HTML5教程
【备战春招】第16天 数据类型(一)
课程名称:JavaScript深入浅出
课程章节: 数据类型
课程讲师:Bosn
课程内容:
JavaScript数据类型:
原始类型:Number、String、Boolean、null、undefined
对象:Object
隐式转换:
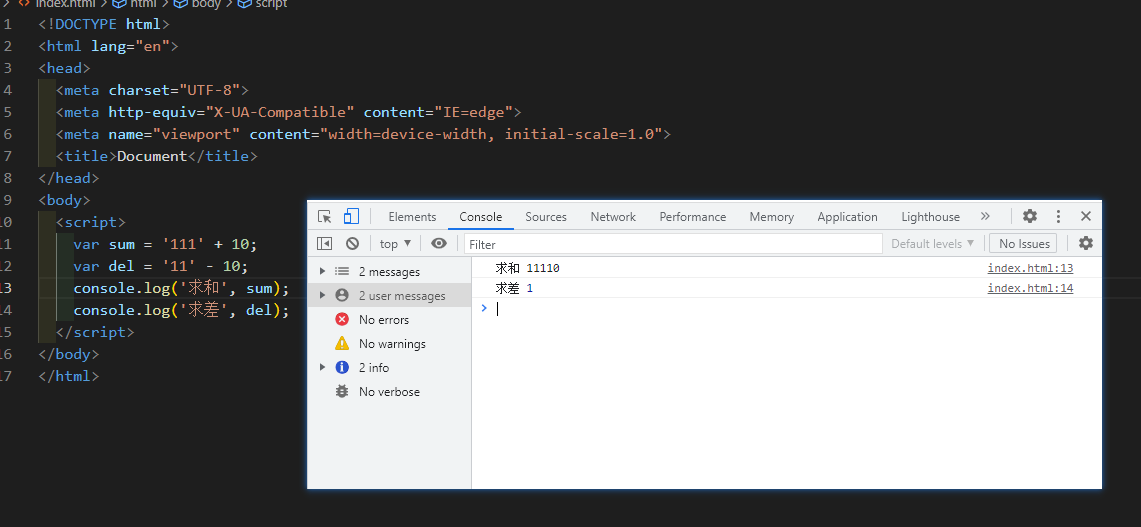
当我们使用字符串和数字进行相加时,这个加号相当于字符串的拼接,如果是减少时,默认将字符串转换为数字进行计算。如果我们想要把一个字符串转换成一个数字,那么就可以减去一个0。如果想要一个变量变成字符换,我们只需要加上一个空的字符串即可。当我们判断运算符左侧和右侧是否相等时,如果运算符是==,那么就会进行隐式转换从而判断两边是否相等,不会严格要求两边的类型是一样的。如果运算符是====,那么除了两边隐式转换需要相等,而且两边的类型也要一致,如果类型不一致就会返回false。
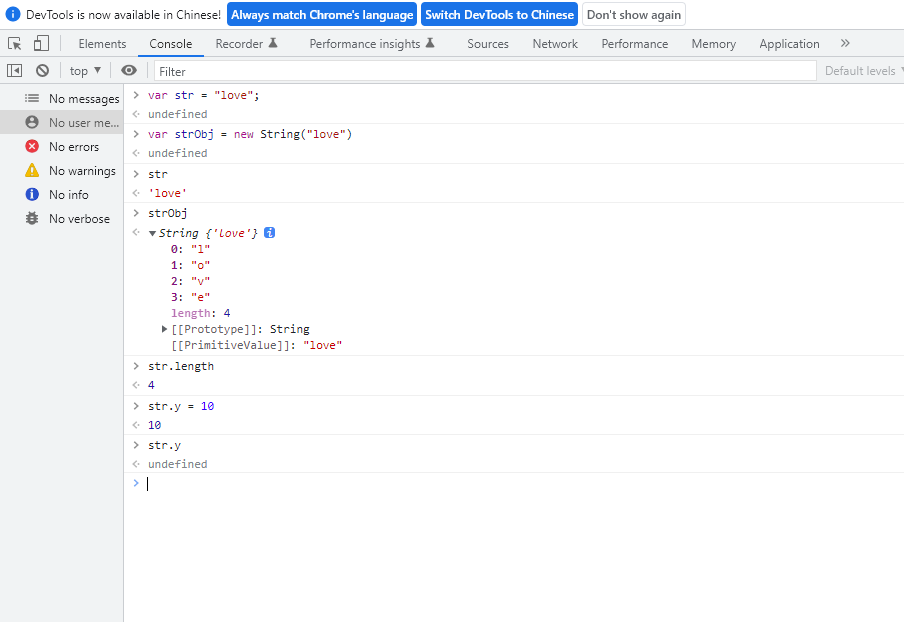
我们定义了一个str的变量,值为love,我们再定义一个strObj变量,值为new String("love"),我们输出之后发现一个是字符串,一个是对象,里面是将字符串拆分为单个字母。我们输出str的长度,可以使用str.length,结果输出的是4。如果我们给str增加属性,发现不会报错,但是输出时发现值为undefined。这是因为我们使用str访问长度时,相当于使用的是new String(),当使用完成后就会进行销毁,这就是为什么赋值后再访问结果就是undefined。除了字符串之外还有number、Boolean也有这样的特性。
类型检测:
typeof适合判断函数和基本类型的判断,如果是一个数字,返回的是number。如果是一个字符串返回的是一个string。如果是一个函数,返回的是一个function。如果是undefined,还是会返回undefined。如果是new Object()或者[1, 2]都会返回object。其中有两个需要注意就是NaN返回的是number,null返回的是object。但是如果我们想判断一个对象是否是一个数组,这是无法判断的。
如果我们想要判断对象的话,使用instanceof来进行判断。如果左侧不是一个对象,那么会直接返回false,如果右侧不是一个函数或者对象就会报错。instanceof判断的原理是查看左侧对象的原型链上是否有右侧构造函数的prototype属性。我们需要注意的是不同window或iframe间的对象类型检测不能使用instanceof。
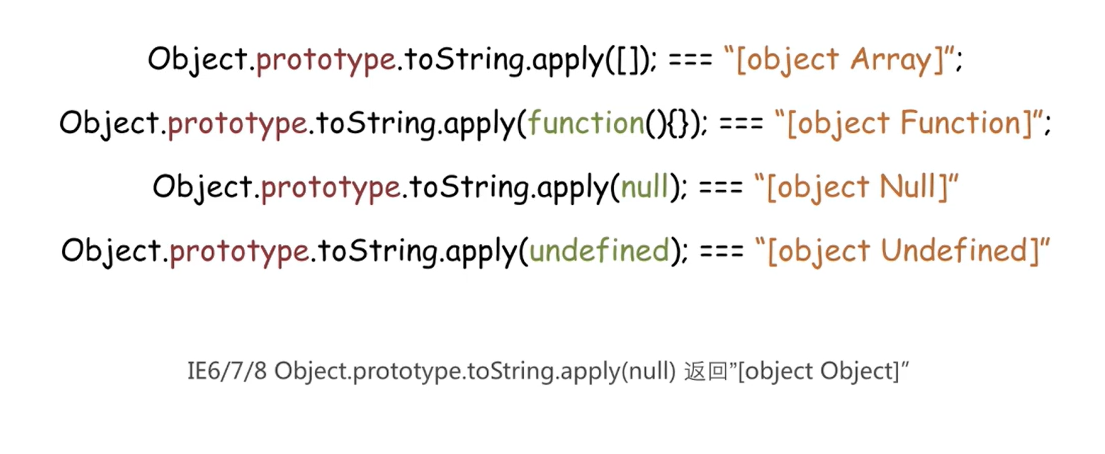
Object.prototype.toString常见的几种检测判断:
课程收获:
这一章主要学习了数据类型以及检测方法,其中类型检测总结,typeof适合基本类型及function检测,遇到null失效。instanceof适合自定义对象,也可以用来检测原生对象,在不同iframe和window间检测时失效。我们使用Object.prototype.toString检测时遇到注意兼容性,在检测null和undefined的时候在Ie678中返回值都是[object Object]。
-
8年老开发现状 | 从外包干到了开一家自己的公司01-10
-
救命的建议!给入行前端的朋友们唠点~01-08
-
初学者指南:掌握HTML中的P标签01-03
-
PS网页切图:新手入门教程01-03
-
前端培训学习:新手入门指南01-02
-
前端入门学习:从零开始的Web开发之旅01-02
-
初学者指南:掌握HTML中的span标签01-02
-
前端案例学习:初学者必备实战指南01-02
-
前端编程学习:从零开始的Web开发入门指南01-02
-
扎心了老铁!码农的「拧螺丝」之道~12-29
-
前端高频面试题详解与实战攻略12-27
-
前端高频面试真题解析与实战指南12-27
-
前端面试实战:初级工程师必备技巧与案例分析12-27
-
前端面试题及答案:新手必备指南12-27
-
前端面试真题及答案解析:初级前端工程师必备指南12-27