Javascript
【备战春招】第20天 初识 React Hooks
本文主要是介绍【备战春招】第20天 初识 React Hooks,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:React16.8+Next.js+Koa2开发Github全栈项目
课程章节:第4章 React新特性Hooks讲解 4-1
课程讲师:Jokcy
课程内容:
Hooks是React16 推出的一个功能:**让函数组件具有类组件的能力。**Hooks 极大改变了 React 应用开发的模式和开发体验。
随着 hooks的使用,将来越来越多的组件将使用函数组件,而不再是class组件。Hooks代表着未来react开发的新趋势。
计数器demo
通过计数器的 demo 来学习hooks。
场景:
假设现在需要一个计数器组件,有一个本地的状态count,每隔1s,count增加1。
如果不使用hooks,按照之前的写法是:
import React from 'react';
class Counter extends React.Component {
constructor() {
super();
this.state = {
count: 10
};
}
// 组件挂载后,设置定时器
componentDidMount() {
// 注意,定时器中的setState是同步的
this.interval = setInterval(()=>{
this.setState({count: this.state.count + 1})
}, 1000)
}
// 在组件中使用了定时器,一定记得在组件卸载时,要清除定时器
// 如果忘记清除了,那么在组件卸载后,这个定时器依旧存在,不仅消耗内存引起内存泄露,而且定时器还会调用setState的方法,但此时setState已经不存在了,所以会报错
componentWillUnmount() {
if(this.interval) {
clearInterval(this.interval);
}
}
render() {
return <h3>{ this.state.count }</h3>
}
}
或者,使用了ES7的类属性新特性:
import React from 'react';
class Counter extends React.Component {
state = {
count: 10
}
render() {
return (
<div>
<h3>{ this.state.count }</h3>
<button onClick={}>加1</button>
</div>
)
}
}
以上的功能,在以前是无法在function组件中实现的,因为function组件没有state,没有生命周期。
可是现在有了hooks,一切就不同了。
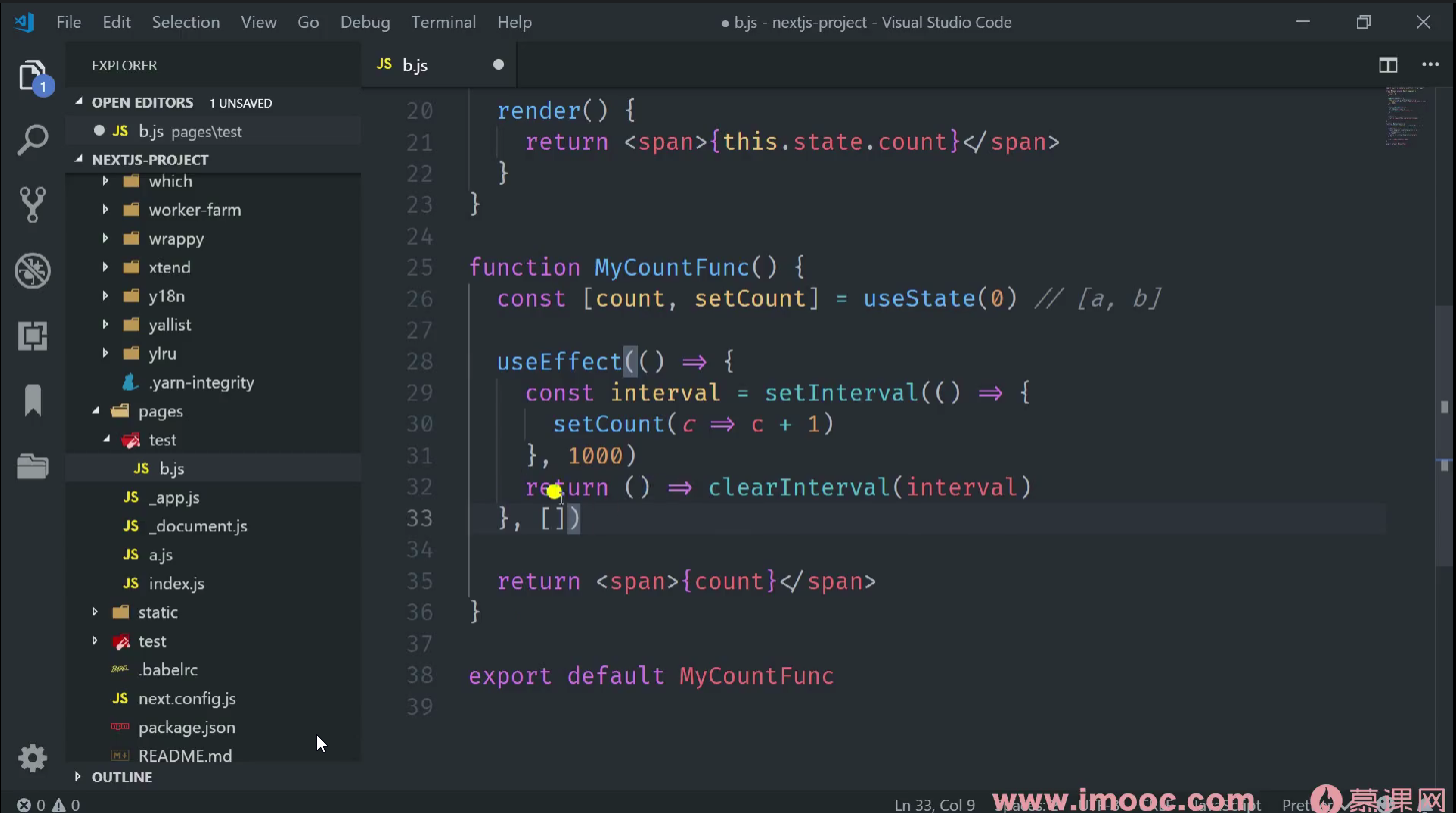
import React, { useState, useEffect } from 'react';
function Counter() {
// useState声明一个state:count, 和更新state的方法:setCount
// count的默认state是0
const [count, setCount] = useState(0);
// 组件挂载后,执行回调
useEffect(() => {
const interval = setInterval(() => {
// c对应最新的state
setCount(c => c + 1)
}, 1000)
// 组件卸载时,执行return的函数
return () => clearInterval(interval)
}, [])
return <span>{count}</span>
}
export default Counter;
使用useState和useEffect,可以给function组件增加类似state和生命周期方法的效果。
使用useState声明状态,返回状态和更新状态的方法。
useEffect 方法,可以在组件更新完成之后,执行传入的回调,组件卸载时执行return的函数来做一些清理的工作。class组件有生命周期函数,function组件是没有生命周期函数的。可以使用useEffect 来模拟类组件的生命周期。
课程收获:
这节课学习了 Hooks 的概念,它改变了类组件的繁重的开发方式,提供了一种更简洁,轻便,灵活的开发体验。
这篇关于【备战春招】第20天 初识 React Hooks的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
CSS-in-JS学习:从入门到实践教程11-14
-
JSX语法学习:新手入门教程11-14
-
Mock.js学习指南11-14
-
初学者必备Styled-jsx课程详解11-14
-
React中useContext的使用详解11-14
-
React中的useMemo简介11-14
-
useRef课程:React中的useRef Hook详解与实践11-14
-
useState课程:React新手必学的Hook入门教程11-14
-
Sortable.js开发入门教程11-14
-
React-sortable-hoc开发入门教程11-13
-
React-Testing-Library课程:新手入门及初级测试指南11-13
-
React-Use课程:从入门到实践的全面指南11-13
-
React.memo课程:React组件优化的入门指南11-13
-
React+Nest全栈开发入门教程11-13
-
React课程:新手入门及初级实战指南11-13
栏目导航