HTML5教程
【备战春招】第15天 ES转换器babel的使用(二)
课程名称:4小时快速体验ES6-10的强大
课程章节: ES转换器babel的使用
课程讲师:大谷
课程内容:
上章文章中我们安装完成相关配置后,对应的文件夹下面会生成下面几个文件,node_modules是生成的一些依赖库,package是我们需要修改的配置文件,package-lock想当于一个备份文件。
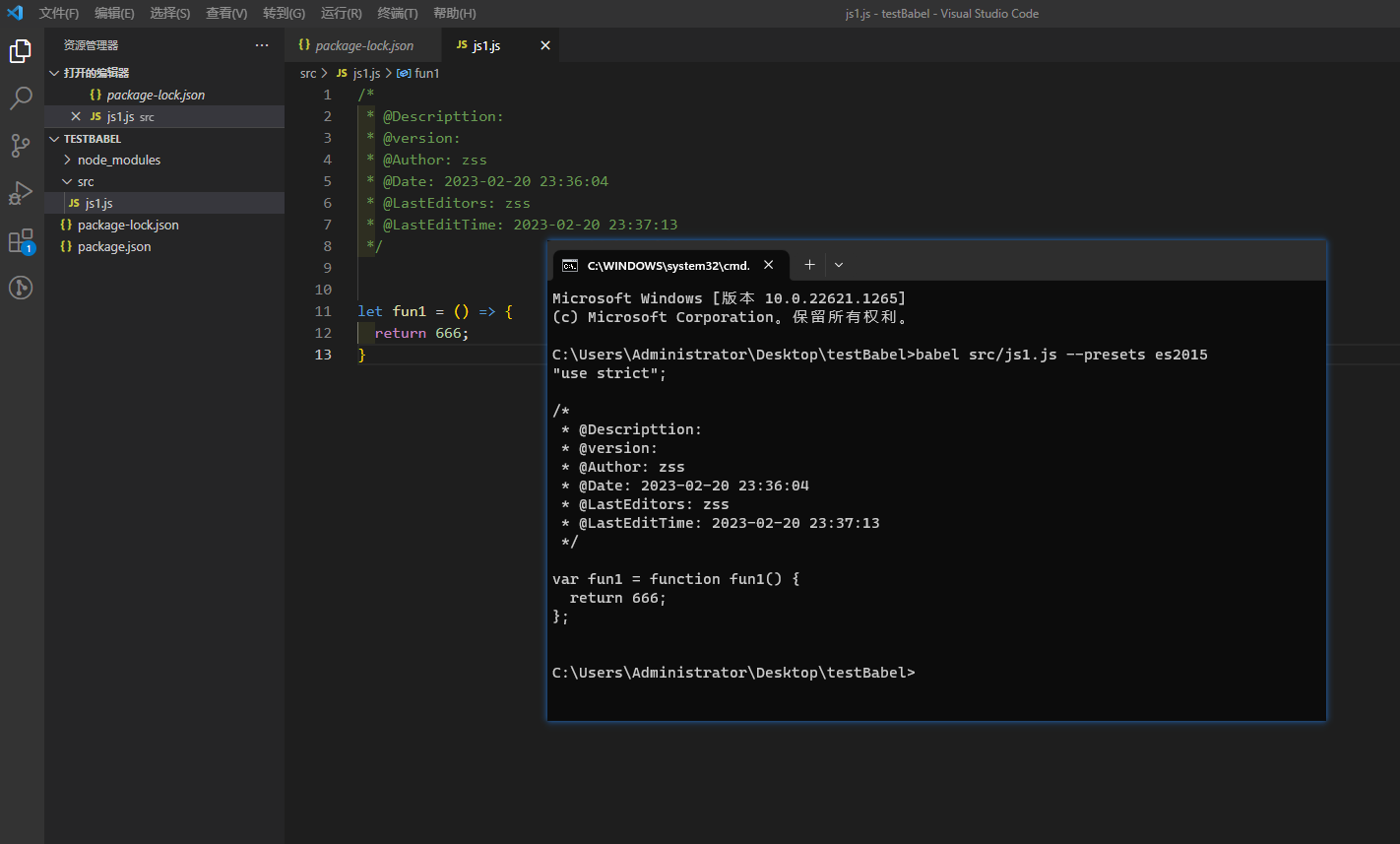
相关命令执行后,我们现在开始转换单个js文件,我们先在目录下建立一个src文件夹,用来保存一些源文件。我们在src文件夹下面创建一个js1.js,我们在js里面写一个箭头函数,返回结果666,将这个文件转换为es5老版本的写法。在当前文件的cmd下执行babel src/js1.js --presets es2015命令。执行完成后就能看到我们转换后的代码时什么样的。如果我们将转换后的代码保存到另一个文件中,我们执行babel src/js1.js -o src/js2.js --presets es2015命令,执行完成后就会发现src目录下会生成一个js2.js文件,里面存放的就是我们转换后的代码。
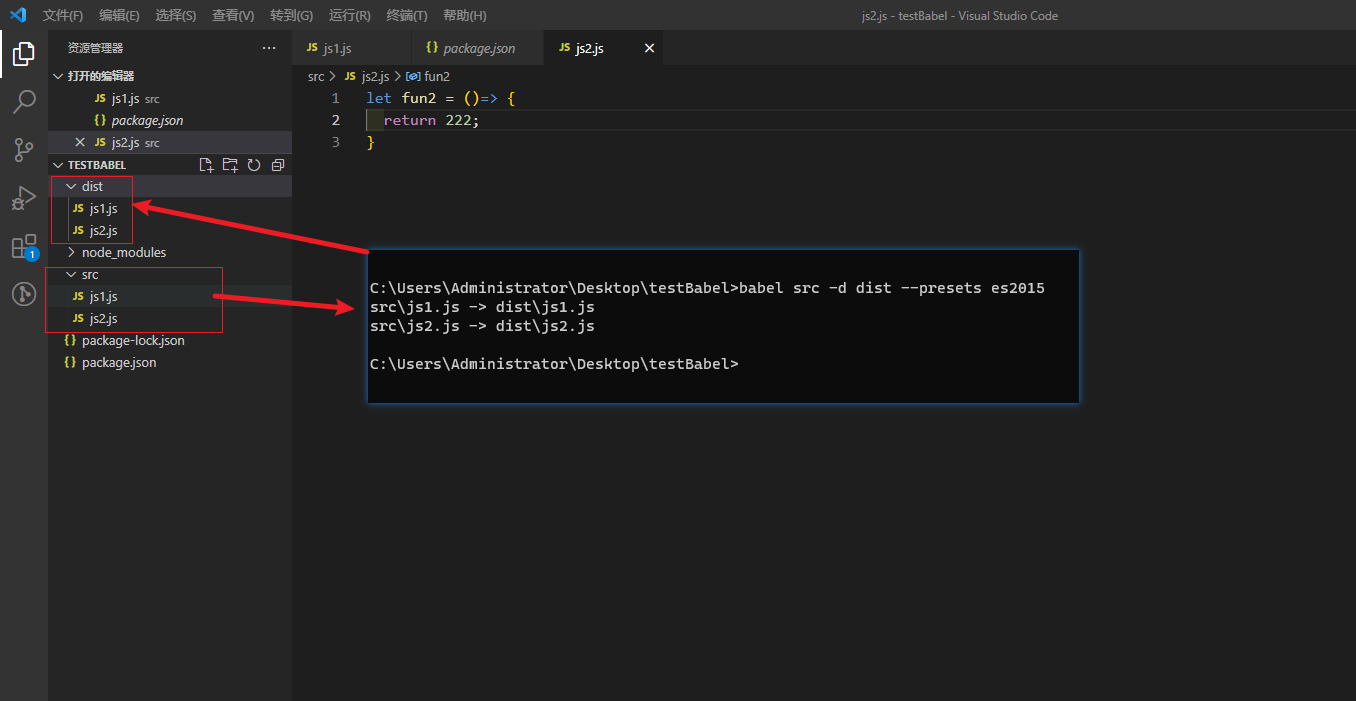
如果我们想要实现src文件夹里面的js文件都进行转换。我们就重新创建一个dist文件,用来存放所有转换过来的文件。执行babel src -d dist --presets es2015命令,意思是将src目录的内容降到低版本后都保存到dist文件夹里面。-d表示按目录进行转换。
我们想要实现自动化打包转换,而不是每次转换都通过一个命令,这样我们就可以通过新建一个.babelrc文件来实现,里面写上{"parents": ["es2015"],"plugins": []}这行代码,除此之外,我们还要在package.json文件夹中的scripts标签下配置"build": "babel src -d dist",这样我们就可以在vscode终端执行npm run build,这样我们每次转换的时候,只需要执行这个命令即可。
课程收获:
这一章主要学习了ES转换器的相关命令,首先我们知道每个文件夹的含义是什么,然后我们通过在cmd执行的命令将高版本语法转化为低版本的语法,其中不仅可以转换单个文件,还可以对整个目录进行转换,单个文件转换字母是-o,目前的转换字母是-d。最后我们还通过配置package.json和新建.babelrc文件的配置,实现了通过npm run build打包命令来转化对应的文件或者目录,这种方法更像我们在框架中使用的命令。
-
救命的建议!给入行前端的朋友们唠点~01-08
-
初学者指南:掌握HTML中的P标签01-03
-
PS网页切图:新手入门教程01-03
-
前端培训学习:新手入门指南01-02
-
前端入门学习:从零开始的Web开发之旅01-02
-
初学者指南:掌握HTML中的span标签01-02
-
前端案例学习:初学者必备实战指南01-02
-
前端编程学习:从零开始的Web开发入门指南01-02
-
扎心了老铁!码农的「拧螺丝」之道~12-29
-
前端高频面试题详解与实战攻略12-27
-
前端高频面试真题解析与实战指南12-27
-
前端面试实战:初级工程师必备技巧与案例分析12-27
-
前端面试题及答案:新手必备指南12-27
-
前端面试真题及答案解析:初级前端工程师必备指南12-27
-
前端大厂面试真题解析与实战攻略12-25