HTML5教程
Firefox禁止远程字体加速网页加载及图标字体补充安装
禁止远程字体的作用
作为程序员,日常工作中我们可能经常需要打开国内外许多不同的网站寻找教程,但是很多国外网站,特别是基于WordPress的博客,往往会使用Google字体,这是使得我们访问这些网站的时候会自动尝试加载这些字体,而严重影响打开速度。这时候我们可以考虑禁止所有的远程字体以加速访问。虽然这样会影响所有网站的字体显示,但如果本地安装了Noto系列等优秀的字体,几乎不会因此遇到常规中英文、emoji的显示问题。强制使用本地字体代替远程显然对任何相关网站都能起到加速作用。
禁止远程字体的方法
- 在地址栏输入
about:config打开配置 - 搜索
gfx.downloadable_fonts.enabled,将其值改为false即可
这样会强制禁止网页下载远程字体,而使用本地字体代替。其他的一些相关配置,如在字体设置中取消勾选“允许网页选择字体”等,似乎只能改变字体的显示,无法起到禁用字体下载以加速的作用。
图标字体无法显示问题及解决方法
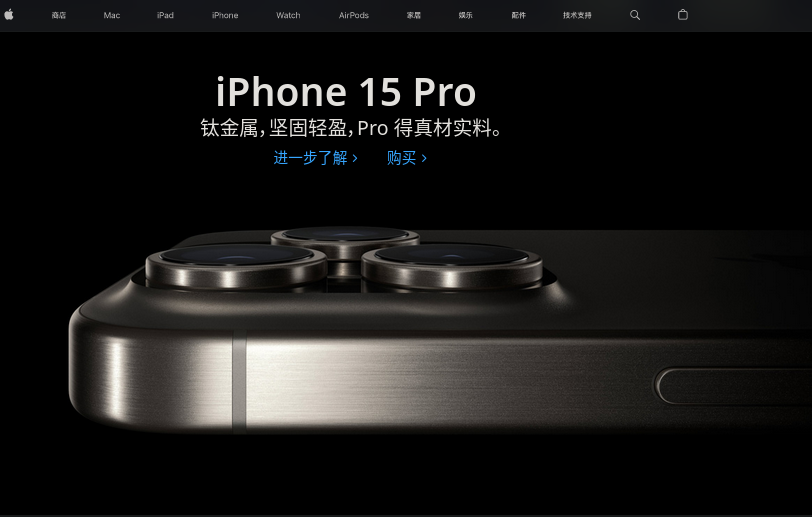
虽然绝大部分的字符可以显示,但是有一类比较特殊,就是所谓图标字体(icon font)。前端开发可能对它比较熟悉,我自己的理解就是一类特殊的Unicode字符,需要有特定的字体支撑,而往往不能用另一种图标字体来替代,在实际操作中一般假定用户没有安装相应的字体,而是通过CSS的@font-face等方式来加载远程字体文件。这样的字体在本地安装了相应的字体文件后,可以正常显示,但是如果没有安装,同时又禁止了远程字体,就会显示为方框,里面有4位十六进制的编码。下面,我们以苹果中文官网为例,如果禁用了远程字体,主页的部分显示是这样的:
考虑到图标字体出现的次数并不多,其实它们可能并不会过度影响阅读。但是,如果比较注重网页的完美显示,或者需要经常访问某些网页,一直缺失这些字符显然不能令人满意。为此,我们可以主动确认并安装这些字体。
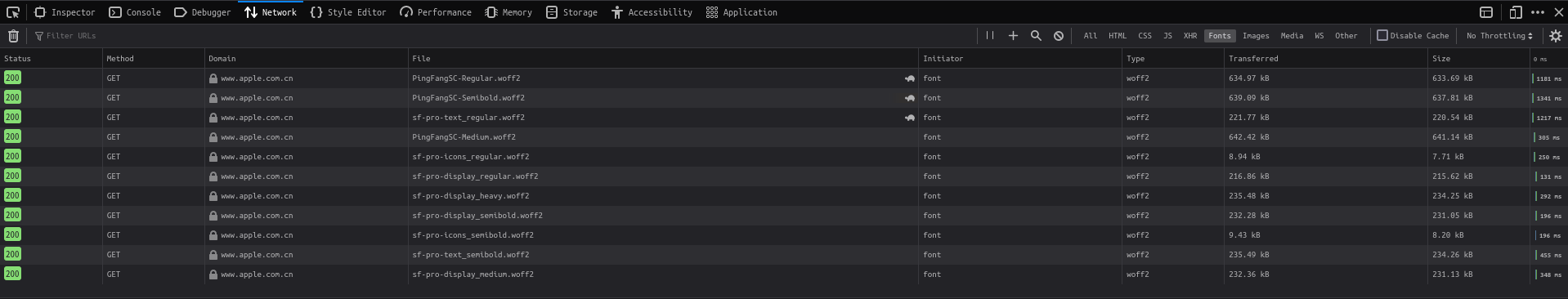
在修复某个具体的页面时,我们首先要把gfx.downloadable_fonts.enabled暂时重新设置为true,F12打开相应页面的开发者工具,切换到网络选项,然后刷新页面,这样就会自动下载相应的字体文件。运气足够好的话,网页直接传输.ttf字体文件,那我们直接安装就可以,然而,也有一些网页选择传输.woff或.woff2文件,比如苹果官网主页,如图所示:
我们可以无视一般的字体文件,只寻找并下载图标字体,如这里很明显就是名字里带icon的两个。然后使用woff2解码工具解码,得到.ttf文件,再安装即可。这里我使用的是Google开发的woff2,Gitee上已有一个似乎是个人备份的源码仓库https://gitee.com/invictusjz/woff2-git?_from=gitee_search,直接下载安装包按照README使用即可。得到ttf后一样点击安装,再次关闭远程字体后,就依然能正常显示图标字体了:
除此以外,我们还可以主动储备一些常用的图标字体,从而不需要每次都分析网页请求并下载。一个可供参考的列表是https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts。注意其中的Font Awesome Pro似乎已经失效,需要另外寻找备份。提前安装这个列表可以提前解决很多网页的图标字体显示问题。
本文由博客一文多发平台 OpenWrite 发布!
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19