软件工程
一份自动部署VuePress到GithubPages的脚本
本文主要是介绍一份自动部署VuePress到GithubPages的脚本,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
如题,脚本如下:
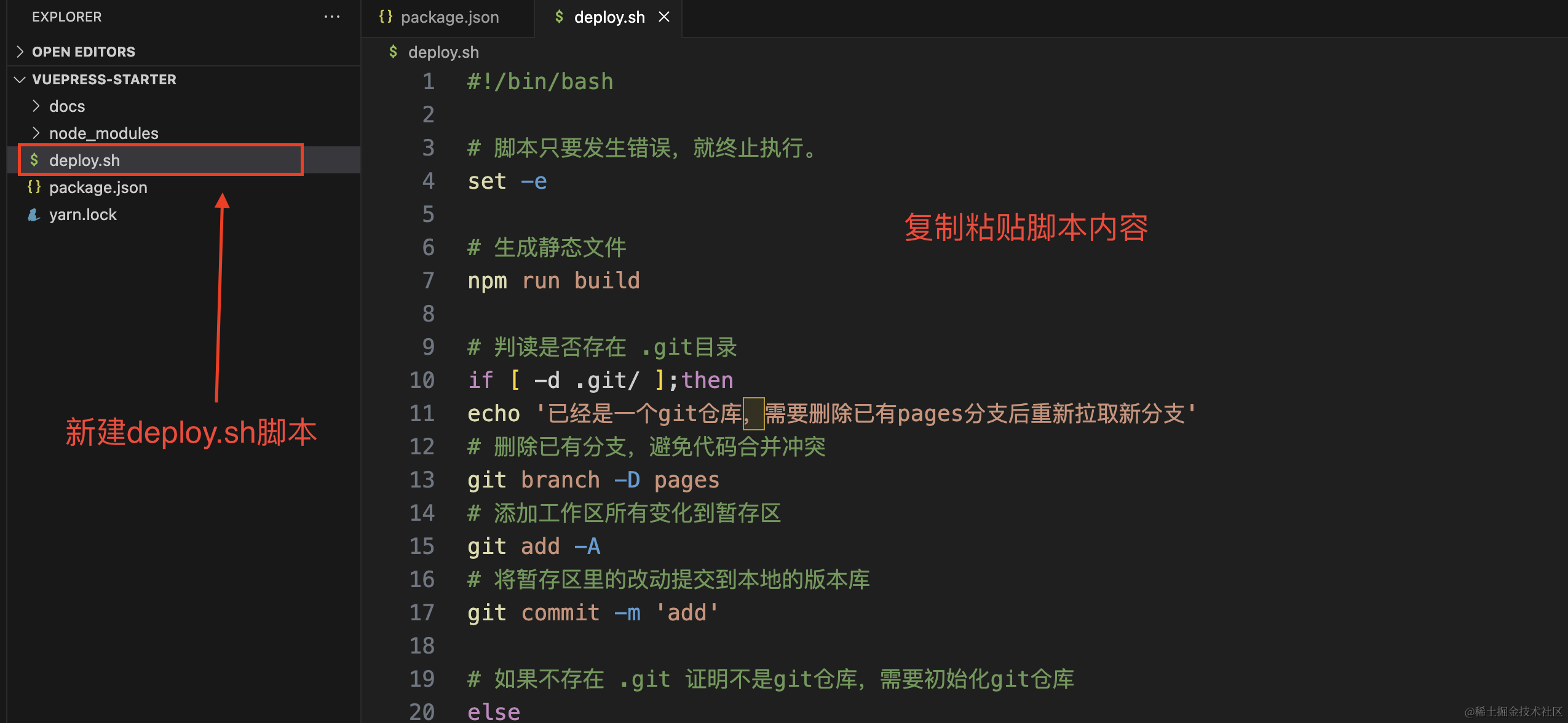
#!/bin/bash # 脚本只要发生错误,就终止执行。 set -e # 生成静态文件 npm run build # 判读是否存在 .git目录 if [ -d .git/ ];then echo '已经是一个git仓库,需要删除已有pages分支后重新拉取新分支' # 删除已有分支,避免代码合并冲突 git branch -D pages # 添加工作区所有变化到暂存区 git add -A # 将暂存区里的改动提交到本地的版本库 git commit -m 'add' # 如果不存在 .git 证明不是git仓库,需要初始化git仓库 else echo '初始化git仓库' # 初始化git仓库 git init # 添加工作区所有变化到暂存区 git add -A # 将暂存区里的改动提交到本地的版本库 git commit -m 'add' # 命名当前分支 git branch -M master # 关联远端仓库 git remote add origin [git@github.com:xxx] #自己的代码仓库 fi ## 将更新推送到远程主分支 git push --set-upstream -f origin master # 进入pages分支 git checkout -b pages # 将dist移动到根目录 cp -rf docs/.vuepress/dist ./dist # 删除原有的docs文件夹 rm -rf docs/ # 将dist重命名 mv ./dist/ ./docs/ # 提交更新 git add -A git commit -m 'deploy' git push --set-upstream -f origin pages # 回到主分支 git checkout master
新建VuePress文档
参考VuePress快速上手
1、创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2、使用你喜欢的包管理器进行初始化
yarn init # npm init
3、将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
4、创建你的第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
5、在 package.json 中添加一些 scripts
{
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
}
6、在本地启动服务器
yarn dev # npm run dev
以上命令可以新建一个基础VuePress文档,并在会在 http://localhost:8080 (opens new window)启动一个热重载的开发服务器。
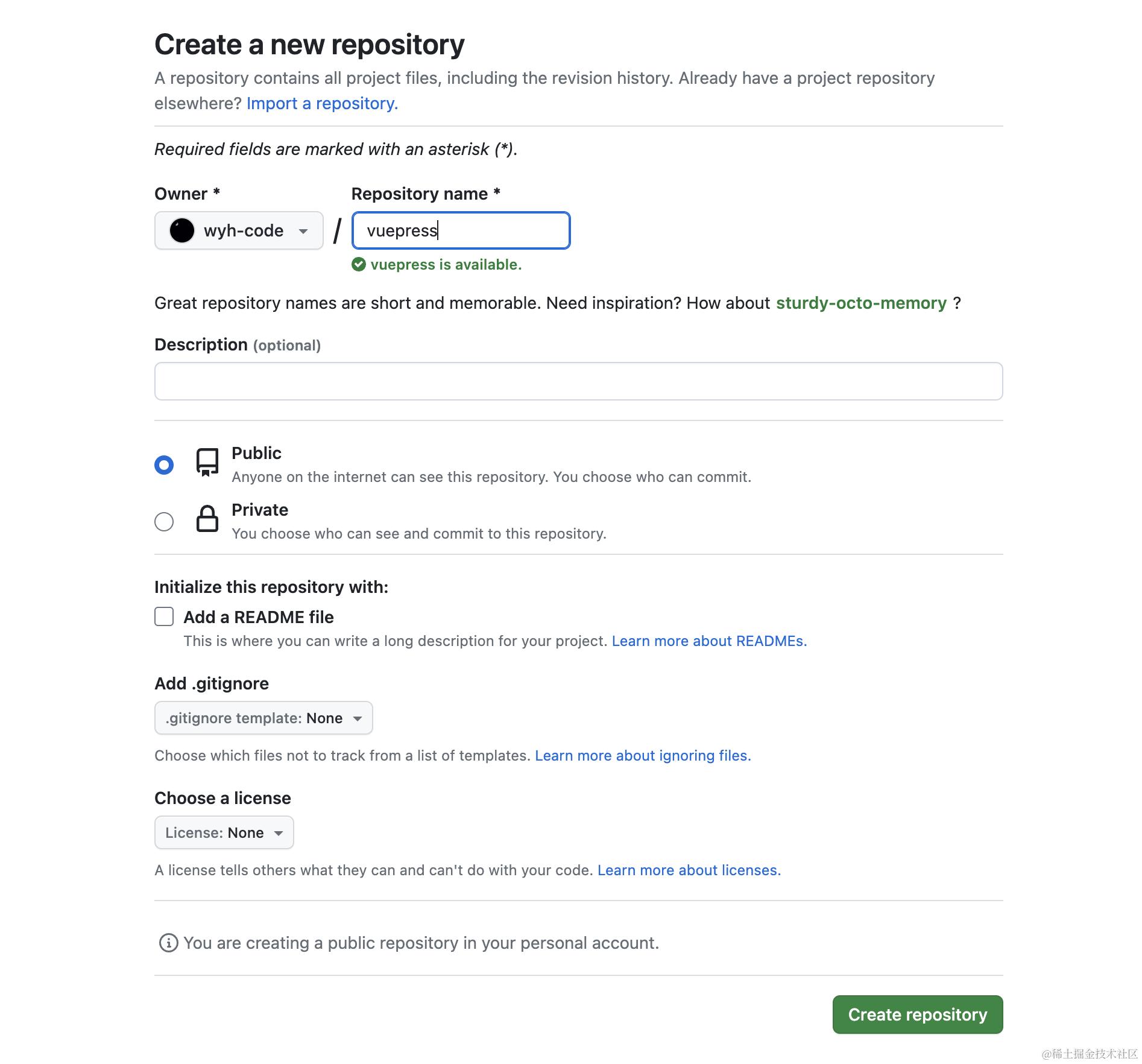
新建github仓库
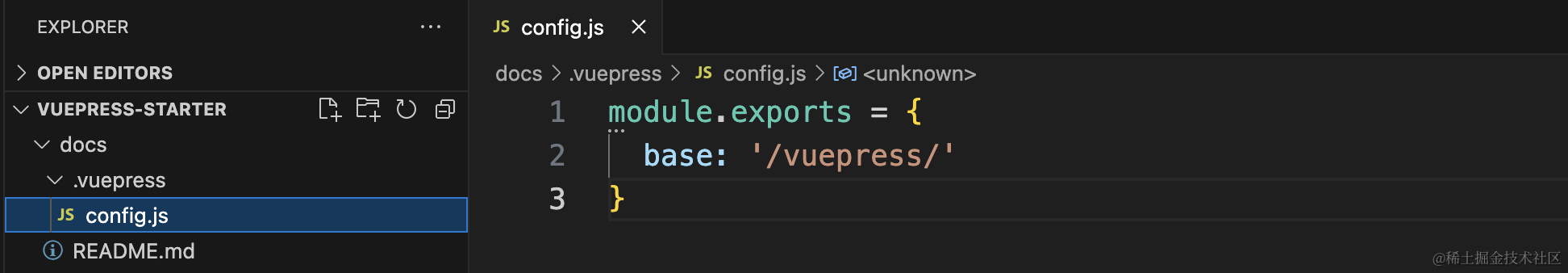
添加项目配置
1、配置部署站点的基础路径 此处应为github 仓库名更多配置
添加脚本
1、在VuePress文档中新建deploy.sh(复制最上边脚本)
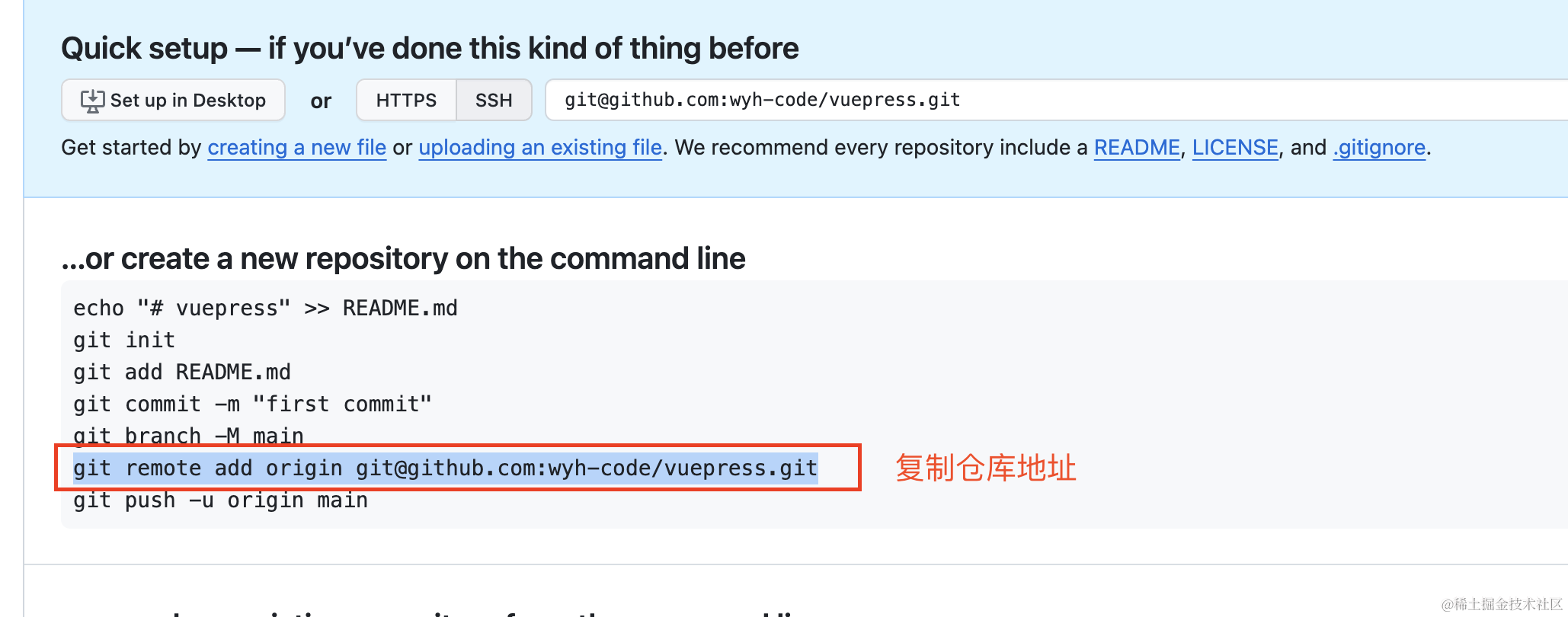
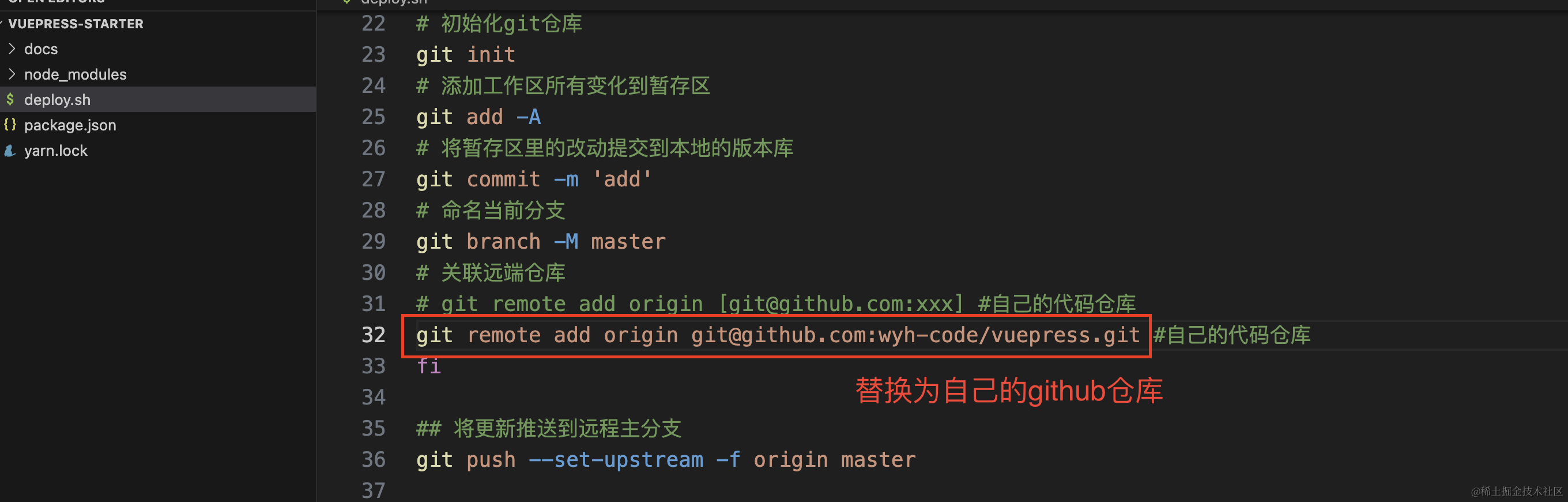
2、复制github仓库地址
3、修改脚本远端仓库地址
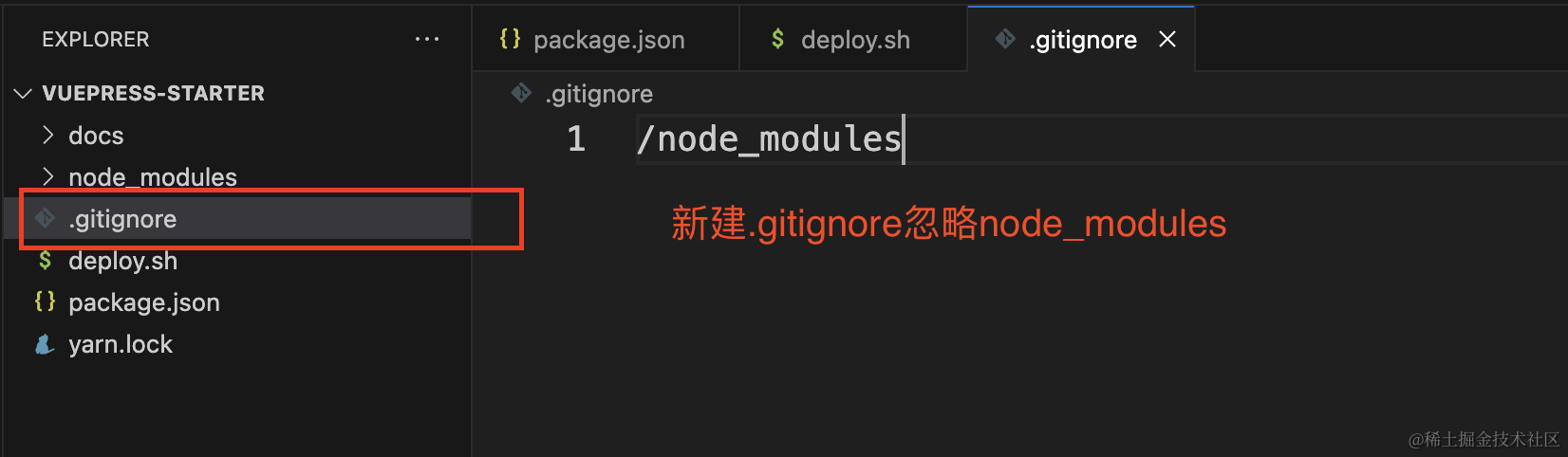
4、添加忽略文件.gitignore
部署文档
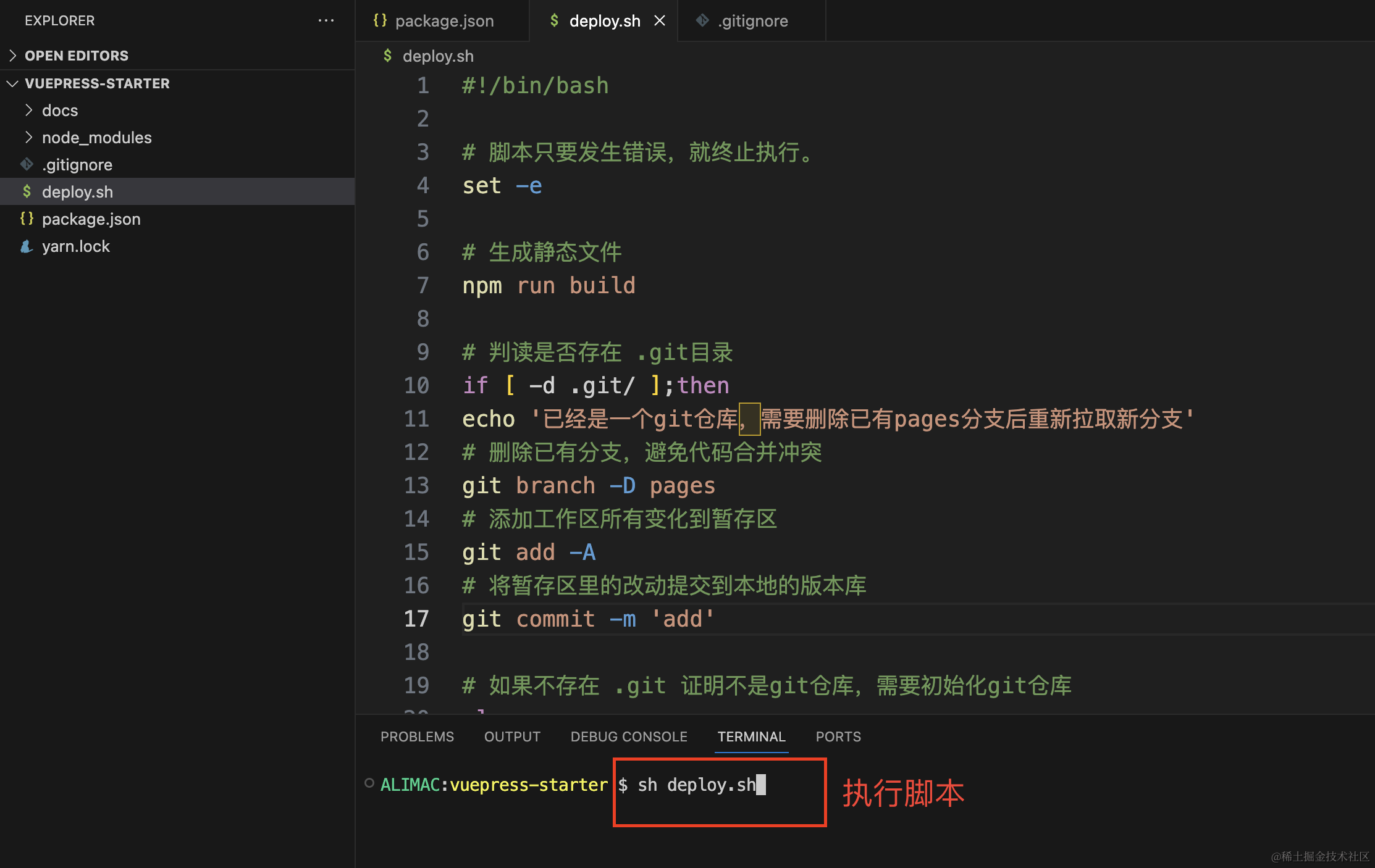
在根目录执行 sh deploy.sh 命令
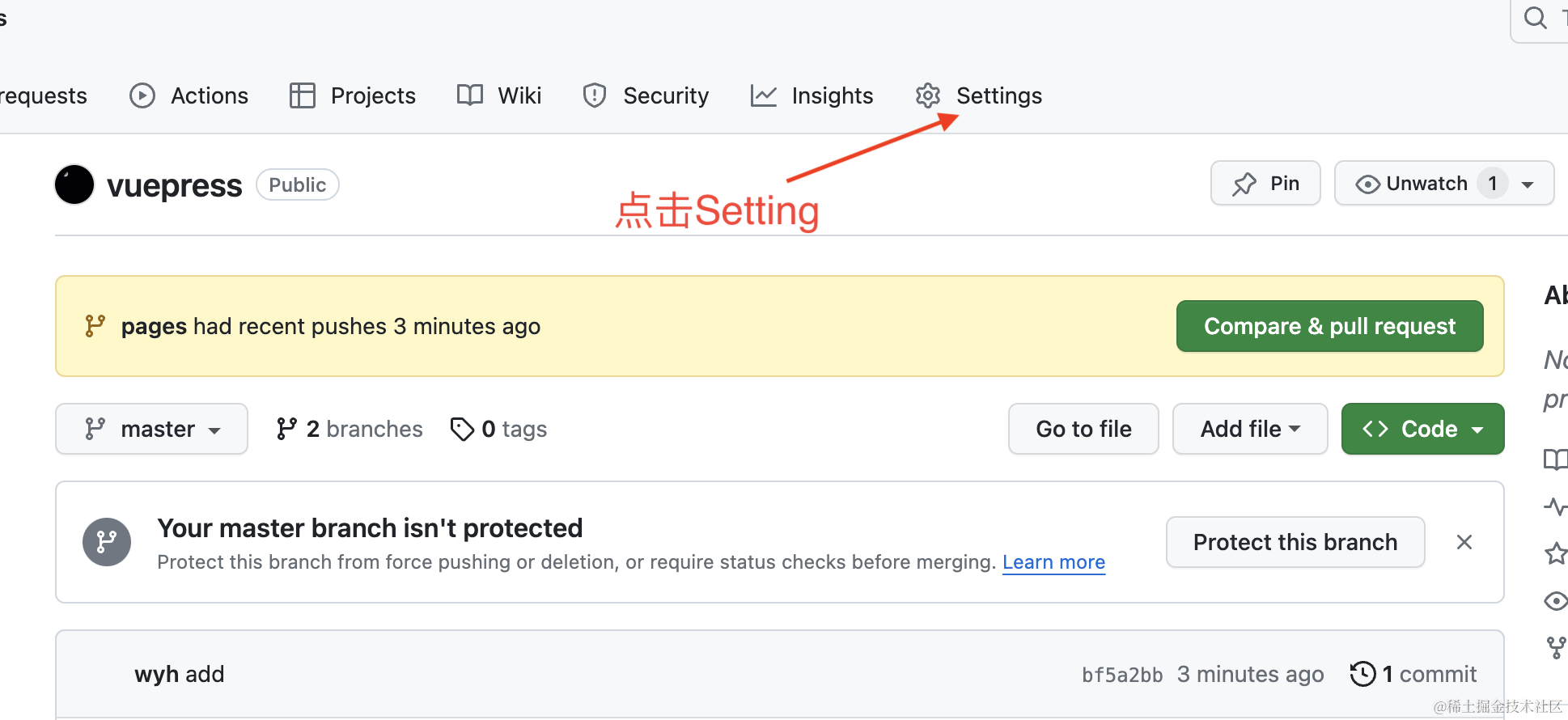
配置github
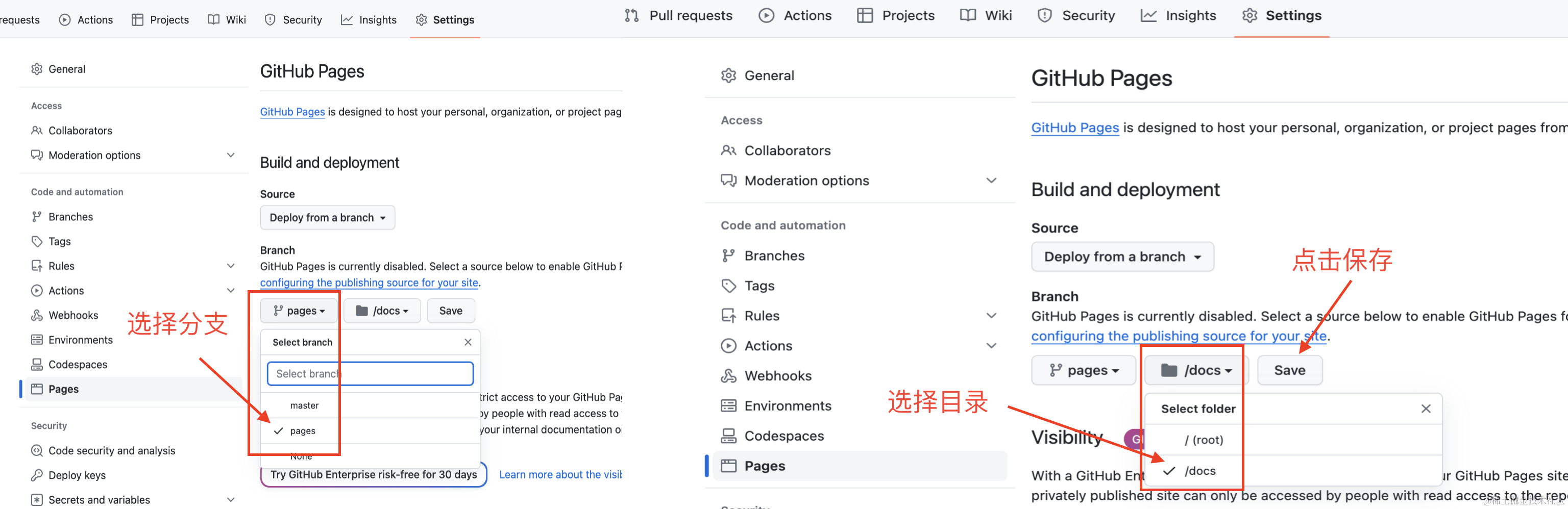
1、进入Setting页
2、选择分支及文档目录
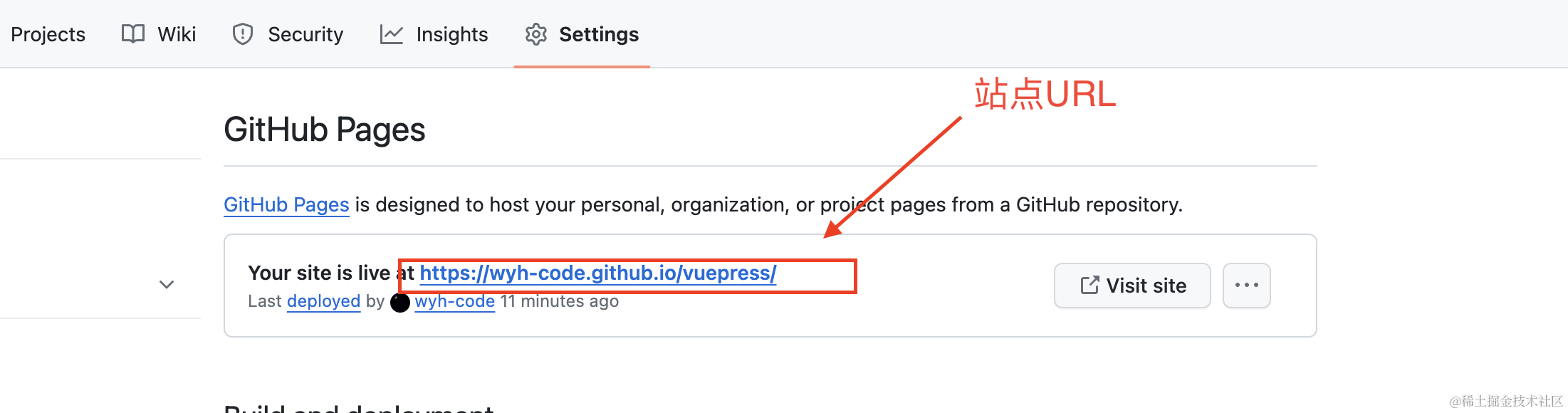
3、刷新页面号,获取站点URL
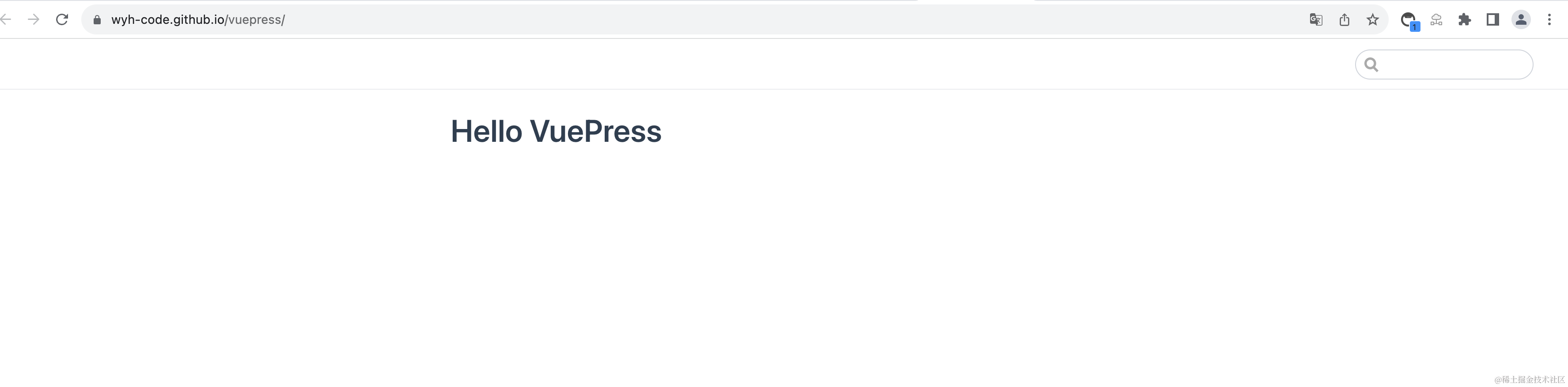
4、复制URL,在浏览器窗口打开,即可看到部署好的博客站点
注意:
生成站点地址会有几分钟的延迟,若刷新页面没有出现站点地址,请耐心等待几分钟
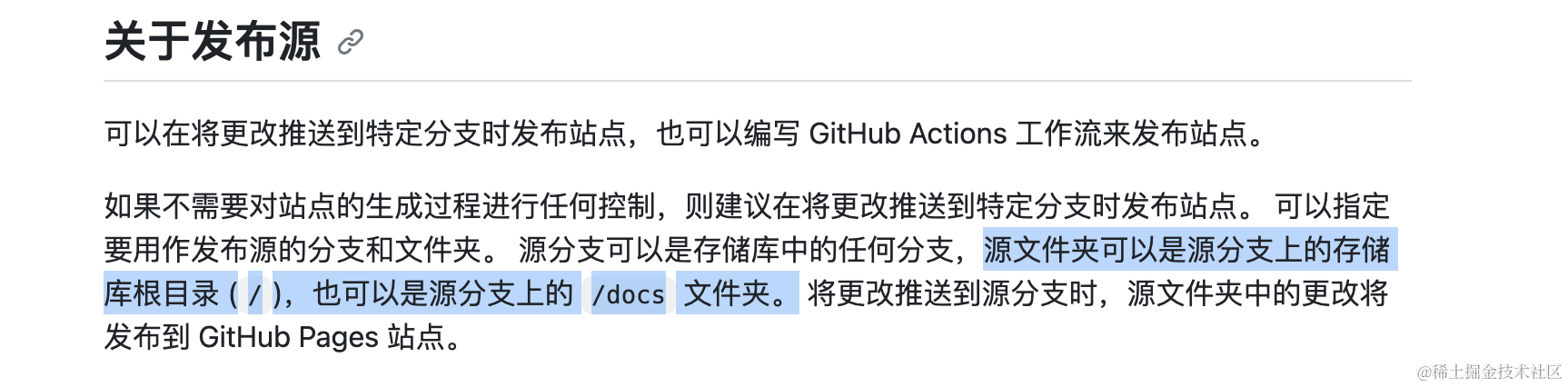
文档只可放在根目录(/)或(/docs)目录下:
结语
若有错误,请务必给予指正。
谢谢!
这篇关于一份自动部署VuePress到GithubPages的脚本的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
快速提升职场效率:从整理任务清单开始11-15
-
低代码开发学习:新手入门指南11-15
-
数字能量的职场释放:实物量法诠释效率的多维度11-15
-
Postman学习:新手入门全面指南11-15
-
低代码开发入门:初学者必看指南11-15
-
低代码入门:新手必读指南11-15
-
低代码应用入门:新手必读教程11-15
-
Postman入门:新手必备教程11-15
-
Postman教程:新手快速上手指南11-15
-
企业协同软件:现代化管理的新选择11-14
-
职场协作不再混乱:8个团队管理技巧提升你的项目效率11-14
-
想让Excel表格设计更美观?试试这几款好用工具!11-14
-
导航效果资料:初学者必备指南11-14
-
制作右侧跟随效果资料的简单教程11-14
-
职场效率倍增!学会这6个任务管理法则轻松完成工作11-14
栏目导航