Java教程
纯血鸿蒙来画龙!基于HarmonyOS ArkTS来操作SVG图片
本文主要是介绍纯血鸿蒙来画龙!基于HarmonyOS ArkTS来操作SVG图片,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
大家好,龙年报喜,大地回春,作为程序员,以代码之名,表达对于龙年的祝福。本节将演示如何在基于HarmonyOS ArkTS的Image组件来实现画一条中国龙,祝大家“码”上“鸿”福到!
本文涉及的所有源码,均可以在文末链接中找到。
创建应用
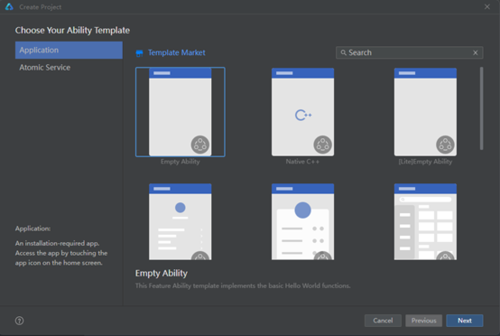
选择空模板。
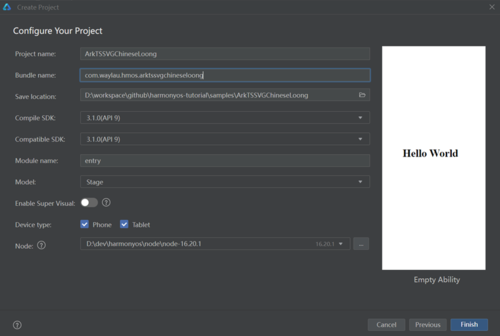
创建名为ArkTSSVGChineseLoong的HarmonyOS应用。
核心代码讲解
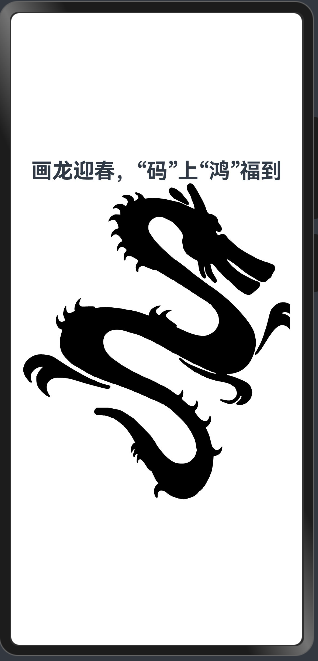
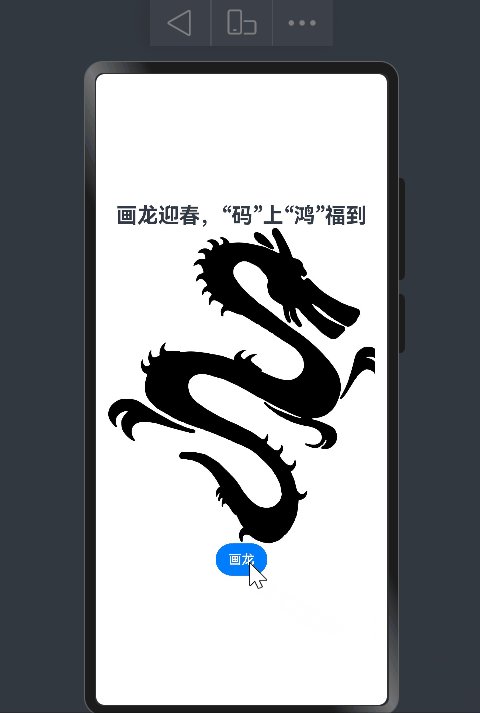
首先是准备SVG图片资源chineseloong.svg,放置media目录下。图片是这样的
主页Index.ets 主要是使用了Image来实现SVG图片显示。
代码如下:
@Entry
@Component
struct Index {
@State message: string = '画龙迎春,“码”上“鸿”福到';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(26)
.fontWeight(FontWeight.Bold)
Image($r('app.media.chineseloong'))
.height(390)
.width(330)
}
.width('100%')
}
.height('100%')
}
}复制当然,此时的龙,还是一条睡着的黑龙,效果如下:
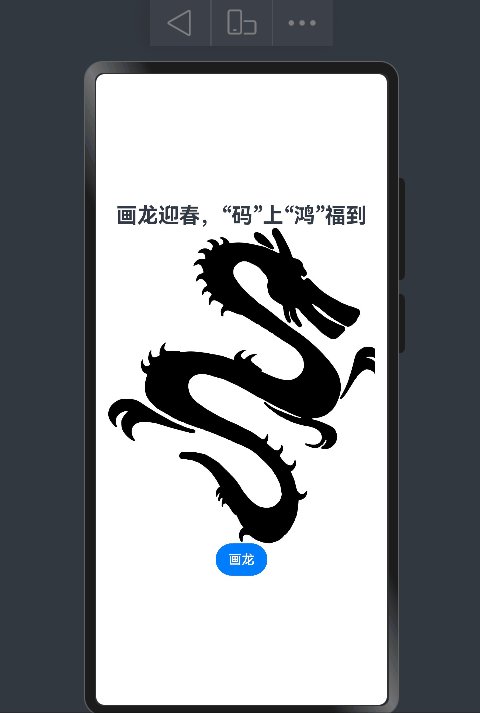
如何来唤醒呢?可以加个按钮事件。
Button('画龙')
.onClick(()=>{ // 点击变化颜色
if (this.fillColor == Color.Black) { this.fillColor = Color.Red;
} else if (this.fillColor == Color.Red) { this.fillColor = Color.Blue;
}else if (this.fillColor == Color.Blue) { this.fillColor = Color.Orange;
}else if (this.fillColor == Color.Orange) { this.fillColor = Color.Pink;
}else if (this.fillColor == Color.Pink) { this.fillColor = Color.Black;
}
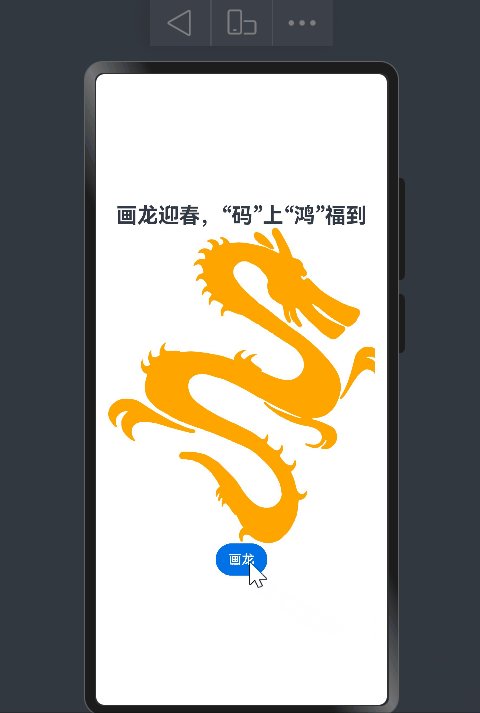
})复制上述按钮事件,实现了颜色的切换。
其中fillColor是一个颜色变量,默认是黑色。
@State fillColor: Color = Color.Black;复制
我们把fillColor变量赋值到Image组件上。
Image($r('app.media.chineseloong'))
.height(390)
.width(330)
.fillColor(this.fillColor)复制效果演示
B站视频:https://www.bilibili.com/video/BV1Tz421R7Rq/
源码
见:https://github.com/waylau/harmonyos-tutorial
这篇关于纯血鸿蒙来画龙!基于HarmonyOS ArkTS来操作SVG图片的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
怎么用xpath写drissionpage?或者用相对位置?09-01
-
【ROS教程】话题通信08-31
-
Flutter 七年之约:2024 年将带来哪些惊喜?08-31
-
【ROS教程】服务通信08-31
-
【ROS教程】用CLion编译和调试ROS包的全流程及可能遇到的问题08-31
-
【ROS教程】编写launch文件08-31
-
全栈开发教程:从零基础到实战的进阶之路08-30
-
数据库教程:初学者入门指南08-30
-
IDEA教程:初学者快速上手的Java开发工具指南08-30
-
IT编程教程:初学者的指南08-30
-
Java编程教程:从入门到实践08-30
-
Java开发教程:从入门到实战的基础指南08-30
-
Java零基础教程:从入门到实践08-30
-
Java零基础教程:从入门到实践的全面指南08-30
-
Java全栈教程:快速入门与实战指南08-30
栏目导航