C/C++教程
TtpeScript学习手记
本文主要是介绍TtpeScript学习手记,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
1-1. js的超集
jsDemo.js
'xxx'-3 // ->NaN
'123'-3 // ->120
'123'+3 // ->1233
'xxx'+3 // ->xxx3
if("" === 0){
console.log("hello");// 不会弹出 一个是字符串 一个是数字
}
if("" == 0){
console.log("hello");// 会弹出
}
function compare(x){//假如x是100
// 会先比较x是否大于1,
// 于是执行的时候就会变成((1<x)<3) -> (true<3)
// 只要其中一个对比成立就会返回 true
if(1<x<3){
console.log('hello');// 会弹出
}
if(1<x && x<3){
console.log('hello');// 则不会弹出
}
}
const object = {
first:'one',
second:'two',
last:'Inf'
}
console.log(object.a + object.b + '')// ->'NaN'
console.log(object.a + object.b)// -> NaN
console.log(object.a)// ->undefined
console.log(object.a + '')// ->'undefined'
tsDemo.ts
更容易帮助我们发现程序里的bug
语法提示更加完善,有了类型之后,写代码很方便
语义性更强 代码可读性更高
// 创建类型 编辑器可以做类型提示
type Point = {x: number,y: number}
const a:Point = { x: 1, y: 2 };
1-2.TS搭建环境
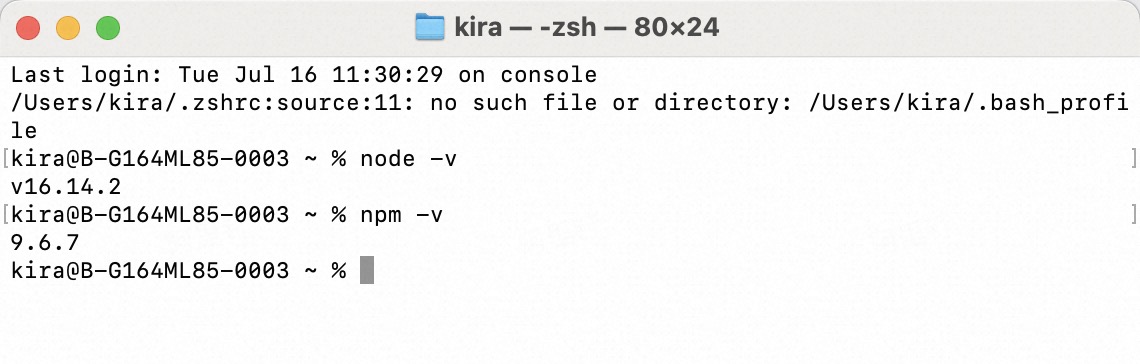
依赖Node.js环境 LTS版本(Long Time support)
打开终端 输入 node -v
安装vscode编辑器
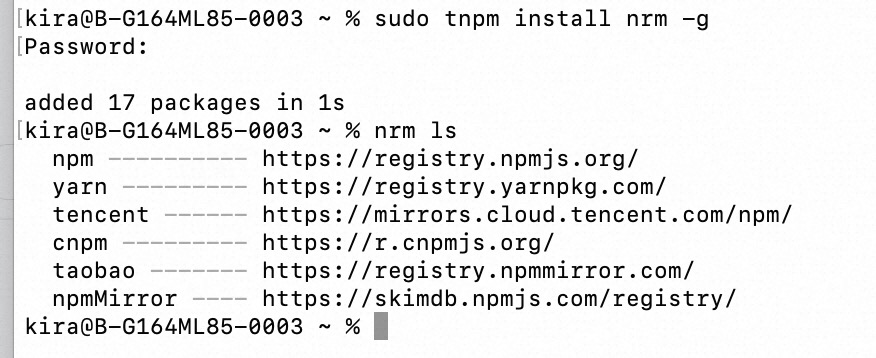
安装nrm: nrm use cnpm(镜像地址的使用)
sudo npm install nrm -g nrm ls
安装全局typescript包
这篇关于TtpeScript学习手记的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
uni-app 中使用 Vant Weapp,怎么安装和配置npm ?-icode9专业技术文章分享12-29
-
Nacos多环境配置学习入门12-27
-
Nacos快速入门学习入门12-27
-
Nacos快速入门学习入门12-27
-
Nacos配置中心学习入门指南12-27
-
Nacos配置中心学习入门12-27
-
Nacos做项目隔离学习入门12-27
-
Nacos做项目隔离学习入门12-27
-
Nacos初识学习入门:轻松掌握服务发现与配置管理12-27
-
Nacos初识学习入门:轻松掌握Nacos基础操作12-27
-
Nacos多环境配置学习入门12-27
-
阿里云ECS学习入门:新手必看教程12-27
-
阿里云ECS新手入门指南:轻松搭建您的第一台云服务器12-27
-
Nacos做项目隔离:简单教程与实践指南12-27
-
阿里云ECS学习:新手入门指南12-27
栏目导航