Javascript
p5.js map映射
本文主要是介绍p5.js map映射,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
p5.js 为开发者提供了很多有用的方法,这些方法实现起来可能不难,但却非常实用,能大大减少我们的开发时间。
本文将通过举例说明的方式来讲解 映射 map() 方法。
什么是映射
从 p5.js 文档 中可以看到对映射的说明
说明:从一个范围内映射一个数字去另一个范围。
好家伙,使用映射来说明映射。
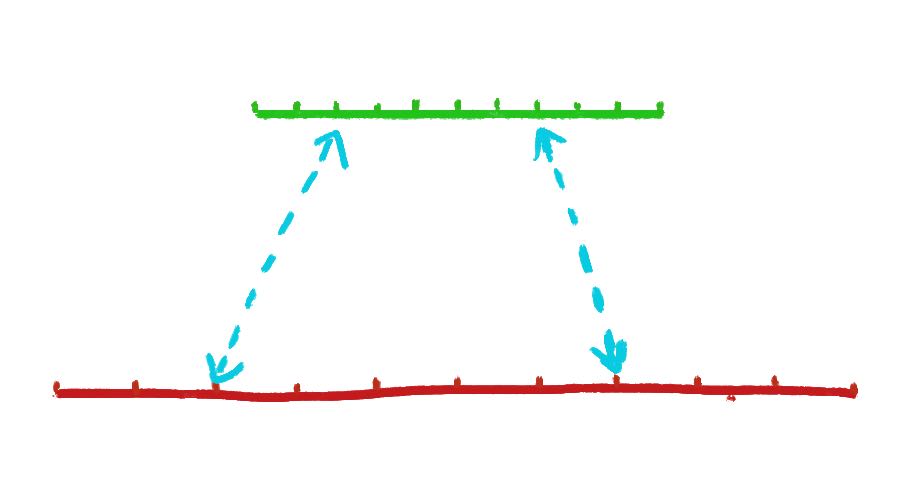
还是用图来表示比较好懂~
绿线的长度是10,红线的长度是20。根据比例来计算,绿线上的点可以在红线上转换成对应的点。
map() 语法
除了普通的映射规则外,p5.js 的 map() 方法还提供了映射后最大值和最小值的限制。
语法如下:
map(value, start1, stop1, start2, stop2, [withinBounds])
value: 数值型;需要转换的值start1: 数值型;原始值的最小值stop1: 数值型;原始值的最大值start2: 数值型;映射后的最小值stop2: 数值型;映射后的最大值withinBounds: 布尔型;限制映射后的值。默认值是false
用个表格举例说明一下
我用到的公式是:let res = map(value, 0, 100, 0, 10, withinBounds)
| value 原始值 | withinBounds 限制 | res 结果 |
|---|---|---|
| 0 | true | 0 |
| 0 | false | 0 |
| 40 | true | 4 |
| 40 | false | 4 |
| 600 | true | 10 |
| 600 | false | 60 |
举个例子
根据鼠标当前位置所在的 x轴 方向的值动态修改画布灰度背景。
<script>
function setup() {
createCanvas(300, 200)
}
function draw() {
let gray = map(mouseX, 0, windowWidth, 0, 255, true)
background(gray)
}
</script>
再举个例子
根据当前鼠标所在位置x轴设置画布背景色的色调,根据鼠标所在位置y轴设置画布背景色的饱和度。
<script>
function setup() {
createCanvas(320, 200) // 创建画布
colorMode(HSB) // 设置颜色模式为 HSB
}
function draw() {
let H = map(mouseX, 0, windowWidth, 0, 360, true)
let S = map(mouseY, 0, windowHeight, 0, 100, true)
background(H, S, 100)
}
</script>
这个例子中使用了几个 p5.js 提供的环境变量。
mouseX 和 mouseY 是鼠标当前所在坐标。
windowWidth 和 windowHeight 是当前浏览器窗口的宽高。
这4个环境变量写在 draw() 方法里可以根据设置好的帧率去捕捉变量的变化。
map() 映射结合3D图形也能玩出很多花样,在之后讲解3D图形的文章里我会结合 map() 举例。
这篇关于p5.js map映射的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航