Javascript
原创自研vue3 setup+arco.design网页版webos系统
本文主要是介绍原创自研vue3 setup+arco.design网页版webos系统,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
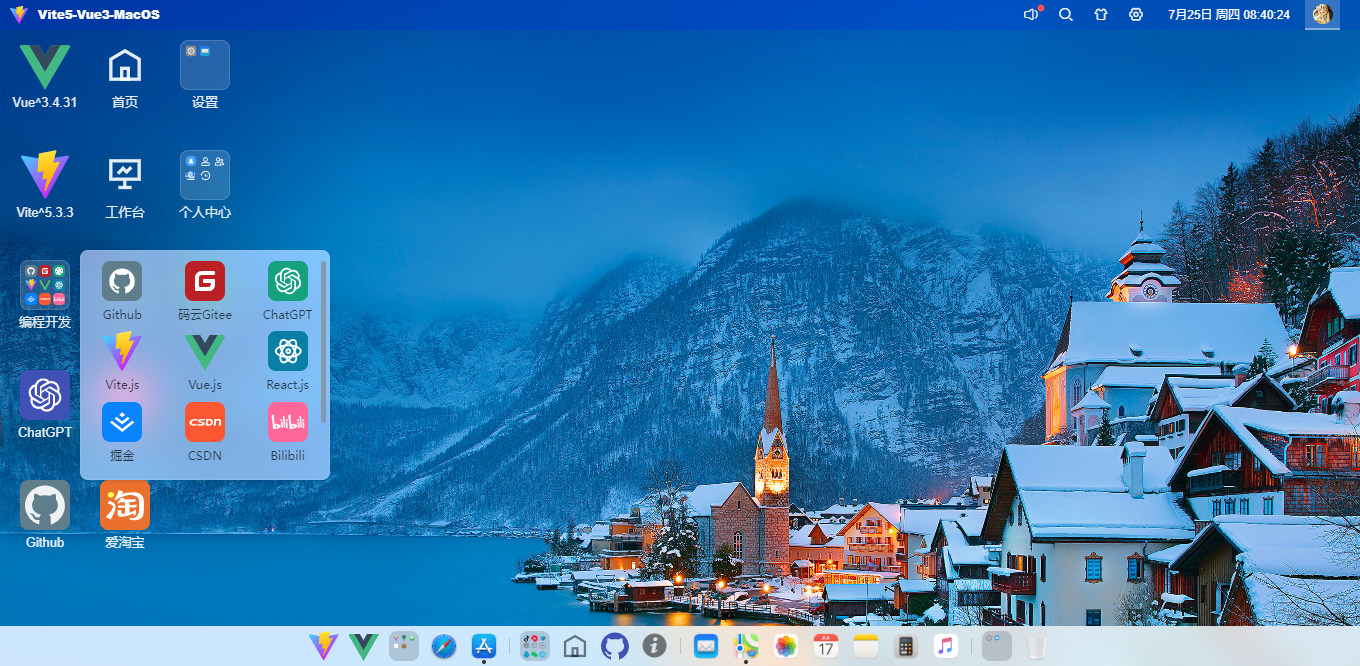
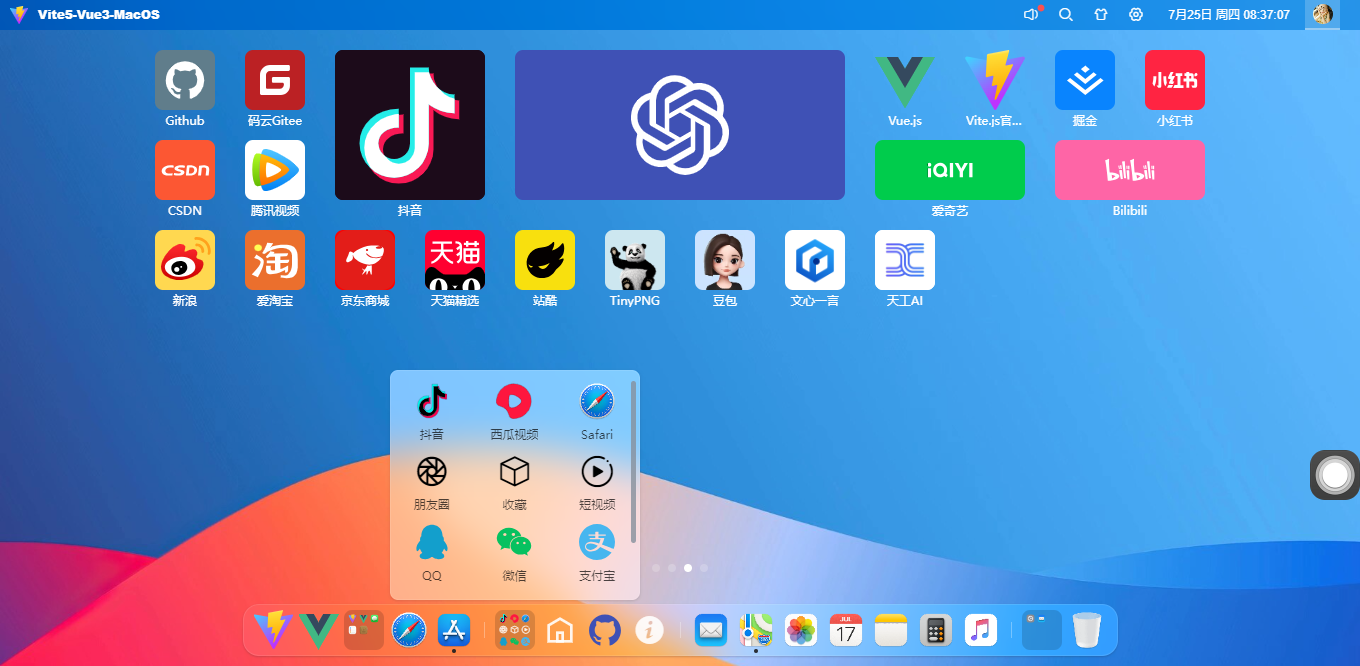
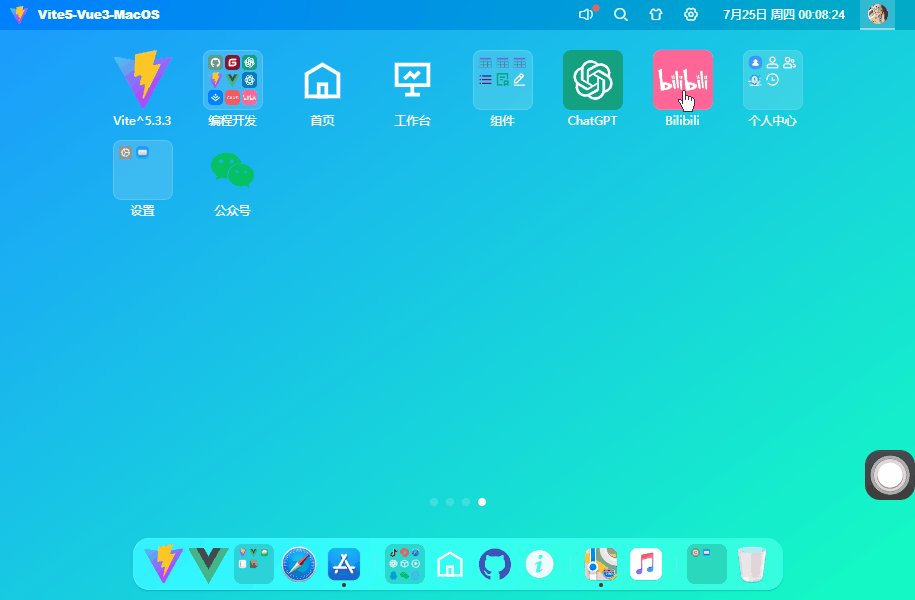
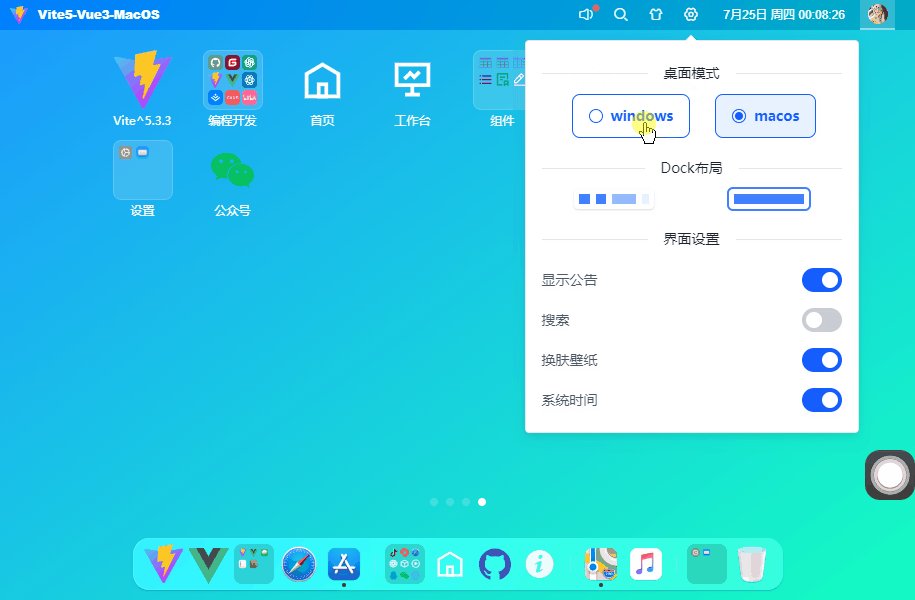
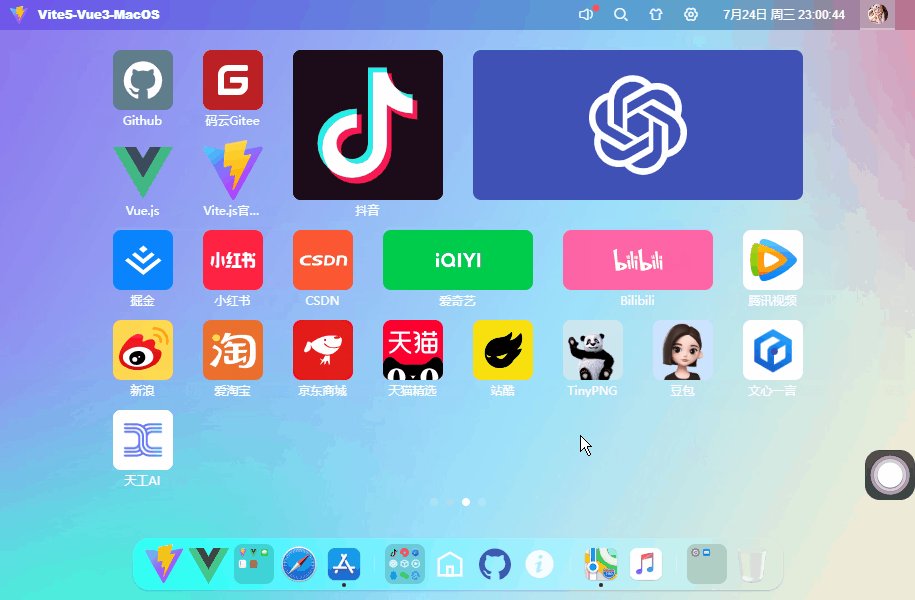
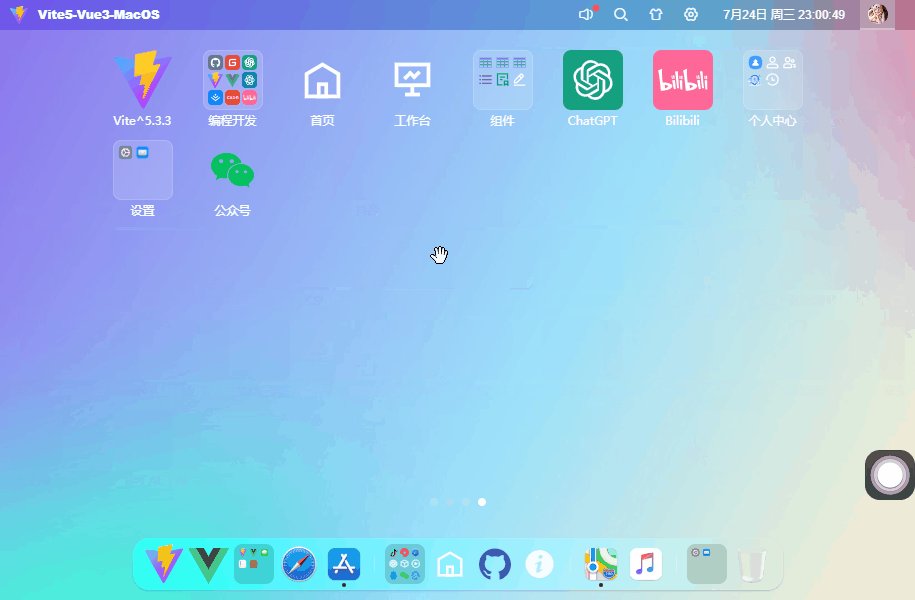
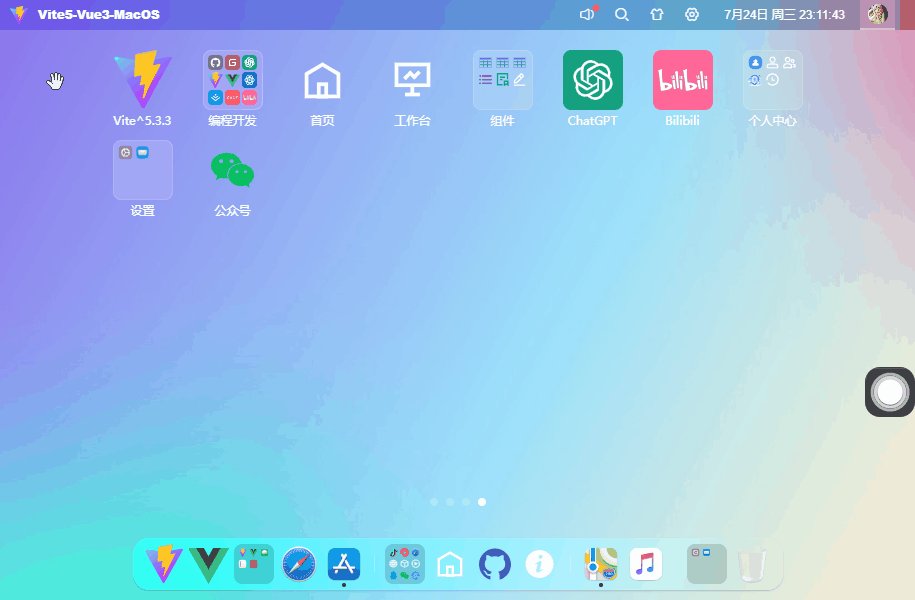
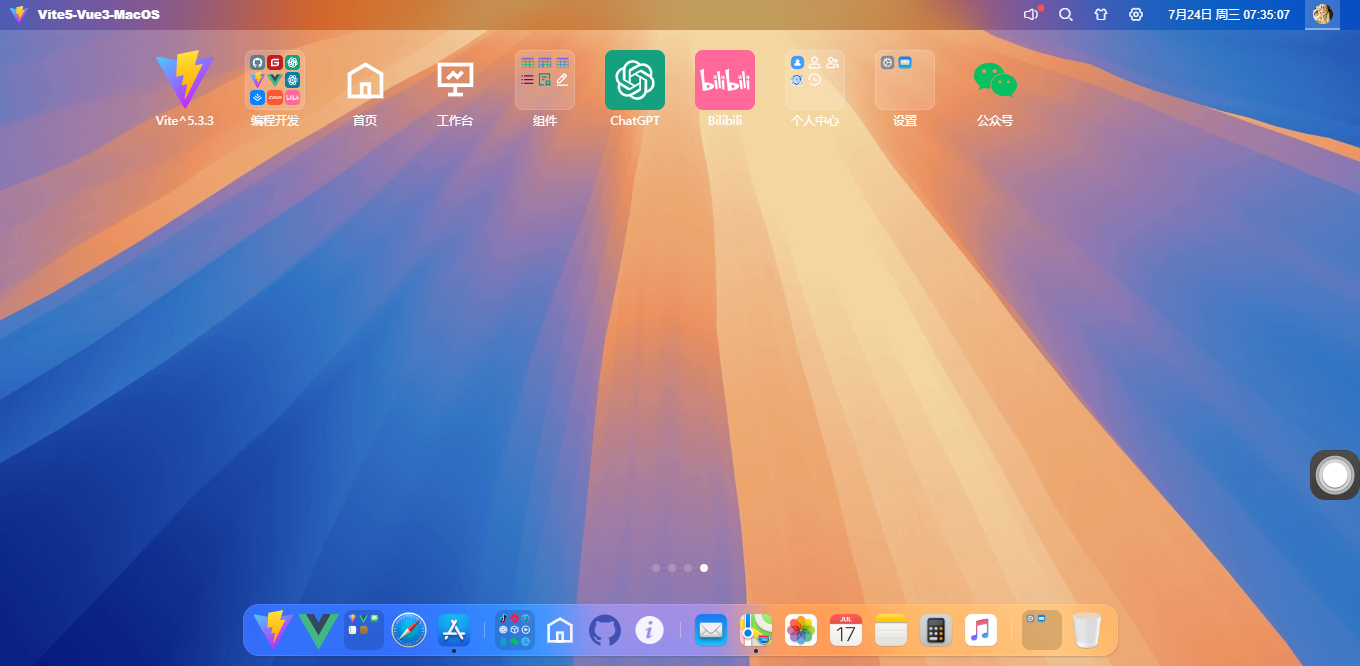
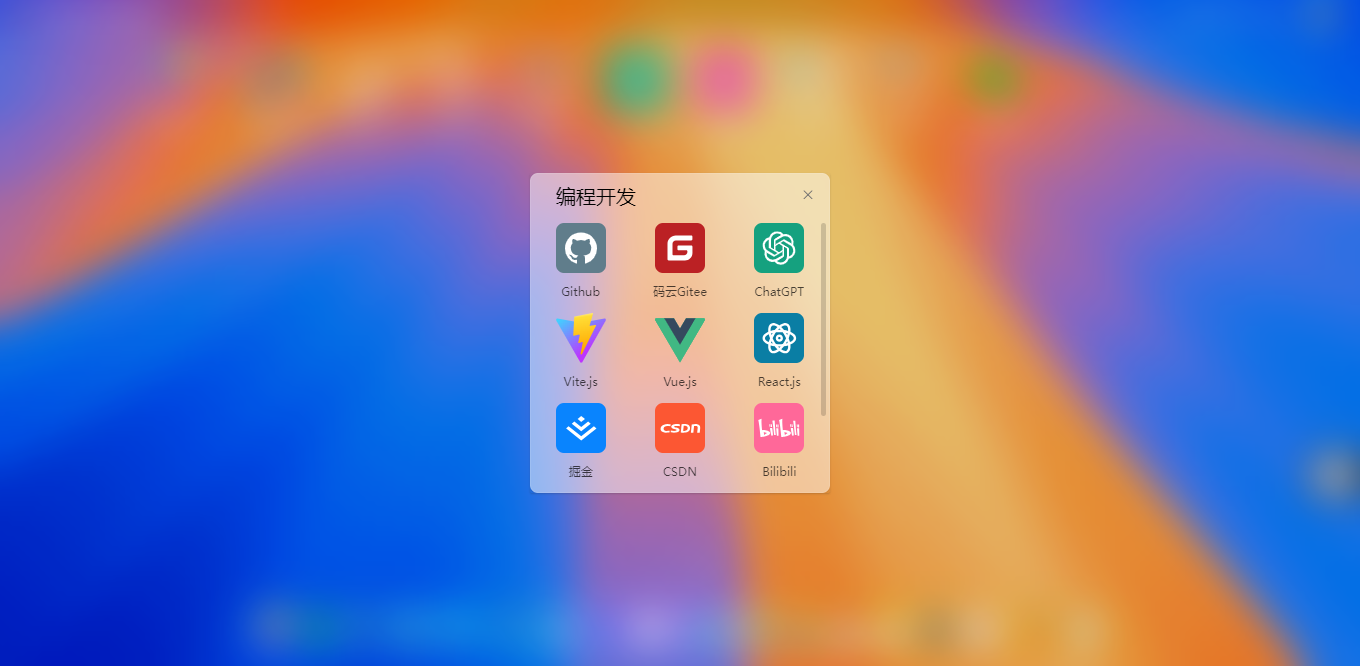
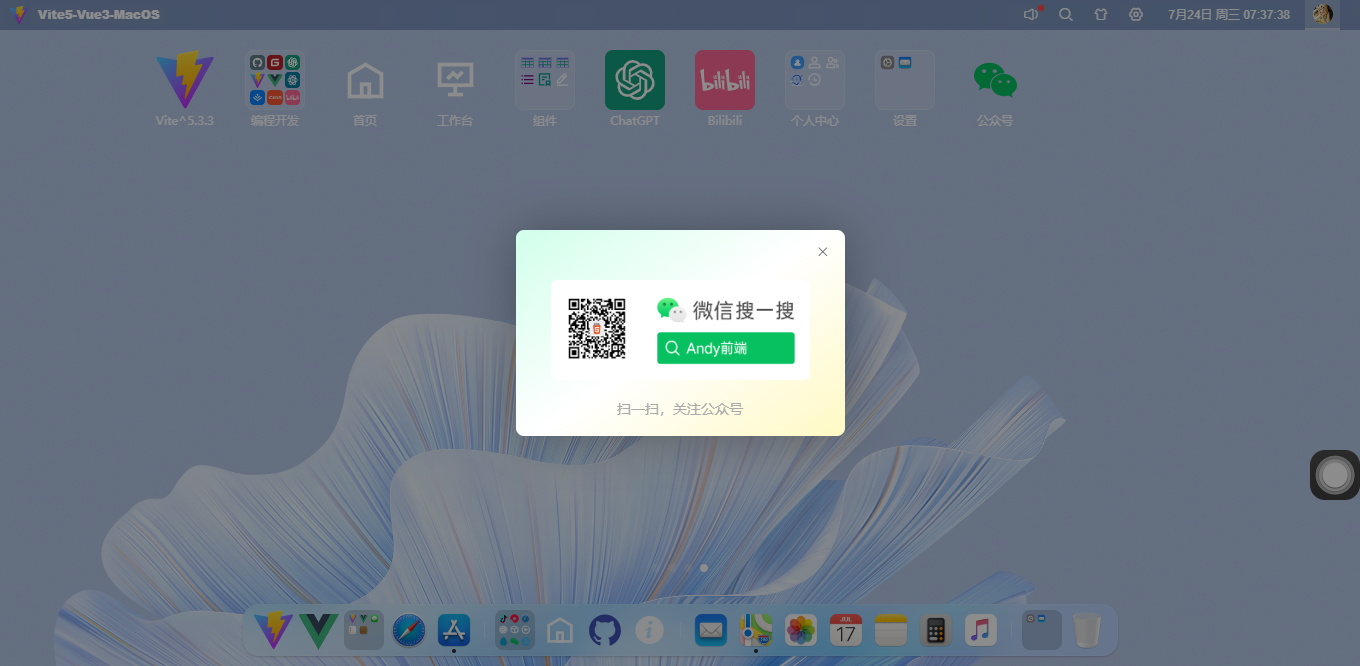
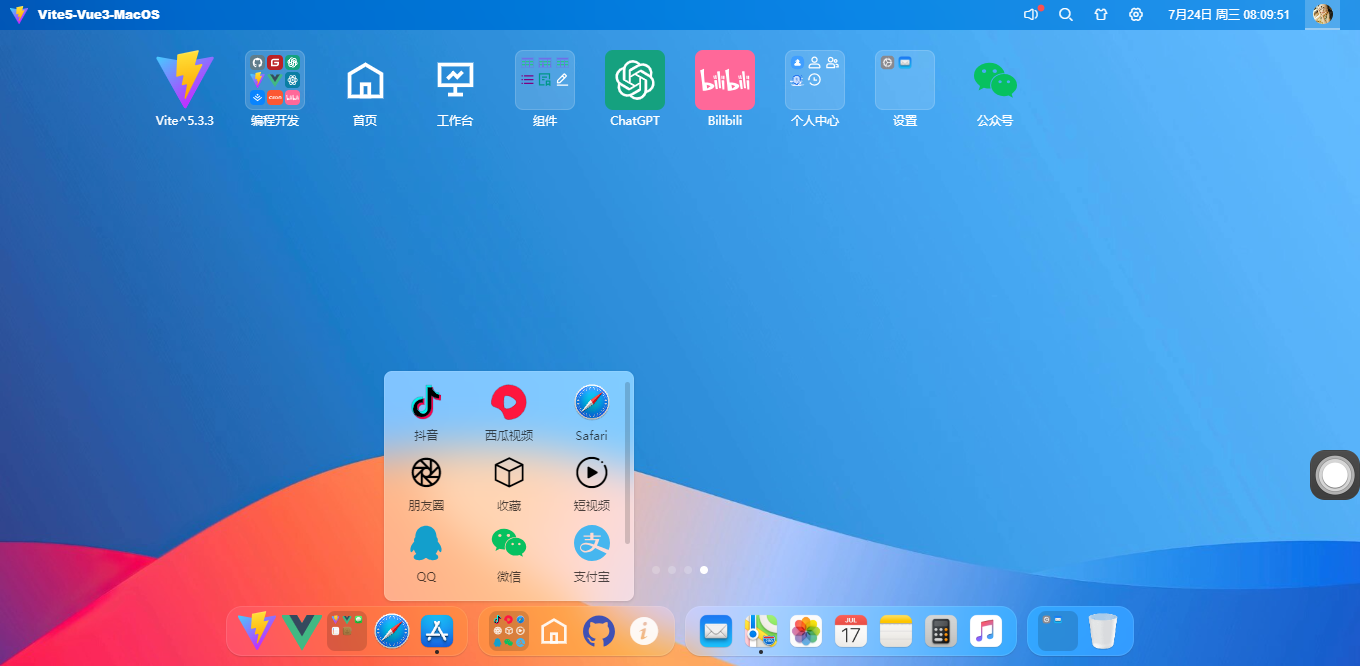
经过半个月爆肝式开发,又一款原创新作vite-macos网页版osx管理系统项目,正式完结了。
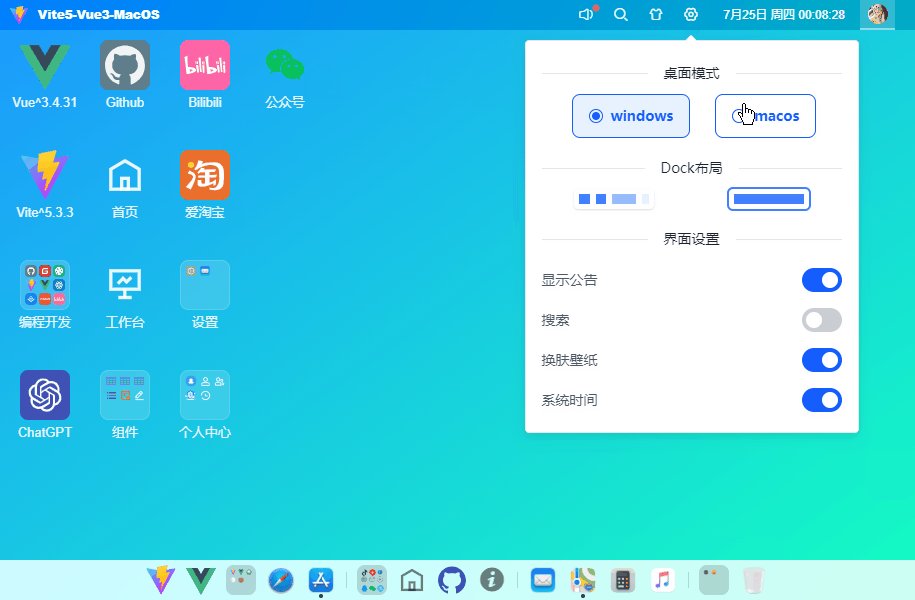
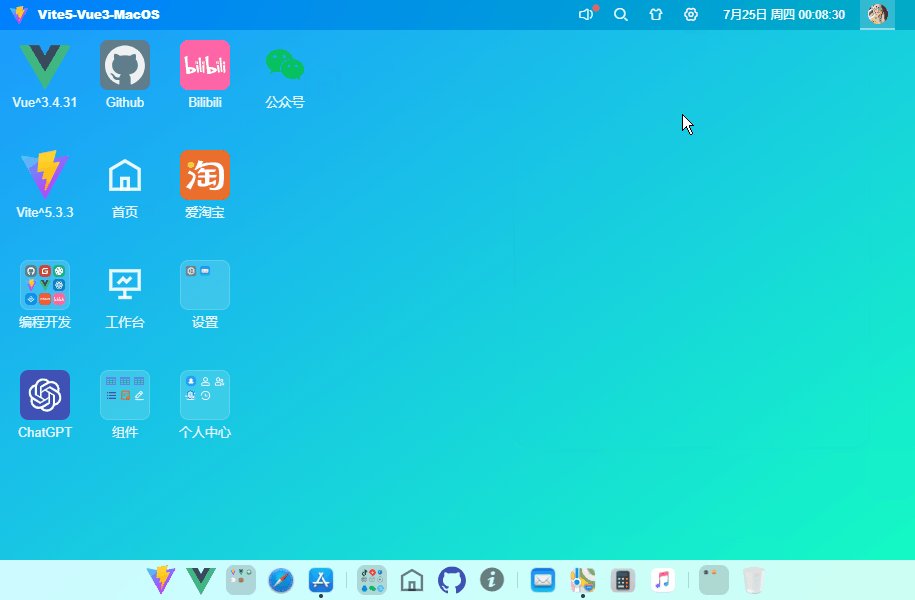
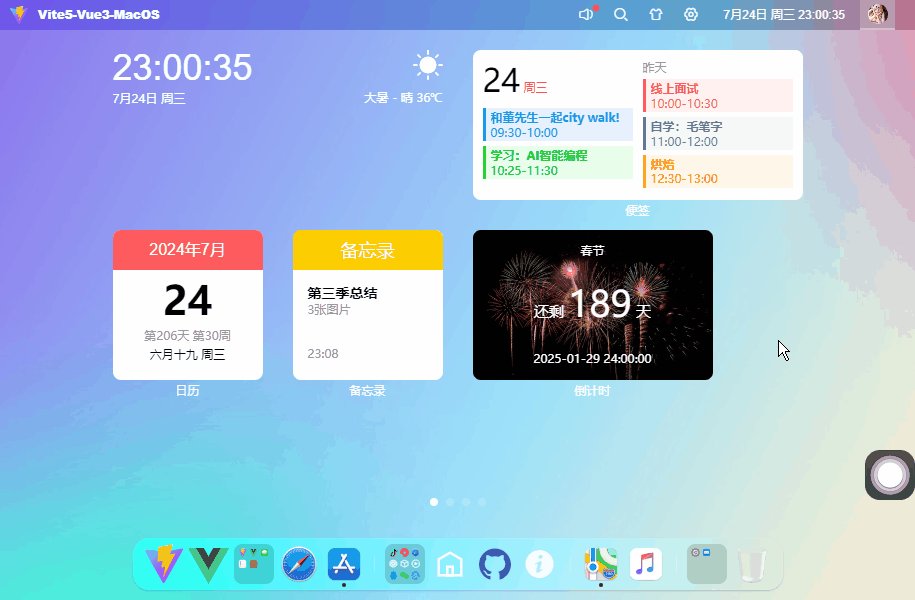
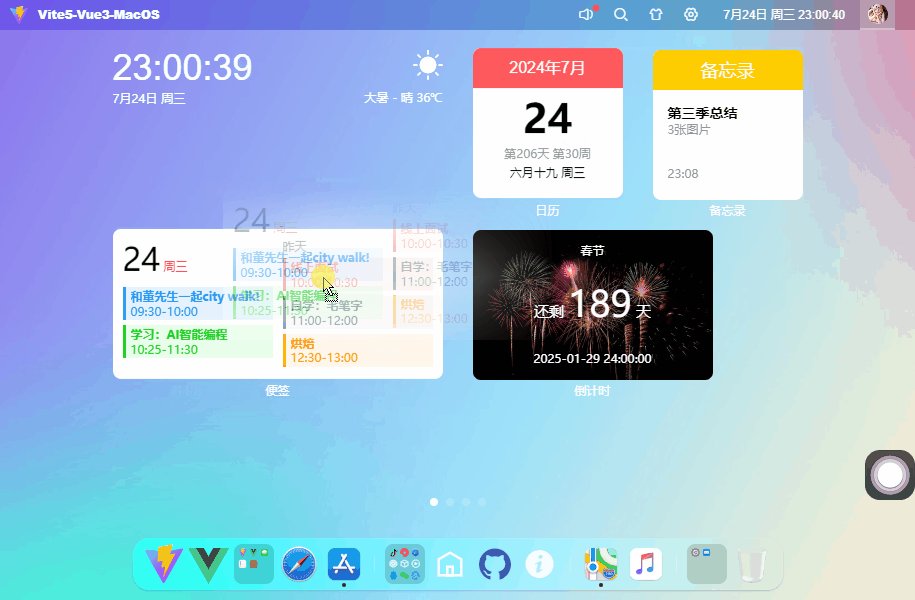
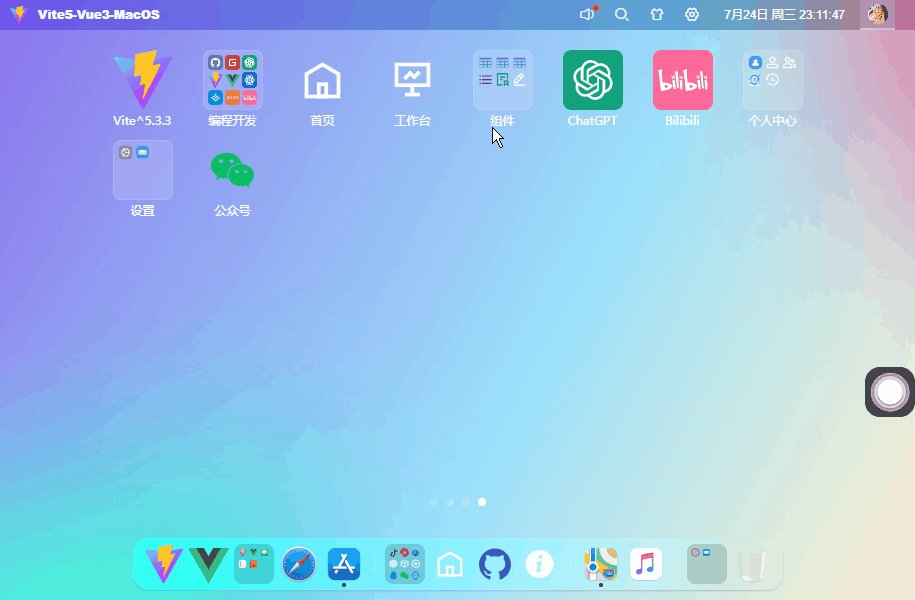
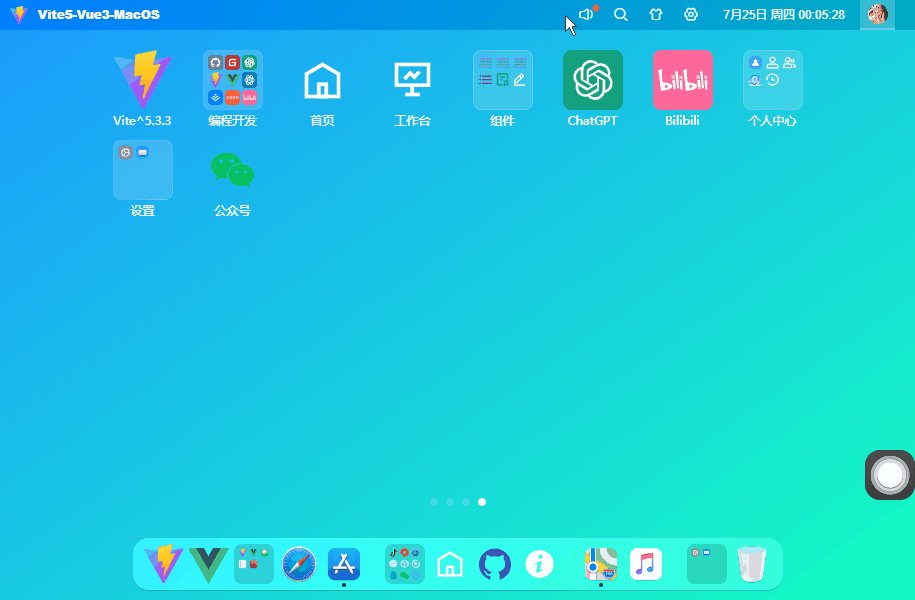
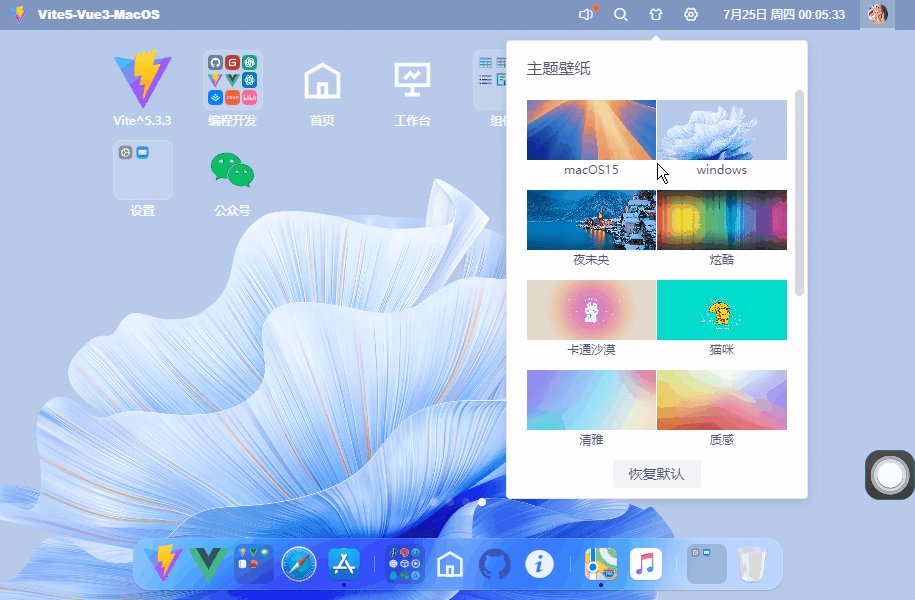
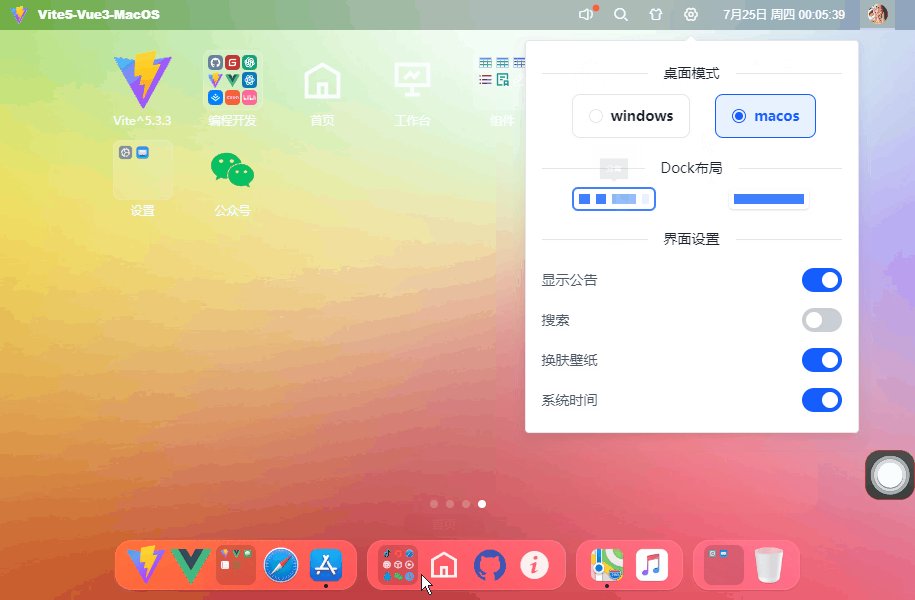
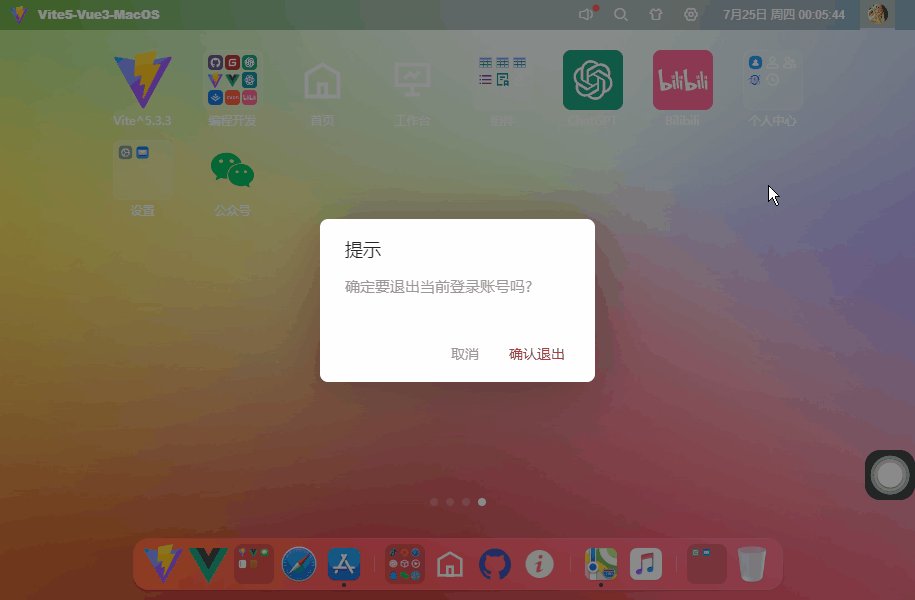
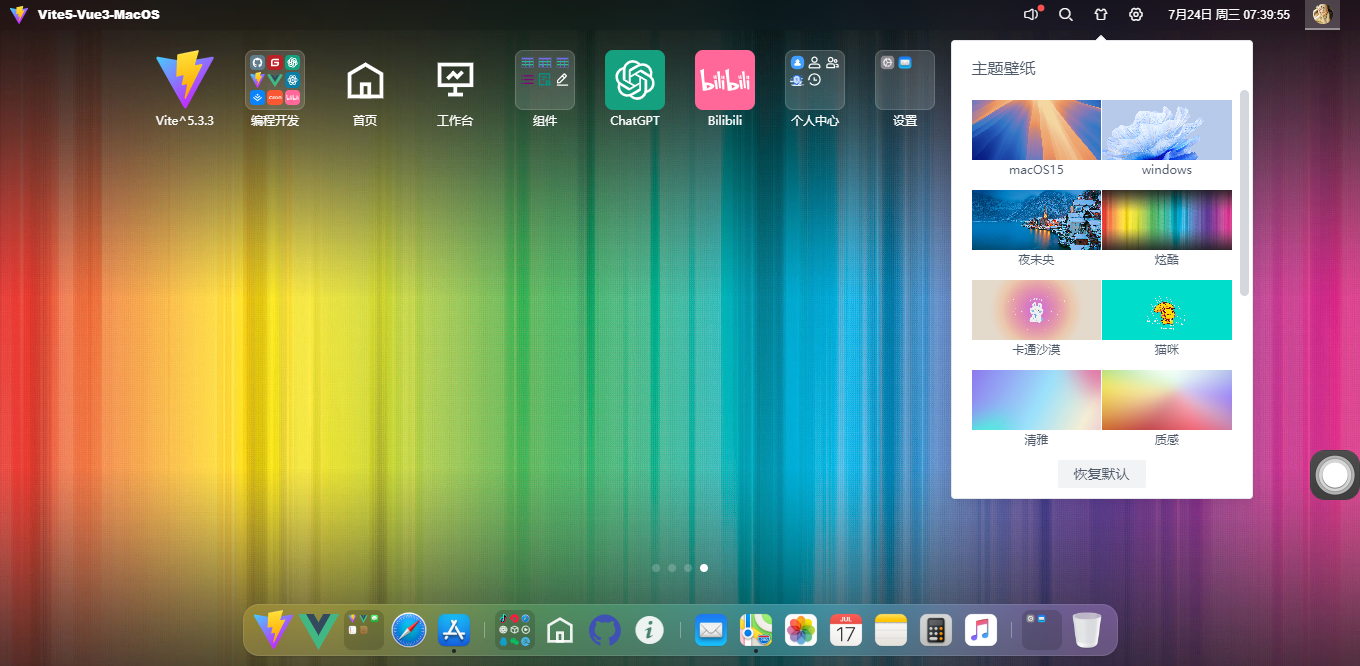
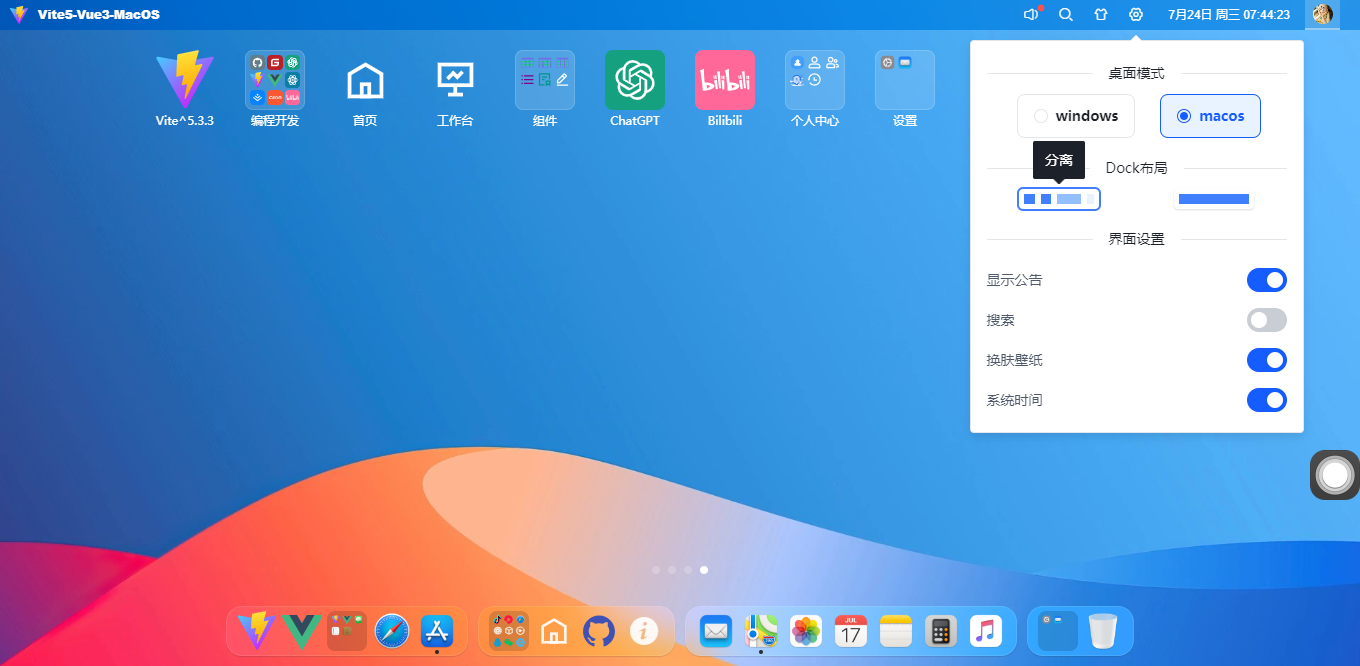
vite-macos支持windows和macos桌面、自定义桌面栅格布局引擎、可拖拽桌面图标、多屏分页管理、自定义桌面壁纸主题、毛玻璃虚化背景。
技术栈
- 开发工具:Vscode
- 技术框架:vite5.3.3+vue3.4.31+vue-router4.4+pinia2
- UI组件库:arco-design^2.55.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.1.7
- 图表插件:echarts^5.5.1
- 拖拽组件:sortablejs^1.15.2
- 富文本编辑器:wangeditor^4.7.15
- 模拟数据:mockjs^1.1.0
- 样式编译:sass^1.77.8
- 构建工具:vite^5.3.3
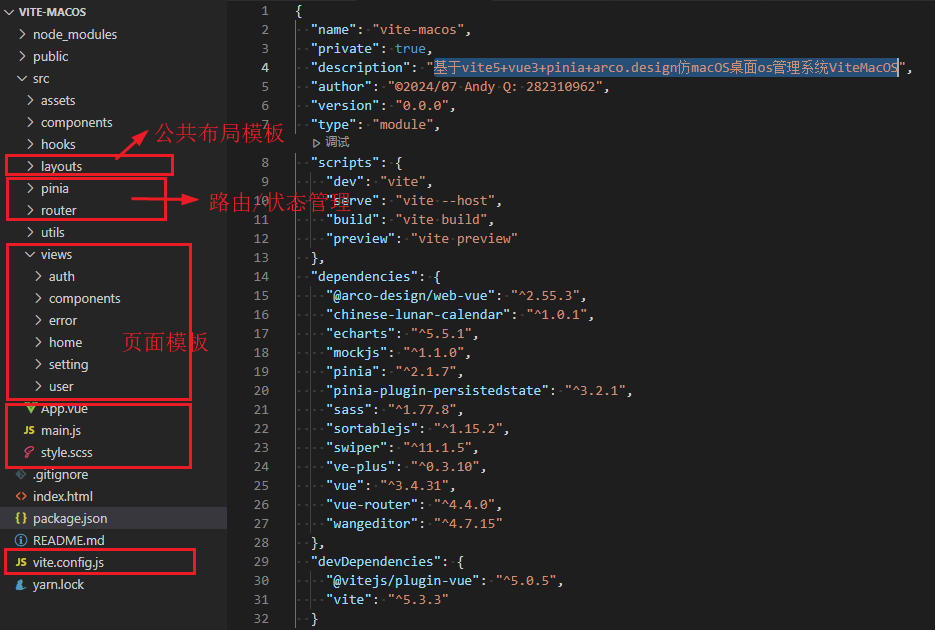
项目结构框架
采用vite.js构建项目,使用vue3 setup语法糖标准语法编码开发。
/**
* 主入口配置main.js
* @author andy
*/
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入arco.design组件库
import ArcoDesign from '@arco-design/web-vue'
import '@arco-design/web-vue/dist/arco.css'
// 额外引入图标库
import ArcoIcon from '@arco-design/web-vue/es/icon'
import VEPlus from 've-plus'
import 've-plus/dist/ve-plus.css'
// 引入路由及状态管理
import Router from './router'
import Pinia from './pinia'
const app = createApp(App)
app
.use(ArcoDesign)
.use(ArcoIcon)
.use(VEPlus)
.use(Router)
.use(Pinia)
.mount('#app')
桌面布局模板
<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import MacosLayout from './template/macos.vue'
import WindowsLayout from './template/windows.vue'
const appstate = appState()
const DeskLayout = {
macos: MacosLayout,
windows: WindowsLayout
}
</script>
<template>
<div
class="vu__container desktop flexbox flex-alignc flex-justifyc"
:style="{'--themeSkin': appstate.config.skin}"
@contextmenu.prevent
>
<component :is="DeskLayout[appstate.config.layout]" />
</div>
</template>
自定义桌面图标变量。
// 自定义变量(桌面图标)
const deskVariable = ref({
'--icon-radius': '8px', // 圆角
'--icon-size': '60px', // 图标尺寸(设置rpx自定义手机设备)
'--icon-gap-col': '30px', // 水平间距
'--icon-gap-row': '30px', // 垂直间距
'--icon-labelSize': '12px', // 标签文字大小
'--icon-labelColor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
})
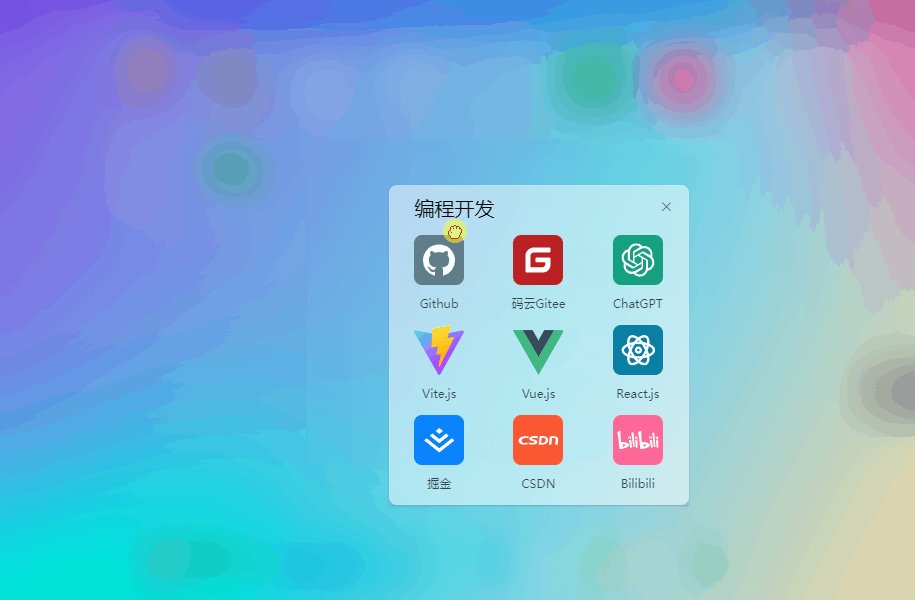
桌面菜单配置项
/** * label 图标标题 * imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标 * path 跳转路由页面 * link 跳转外部链接 * hideLabel 是否隐藏图标标题 * background 自定义图标背景色 * color 自定义图标颜色 * size 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4 * onClick 点击图标回调函数 */
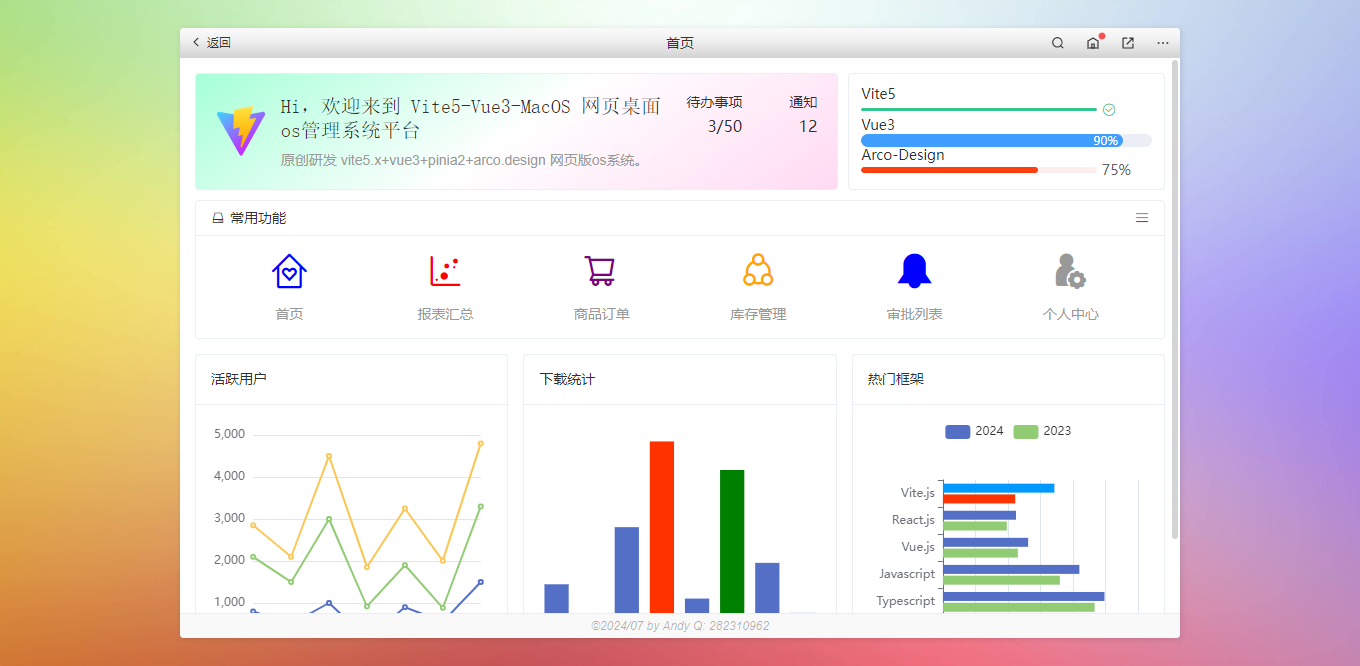
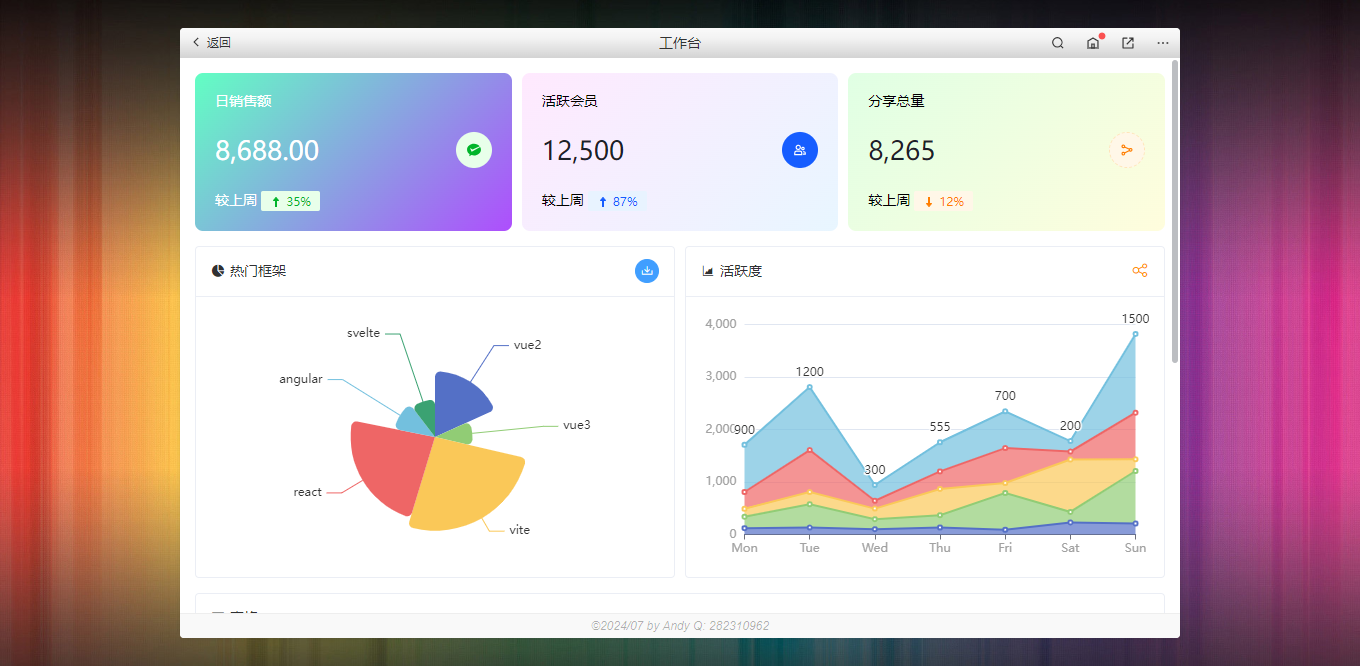
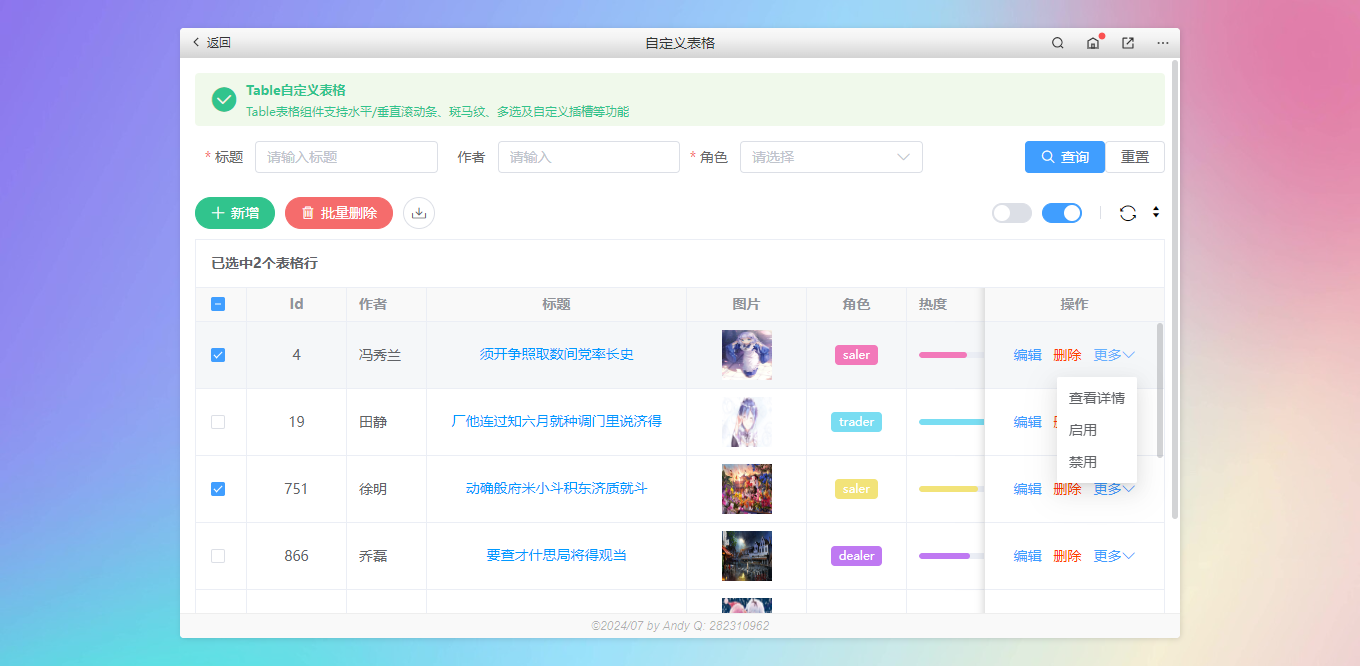
通过开发这个webos项目,探索一种全新的os式后台管理系统模式。
这篇关于原创自研vue3 setup+arco.design网页版webos系统的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航