Javascript
uniapp+vue3+uv-ui手机端后台OA管理模板
本文主要是介绍uniapp+vue3+uv-ui手机端后台OA管理模板,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
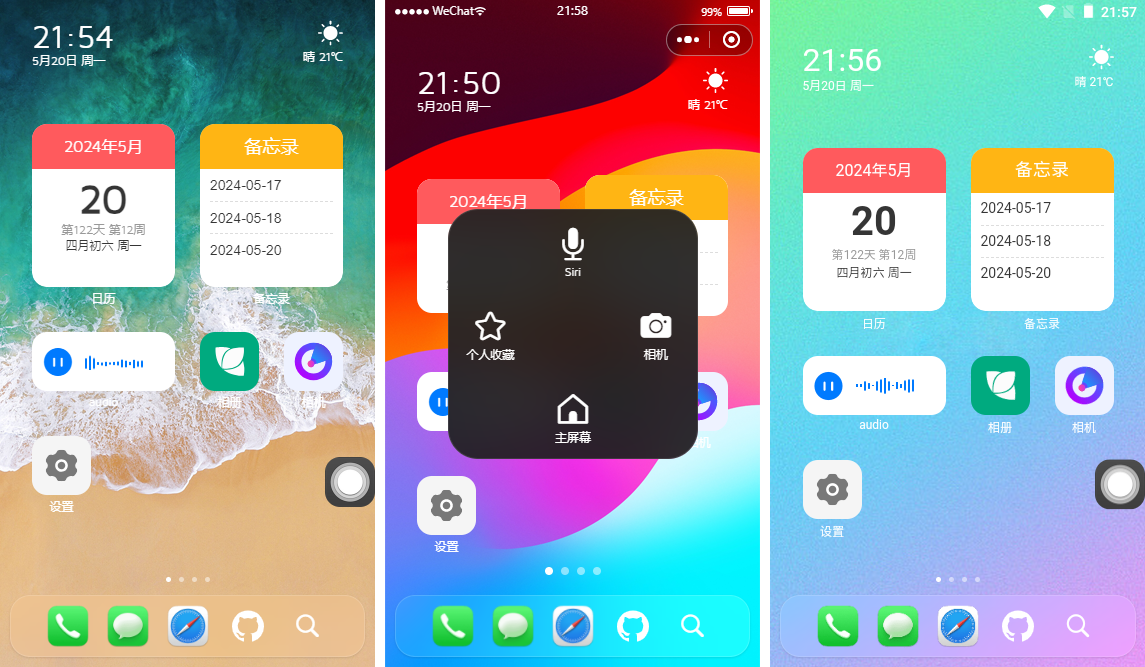
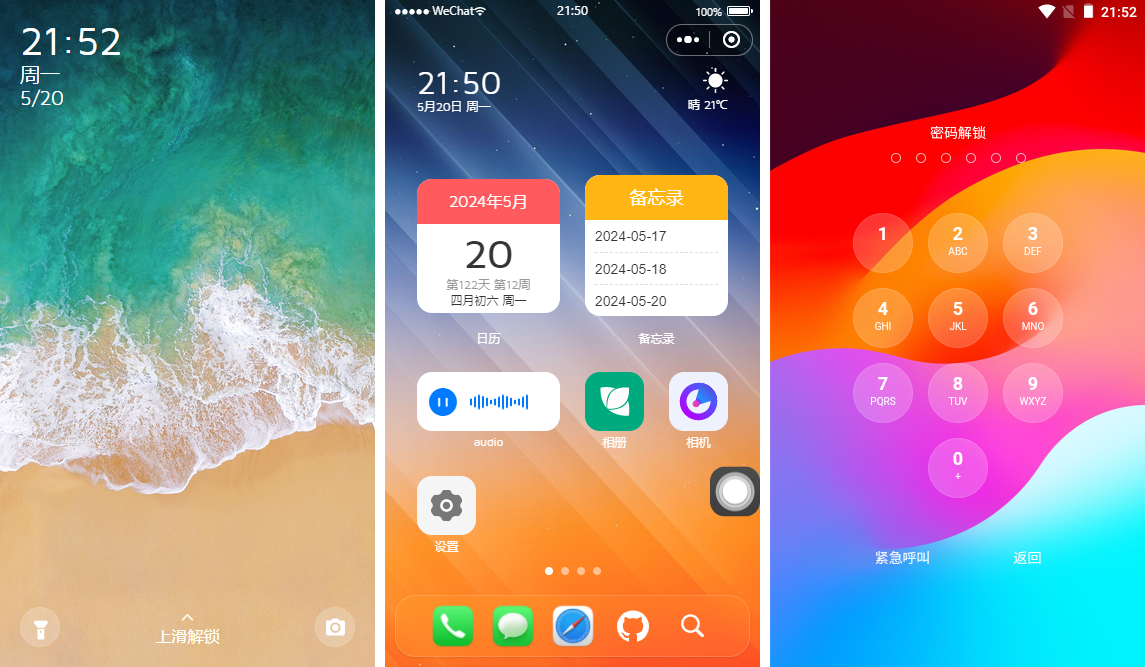
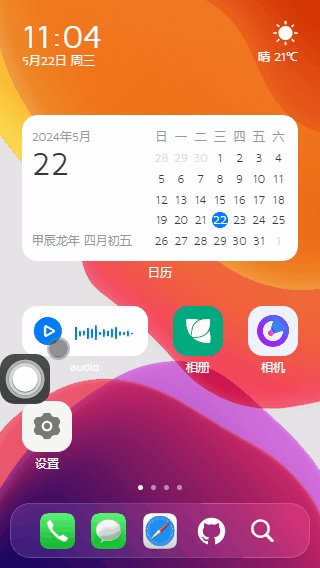
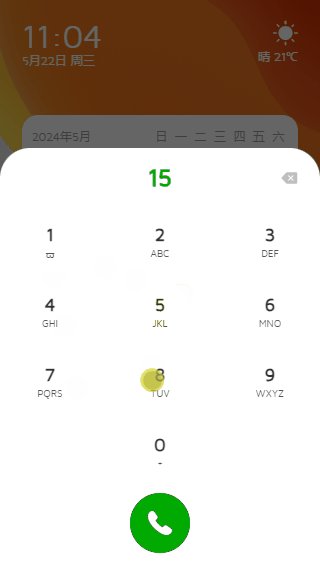
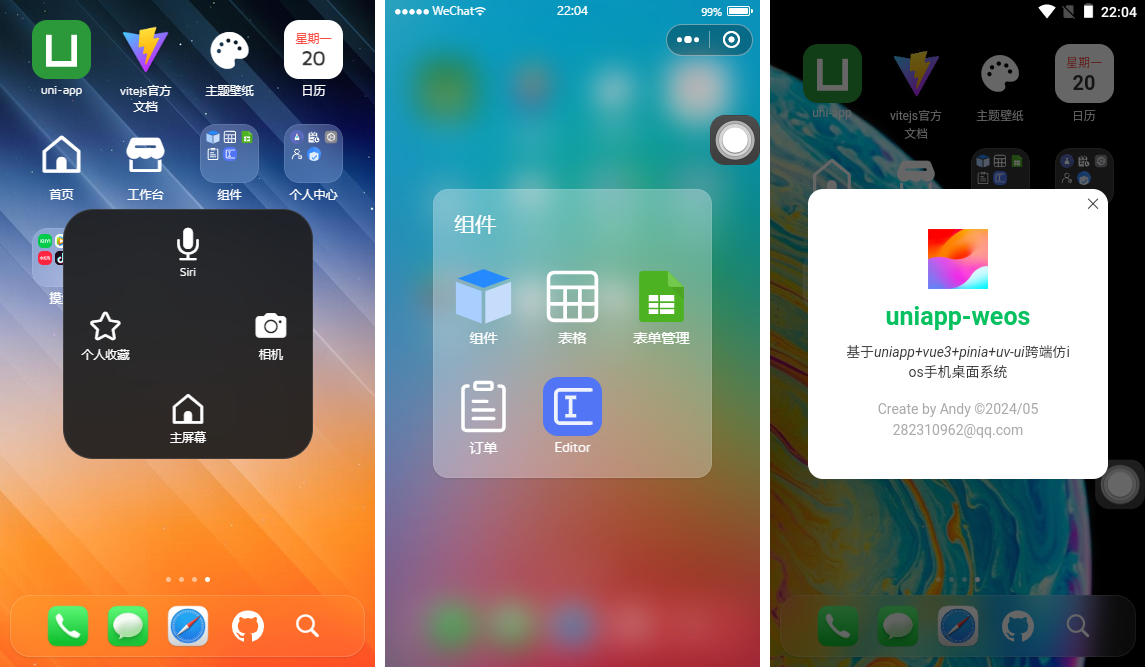
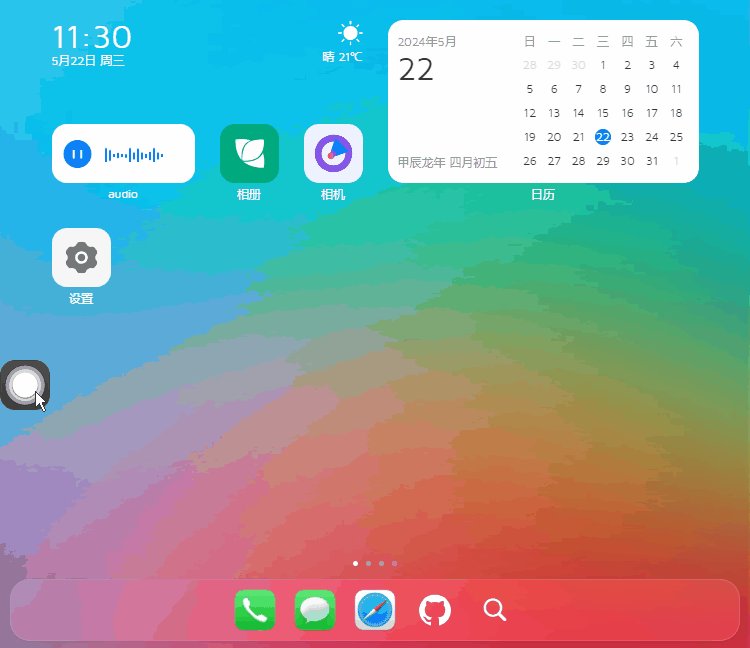
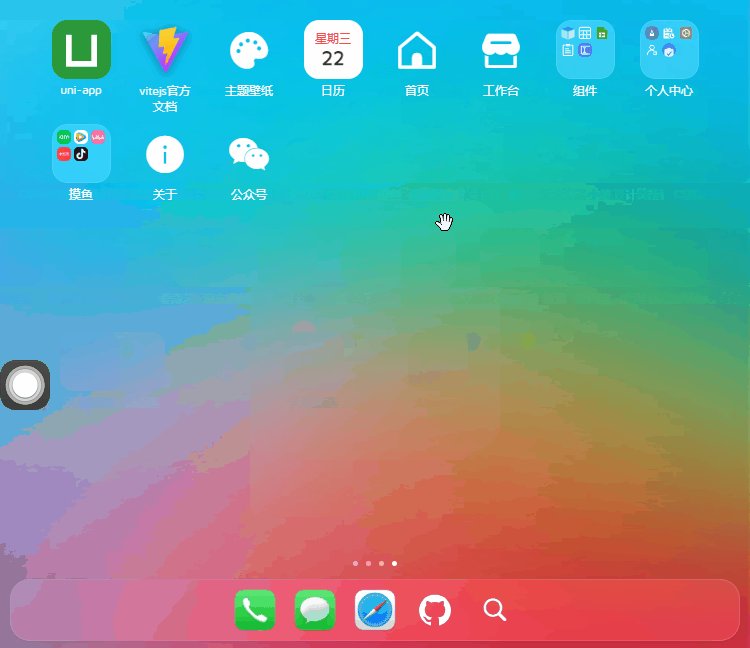
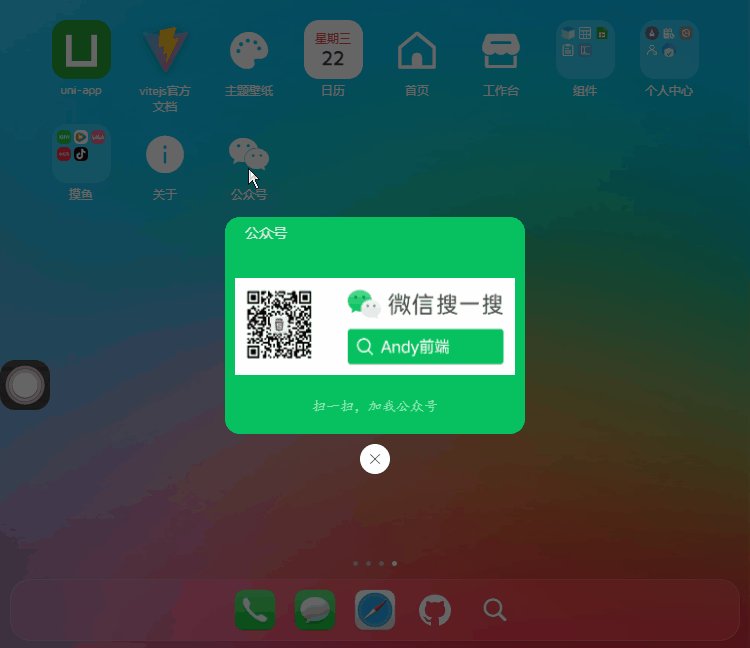
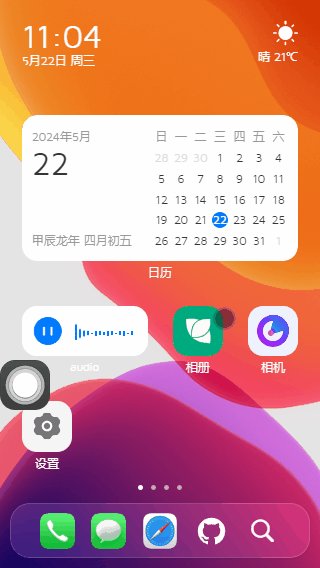
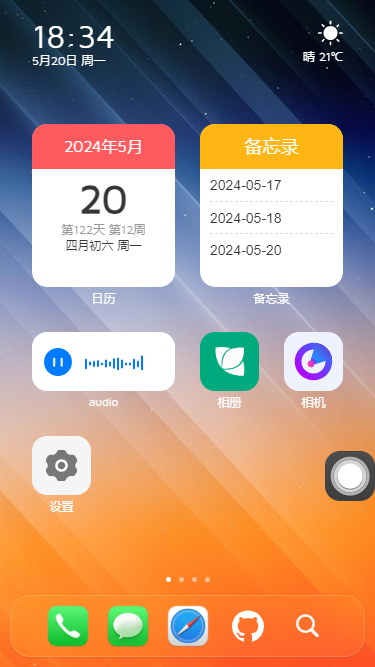
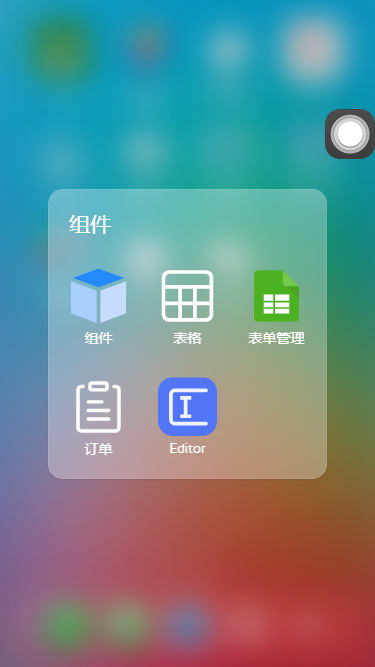
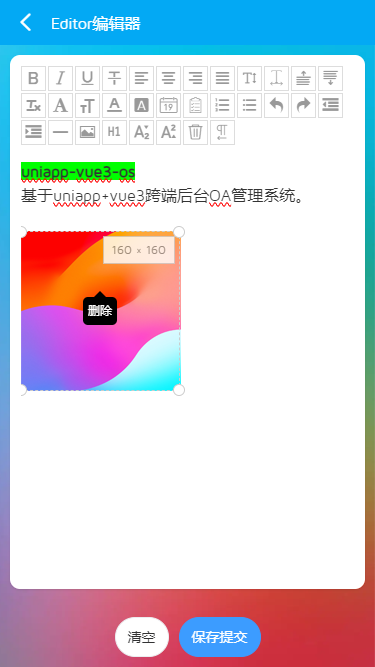
今天带来全新原创的uniapp+vite5.x+pinia2仿ios桌面后台管理系统UniVue3OS。
uniapp-vue3-osadmin手机后台实例|vite5.x+uniapp多端仿ios管理系统。
技术栈
- 编辑器:HbuilderX 4.15
- 技术框架:uniapp+vue3+pinia2+vite5.x
- UI组件库:uni-ui+uv-ui(uniapp vue3组件库)
- 弹框组件:uv3-popup(基于uniapp+vue3自定义弹框组件)
- 表格组件:uv3-table(基于uniapp+vue3增强版表格)
- 模拟数据:mockjs(用于自定义表格模拟数据)
- 缓存技术:pinia-plugin-unistorage
- 支持编译:h5+小程序端+app端
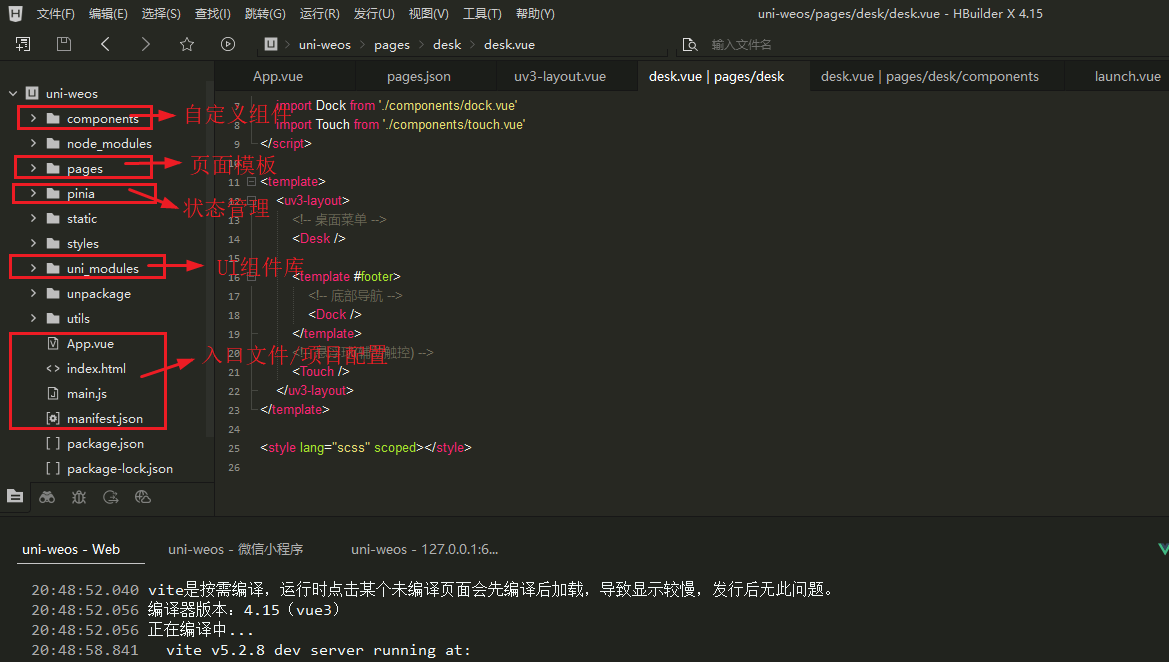
项目结构
使用hbuilderx4.15编辑器,采用vue3 setup语法编码。
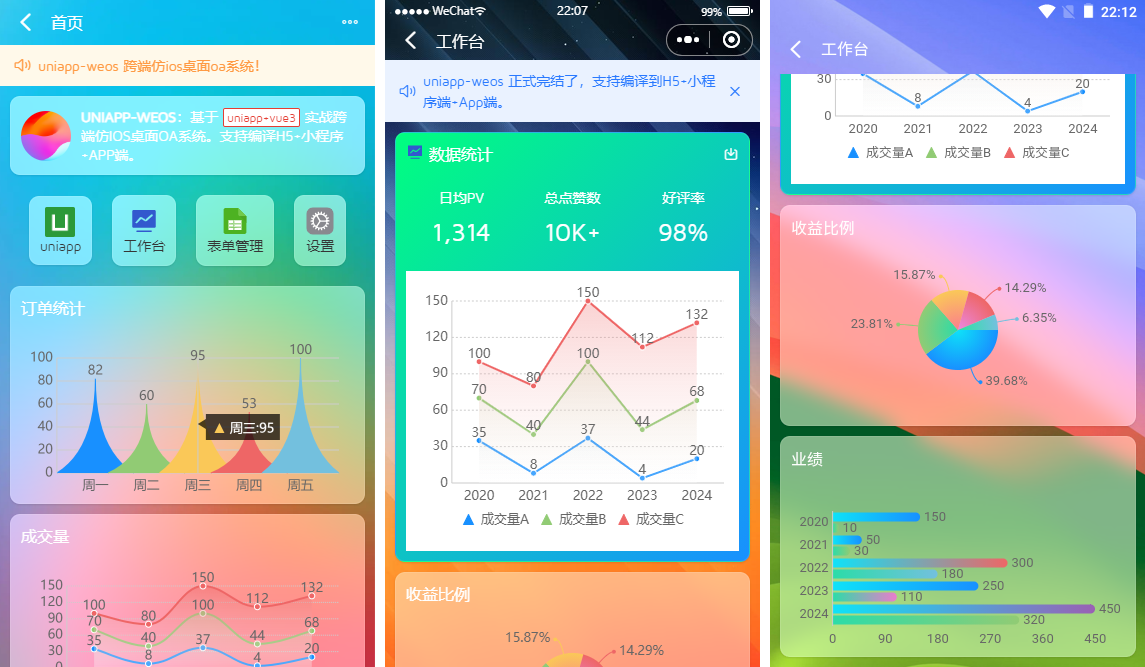
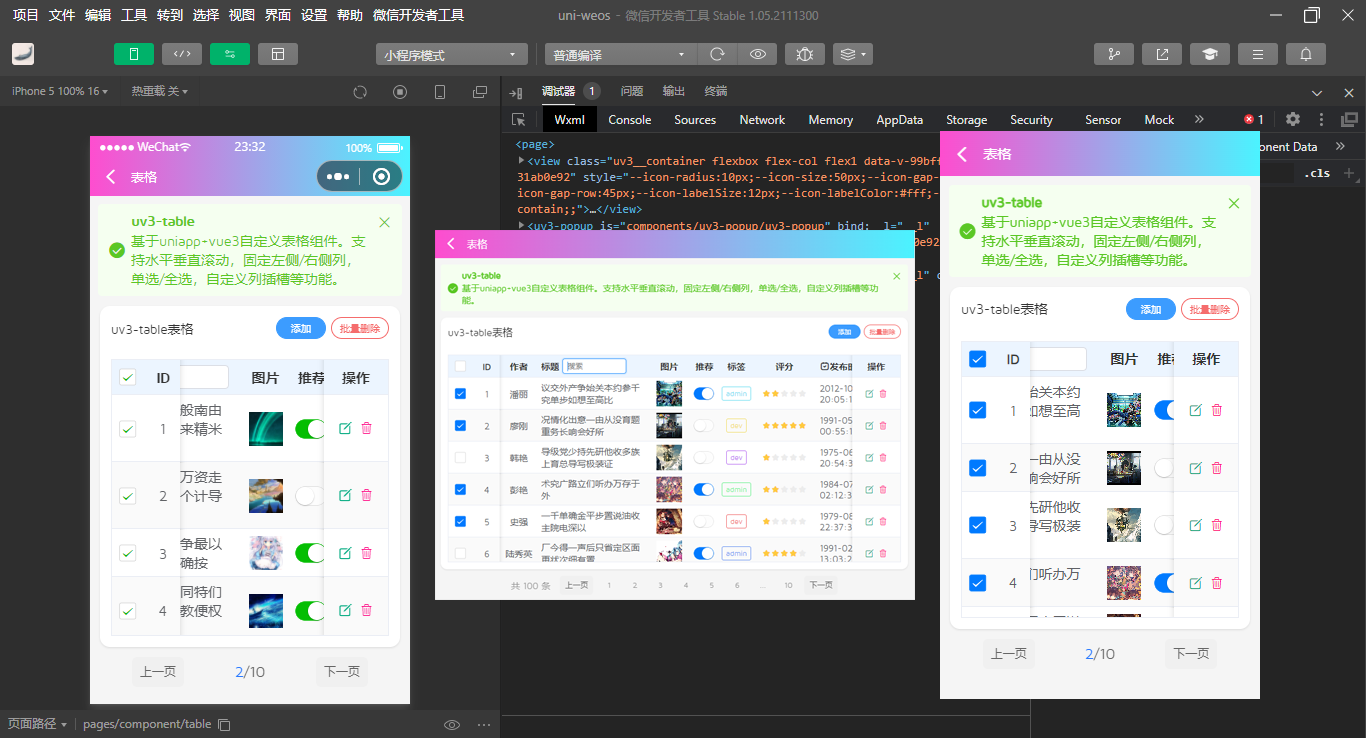
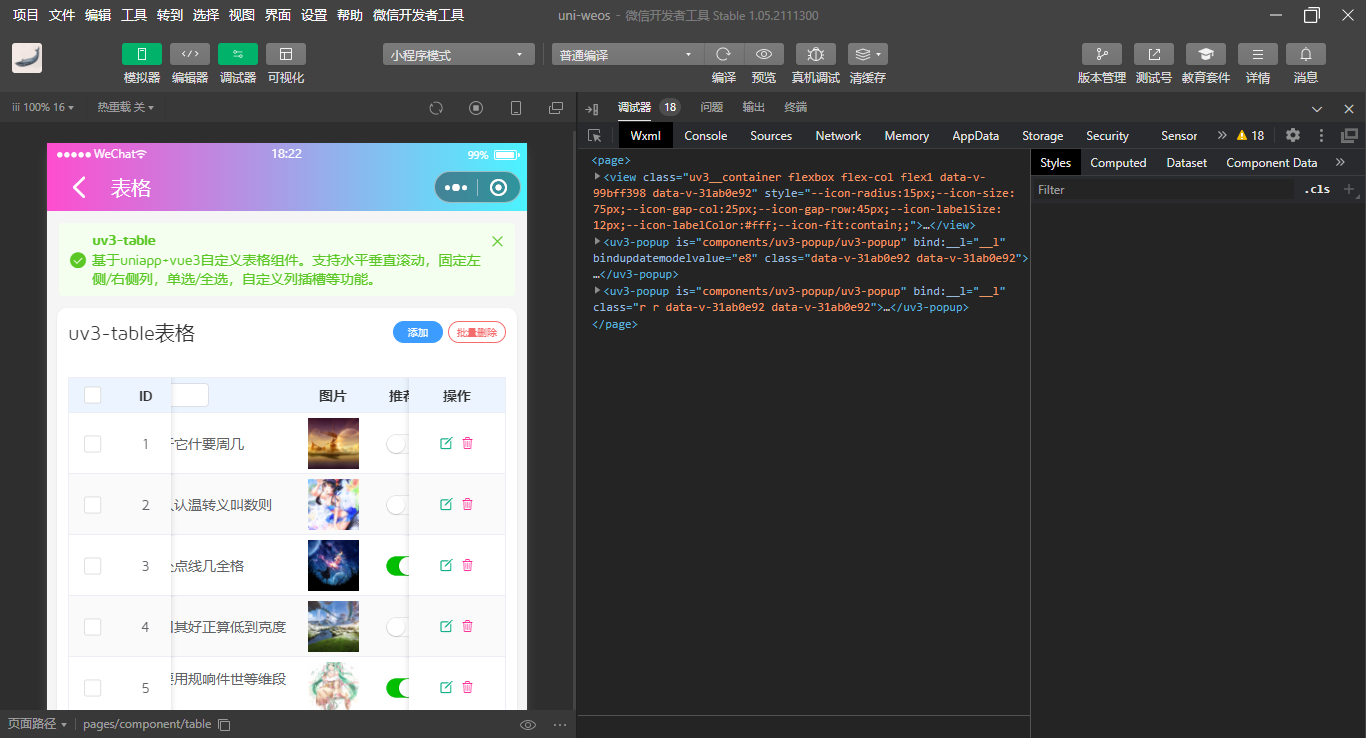
uv3-table全新自研vue3+uniapp多功能综合增强版表格组件。
支持固定表头/列、边框、斑马纹、单选/多选,自定义表头/表体插槽、左右固定列阴影高亮显示。支持编译兼容H5+小程序端+App端。
编译到pc端则以750px显示,效果依然完美。
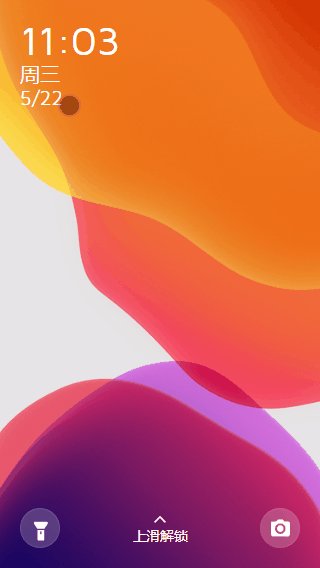
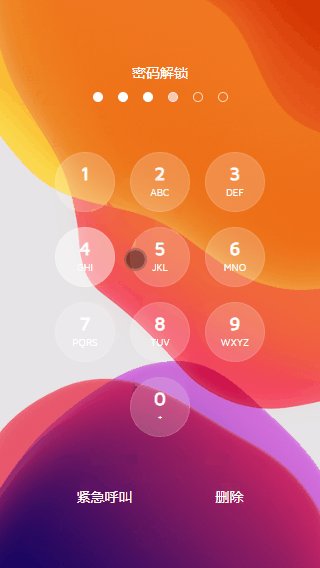
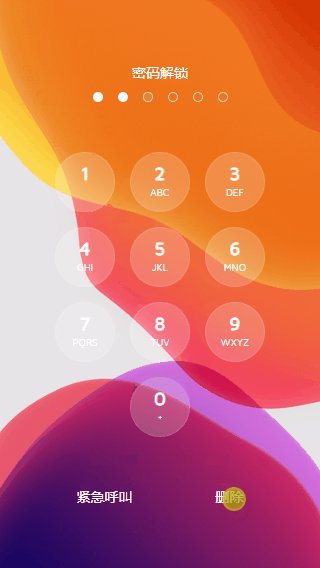
采用全新的上滑数字解锁模式。
通过开发这个项目,旨在探索vue3+uniapp开发手机OA系统解决方案。当然如果有一些其它有创意的想法,也可以在这个框架上面来开发实现,比如实现类似iTabs标签页插件手机版功能。
这篇关于uniapp+vue3+uv-ui手机端后台OA管理模板的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航