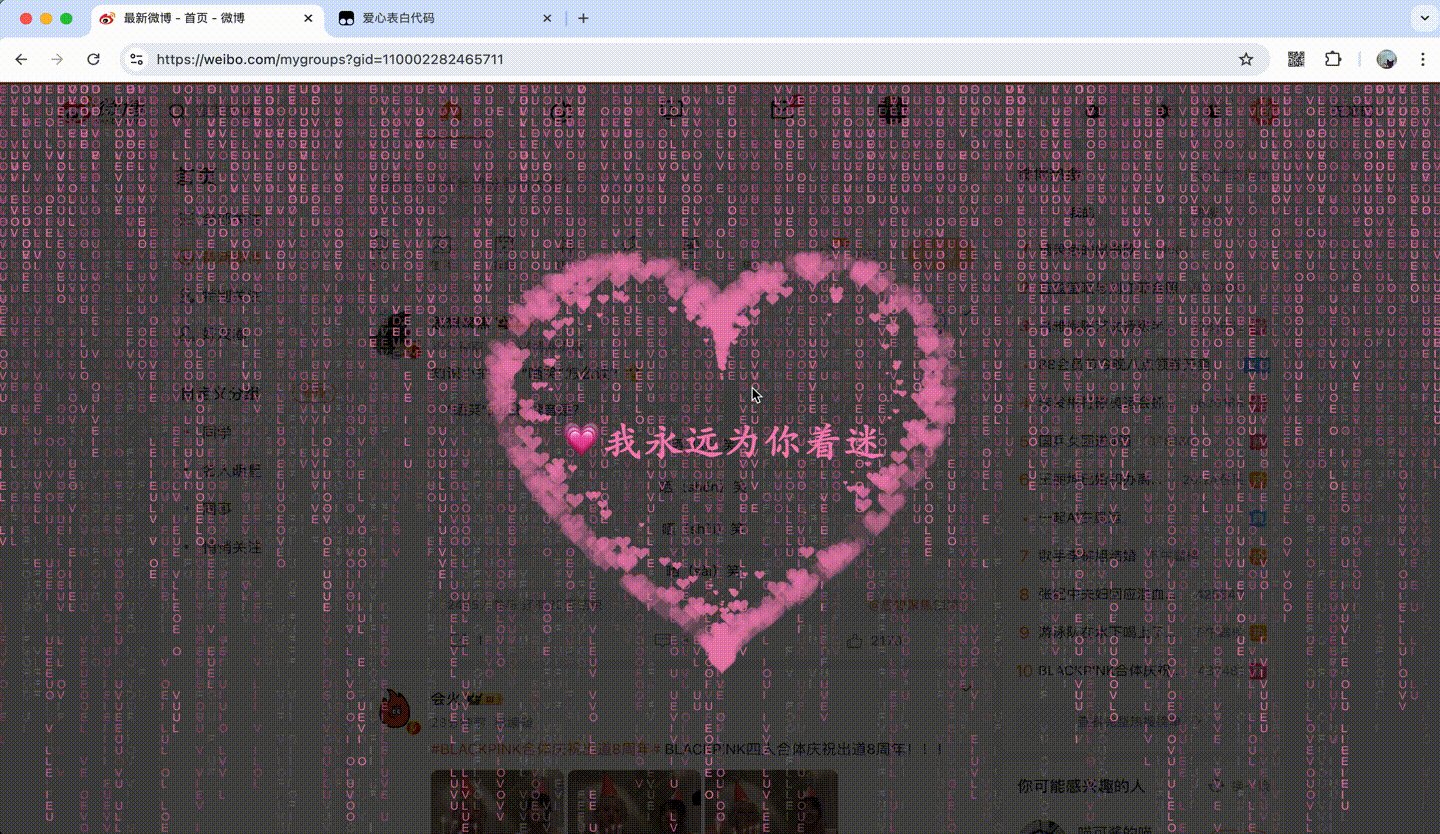
想象一下,在七夕这天,当你的女朋友打开电脑,打开工作页面,正准备工作的时候,蹦出了满屏爱心,以及一封深情的情书。这惊喜效果不拉满了。
那么这是怎么实现的呢?
准备工作
Tampermonkey(油猴)扩展程序。
油猴脚本(Greasy Fork scripts 或 Tampermonkey scripts)是一种特定类型的用户脚本,它们可以被用来修改网页的行为。油猴(Tampermonkey)是最流行的用户脚本管理器之一,它是一个浏览器扩展程序,支持多种现代浏览器,包括 Chrome、Firefox、Safari 和 Edge 等。
油猴脚本可以让用户自动执行一些任务,比如自动登录网站、填充表单、更改网页的样式等。 个性化定制:用户可以通过这些脚本来定制自己的浏览体验,例如去除广告、增强页面功能等。
如何安装
Tampermonkey插件官网:点击进入>>
大部分人应该不能直接使用谷歌插件市场,所以我们使用离线安装的方法
-
下载离线油猴插件
-
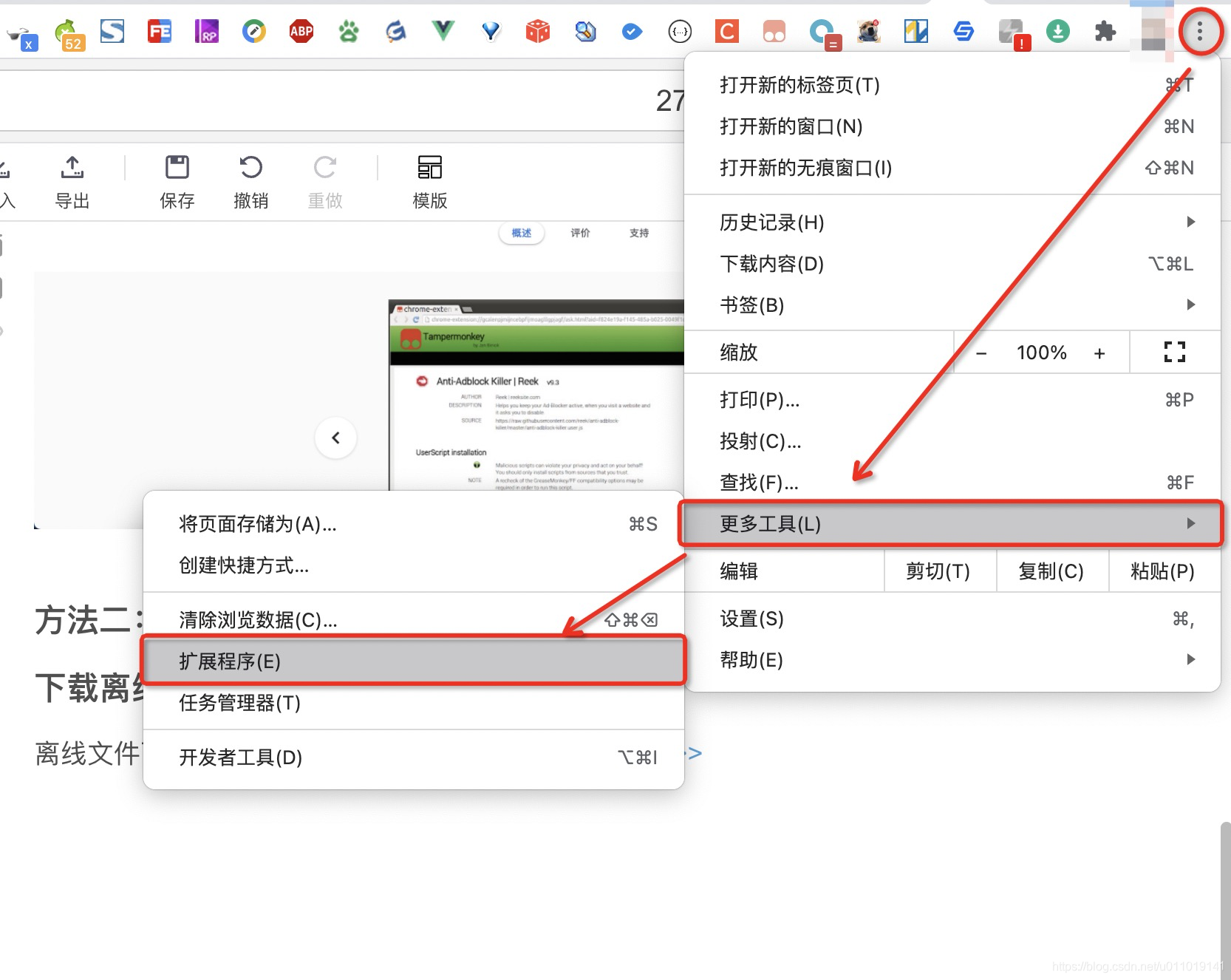
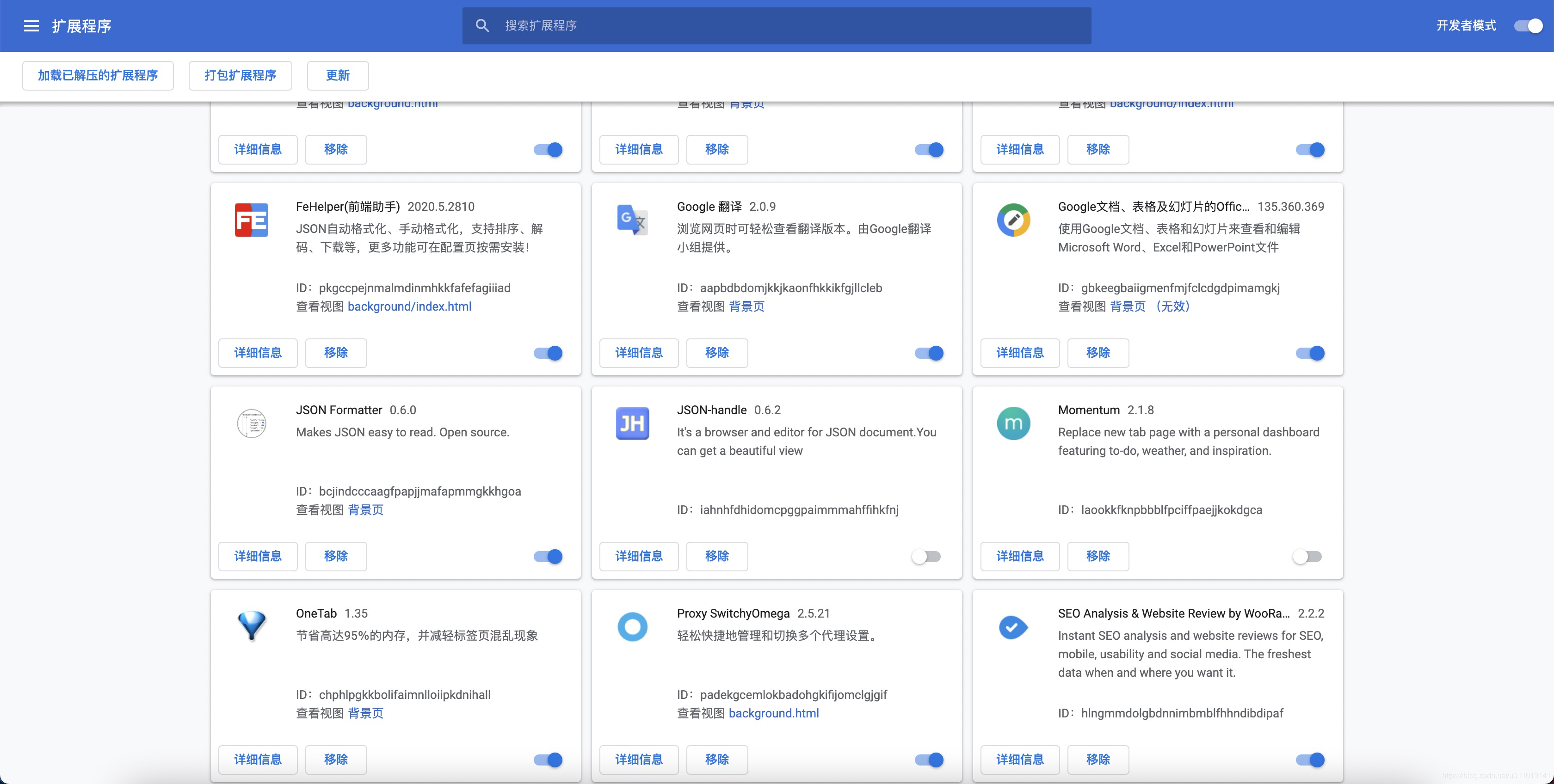
打开谷歌浏览器扩展程序管理页
- 将下载好的油猴插件拖入谷歌浏览器扩展程序管理页
添加油猴(Tampermonkey)插件脚本文件
-
进入插件管理面板,
-
点击实用工具-添加油猴脚本
-
从Url安装 爱心脚本
代码实现
核心脚本
const TEXT = '💗我永远为你着迷'
const START_TIME = new Date(2024, 7, 10, 0, 0, 0).getTime();
const END_TIME = new Date(2024, 7, 11, 0, 0, 0).getTime();
const main = {
initPage() {
main.bg = new Bg();
main.heart = new Heart();
},
initEvent() {
document.body.addEventListener('click', function (event) {
main.bg.start()
main.heart.start()
});
document.addEventListener('visibilitychange', function() {
if (document.visibilityState === 'hidden') {
main.bg.hide = true
main.heart.hide = true
} else {
main.bg.hide = false
main.heart.hide = false
}
});
},
init() {
const nowTime = new Date().getTime()
if (nowTime > START_TIME && nowTime < END_TIME) {
main.initPage()
main.initEvent()
}
}
};
window.addEventListener('load', function() {
main.init();
});
背景动效
class Bg {
constructor() {
this.texts = 'I LOVE U'.split('');
this.fontSize = window.innerWidth / 250;
this.init()
}
init() {
const container = document.createElement('div');
container.style.position = 'fixed';
container.style.left = '0';
container.style.top = '0';
container.style.zIndex = '9999';
container.style.width = '100vw';
container.style.height = '100vh';
container.style.pointerEvents = 'none';
this.container = container;
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.style.width = '100%';
canvas.style.height = '100%';
const devicePixelRatio = window.devicePixelRatio || 1;
canvas.width = window.innerWidth * devicePixelRatio;
canvas.height = window.innerHeight * devicePixelRatio;
context.scale(devicePixelRatio, devicePixelRatio);
context.imageSmoothingEnabled = true;
context.scale(2, 2);
container.appendChild(canvas);
document.body.appendChild(container);
this.canvas = canvas
this.context = context
var columns = this.canvas.width / this.fontSize;
var drops = [];
for (var x = 0; x < columns; x++) {
drops[x] = 1;
}
this.drops = drops
}
start() {
if (this.staring) return
this.staring = true
setInterval(this.render.bind(this), 33);
}
render() {
if(this.hide) return
this.context.fillStyle = 'rgba(0, 0, 0, 0.008)';
this.context.fillRect(0, 0, this.canvas.width, this.canvas.height);
this.context.fillStyle = '#f584b7';
this.context.font = this.fontSize + 'px arial';
for (var i = 0; i < this.drops.length; i++) {
var text = this.texts[Math.floor(Math.random() * this.texts.length)];
this.context.fillText(text, i * this.fontSize, this.drops[i] * this.fontSize);
if (this.drops[i] * this.fontSize > this.canvas.height || Math.random() > 0.95) {
this.drops[i] = 0;
}
this.drops[i]++;
}
}
}
爱心实现
class Heart {
constructor() {
this.init()
}
init() {
...
}
start() {
...
}
render() {
if(this.hide) return
requestAnimationFrame(this.render.bind(this));
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (this.time || newTime);
this.time = newTime;
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
var amount = this.particleRate * deltaTime;
const devicePixelRatio = window.devicePixelRatio || 1;
for (var i = 0; i < amount; i++) {
var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());
var dir = pos.clone().length(settings.particles.velocity);
this.particles.add(this.canvas.width / 2 / devicePixelRatio + pos.x, this.canvas.height / 2 / devicePixelRatio - pos.y, dir.x, -dir.y);
}
this.particles.update(deltaTime);
this.particles.draw(this.context, image);
}
}
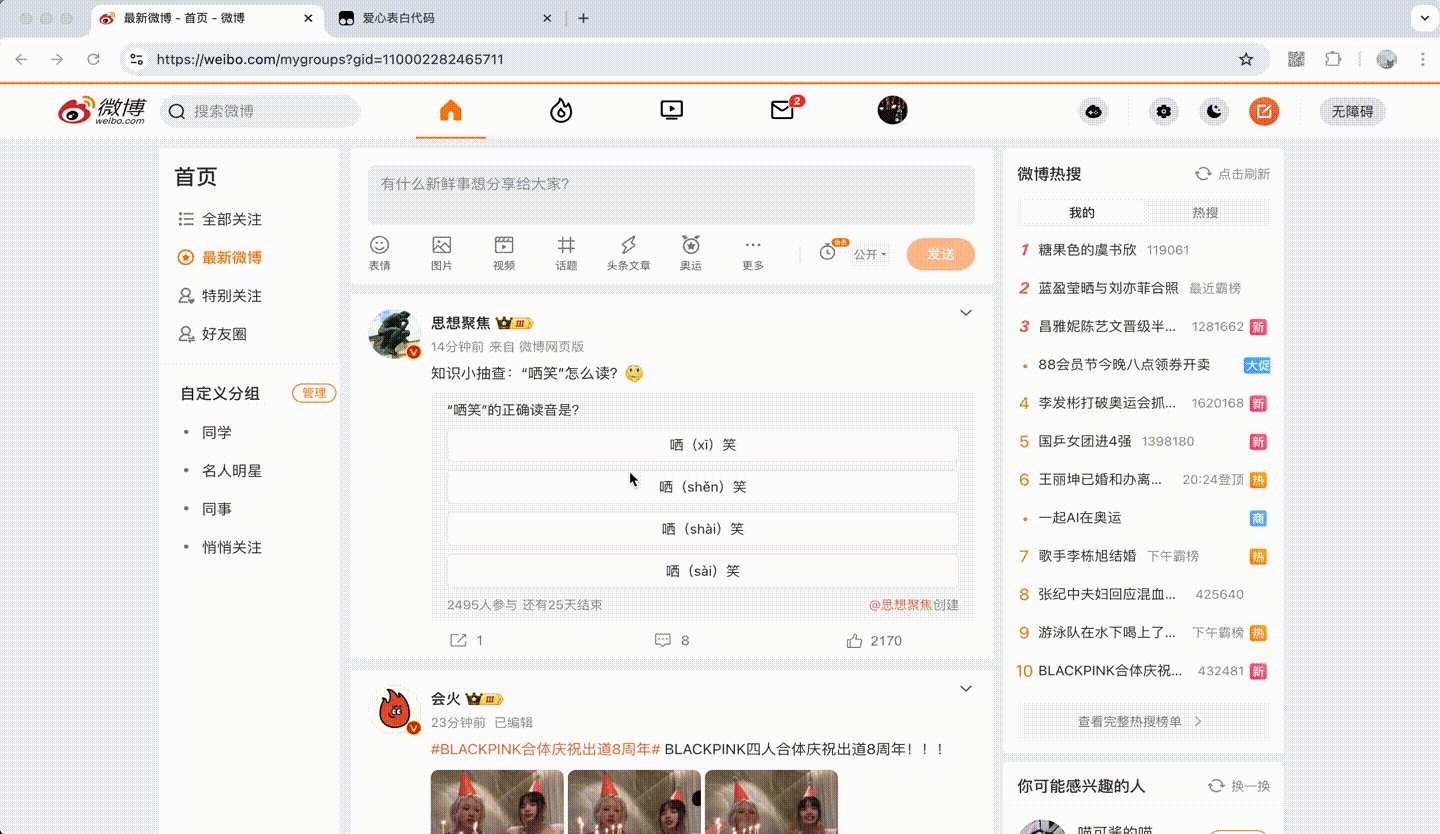
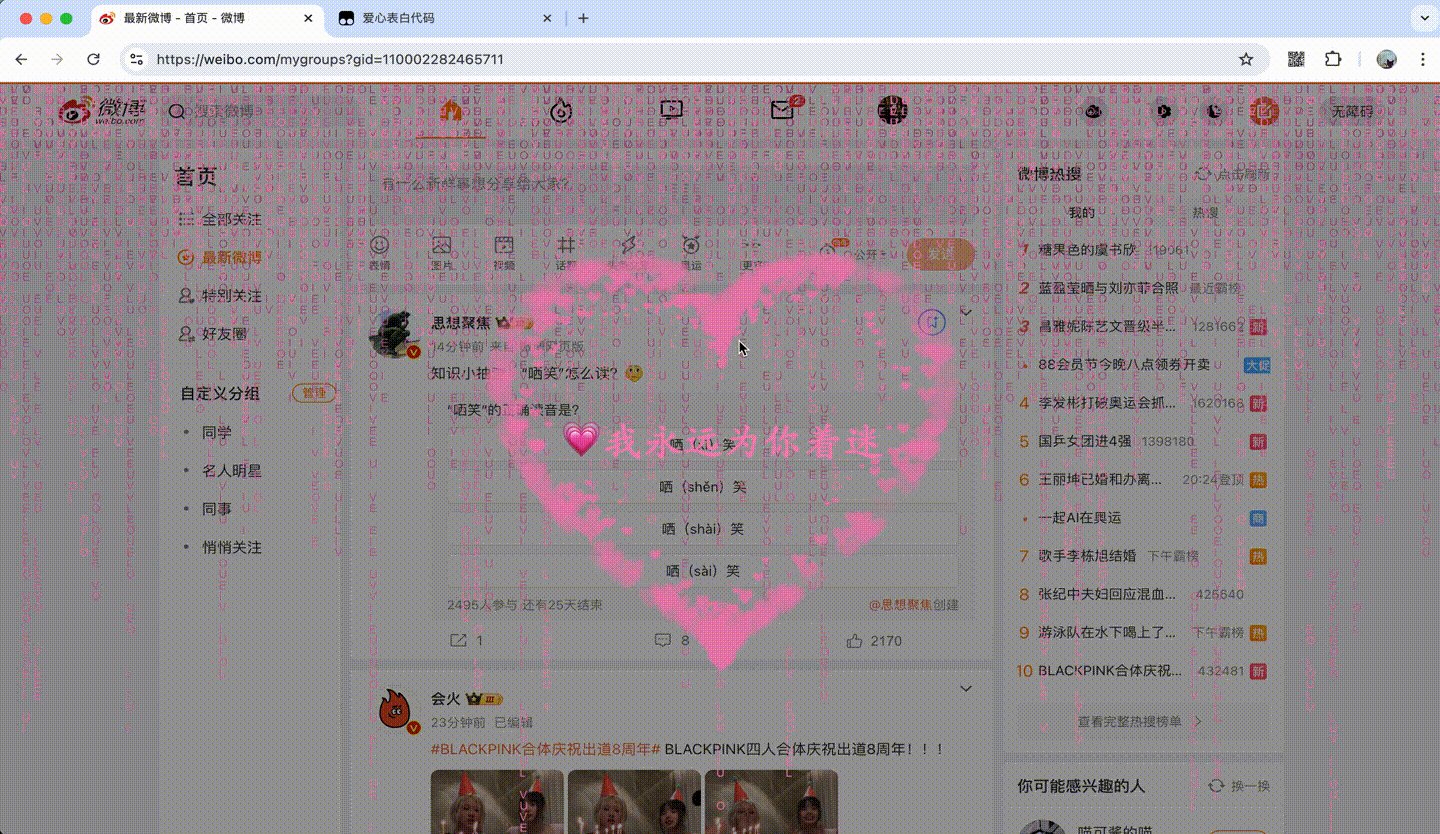
演示效果
进入页面后, 需要点击下鼠标(提升不经意间的惊喜感),触发显示爱心;
如果需要关闭可以,鼠标移动到右上角,会出现关闭按钮,点击后会移除所有插入元素和事件
用过之后呢,可以进入油猴的管理面板-已安装脚本-进行禁用或删除脚本操作
更多效果展示
结合油猴脚本还可以有更多有意思的玩法,我们下期再见
最后提前祝大家七夕节快乐🎉🎉🎉🎉
获取脚本链接及源码
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19