Javascript
vue-cli ,vue2项目的完整搭建,新建,配置,路由配置,API封装,到打包上线
发现当我重新开发一个项目的时候,偶尔会忘记某些步骤,所以做个整理便于以后查看!
项目开始的时候当然是做技术选型,还有用什么框架啊,插件啊,都先设计好,这样在开发过程中也不会太曲折!
一,新建vue项目(vue-cli)
1,搭建环境:
安装node,安装全局vue,安装vue-clinpm install --global vue-cli
检查安装是否成功
2,新建:
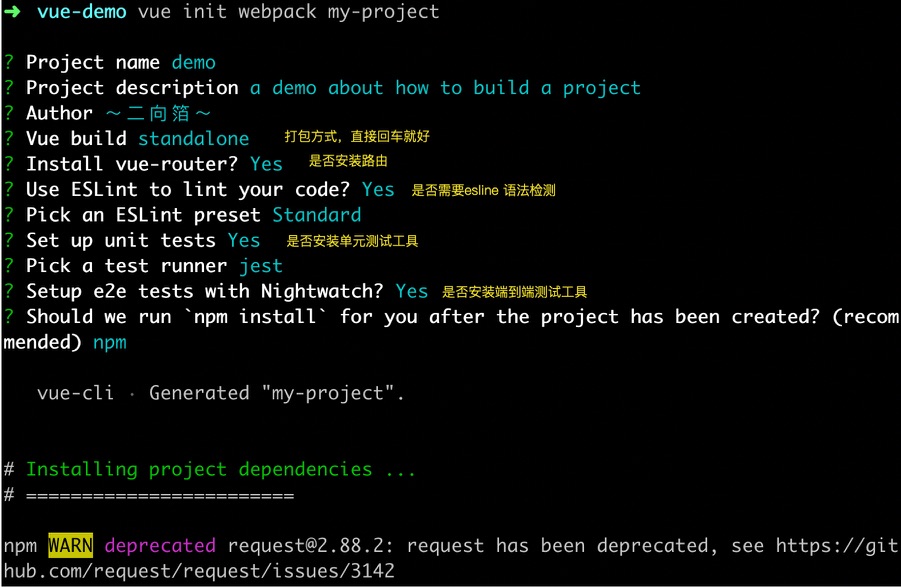
因为个人习惯这里用vue2来举例,新建一个文件夹,进入到文件夹,命令行输入vue init webpack my-project
如下图所示:安装
进入项目:cd my-project
启动项目:npm run dev
浏览器打开:
这时候项目就新建完成啦~可以开始进行创作
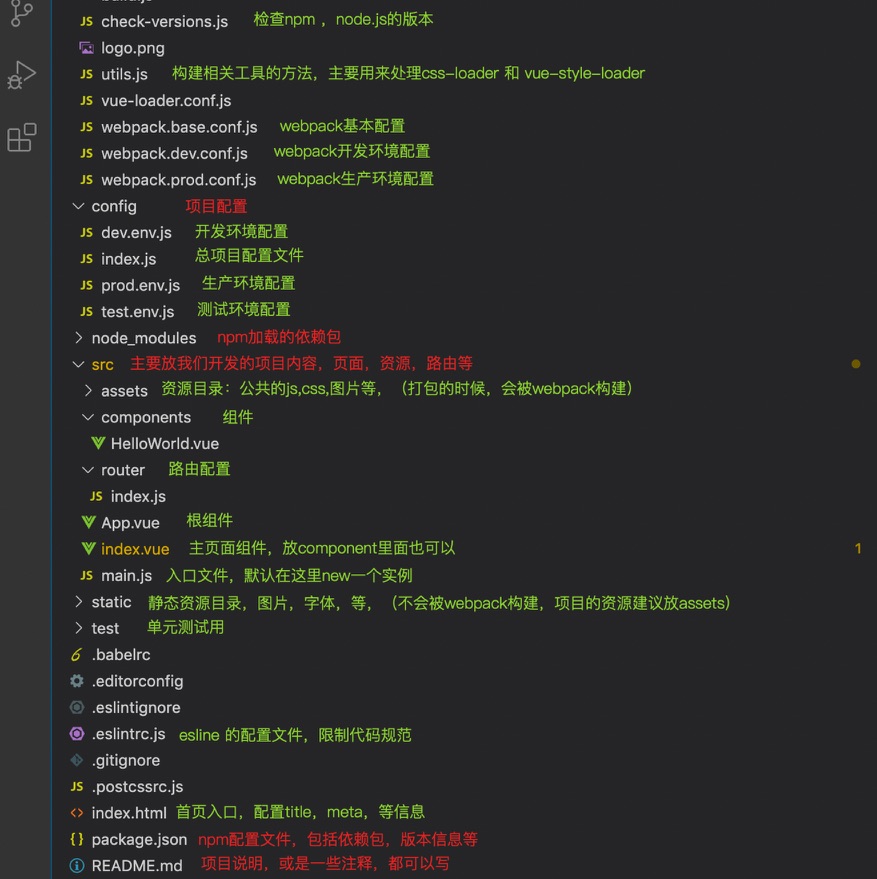
附加:vue项目目录讲解
二,基础配置
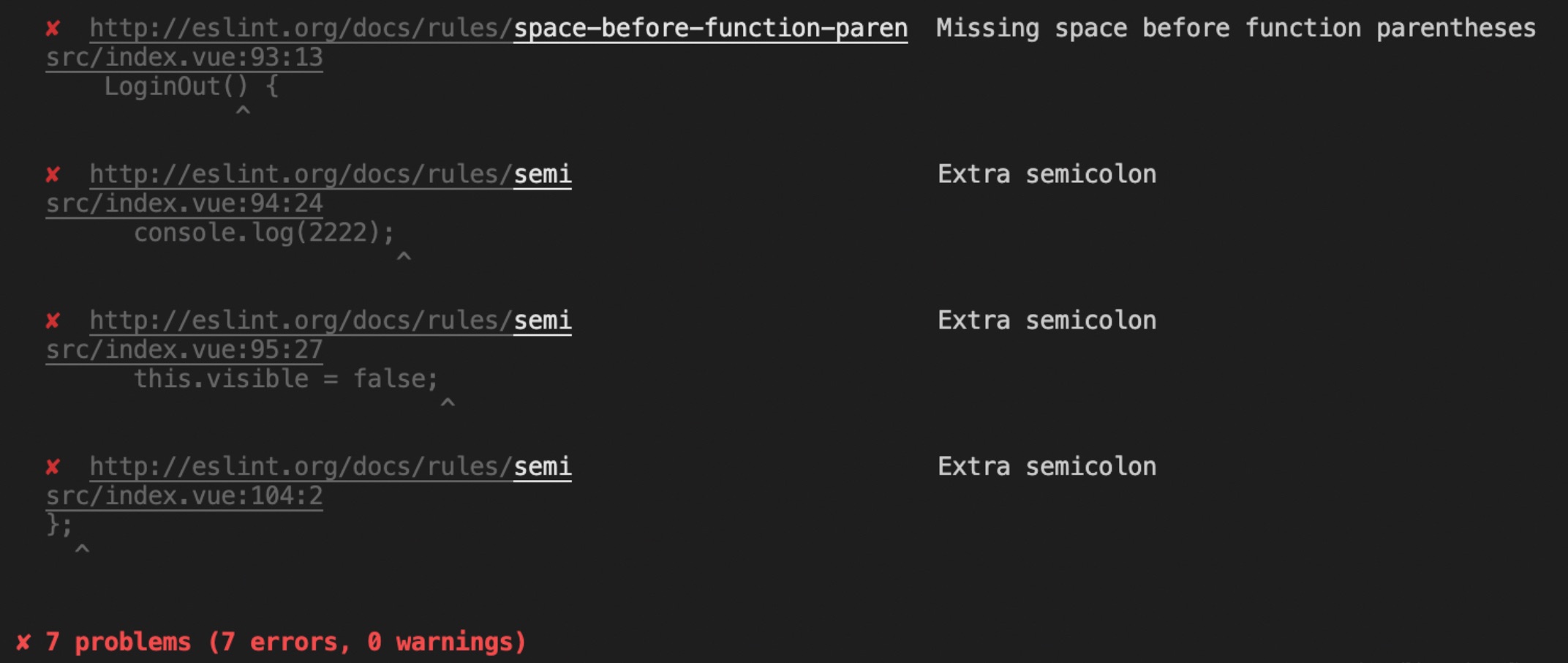
最常用的是esline配置,这里先用这个举例。
我们可能会遇到esline报错
如果在一开始新建项目的时候没有禁用esline ,开发的时候觉得esline太过麻烦,那我们可以选择禁用esline
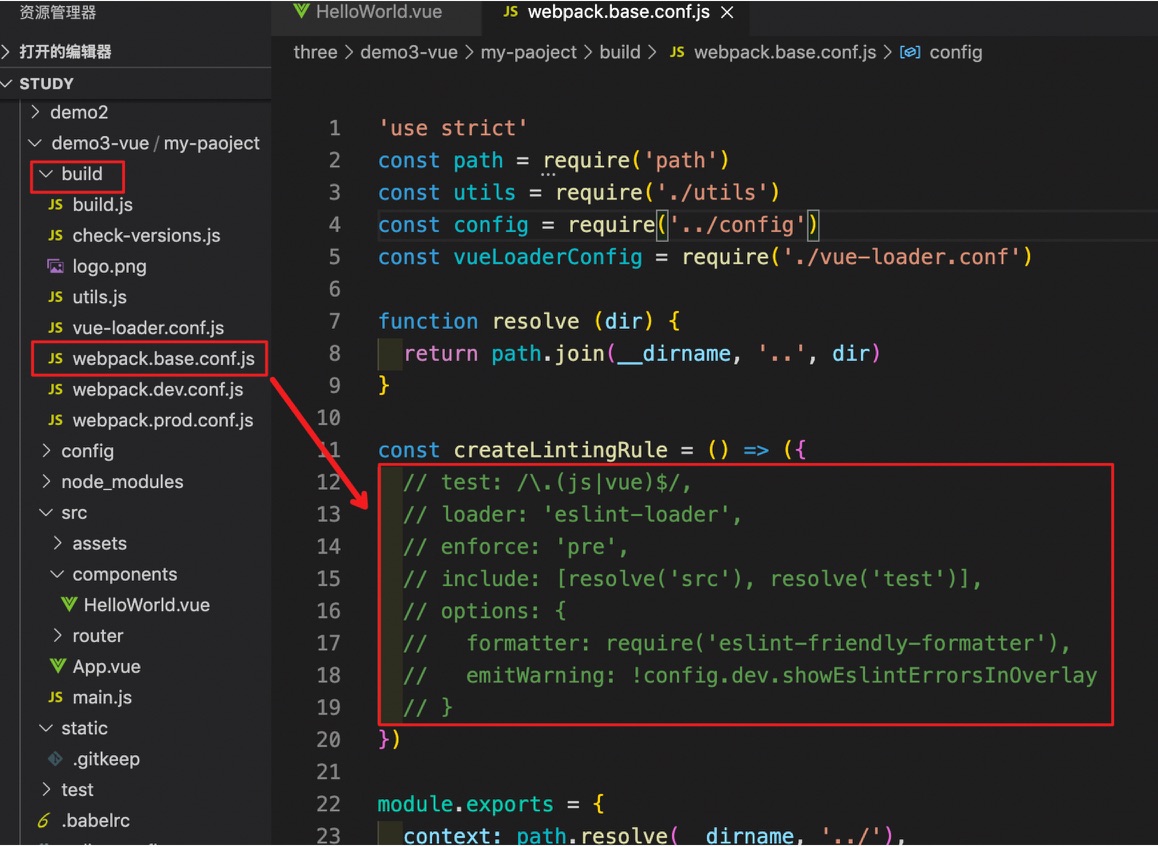
1,禁用方法:
(1),注释掉下面代码
(2),重启编辑器,再运行项目,报的警告就消失了
2,配置方式:
当然,你需要用到esline,也可以根据自己的需求进行配置;在文件.eslintrc.js文件中添加rules,这里就不细说,之后有机会再整理出这部分。
esline网站: https://cn.eslint.org/docs/user-guide/configuring
三、第三方包的引用
这里采用举例说明,毕竟包包太多了哈哈
举例说明:Element ui的引用
1,安装:
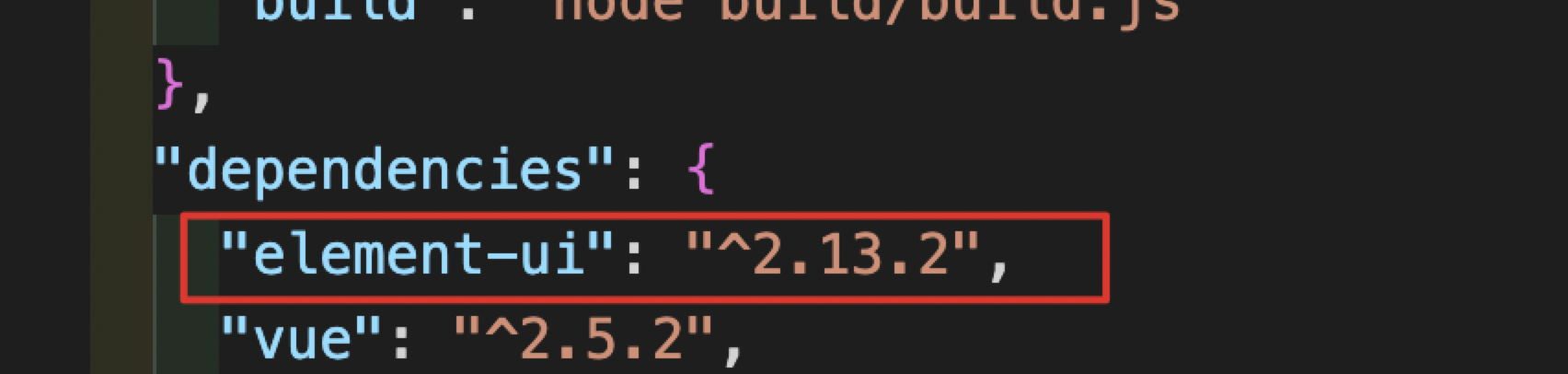
npm i element-ui -S 安装成功后我们可以在package.json的依赖包里面看到,我们安装的包(默认都是最新版)
注:如果想安装指定的版本号,可以直接在package.json上写上版本号,然后 npm install
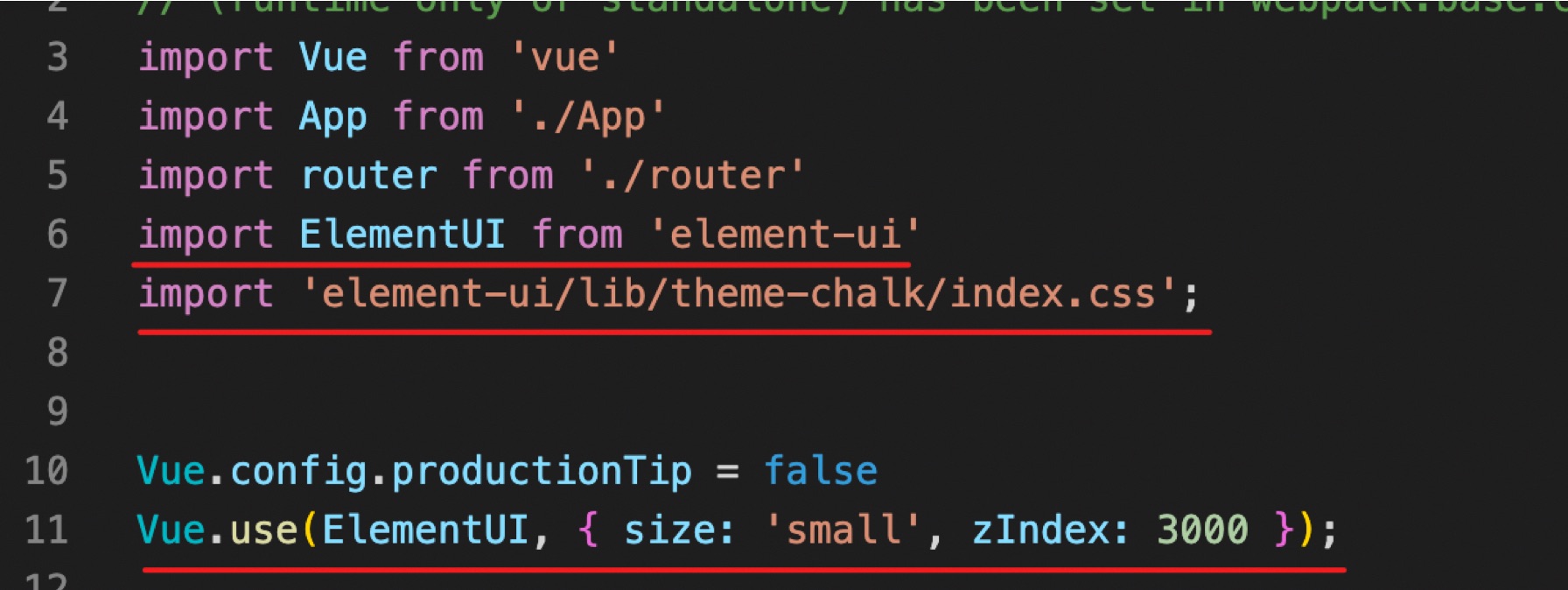
2,引用:
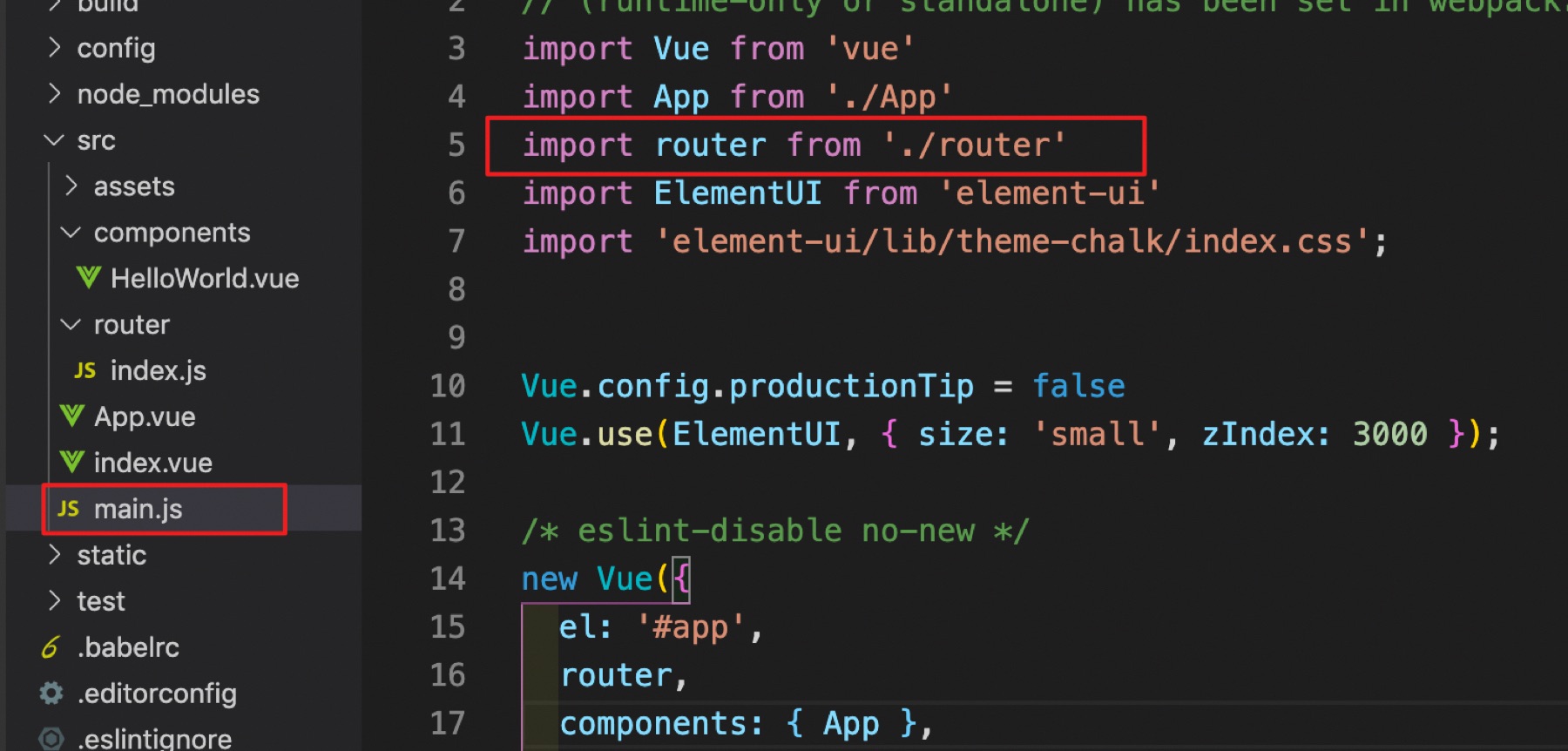
在main.js 里面引入,如下图所示,注意,样式文件需要单独引入
可以开始在页面使用啦
element UI 地址:https://element.eleme.cn/#/zh-CN/component/quickstart
四,路由配置
我们这里用vue-router,可以在新建项目的时候,就默认配置啦,也可以后期在package.json->dependencies 里面添加 “vue-router”: “^3.0.1” 然后 npm install
1,引入vue-router
2,配置路由
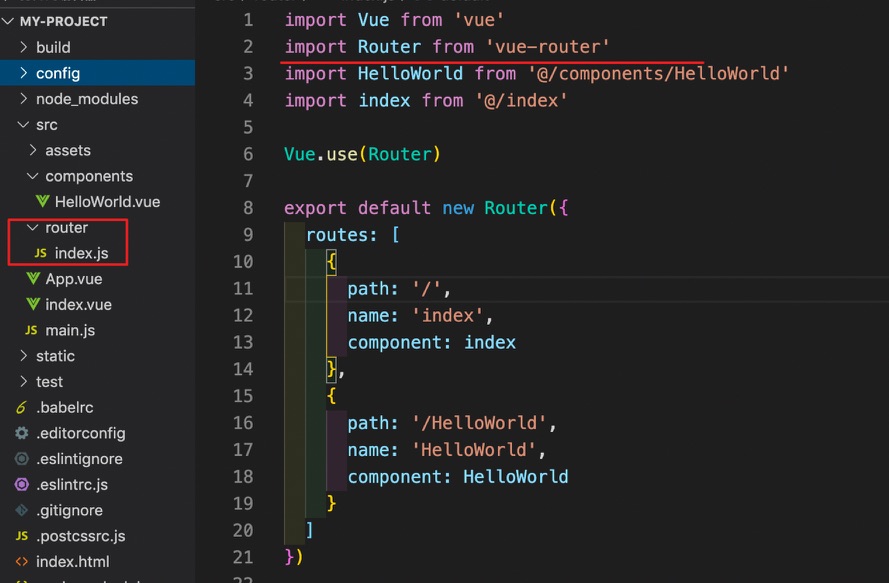
如下图所示,在文件夹 router 里面 index.js文件里面配置
路由参数:
path:路径(绝对路径)
name::路由名称
component:关联的组件
3,在.vue 文件里面应用
可以用path或是name来实现路由跳转,并且可以在跳转的时候带上参数params
myclick() {
// this.$router.push({ path: "/HelloWorld" });
this.$router.push({ name: 'HelloWorld', params: { userId: '123' }})
}
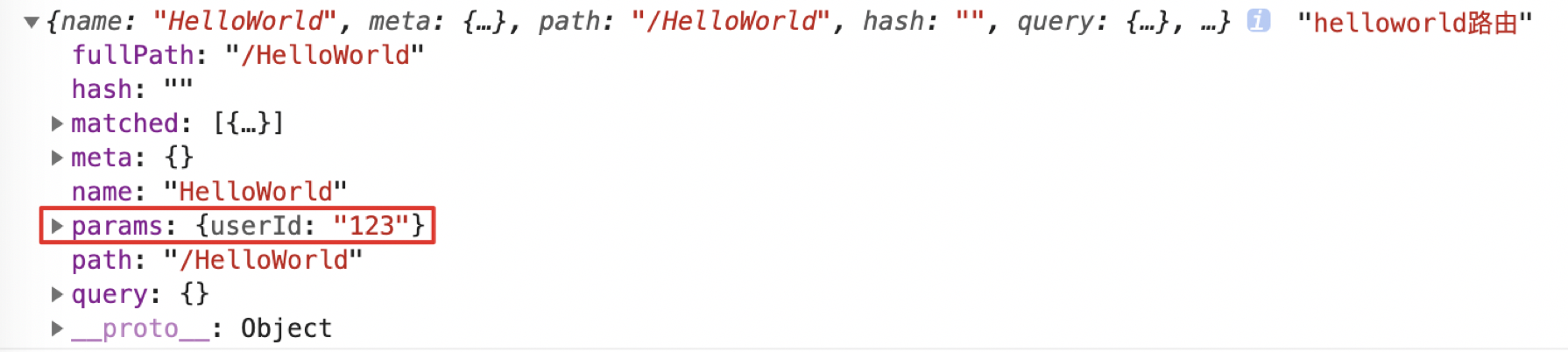
在目标组件接收,可以看到参数被传过来了,可以在页面调用
export default {
name: 'HelloWorld',
data () {
return {
msg: 'hello world'
}
},
mounted() {
console.log(this.$route,'helloworld路由')
},
}
五,api的封装
1,导入npm install axios
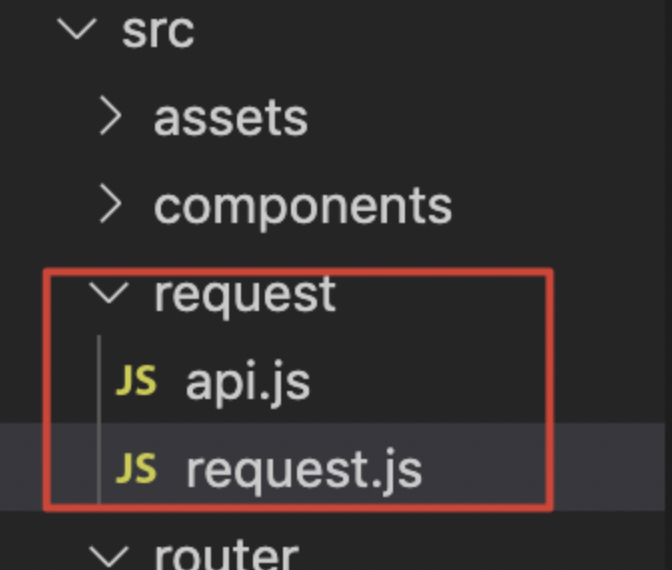
2,新建一个文件夹request,建一个文件request.js 和 api.js
我们在request.js 做一个全局请求封装,在api.js 放要请求的方法,这样便于统一管理
request.js 在文件里面引用 axios;
请求拦截,响应拦截,暴露封装好的 方法 instance 给全局使用;
这里直接上代码,解说写在注释里面了;
import axios from "axios"
import router from '../router/index'
// 提示方法(自己写)
let open1 = msg => {
this.$message({
showClose: true,
message: msg,
type: 'error'
});
}
//跳转登录页方法
const toLogin = () => {
// 做一个判断如果在登录页就不重复调用
if (router.currentRoute.fullPath != '/login') {
router.replace({
path: '/login'
});
}
}
/**
* 请求失败后的错误统一处理,这里可以根据项目的错误处理需求来分情况,
如果是除了status:200,所有错误一致处理的情况,可以省略这个方法
* @param {Number} status 请求失败的状态码
*/
const errorHandle = (status, others) => {
// 状态码判断
switch (status) {
// 401: 未登录状态,跳转登录页
case 401:
open1('请登录');
toLogin();
break;
case 403:
open1('登录过期,请重新登录');
setTimeout(() => {
toLogin();
}, 1000);
break;
// 404请求不存在
case 404:
open1('请求不存在');
break;
default:
console.log(others);
}
}
/**
* 请求成功处理,主要拦截 code 不等于 200 的情况
* @param {*} res 是请求成功的数据
*/
function filterResponse(res) {
switch (res.data.code) {
// 请求成功
case 200:
return Promise.resolve(res);
break;
case 401:
console.log('登录过期', res);
toLogin();
return Promise.reject(res);
break;
default:
break;
}
}
------------重点重点重点------------
//1、 创建axios实例
var instance = axios.create();
instance.defaults.timeout = 2500;
// 带上请求身份凭证cookie(解决跨域的时候没有携带cookie的问题)
instance.defaults.withCredentials = true
// 2、请求拦截器
instance.interceptors.request.use(function(config){
//发送请求前做些什么
return config;
},function(error) {
// 对请求错误做些什么
return Promise.reject(error);
})
// 3、请求响应拦截器
instance.interceptors.response.use(
// 请求成功
res => res.status === 200 ? filterResponse(res) : Promise.reject(res),
// 请求失败
error => {
const { response } = error;
if (response) {
// 请求已发出,失败
errorHandle(response.status, response.data.message);
return Promise.reject(response);
}
})
export default instance;
api.js 里面引入 request,分不同环境,不同请求类型做封装,暴露出可以直接调用的方法,例如 loginIn
/**** app.js ****/
// 导入封装好的axios实例
import request from './request'
import qs from 'qs';
// 不同环境的切换
let base = '';
if (process.env.NODE_ENV == 'development') {// 开发
base = 'http://172.11.11.11:8800';
}
else if (process.env.NODE_ENV == 'debug') {
base = 'https://172.11.11.11:8800';
}
else if (process.env.NODE_ENV == 'production') {// 线上环境
base = 'https://xxx.co';
}
let contentType1 = 'application/x-www-form-urlencoded';
let contentType2 = 'application/json';
/**
*分装适合不同请求类型的方法
* @param method 请求类型
* @param url 请求地址
* @param params 请求参数
* @param header 请求头
*/
function Request(method, url, params, header) {
url = `${base}` + url;
header = { 'Content-Type': header || 'application/json' };
let config = {};
switch (method) {
case 'get':
config = {
method: method,
url: url,
headers: header
}
if(params) config.params = params
return request(config)
case 'delete':
config = {
method: method,
url: url,
headers: header
}
if(params) config.params = params
return request(config)
case 'post':
config = {
method: method,
url: url,
headers: header
}
if(params) config.data = JSON.stringify(params)
return request(config)
case 'put':
config = {
method: method,
url: url,
headers: header
}
if(params) config.data = qs.stringify(params)
return request(config)
}
}
export default {
// 调用封装好的方法,把不同的请求暴露出去
loginIn(params) { return toRequest('post', '/api/v1/login', params, contentType1) },
loginOut(params) { return toRequest('post', '/api/v1/logout', params, contentType1) },
}
这里面的,put ,post,patch这几个请求方法都要用“data”作为请求主体发送数据,不能用params 发送URL参数
最后在 vue 文件里面引入,调用
<script>
import api from "../request/api";
export default {
data() {
return {
username: "",
password: "",
checked: true
};
},
mounted() {},
methods: {
Login() {
api
.loginIn({
username: this.username,
password: this.password
})
.then(res => {
console.log(res,'登录成功')
this.$router.push({
path: "/qqqq",
name: "投放数据",
params: {
username: res.data.data.username
}
});
})
.catch(err => {
console.log(err, "失败");
});
}
}
};
</script>
六,打包
查看package.json的“scripts”看打包命令是什么,默认一般都是npm run build
在打包之前,我们要把环境切换成正式环境,静态文件的路径也要配置喔。
在config文件夹里面的index.js里面配置(主要是配置assetsPublicPath,静态资源路径 和 productionSourceMap 源码不可见)
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'), //打包的文件名
assetsSubDirectory: 'static', //静态文件的文件名
assetsPublicPath: '静态资源路径',
/**
* Source Maps
*/
//如果我们不想源码在打包后仍然可见,把 productSourceMap改为false即可
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
最后运行打包命令:npm run build
~over~
本笔记是两年前写的,发到csdn上,用来做慕课网的开篇,觉得有帮助的话麻烦留个赞哩👍
-
Vue新手入门教程:从零开始学习Vue框架11-23
-
如何集成Ant Design Vue的图标11-23
-
如何集成Ant Design Vue图标11-23
-
使用vue CLI快速搭建Vue项目教程11-23
-
Vue CLI多环境配置简单教程11-23
-
Vue3入门教程:轻松搭建你的第一个Vue3应用11-23
-
Vue3+Vite快速上手指南11-23
-
Vue3阿里系UI组件入门指南11-23
-
Vue3的阿里系UI组件入门指南11-23
-
Vue3公共组件入门教程11-23
-
Vue3核心功能响应式变量入门教程11-23
-
集成Ant Design Vue的图标学习11-23
-
集成Ant Design Vue图标学习:新手入门指南11-23
-
Vue3入门:新手必读的简单教程11-21
-
Vue3教程:新手入门与基础详解11-21