HTML5教程
【备战春招】第18天 语句的使用
课程名称:JavaScript深入浅出
课程章节: 语句
课程讲师:Bosn
课程内容:
什么是语句:
JavaScript程序由语句组成,语句遵守特定的语法规则。例如:if语句,while语句,with语句等。
块语句(block):
块语句常用于组合0~多个语句。块语句用一对花括号定义。一般结合if语句或者循环使用。我们想要让浏览器将块语句理解为对象字面量表达式的话,可以把块语句赋值给一个变量。我们需要注意的是没有块级的作用域,意思是如果我们定义了一个for(var i = 0; i < 5; i++)循环里面定义了i,这个i在外部是可以被访问到的。当我们在函数中定义一个变量,在外部是访问不到的,因为有函数作用域。
var声明:
当我们定义一个变量可以使用var a = 1,当我们如果这样定义一个变量var a = b = 1,如果将这个定义放到函数中,那么这个b就是一个全局作用域,在外部是可以访问到的,而a在外部是访问不到的。
try catch的使用:
如果try语句中抛出异常,会有catch进行捕获并执行。如果try语句中没有异常,那么就会忽略catch语句中的内容。但是最后都会执行finally语句。我们可以使用try finally,也可以只使用try catch或者try catch finally一起使用。
function语句的使用:
function语句用来定义函数对象一般也叫作函数声明。我们还可以定义函数表达式。函数声明和函数表达式有一些区别,其中函数声明会被提前来调用,函数表达式不会被提前。还可以通过new构造器的方式去创建函数对象。
for...in的使用:
我们定义了一个变量p,定义了一个变量obj,我们可以使用for (p in obj) {}去遍历obj,我们需要注意的是for in的顺序是不确定的,具体的顺序依赖于眼前的事件,我们想要去遍历数组或者对象不要使用for in去遍历。对象的每个属性是有属性描述器的,enumerable为false时不会在for in中出现。for in对象属性时受原型链的影响。
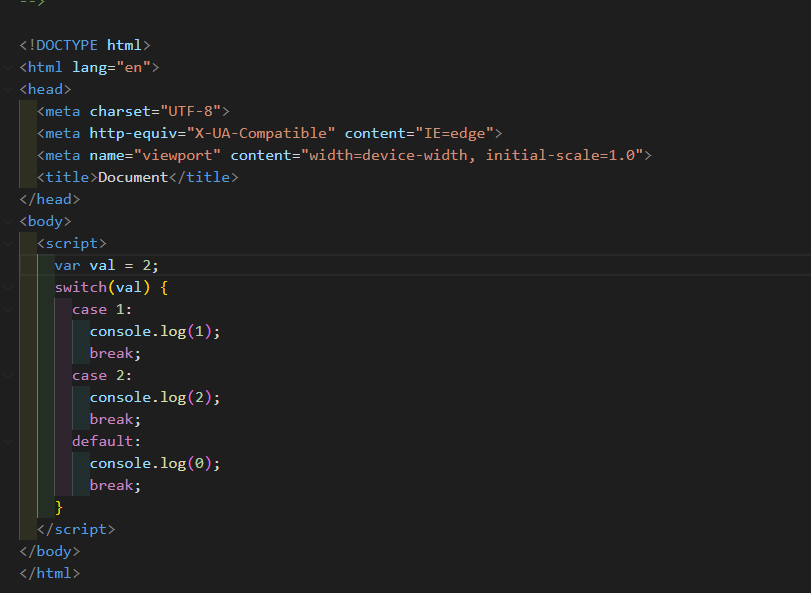
switch的使用:
当我们定义一个变量为2,那么就会在switch中去匹配变量的值,下面的例子输出的结果为2。如果下面语句中我们没有书写break,那么语句就会继续往下执行,这时候0也会被输出。我们还可以几个case内容为空,这样如果匹配到其中一个情况都会输出最后的结果。
with语句的使用:
with语句可以修改当前语句的作用域,我们在里面调用时,不会指定对象,可以直接输出对应的属性值。with语句的一些缺点,一是会让JS引擎优化更难,二是可读性差,三是可被变量定义代替,四是严格模式下被禁用。
课程收获:
这一章主要学习了常见一些语句的使用,其中我们需要注意的是for in语句,循环输出时不一定按顺序的,对象属性中enumerable为false也不会出现以及还会受到对象属性的原型链影响。第二点我们在使用switch语句判断时,在每个case后面的语句都要写break,不然会把后面的值也输出。第三点我们使用with语句时,虽然可以修改当前语句的作用域从而直接输出对象的属性值,但是可读性差,容易被替代以及优化难,所以我们尽量避免使用with语句。
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19