Javascript
Three.js 基础纹理贴图
本文简介
尽管 Three.js 文档已经比较详细了,但对于刚接触 Three.js 的工友来说,最麻烦的还是不懂如何组合。Three.js 的功能实在太多了,初学者很容易被大量的新概念冲晕。
本文主要讲解入门 Three.js 必须接触的基础贴图功能。本文只讲解常用的属性,学会了常用的属性设置就知道如何查阅文档使用其他属性了~
基础贴图
基础贴图用到的是基础材质 THREE.MeshBasicMaterial 和 THREE.TextureLoader。
THREE.MeshBasicMaterial 是一个不受光照影响的材质,它可以直接给物体设置颜色,也可以将图片贴到物体表面。
THREE.TextureLoader 是 THREE 提供的一个纹理加载器,通过它可以加载一些素材纹理。
在开始之前,先把画布必须项创建好。画布必须项包括:场景、相机、渲染器。
<div id="canvasBox"></div>
<script type="module">
import * as THREE from "./js/Three/src/Three.js"
import { OrbitControls } from './js/Three/examples/jsm/controls/OrbitControls.js'
// 创建场景
const scene = new THREE.Scene()
// 创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(1, 1, 5)
camera.lookAt(scene.position)
// 创建辅助坐标系
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 创建渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.getElementById('canvasBox').appendChild(renderer.domElement)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true
// 循环执行
function animate() {
controls.update()
renderer.render( scene, camera )
requestAnimationFrame( animate )
}
// 执行动画函数
animate()
</script>
除了创建场景、相机和渲染器之外,我还创建了辅助坐标系 AxesHelper 和轨道控制器 OrbitControls,方便观察。
加载纹理
要使用纹理,需要做以下几步:
- 创建一个物体,用来承载纹理
- 引入纹理加载器
THREE.TextureLoader,并加载纹理 (load()方法) - 将纹理添加给基础材质
THREE.MeshBasicMaterial
由于前面已经创建了基础的画布所需项,所以这里会省略这部分代码
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
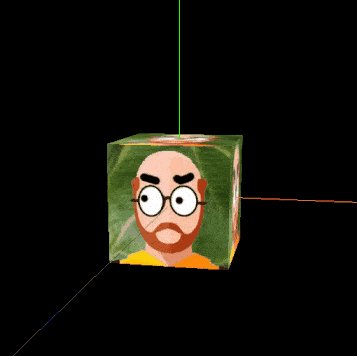
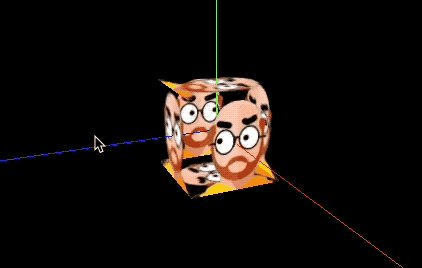
// 创建立方体
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader // 纹理贴图
})
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
THREE.MeshBasicMaterial 的 map 属性可以设置纹理贴图。
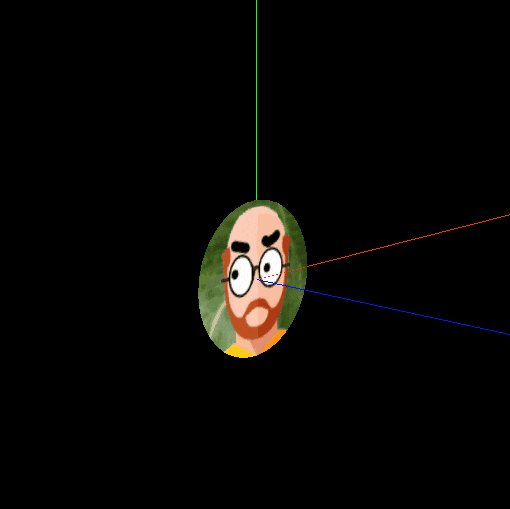
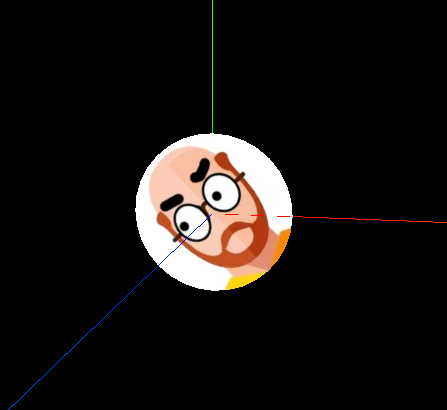
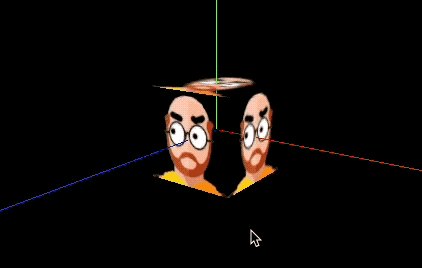
正反面渲染
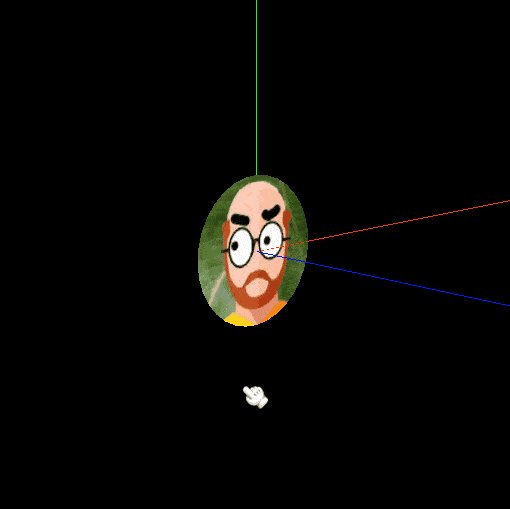
前面的例子我们创建的立方体,如果此时我们把图贴到平面上,默认情况下它只显示正面。
本例用到下面这张图片
- 创建一个平面
- 贴图
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
// 创建一个圆形
const circleGeometry = new THREE.CircleGeometry(0.5, 32)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader // 贴图
})
const circle = new THREE.Mesh(circleGeometry, material)
scene.add(circle)
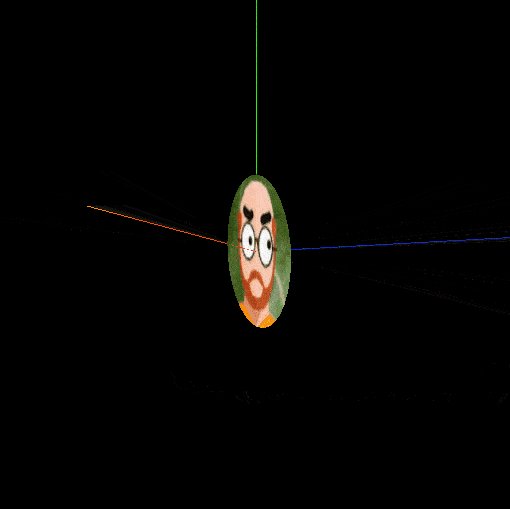
如果此时希望正方面都有贴图效果,可以将 side 设置为 THREE.DoubleSide。
side 的默认值是 THREE.FrontSide。其他选项有THREE.BackSide, THREE.DoubleSide 和 THREE.TwoPassDoubleSide。
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
// 创建一个圆形
const circleGeometry = new THREE.CircleGeometry(0.5, 32)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader, // 贴图
side: THREE.DoubleSide // 正反面都贴图
})
const circle = new THREE.Mesh(circleGeometry, material)
scene.add(circle)
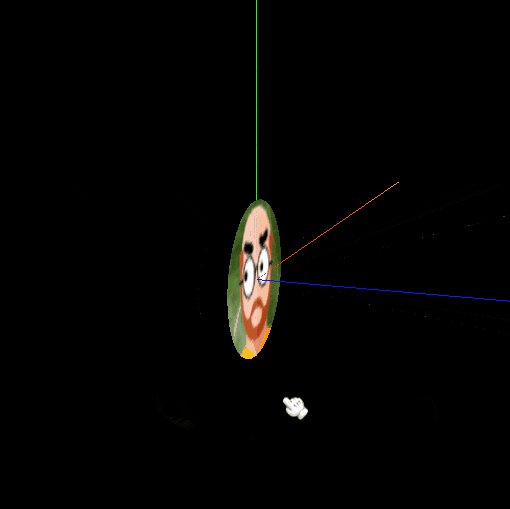
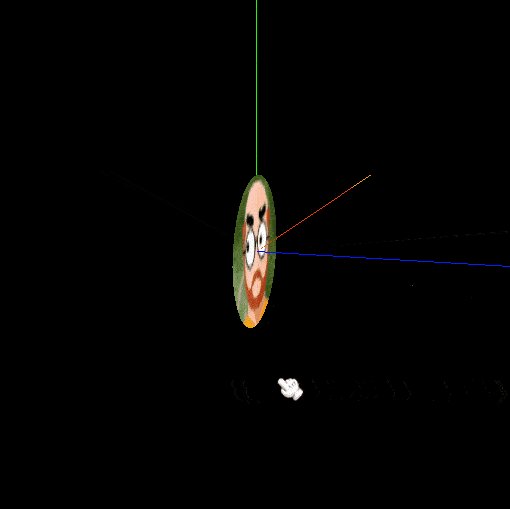
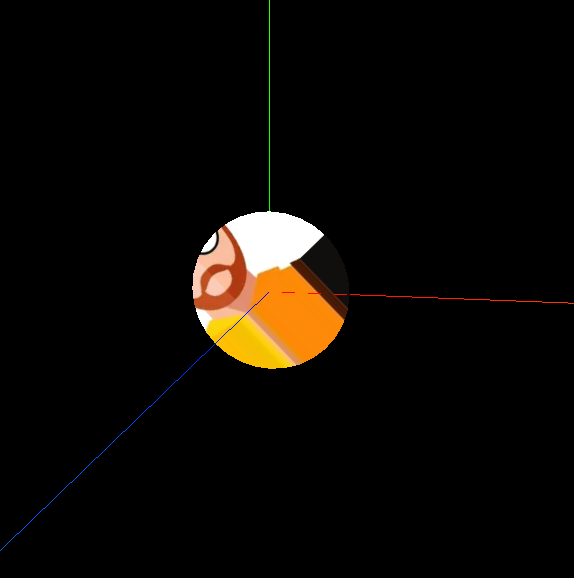
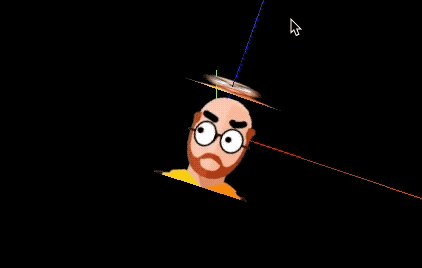
纹理偏移
在加载完纹理之后,可以设置纹理的 offset 属性进行纹理偏移。
本例用到下面这张图片
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
// 纹理偏移
chungeLoader.offset.set(0.1, -0.5)
// 创建一个圆形
const circleGeometry = new THREE.CircleGeometry(0.5, 32)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader, // 贴图
side: THREE.DoubleSide // 正反面都贴图
})
const circle = new THREE.Mesh(circleGeometry, material)
scene.add(circle)
其中,以下代码等价于 chungeLoader.offset.set(0.1, -0.5)
chungeLoader.offset.x = 0.1 chungeLoader.offset.y = -0.5
x轴方向是正数时,纹理向右偏移;负数则向左偏移。
y轴方向是正数时,纹理向下偏移;负数则向上偏移。
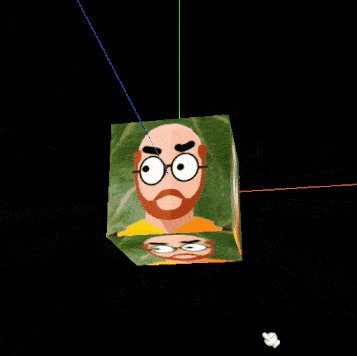
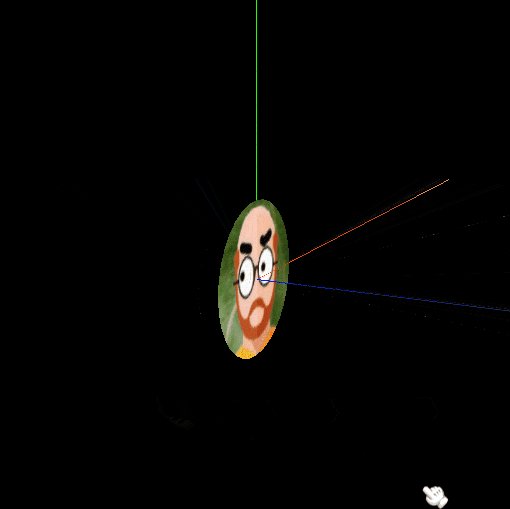
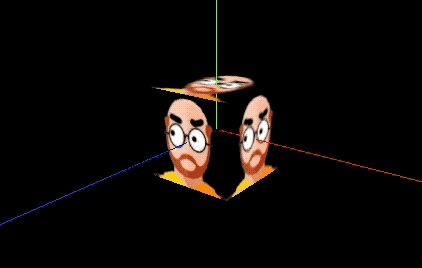
旋转纹理
加载完纹理后,可以通过修改 rotation 属性旋转纹理。
旋转纹理要注意以下几点:
- 通过
rotation旋转纹理 - 旋转时,是以弧度为单位。角度转弧度比较直观的公式是:
角度度数 * Math.PI / 180 - 通过
center设置旋转中心点
如果不设置旋转中心点,默认是以左上角为中心点进行旋转。
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
// 旋转贴图
chungeLoader.rotation = 45 * Math.PI / 180
// 创建一个圆形
const circleGeometry = new THREE.CircleGeometry(0.5, 32)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader, // 贴图
side: THREE.DoubleSide // 正反面都贴图
})
const circle = new THREE.Mesh(circleGeometry, material)
scene.add(circle)
本例将贴图旋转了45度,如果希望以元素的中心点作为旋转中心点,可以将 center 设置成 (0.5, 0.5),此时x轴和y轴都是以元素的中心点作为旋转中心点了。
// 省略部分代码... // 旋转贴图 chungeLoader.rotation = 45 * Math.PI / 180 // 设置旋转中心点 chungeLoader.center.set(0.5, 0.5)
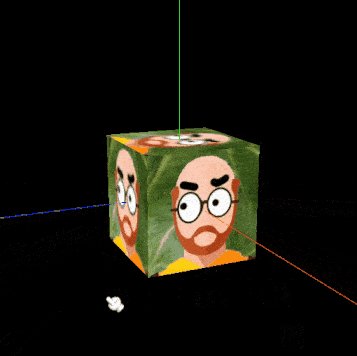
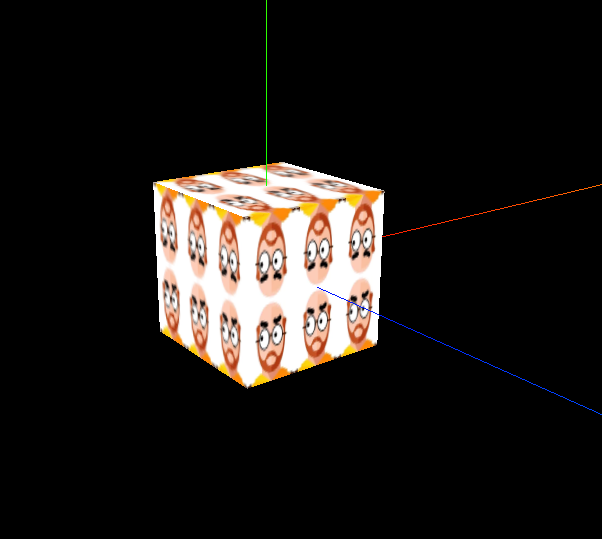
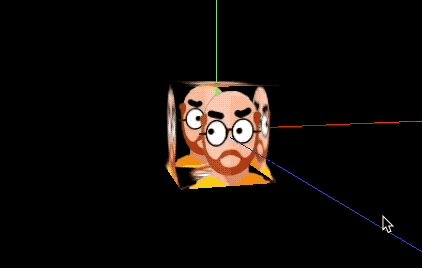
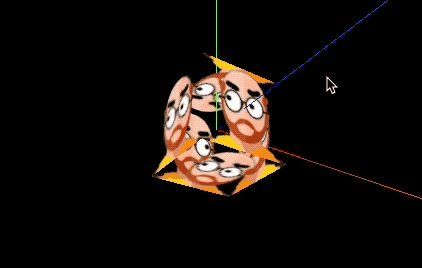
重复渲染
设置纹理的 repeat 属性可以控制重复渲染的次数。通过 wrapS 和 wrapT 可以分别设置水平方向和垂直方向的的重复渲染模式。
wrapS 和 wrapT 默认值是 THREE.ClampToEdgeWrapping,即纹理边缘将被推到外部边缘的纹素。 其它的两个选项分别是 THREE.RepeatWrapping 和 THREE.MirroredRepeatWrapping。
THREE.RepeatWrapping 是正常的重复,THREE.MirroredRepeatWrapping 是镜像重复。
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
// 水平重复3次,垂直重复2次
chungeLoader.repeat.set(3, 2)
chungeLoader.wrapS = THREE.RepeatWrapping // 水平重复
chungeLoader.wrapT = THREE.MirroredRepeatWrapping // 垂直镜像重复
// 创建立方体
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader // 纹理贴图
})
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
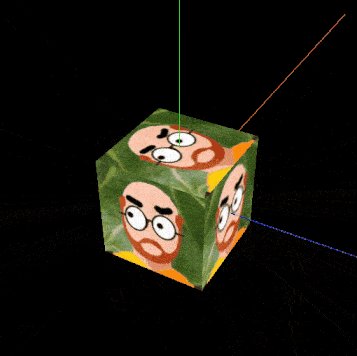
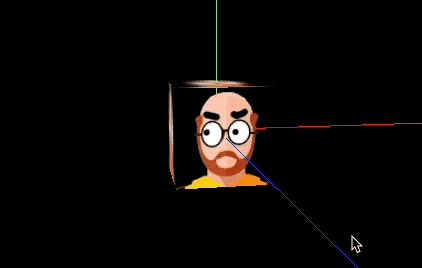
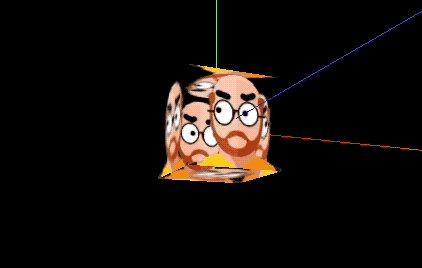
灰度纹理
如果你想把花背景隐藏掉,可以使用灰度纹理。
此时需要2张图。
黑白这张图是一个蒙版层,和PS的图层蒙版是一个道理。
黑色表示要完全隐藏的部分,白色表示要完成显示的部分。如果用灰色,会根据灰色的深浅设置一个半透明的效果。
使用 alphaMap 可以设置灰度纹理层,同时还要将 transparent 设置为 true 才有效。
// 省略部分代码...
// Three提供的纹理加载器
const textureLoader = new THREE.TextureLoader()
// 导入纹理贴图基础贴图
const chungeLoader = textureLoader.load('./assets/images/chunge_flower.png')
// 导入蒙版贴图
const chungeAlphaTexture = textureLoader.load('./assets/images/chunge_alpha.png')
// 创建立方体
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({
map: chungeLoader, // 纹理贴图
alphaMap: chungeAlphaTexture, // 设置透明纹理层
transparent: true // 允许材质透明
})
const cube = new THREE.Mesh(geometry, material)
scene.add(cube)
从上图可以看到,花背景已经被隐藏掉了。
如果此时将 side 设置成 THREE.DoubleSide 就可以双面展示了。
代码仓库
⭐ 基础纹理贴图
-
vue2 开发移动端h5 使用那个ui框架比较好?-icode9专业技术文章分享11-19
-
ReactJS结合TypeScript、Vite、Redux和TanStack (React Query) 实战教程11-19
-
Vue3资料入门教程:零基础快速上手指南11-19
-
Vue3资料:新手入门教程与实战指南11-19
-
Vue资料:新手入门vue.js教程与实践指南11-19
-
Vue资料:初学者入门指南11-19
-
tcpdf可以等待vue动态页面加载完成后再生成pdf吗?-icode9专业技术文章分享11-18
-
Vue3资料:新手入门必读教程11-16
-
Vue3资料:新手入门全面指南11-16
-
Vue资料:新手入门完全指南11-16
-
Vue项目实战:新手入门指南11-16
-
React Hooks之useEffect案例详解11-16
-
useRef案例详解:React中的useRef使用教程11-16
-
React Hooks之useState案例详解11-16
-
Vue入门指南:从零开始搭建第一个Vue项目11-16