Javascript
【首发】vue3-mobilegpt 基于vite4+vantUI仿chatgpt手机端聊天模板
本文主要是介绍【首发】vue3-mobilegpt 基于vite4+vantUI仿chatgpt手机端聊天模板,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
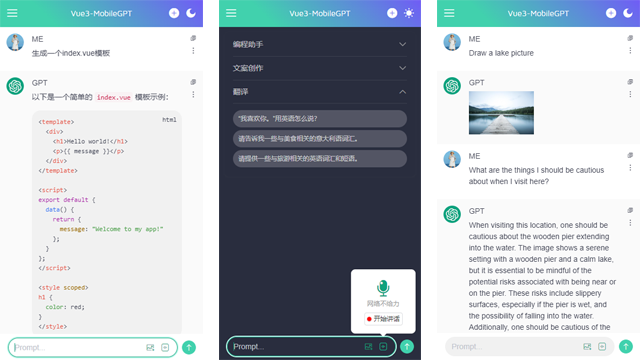
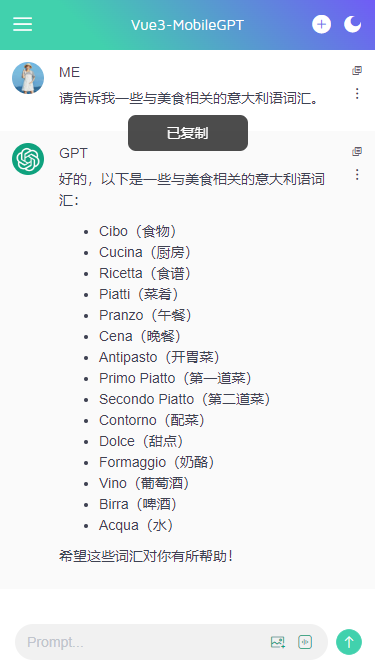
vite4-mobileGPT 基于vue3+vant-ui+pinia2移动端chatgpt聊天实例。
mobile-gpt for vue3.x 使用最新vue3 setup语法编码开发,支持亮色/暗黑模式。
技术栈
- 编辑器:Vscode
- 框架技术:vite4+vue3+vue-router+pinia2
- 组件库:Vant^4.3.1 + ve-plus^0.3.2
- 代码高亮:highlight.js^11.7.0
- markdown解析:vue3-markdown-it
- 数据存储:pinia-plugin-persistedstate^3.1.0
- 样式处理:sass^1.62.1
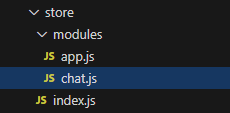
项目目录
入口配置main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
import Router from './router'
import Store from './store'
import Plugins from './plugins'
const app = createApp(App)
app.use(Router)
app.use(Store)
app.use(Plugins)
app.mount('#app')
pinia状态管理
/**
* 状态管理 Pinia
* @author YXY
*/
import { createPinia } from 'pinia'
// 引入pinia本地持久化存储
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
export default pinia
引入插件
/**
* 公共插件配置
* @author YXY
*/
import '@assets/js/fontSize'
// 引入Vant4.x组件库
import Vant from 'vant'
import 'vant/lib/index.css'
// 引入ve-plus组件库
import VEPlus from 've-plus'
import 've-plus/dist/ve-plus.css'
// 引入vue3弹框组件
import V3Popup from '@/components/v3popup'
import Navbar from '@/components/Navbar.vue'
const Plugins = (app) => {
app.use(Vant)
app.use(VEPlus)
app.use(V3Popup)
// 注册组件
app.component('Navbar', Navbar)
}
export default Plugins
vue3 mobilegpt会话框
项目中聊天会话框使用Input组件实现输入功能,支持多行文本、自定义后缀插槽功能。
<template>
<div class="vgpt__editor">
<div class="vgpt__editor-inner flexbox">
<Input
class="flex1"
ref="editorRef"
v-model="editorText"
type="textarea"
:autosize="{maxRows: 6}"
clearable
placeholder="Prompt..."
@keydown="handleKeydown"
@clear="handleClear"
style="margin: 0 5px;"
>
<template #suffix>
<Button class="btn" type="link" @click.stop>
<Icon name="ve-icon-image" size="16" cursor />
<input ref="uploadImgRef" type="file" title="" accept="image/*" @change="handleUploadImage" />
</Button>
<van-popover v-model:show="showPopover" placement="top">
<template #reference>
<Button class="btn" type="link" icon="ve-icon-audio"></Button>
</template>
<div class="flexbox flex-alignc flex-col" style="padding: 15px 0; min-width: 120px;">
<Icon name="ve-icon-yuyin" size="40" color="#0fa27e" />
<p class="fs-12 mb-15 c-999">网络不给力</p>
<van-button size="mini"><i></i>开始讲话</van-button>
</div>
</van-popover>
</template>
</Input>
<Button type="primary" icon="ve-icon-arrowup" circle :disabled="!editorText" @click="handleSubmit"></Button>
</div>
</div>
</template>
/**
* 聊天会话状态管理
* @author YXY
* @contact Q:282310962
*/
import { defineStore } from 'pinia'
import { guid, isEmpty } from '@/utils'
export const chatStore = defineStore('chat', {
state: () => ({
sessionId: '',
session: []
}),
actions: {
// 创建新会话
createSession(ssid) {
this.sessionId = ssid
this.session.push({
sessionId: ssid,
title: '',
data: []
})
},
// 新增会话
addSession(message) {
// 判断当前会话uuid是否存在,不存在创建新会话
if(!this.sessionId) {
const ssid = guid()
this.createSession(ssid)
}
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(!item.title) {
item.title = message.content
}
item.data.push(message)
}
})
},
// 获取会话
getSession() {
return this.session.find(item => item.sessionId == this.sessionId)
},
// 移除会话
removeSession(ssid) {
const index = this.session.findIndex(item => item?.sessionId === ssid)
if(index > -1) {
this.session.splice(index, 1)
}
this.sessionId = ''
},
// 删除某一条会话
deleteSession(ssid) {
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(item.data && !isEmpty(item.data)) {
item.data.map((it, key) => {
if(it.key == ssid) {
item.data.splice(key, 1)
}
})
}
}
})
},
// 清空会话
clearSession() {
this.session = []
this.sessionId = ''
}
},
// 本地持久化存储(默认存储localStorage)
persist: true
})
OK,基于vite4+vant开发移动端仿chatgpt聊天实例就分享到这里,希望对大家有所帮助~~
这篇关于【首发】vue3-mobilegpt 基于vite4+vantUI仿chatgpt手机端聊天模板的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航