HTML5教程
如何在uni-app中使用fingerprint2实现游客设备标识
前言:
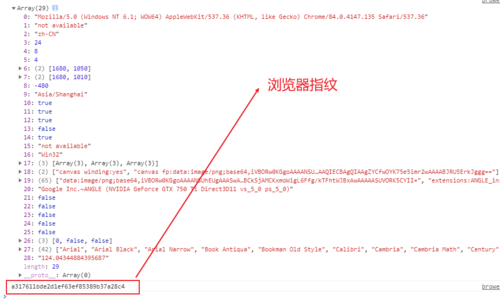
这里的fingerprint不是uni-app的指纹模块,是一个使用javascript开发的设备指纹采集器,通过这个库可以定位正在使用的浏览器具备的特征唯一标识。如系统字体、屏幕分辨率、浏览器插件,就算使用浏览器的隐私窗口模式也无法匿名。
优缺点:
因为web无法像移动端可以获取IEMI或者IDFA,并且想或者网卡的Mac也是很难。所以要做一些游客类的精准推送,广告投放等等就变得不太简单。多数人的做法在前端生成UUID存入localstorage,虽然这个是以文件的形式存入电脑中,但是因为也是客户端所以被删除的可能性也大,在删除的情况下UUID也就重新生成。
而浏览器指纹是当前的浏览器的唯一标识,无关缓存与文件存储,在不更换浏览器下是可以标识设备的唯一。然而,因为是浏览器指纹,所以只要更改相应参数,如插件,调整UA都会产生新的浏览器指纹。
解决方法:
将浏览器指纹和localstorage结合使用,在storage中没有值的时候就获取浏览器指纹存入,后面如果不删除的情况,无论怎么更改UA,同一浏览器的标识都只有一个。
安装方式:
CDN: //cdn.jsdelivr.net/npm/fingerprintjs2@<VERSION>/dist/fingerprint2.min.js or https://cdnjs.com/libraries/fingerprintjs2
Bower: bower install fingerprintjs2
NPM: npm install fingerprintjs2
Yarn: yarn add fingerprintjs2
编码使用:
由于要在uni-app中使用,一般是通过export命令将函数抛出,然后才能在其他的组件中使用import命令,所以就需要对fingerprint2.js进行改造,引入的文件也尽量不要放在组件文件夹下,项目根目录新建即可,原来的代码如下。
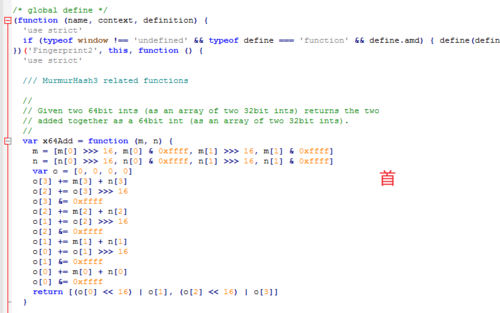
1. 首部就需要加入
var Fingerprint2 = (function(name, context, definition) { // ###代码 })('Fingerprint2', this, function() { // ##还是代码 })
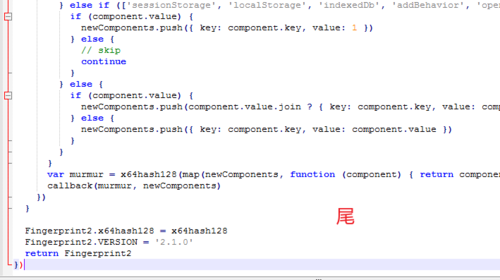
2. 尾部加入
export { Fingerprint2 }
3. 组件中引入
import uuid from '../library/uuid.js';import Fingerprint2 from '../library/fingerprint2.js';
4. 业务功能部分: 判断storage,没有就取指纹存入,指纹不支持取uuid函数生成。
const guid = uni.getStorageSync('uuid');if (!guid) { Fingerprint2.get(function(components) { const values = components.map(function(component,index) { if (index === 0) { //把微信浏览器里UA的wifi或4G等网络替换成空,不然切换网络会ID不一样
return component.value.replace(/\bNetType\/\w+\b/, '')
} return component.value
})
const murmur = Fingerprint2.x64hash128(values.join(''), 31)
if (!murmur) {
murmur = uuid.guid2();
}
uni.setStorageSync('uuid', murmur);
})
}
5. 前端uuid生成类
class uuid {
uuid() { var s = []; var hexDigits = "0123456789abcdef"; for (var i = 0; i < 36; i++) {
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1);
}
s[14] = "4"; // bits 12-15 of the time_hi_and_version field to 0010
s[19] = hexDigits.substr((s[19] & 0x3) | 0x8, 1); // bits 6-7 of the clock_seq_hi_and_reserved to 01
s[8] = s[13] = s[18] = s[23] = "-";
var uuid = s.join(""); return uuid;
} guid() { return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) { var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8); return v.toString(16);
});
} guid2() { function S4() { return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
} return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
uuid2(len, radix) { var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split(''); var uuid = [],
i;
radix = radix || chars.length;
if (len) { // Compact form
for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix];
} else { // rfc4122, version 4 form
var r;
// rfc4122 requires these characters
uuid[8] = uuid[13] = uuid[18] = uuid[23] = '-';
uuid[14] = '4';
// Fill in random data. At i==19 set the high bits of clock sequence as
// per rfc4122, sec. 4.1.5
for (i = 0; i < 36; i++) { if (!uuid[i]) {
r = 0 | Math.random() * 16;
uuid[i] = chars[(i == 19) ? (r & 0x3) | 0x8 : r];
}
}
}
return uuid.join('');
}
}export default new uuid();-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19