Javascript
react18 vant高仿微信App界面聊天实战
本文主要是介绍react18 vant高仿微信App界面聊天实战,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
最近一直在学习react18 hooks vite4.x 创建react仿微信聊天实例项目。
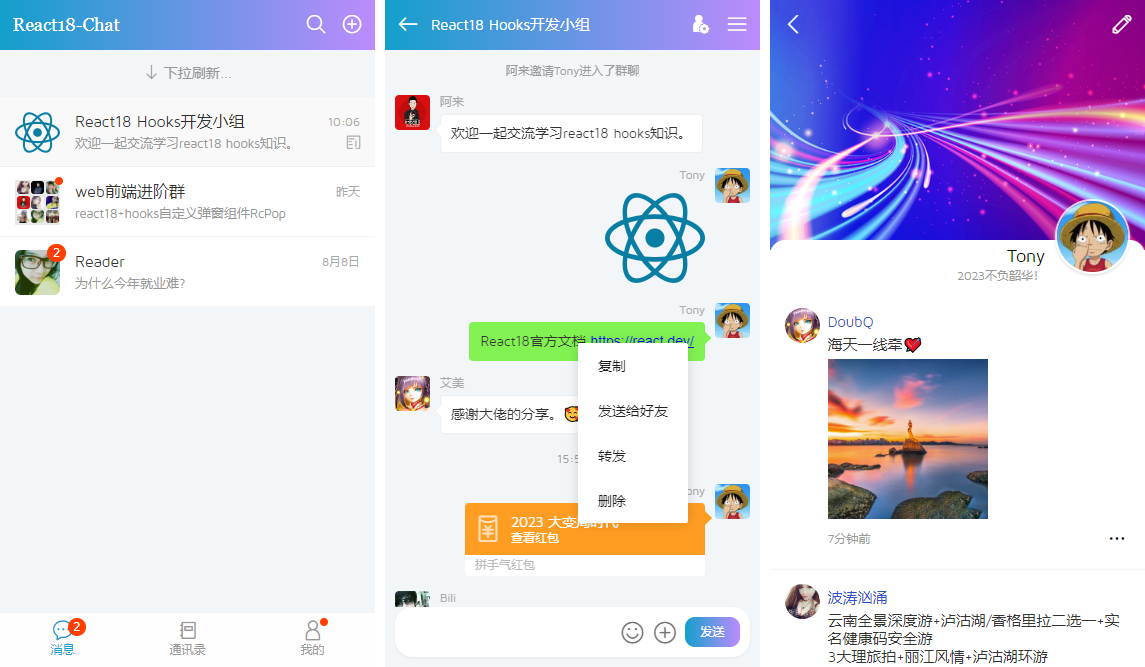
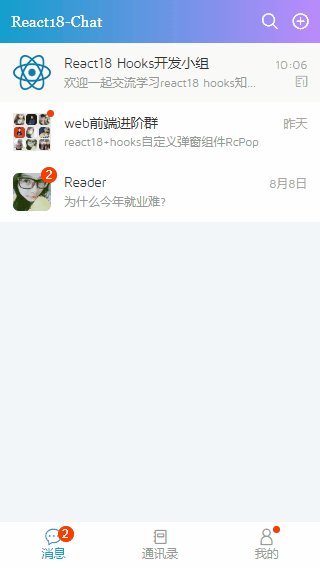
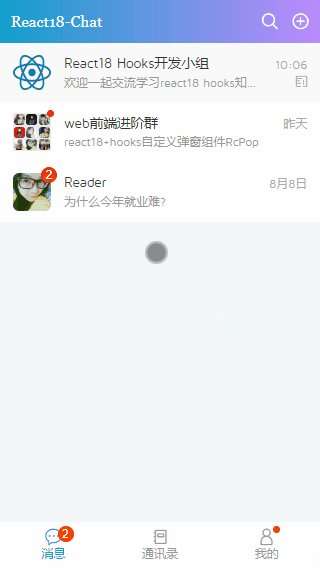
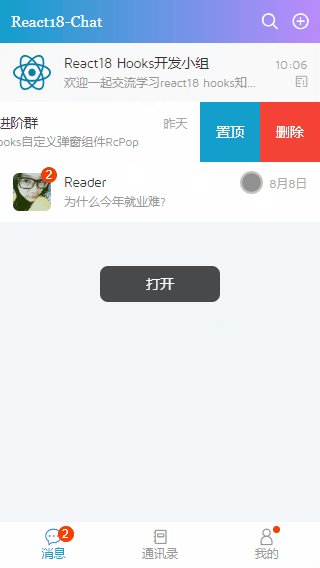
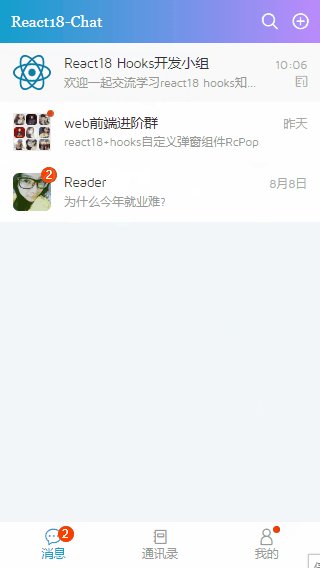
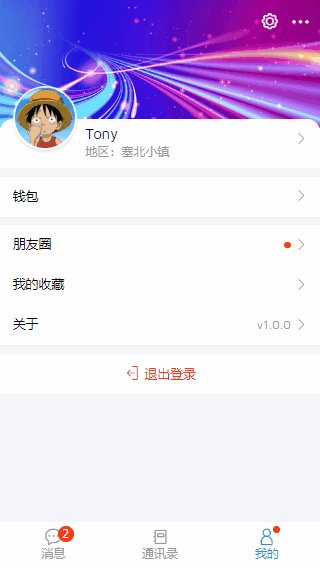
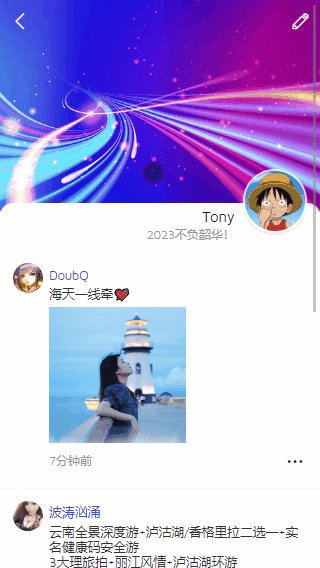
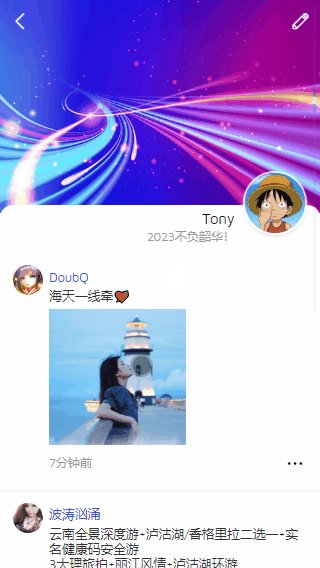
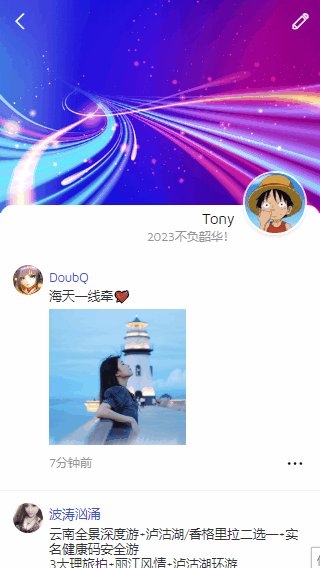
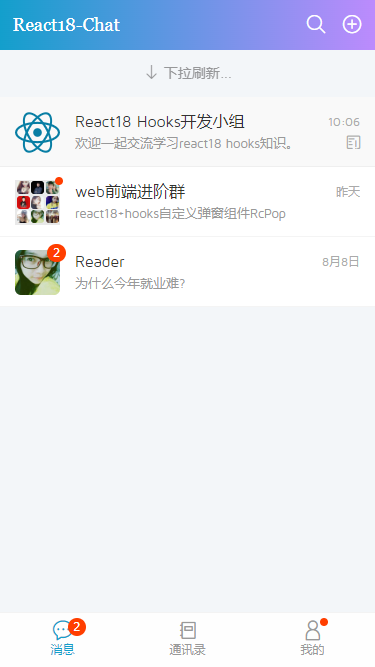
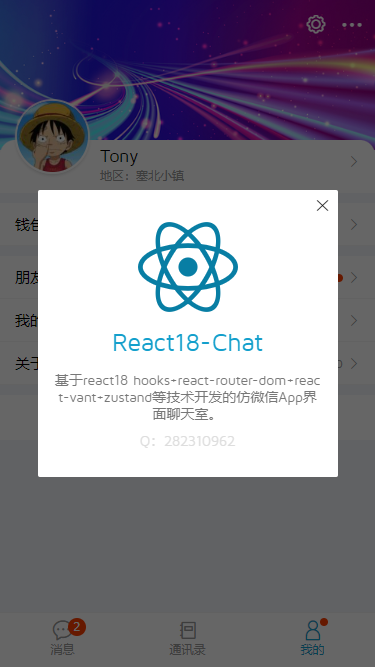
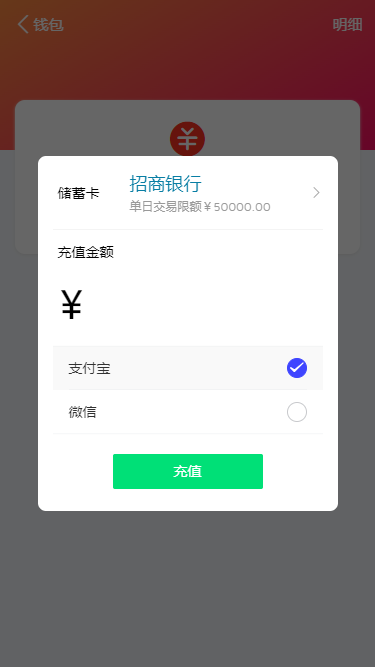
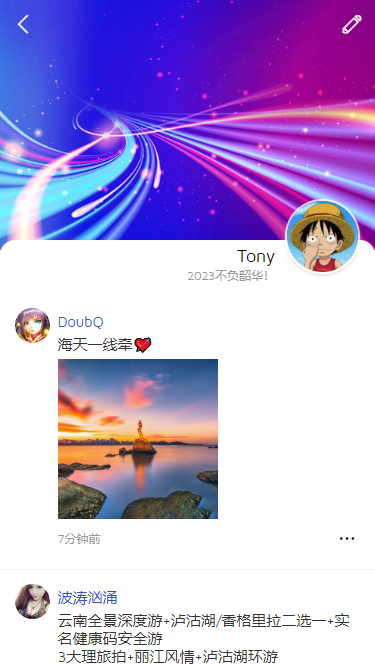
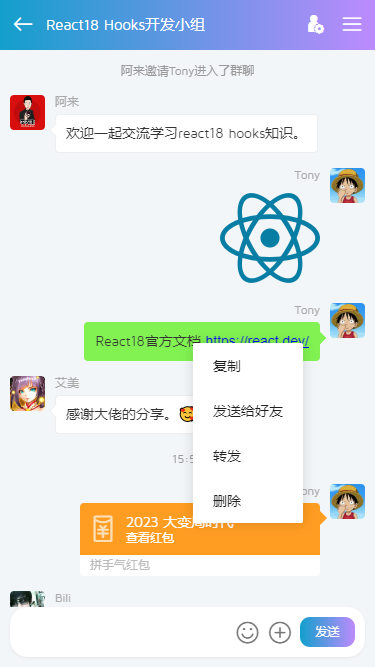
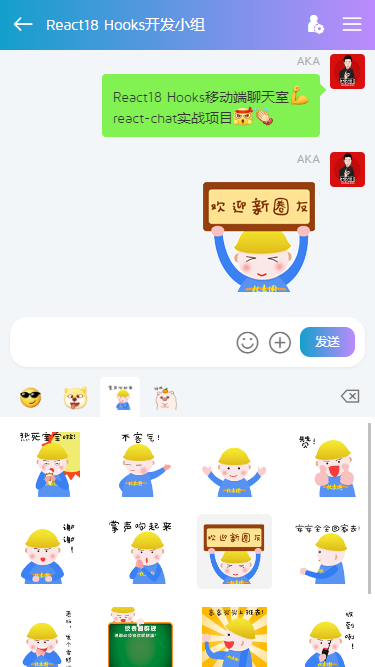
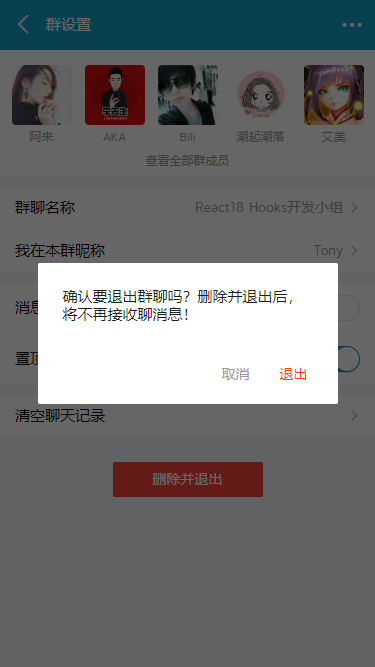
react-chat整个hooks函数组件实现编码,实现了图文发送消息、图片/视频预览、红包/朋友圈等功能。
使用技术
- 开发工具:Vscode
- 框架技术:react18+react-dom+vite4.x
- UI组件库:react-vant (有赞react移动端UI库)
- 状态管理:zustand^4.3.9
- 路由管理:react-router-dom^6.14.2
- className混合:clsx^2.0.0
- 弹框组件:rcpop (基于react18 hooks自定义弹框组件)
- 样式处理:sass^1.64.1
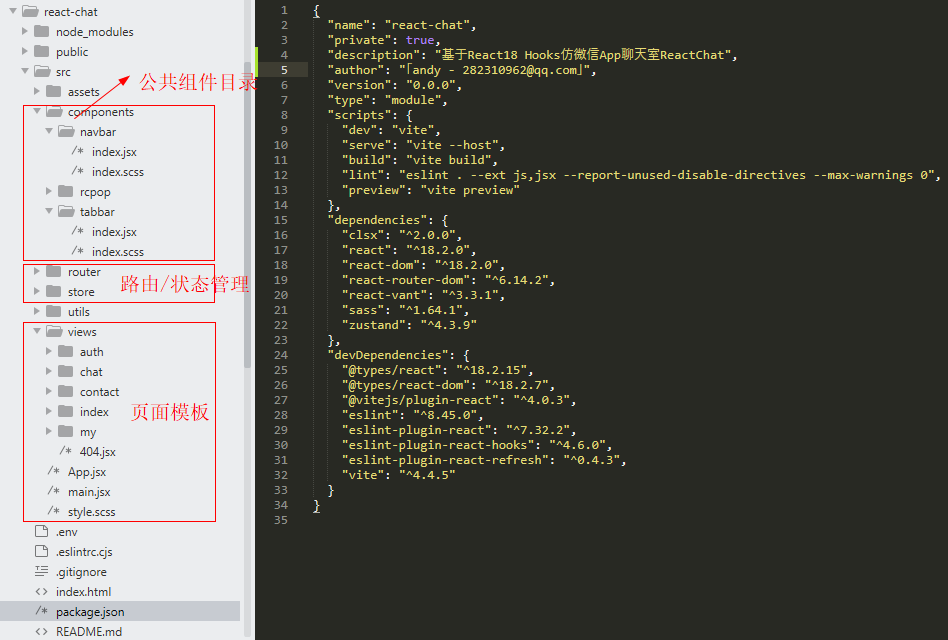
项目目录
App.jsx模板配置
import { HashRouter } from 'react-router-dom'
// 引入useRoutes集中式路由配置
import Router from './router'
// 引入fontSize
import '@assets/js/fontSize'
function App() {
return (
<>
<HashRouter>
<Router />
</HashRouter>
</>
)
}
export default App
路由配置react-router v6
/**
* react路由配置管理 by YXY Q:282310962
*/
import { lazy, Suspense } from 'react'
import { useRoutes, Outlet, Navigate } from 'react-router-dom'
import { Loading } from 'react-vant'
import { authStore } from '@/store/auth'
// 引入路由页面
import Login from '@views/auth/login'
import Register from '@views/auth/register'
const Index = lazy(() => import('@views/index'))
const Contact = lazy(() => import('@views/contact'))
const Uinfo = lazy(() => import('@views/contact/uinfo'))
const Chat = lazy(() => import('@views/chat/chat'))
const ChatInfo = lazy(() => import('@views/chat/info'))
const RedPacket = lazy(() => import('@views/chat/redpacket'))
const My = lazy(() => import('@views/my'))
const Fzone = lazy(() => import('@views/my/fzone'))
const Wallet = lazy(() => import('@views/my/wallet'))
const Setting = lazy(() => import('@views/my/setting'))
const Error = lazy(() => import('@views/404'))
// 加载提示
const SpinLoading = () => {
return (
<div className="rc__spinLoading">
<Loading size="20" color="#087ea4" vertical textColor="#999">加载中...</Loading>
</div>
)
}
// 延迟加载
const lazyload = children => {
// React 16.6 新增了<Suspense>组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面
// 懒加载的模式需要我们给他加上一层 Loading的提示加载组件
return <Suspense fallback={<SpinLoading />}>{children}</Suspense>
}
// 路由鉴权验证
const RouterAuth = ({ children }) => {
const authState = authStore()
return authState.isLogged ? (
children
) : (
<Navigate to="/login" replace={true} />
)
}
// 路由占位模板(类似vue中router-view)
const RouterLayout = () => {
return (
<div className="rc__container flexbox flex-col">
<Outlet />
</div>
)
}
// useRoutes集中式路由配置
export const routerConfig = [
{
path: '/',
element: lazyload(<RouterAuth><RouterLayout /></RouterAuth>),
children: [
// 首页
// { path: '/', element: <Index /> },
{ index: true, element: <Index /> },
// 通讯录模块
// { path: '/contact', element: lazyload(<Contact />) },
{ path: '/contact', element: <Contact /> },
{ path: '/uinfo', element: <Uinfo /> },
// 聊天模块
{ path: '/chat', element: <Chat /> },
{ path: '/chatinfo', element: <ChatInfo /> },
{ path: '/redpacket', element: <RedPacket /> },
// 我的模块
{ path: '/my', element: <My /> },
{ path: '/fzone', element: <Fzone /> },
{ path: '/wallet', element: <Wallet /> },
{ path: '/setting', element: <Setting /> },
// 404模块 path="*"不能省略
{ path: '*', element: <Error /> }
]
},
// 登录/注册
{ path: '/login', element: <Login /> },
{ path: '/register', element: <Register /> }
]
const Router = () => useRoutes(routerConfig)
export default Router
react18状态管理插件Zustand
项目中使用全新的react18 hooks状态管理插件zustand4.x。
/**
* Zustand状态管理,配合persist本地持久化存储
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
export const authStore = create(
persist(
(set, get) => ({
isLogged: false,
token: null,
loggedData: (data) => set({isLogged: data.isLogged, token: data.token})
}),
{
name: 'authState',
// name: 'auth-store', // name of the item in the storage (must be unique)
// storage: createJSONStorage(() => sessionStorage), // (optional) by default, 'localStorage' is used
}
)
)
行,基于react18-hooks zustand开发聊天实战项目就分享到这里了。
这篇关于react18 vant高仿微信App界面聊天实战的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
栏目导航