软件工程
使用uBlock Origin将知乎网页版表情显示为纯文字标签
知乎表情的实现方式:贴图
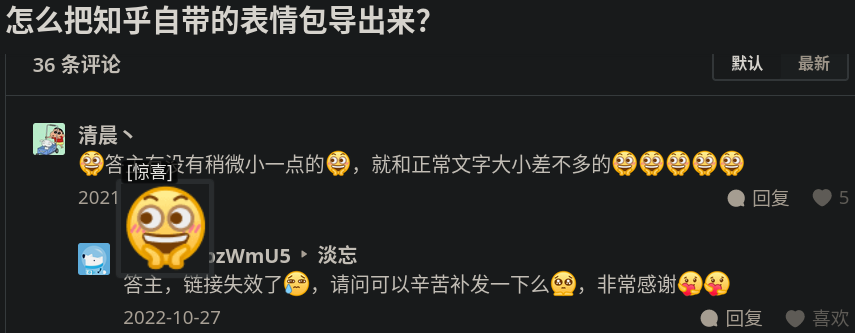
知乎的表情事实上是一系列由方括号包裹的关键字标记的图片,和微信聊天中的表情类似。当我们将鼠标移到表情上时,就可以看到图片的alt信息,即表情的关键字:
阻断图片加载
看起来,要想实现将知乎表情显示为纯文本标签,我们只需要阻断知乎网页对表情包图片的加载即可,那根据HTML语法,图片的alt属性就会显示在页面上,达到了我们的目的。经过F12开发者工具审查页面发现,这些图片和正文中出现的其他图片一样,都是从形如pic[0-9].zhimg.com这样的域名下加载的,而一种明显的区分方法是这些表情图片是固定的png,对应的加载URL直接是https://pic[0-9].zhimg.com/v2-xxxxx.jpg这样的形式,而其他的图片不论格式会有一个额外的source参数,形如...?source=xxxx。因此,我们可以使用uBlock Origin这样的广告拦截插件,基于URL的匹配规则来特异性地阻断这些表情图片的加载。对应需要配置的过滤规则如下:
! 注释使用单个! ! uBlock Origin支持子串或EasyList语法的过滤规则 ||pic*.zhimg.com/*.png
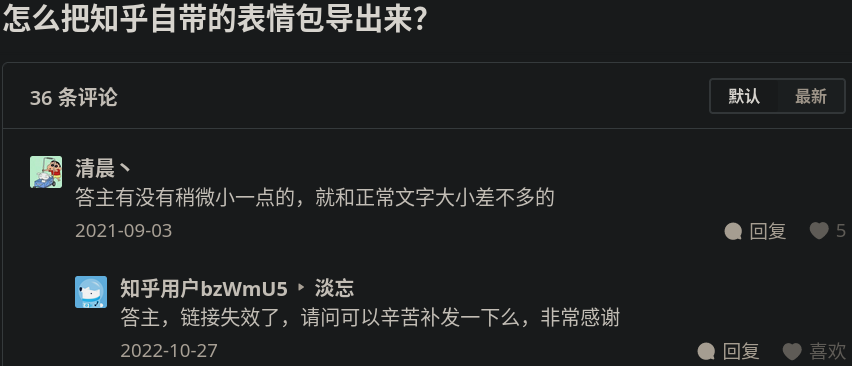
然而,这样我们会惊奇地发现,知乎中的表情消失了,但是相应的alt内容没有呈现,这相当于丢失了表情在文中的信息,肯定是不能接受的:
阻断事件监听器
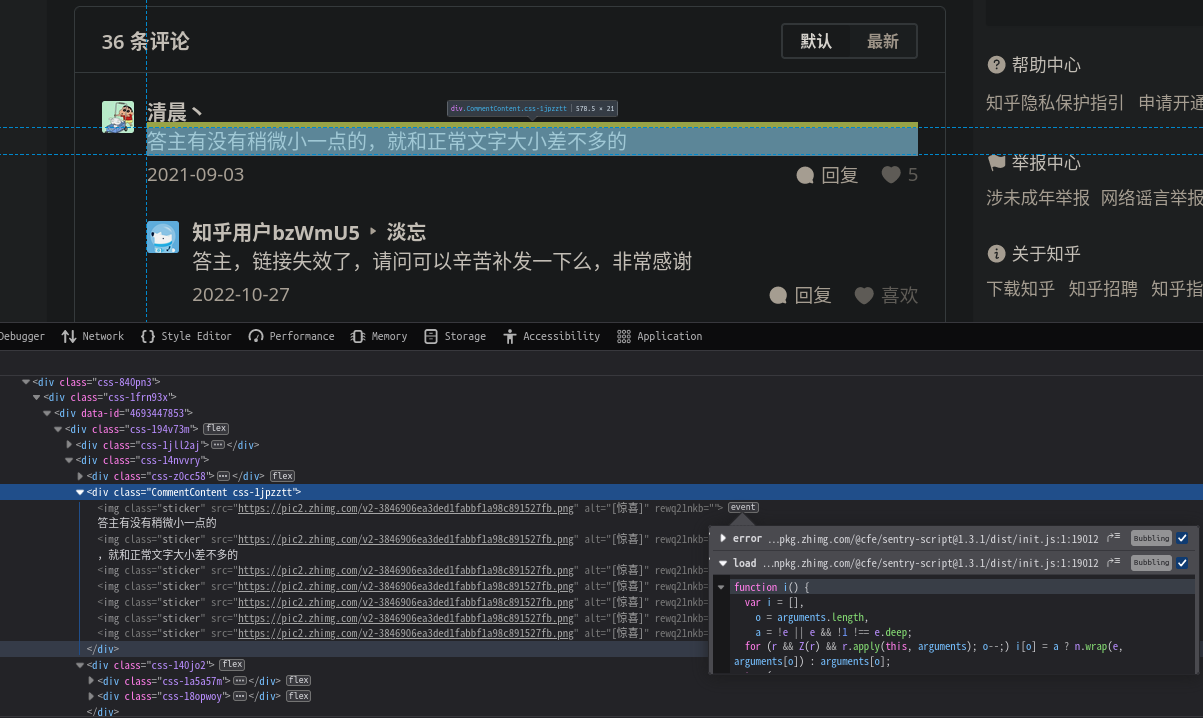
继续深挖出现问题的HTML段落,我们会注意到如下情况:
在源代码中,sticker类图片对象被标记为灰色的,说明整体隐藏了,而它们都附有事件监听器,会不会是这些监听器在图片未成功加载时改变了图片的显示行为呢?我们注意到这些监听器的来源是https://unpkg.zhimg.com,而这个域名似乎不承担其他的功能,那就可以大胆地继续配置规则把它们也阻断,观察效果:
! 这次使用子串匹配域名即可 unpkg.zhimg.com
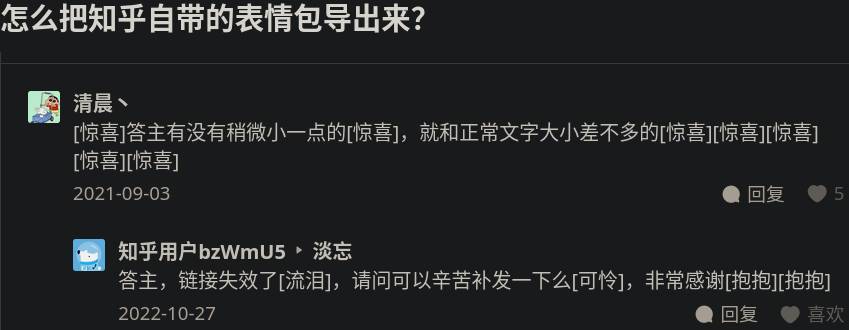
这样就成功了,说明上述的监听器就是文字标签被隐藏的原因。个人对这种设计不太理解,因为文字标签就是用于在图片加载失败时显示以表示意义的,而不应该被隐藏。不过总之我们已经成功地将知乎表情显示为纯文本标签了。
本文由博客一文多发平台 OpenWrite 发布!
-
8 款现代无代码工具,轻松提升开发者工作效率 ???????12-21
-
从线索跟踪到业绩提升:销售任务管理系统推荐12-21
-
刚刚发布RobinReach:多渠道社交媒体管理工具 ??12-21
-
跨地域协作无压力!推荐几款必备的可视化协同工具12-21
-
初学者指南:轻松掌握文章编辑器12-21
-
Excel数据导出教程:让数据迁移变得简单12-21
-
Excel数据导入入门教程12-21
-
5分钟速览:优化项目管理必备的5款高效工具12-21
-
Excel数据导出课程:新手入门指南12-21
-
Excel数据导出学习:新手必备教程12-21
-
Excel数据导入学习:新手必读指南12-21
-
Excel数据导出教程:新手入门必备指南12-21
-
跨境电商双旦选品工具分享——看板软件篇12-20
-
冬至旅游新玩法:如何通过管理计划软件简化出行准备12-20
-
如何通过看板工具优化餐饮与酒店行业数字化转型,提高运营效率12-20